1、代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Echarts折线图</title>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript" src="/js/echarts/echarts.min.js"></script>
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{//第一条折线图name: '销量1',type: 'line',data: [5, 20, 36, 10, 10, 20]},{//第二条折线图name: '销量2',type: 'line',data: [6, 29, 30, 10, 10, 20]},{//第三条折线name: '销量3',type: 'line',data: [7, 39, 40, 20, 10, 20],lineStyle: {//设置线条颜色normal: {color: 'red' // 折线线条颜色:红色}},itemStyle: {//设置端点颜色normal: {color: 'red' // 设置线条上点的颜色(和图例的颜色)}}},{},{},{}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
</body>
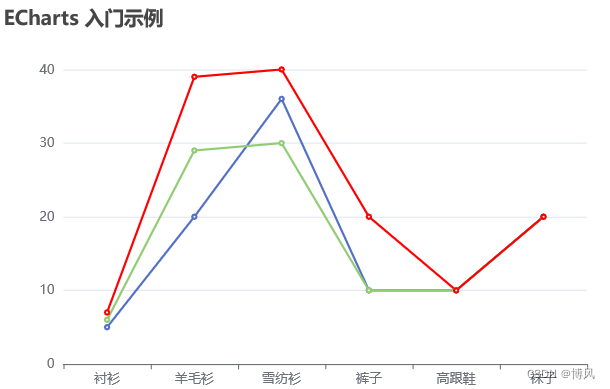
</html>2、效果

3、另外:如果将name属性设置的不一样,那么echarts也会自动的使用不同的颜色,这对灵活的代码帮助很大(销量1,销量2,销量3)