欢迎来到程序小院
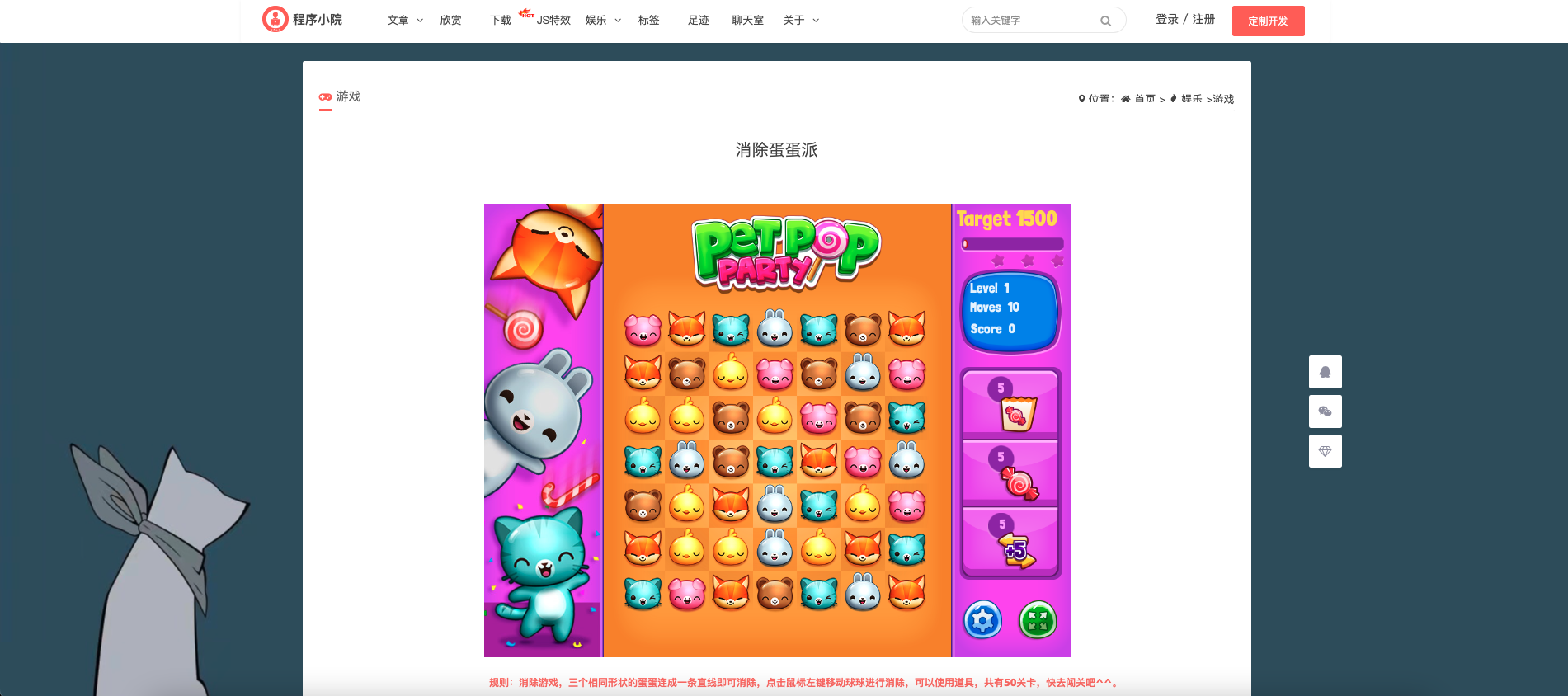
消除蛋蛋派
玩法:消除游戏,三个相同形状的蛋蛋连成一条直线即可消除,点击鼠标左键移动球球进行消除,
可以使用道具,共有50关卡,快去闯关吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/225
https://www.ormcc.com/play/gameStart/225

html
<div id="gameContainer" style="position: relative;"><div id = "game"></div></div>
css
*{margin:0;padding:0}
html, body
{-webkit-text-size-adjust:none;overflow: hidden;height:100%;
}
js
gameTimer : function(){this.gameTimeCounter++;if(this.gameTimeCounter == 1){this.automatedChecking();}if(!configObj.levelClear){if(this.monsterAnimIndex != undefined && this.monsterContainer[this.monsterAnimIndex]!= undefined && this.monsterContainer[this.monsterAnimIndex].type != "universal" && this.gameTimeCounter % 4 == 0){this.monsterContainer[this.monsterAnimIndex].animations.stop(true, false);}var index = Math.floor(Math.random() * 48);if(index != this.monsterAnimIndex && this.gameTimeCounter % 4 == 0 && this.monsterContainer[index] != undefined && this.monsterContainer[index].monsterType != "block"){this.monsterContainer[index].play('blinkEyes', 1.5, true);this.monsterAnimIndex = index;}if(this.startHintTimer){this.hintTimer++;if(this.hintTimer % 10 == 0 && this.startHintTimer){this.hintArray.splice(0, this.hintArray.length);this.showHint();this.startHintTimer = false;}}}
},
generateRandomNo : function(){this.setButtonState(true);for(var i = 0; i < configObj.totalRows; i++){for(var j = 0; j < configObj.totalCols; j++){this.randomNoContainer[i][j] = Math.floor(Math.random() * 6);}}this.verifyContainer();
},
verifyContainer : function(){for(var i = 0; i < configObj.totalRows; i++){for(var j = 0; j < configObj.totalCols; j++){if((j + 1) < configObj.totalRows && this.randomNoContainer[i][j] == this.randomNoContainer[i][j + 1]){if((j + 2) < configObj.totalRows && this.randomNoContainer[i][j + 1] == this.randomNoContainer[i][j + 2]){this.randomNoContainer[i][j + 2] = this.replaceValue(this.randomNoContainer[i][j + 2]);}}if((i + 1) < configObj.totalCols && this.randomNoContainer[i][j] == this.randomNoContainer[i + 1][j]){if((i + 2) < configObj.totalCols && this.randomNoContainer[i + 1][j] == this.randomNoContainer[i + 2][j]){this.randomNoContainer[i + 2][j] = this.replaceValue(this.randomNoContainer[i + 2][j]);}}}}this.generateMonsters();
},
generateMonsters : function(){if(this.inGameTutorial){this.MonsterState = " stady";}var xPos = configObj.gridStartXPos;for(var i = 0; i < configObj.totalRows; i++){for(var j = 0; j < configObj.totalCols; j++){if(this.currentLevelData.block.indexOf(this.index) != -1){this.monsterContainer[this.index] = configObj.game.add.sprite(xPos, this.gridStartYPos, "spriteAtlas1", "block_box.png");this.blockLayer.add(this.monsterContainer[this.index]);this.monsterContainer[this.index].imageId = 7;this.monsterContainer[this.index].anchor.setTo(1, 1);this.monsterContainer[this.index].monsterType = "block";}else if(this.powUpMonster.length > 0 && this.powUpMonster.hasOwnProperty(this.index)){if(this.powUpMonster[this.index].monsterType == "super"){this.monsterContainer[this.index] = configObj.game.add.sprite(xPos, 10, 'super'+this.powUpMonster[this.index].imageId);this.MonsterLayer.add(this.monsterContainer[this.index]);this.monsterContainer[this.index].loadTexture('super'+this.powUpMonster[this.index].imageId, 0);this.monsterContainer[this.index].animations.add('blinkEyes');this.monsterContainer[this.index].imageId = this.powUpMonster[this.index].imageId;//combination - Type -> 3 - Normal, 4 - superMonster,5 - universalMonster, Blockthis.monsterContainer[this.index].monsterType = "super";}else{this.monsterContainer[this.index] = configObj.game.add.sprite(xPos, 10, "universal");this.monsterContainer[this.index].imageId = 6;this.monsterContainer[this.index].monsterType = "universal";}this.monsterContainer[this.index].anchor.setTo(1, 1);this.monsterContainer[this.index].inputEnabled = true;this.monsterContainer[this.index].events.onInputDown.add(this.mouseDownCallBack.bind(this,this.monsterContainer[this.index]), this);this.monsterContainer[this.index].events.onInputUp.add(this.mouseUpCallBack.bind(this,this.monsterContainer[this.index]), this);}else{var temp = this.randomNoContainer[i][j];this.monsterContainer[this.index] = configObj.game.add.sprite(xPos, 10, 'monster'+temp);this.MonsterLayer.add(this.monsterContainer[this.index]);this.monsterContainer[this.index].loadTexture('monster'+temp, 0);this.monsterContainer[this.index].animations.add('blinkEyes');this.monsterContainer[this.index].imageId = temp;this.monsterContainer[this.index].anchor.setTo(1, 1);this.monsterContainer[this.index].inputEnabled = true;this.monsterContainer[this.index].events.onInputDown.add(this.mouseDownCallBack.bind(this,this.monsterContainer[this.index]), this);this.monsterContainer[this.index].events.onInputUp.add(this.mouseUpCallBack.bind(this,this.monsterContainer[this.index]), this);
// combination - Type -> 3 - Normal, 4 - superMonster,
5 - universalMonster, Blockthis.monsterContainer[this.index].monsterType = "normal";}configObj.objYPositionContainer.push(this.gridStartYPos);xPos += configObj.gapBetweenObj;this.index++;}this.gridStartYPos += configObj.gapBetweenObj;xPos = configObj.gridStartXPos;}this.powUpMonster.splice(0, this.powUpMonster.length);this.containerSize = this.monsterContainer.length;if(this.currentLevelData.jelly.length > 0 && this.jellyContianer.length == 0){for(var i = 0; i < this.currentLevelData.jelly.length; i++){this.jellyContianer[i] = configObj.game.add.sprite(this.monsterContainer[this.currentLevelData.jelly[i]].x, configObj.objYPositionContainer[this.currentLevelData.jelly[i]],"spriteAtlas1", "jelly.png");this.jellyContianer[i].anchor.setTo(1, 1);this.jellyLayer.add(this.jellyContianer[i]);this.jellyBreakContianer[i] = configObj.game.add.sprite(this.monsterContainer[this.currentLevelData.jelly[i]].x, configObj.objYPositionContainer[this.currentLevelData.jelly[i]], 'jelly_animation');this.jellyBreakContianer[i].anchor.setTo(0.6, 0.63);this.jellyBreakContianer[i].loadTexture('jelly_animation', 0);this.jellyBreakContianer[i].animations.add('jelly_animation');this.jellyBreakContianer[i].visible = false;this.jellyLayer.add(this.jellyBreakContianer[i]);}}this.startDropAnim();
},
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/