CSS 是什么
- CSS是层叠样式表 (Cascading Style Sheets)的简写.
- CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离。
基本语法规范
选择器 + { 一条/N条声明 }
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. (使用 ; 区分键值对, 使用 : 区分键和值. )
例如:
<style>p {color: red; /* 设置字体颜色 */font-size: 30px; /* 设置字体大小 */}
</style>
<p>hello</p>
-
CSS 要写到 style 标签中
-
style 标签可以放到页面任意位置,一般放到 head 标签内.
-
CSS 使用 /* */ 作为注释,使用 ctrl + / 快速注释.
引入方式
内部样式表
- 写在 style 标签中,嵌入到 html 内部。理论上来说 style 放到 html 的哪里都行,但是一般都是放到 head 标签中.
- 优点: 这样做能够让样式和页面结构分离.
- 缺点: 分离的还不够彻底,尤其是 css 内容多的时候.
行内样式表
- 通过 style 属性,来指定某个标签的样式,只适合于写简单样式,只针对某个标签生效。
- 缺点: 不能写太复杂的样式,这种写法优先级较高, 会覆盖其他的样式。
例如:
<style>
div {color: red;
}
</style>
<div style="color:green">hello world</div> <!--red 颜色被覆盖了 -->
外部样式
外部样式是实际开发中最常用的方式,其创建一个 css 文件,使用 link 标签引入 css。
格式:
<link rel="stylesheet" href="[CSS文件路径]">
-
不要忘记 link 标签调用 CSS, 否则不生效
-
优点: 样式和结构彻底分离了.
-
缺点: 受到浏览器缓存影响, 修改之后不一定立刻生效,可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件.
代码风格
- 样式格式推荐使用展开风格
p {color: red;font-size: 30px;
}
- 样式大小写: 虽然 CSS 不区分大小写, 我们开发时统一使用小写字母.
- 空格规范:冒号后面带空格,选择器和 { 之间也有一个空格.
选择器
选择器的功能
- 选中页面中指定的标签元素
选择器的种类
- 基础选择器: 由单个选择器构成
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
基础选择器
标签选择器
特点:
- 能快速为同一类型的标签都选择出来,但是不能差异化选择标签。
例如:
<style>p {color: red;}div {color: green;}
</style>
<p>刘备</p>
<p>关羽</p>
<p>张飞</p>
<div>赵云</div>
<div>马超</div>
<div>黄忠</div>
类选择器
特点:
- 差异化表示不同的标签,可以让多个标签的都使用同一个标签。
<style>.blue {color: blue;}
</style>
<div class="blue">咬人猫</div>
<div>咬人猫</div
- 类名用 . 开头的.
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类,多个类名要使用空格分割.
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名.
例如:
<style>.box {width: 200px;height: 150px;}.red {background-color: red;}.green {background-color: green;}
</style>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>
- 一个标签可以同时使用多个类名,这样做可以把相同的属性提取出来, 达到简化代码的效果.
id 选择器
- CSS 中使用 # 开头表示 id 选择器.
- id 选择器的值和 html 中某个元素的 id 值相同.
- html 的元素 id 不必带 # .
- id 是唯一的, 不能被多个标签使用,是和类选择器最大的区别.
- 姓名是类选择器, 可以重复;身份证号码是 id 选择器, 是唯一的.
<style>#ha {color: red;}
</style>
<div id="ha">哈哈哈哈</div>
通配符选择器
- 使用 * 的定义, 选取所有的标签
* {color: red;
}
上述代码会将页面的所有内容都会被改成红色,不需要被页面结构调用。
基础选择器小结
| 基础选择器 | 作用 | 特点 |
|---|---|---|
| 标签选择器 | 选出所有相同的标签 | 不能差异化的选择 |
| 类选择器 | 选出一个或多个标签 | 根据需求选择, 最灵活 |
| id选择器 | 选出一个标签 | id在一个HTML文件唯一 |
| 通配符选择器 | 选出所有标签 | 特殊情况使用 |
复合选择器
后代选择器
后代选择器又叫包含选择器,选择某个父元素中的某个子元素
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割.
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1.
- 元素 2 不一定非是 儿子, 也可以是孙子.
- 可以是任意基础选择器的组合
例如:把 ol 中的 li 修改颜色, 不影响 ul
ol li {color: red;
}
<ul><li>aaa</li><li>bbb</li><li>ccc</li>
</ul>
<ol><li>ddd</li><li>eee</li><li>fff</li>
</ol>
子选择器
子选择器和后代选择器类似,但是只能选择子标签.
元素1> 元素2 { 样式声明 }
- 使用大于号分割.
- 只选亲儿子, 不选孙子元素.
例如:子选择器的写法, 只选链接 1
.two>a {color: red;
}
<div class="two"><a href="#">链接1</a><p><a href="#">链接2</a></p>
</div>
并集选择器
并集选择器用于选择多组标签
元素1, 元素2 { 样式声明 }
- 通过逗号分割多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写,每个选择器占一行.
- 最后一个选择器不能加逗号.
例如:
<div>苹果</div>
<h3>香蕉</h3>
<ul><li>鸭梨</li><li>橙子</li>
</ul>
/* 把所有颜色一起改成红色 */
div,
h3,
ul>li {color: red;
}
伪类选择器
链接伪类选择器
- a:link 选择未被访问过的链接.
- a:visited 选择已经被访问过的链接.
- a:hover 选择鼠标指针悬停上的链接.
- a:active 选择活动链接,鼠标按下了但是未弹起.
<a href="#">小猫</a>
a:link {color: black;/* 去掉 a 标签的下划线 */text-decoration: none;
}
a:visited {color: green;
}
a:hover {color: red;
}
a:active {color: blue;
}
- 实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多.
- : force 伪类选择器
- force 伪类选择器可以选取获取焦点的 input 表单元素
<div class="three"><input type="text"><input type="text"><input type="text"><input type="text">
</div>
.three>input:focus {color: red;
}
- 此时被选中的表单的字体就会变成红色
复合选择器小结
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法. |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
常用元素属性
字体属性
设置字体
<style>.font-family .one {font-family: 'Microsoft YaHei';}.font-family .two {font-family: '宋体';}
</style>
<div class="font-family"><div class="one">这是微软雅黑</div><div class="two">这是宋体</div>
</div>
- 字体名称可以用中文, 但是不建议
- 多个字体之间使用逗号分隔.
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好
字体大小
<style>.font-size .one {font-size: 40px;}.font-size .two {font-size: 20px;}
</style>
<div class="font-size"><div class="one">大大大</div><div class="two">小小小</div>
</div>
- 不同的浏览器默认字号不一样, 最好给一个明确值.
- 可以给 body 标签使用 font-size.
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小.
字体粗细
- 可以使用数字表示粗细.
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900.
<style>.font-weight .one {font-weight: 900;}.font-weight .two {font-weight: 100;}
</style>
<div class="font-weight"><div class="one">粗粗粗</div><div class="two">细细细</div>
</div>
文字样式
<style>
.font-style em {font-style: normal;
}
.font-style div {font-style: italic;
}
</style>
<div class="font-style"><em>放假啦</em><div class="one">听说要加班</div>
</div>
文本属性
文本颜色
- 我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
- 我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
- 计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).
- 数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
color 属性值的写法:
- 预定义的颜色值,直接是单词.
- [最常用] 十六进制形式.
- RGB 方式.
文本对齐
控制文字水平方向的对齐,不光能控制文本对齐, 也能控制图片等元素居中或者靠右.
text-align: [值];
- center: 居中对齐
- left: 左对齐
- right: 右对齐
<style>.text-align .one {text-align: left;}.text-align .two {text-align: right;}.text-align .three {text-align: center;}
</style>
<div class="text-align"><div class="one">左对齐</div><div class="two">右对齐</div><div class="three">居中对齐</div>
</div>
文本装饰
text-decoration: [值];
常用取值:
- underline 下划线. (常用)
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线.
- line-through 删除线
<style>
.text-decorate .one {text-decoration: none;
}
.text-decorate .two {text-decoration: underline;
}
.text-decorate .three {text-decoration: overline;
}
.text-decorate .four {text-decoration: line-through;
}
</style><div class="text-decorate"><div class="one">啥都没有</div><div class="two">下划线</div><div class="three">上划线</div><div class="four">删除线</div>
</div>
文本缩进
文本缩进控制段落的首行缩进,其他行不影响。
text-indent: [值];
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进.
<style>
.text-indent .one {text-indent: 2em;
}
.text-indent .two {text-indent: -2em;
}
</style><div class="text-indent"><div class="one">正常缩进</div><div class="two">反向缩进</div>
</div>
行高
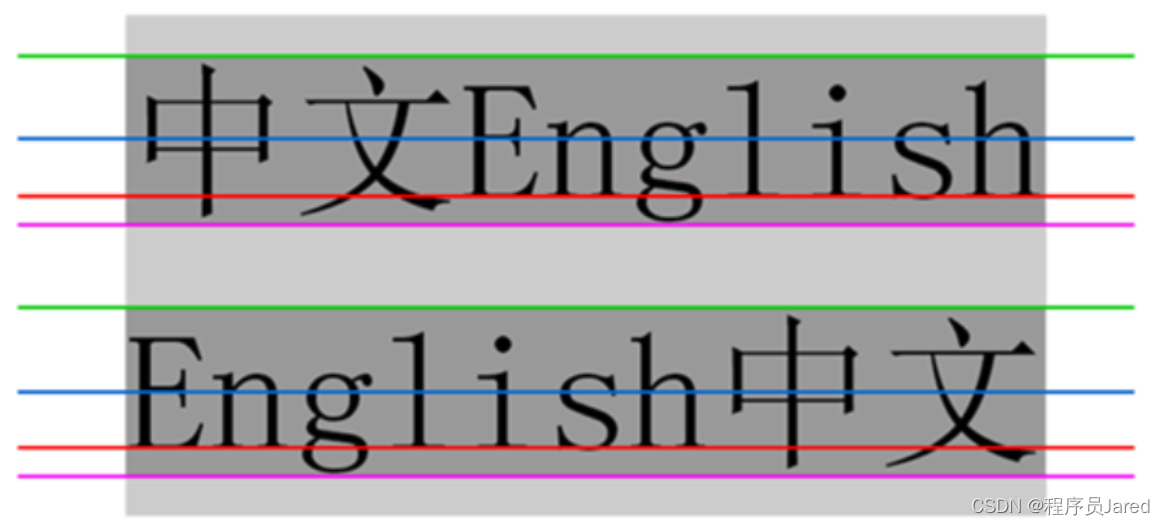
- 行高指的是上下文本行之间的基线距离.
HTML 中展示文字涉及到这几个基准线:
-
顶线
-
中线
-
基线
-
底线
-
内容区:底线和顶线包裹的区域,即下图深灰色背景区域

基线之间的距离 = 顶线间距离 = 底线间距离 = 中线间距离
line-height: [值];
行高 = 上边距 + 下边距 + 字体大小,行高也可以取 normal 值(取决于浏览器的实现)
<style>
.line-height .one {line-height: 40px;font-size: 16px;
}
</style>
<div class="line-height"><div>上一行</div><div class="one">中间行</div><div>下一行</div>
</div>
-
行高等与元素高度, 就可以实现文字居中对齐
<style> .line-height .two {height: 100px;line-height: 100px; } </style><div class="line-height"><div class="two">文本垂直居中</div> </div>
背景属性
背景颜色
background-color: [指定颜色]
- 默认是 transparent (透明) 的. 可以通过设置颜色的方式修改
<style>
body {background-color: #f3f3f3;
}
.bgc .one {background-color: red;
}
.bgc .two {background-color: #0f0;
}
.bgc .three {
/* 背景透明 */background-color: transparent;
}
</style><div class="bgc"><div class="one">红色背景</div><div class="two">绿色背景</div><div class="three">透明背景</div>
</div>
背景图片
background-image: url(...);
比 image 更方便控制位置(图片在盒子中的位置)
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径.
- url 上可以加引号, 也可以不加.
<style>
.bgi .one {background-image: url(rose.jpg);height: 300px;
}
</style><div class="bgi"><div class="one">背景图片</div>
</div>
背景平铺
background-repeat: [平铺方式]
- repeat: 平铺.
- no-repeat: 不平铺.
- repeat-x: 水平平铺.
- repeat-y: 垂直平铺.
背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方.
<style>
.bgr .one {background-image: url(rose.jpg);height: 300px;background-repeat: no-repeat;
}
.bgr .two {background-image: url(rose.jpg);height: 300px;background-repeat: repeat-x;
}
.bgr .three {background-image: url(rose.jpg);height: 300px;background-repeat: repeat-y;
}
</style><div class="bgr"><div class="one">不平铺</div><div class="two">水平平铺</div><div class="three">垂直平铺</div>
</div>
背景位置
background-position: x y;
修改图片的位置
参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
<style>
.bgp .one {background-image: url(rose.jpg);height: 500px;background-repeat: no-repeat;background-color: purple;background-position: center;
}
</style><div class="bgp">
<div class="one">背景居中</div>
</div>
- 如果参数的两个值都是方位名词, 则前后顺序无关.
- 如果只指定了一个方位名词, 则第二个默认居中.
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y.
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标.
- 计算机中的平面坐标系, 一般是左手坐标系.
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mlASkGBE-1689767897627)(C:\Users\11794\AppData\Roaming\Typora\typora-user-images\image-20230701152442343.png)]
背景尺寸
background-size: length|percentage|cover|contain;
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域 .
<style>
.bgs .one {width: 500px;height: 300px;background-image: url(rose.jpg);background-repeat: no-repeat;background-position: center;background-size: contain;
}
</style><div class="bgs"><div class="one">背景尺寸</div>
</div>
圆角矩形
通过 border-radius 使边框带圆角效果
border-radius: length;
- length 是内切圆的半径. 数值越大, 弧线越强烈
生成圆形
-
让 border-radius 的值为正方形宽度的一半即可。
div {width: 200px;height: 200px;border: 2px solid green;border-radius: 100px;/* 或者用 50% 表示宽度的一半 */border-radius: 50%; }
生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
div {width: 200px;height: 100px;border: 2px solid green;border-radius: 50px;
}
**展开写法 **
border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
border-radius: 10px 20px 30px 40px;
Chrome 查看 CSS 属性
有两种方式可以打开 Chrome 调试工具
- 直接按 F12 键
- 鼠标右键页面 => 检查元素
标签页含义
-
elements 查看标签结构
-
console 查看控制台
-
source 查看源码+断点调试
-
network 查看前后端交互过程
-
application 查看浏览器提供的一些扩展功能(本地存储等)
元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多.此处只重点介绍两个:
- 块级元素
- 行内元素
块级元素
h1 - h6
p
div
ul
ol
li
...
特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制.
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素.
行内元素
a
strong
b
em
i
del
s
ins
u
span
...
特点:
- 不独占一行, 一行可以显示多个.
- 设置高度, 宽度, 行高无效.
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容.
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素.
- a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素.
行内元素和块级元素的区别
- 块级元素独占一行, 行内元素不独占一行.
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
改变显示模式
使用 display 属性可以修改元素的显示模式.可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.
- display: block 改成块级元素 [常用]
- display: inline 改成行内元素 [很少用]
- display: inline-block 改成行内块元素
盒模型
每一个 HTML 元素就相当于是一个矩形的 “盒子”,这个盒子由这几个部分构成 :
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GLzZLm7J-1689767897627)(C:\Users\11794\AppData\Roaming\Typora\typora-user-images\image-20230701153646862.png)]
边框
基础属性:
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
内边距
padding 设置内容和边框之间的距离
- padding-top
- padding-bottom
- padding-left
- padding-right
- 内边距和边框会撑大盒子使用 box-sizing: border-box 属性也可以使其不再撑大盒子
复合写法
可以把多个方向的 padding 合并到一起
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aztXqQnX-1689767897628)(C:\Users\11794\AppData\Roaming\Typora\typora-user-images\image-20230701154311208.png)]](https://img-blog.csdnimg.cn/04b6edf7e5aa45d29df3d7ac3d96aca2.png)
外边距
控制盒子和盒子之间的距离,可以给四个方向都加上边距
margin-top
margin-bottom
margin-left
margin-right
复合写法,规则同 padding
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
块级元素水平居中
前提:
- 指定宽度,如果不指定宽度, 默认和父元素一致
- 把水平 margin 设为 auto
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别.
为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情
* {marign: 0;padding: 0;
}
弹性布局
- flex 是 flexible box 的缩写. 意思为 “弹性盒子”.
- 任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
- flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
- 当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效.
常用属性
justify-content——设置主轴上的子元素排列方式.
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XF5reP2Z-1689767897628)(C:\Users\11794\AppData\Roaming\Typora\typora-user-images\image-20230701154743260.png)]](https://img-blog.csdnimg.cn/af217dcac14c4bfc8ab0353cbb533d31.png)
<div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span>
</div>
<style>div {width: 100%;height: 150px;background-color: red;display: flex;}div span {width: 100px;height: 100px;background-color: green;}
</style>
- 未指定 justify-content 时, 默认按照从左到右的方向布局
- 设置 justify-content: flex-end , 此时元素都排列到右侧了
- 设置 jutify-content: center , 此时元素居中排列
- 设置 justify-content: space-around;平分了剩余空间.
- 设置 justify-content: space-between;先两边元素贴近边缘, 再平分剩余空间
align-items——设置侧轴上的元素排列方式
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SdtGe4hL-1689767897628)(C:\Users\11794\AppData\Roaming\Typora\typora-user-images\image-20230701154935089.png)]](https://img-blog.csdnimg.cn/d3b6f192b5d74dff81fe74ad9f512ba0.png)
- 使用 align-items 实现垂直居中
- align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents
<div><span>1</span><span>2</span><span>3</span>
</div>
<style>div {width: 500px;height: 500px;background-color: green;display: flex;justify-content: space-around;align-items: center;}div span {width: 150px;height: 100px;background-color: red;}</style>




](https://img-blog.csdnimg.cn/7fd0cb619036418daf38ba678f357a9f.png)