文章目录
- 一、功能简介
- 二、软件设计
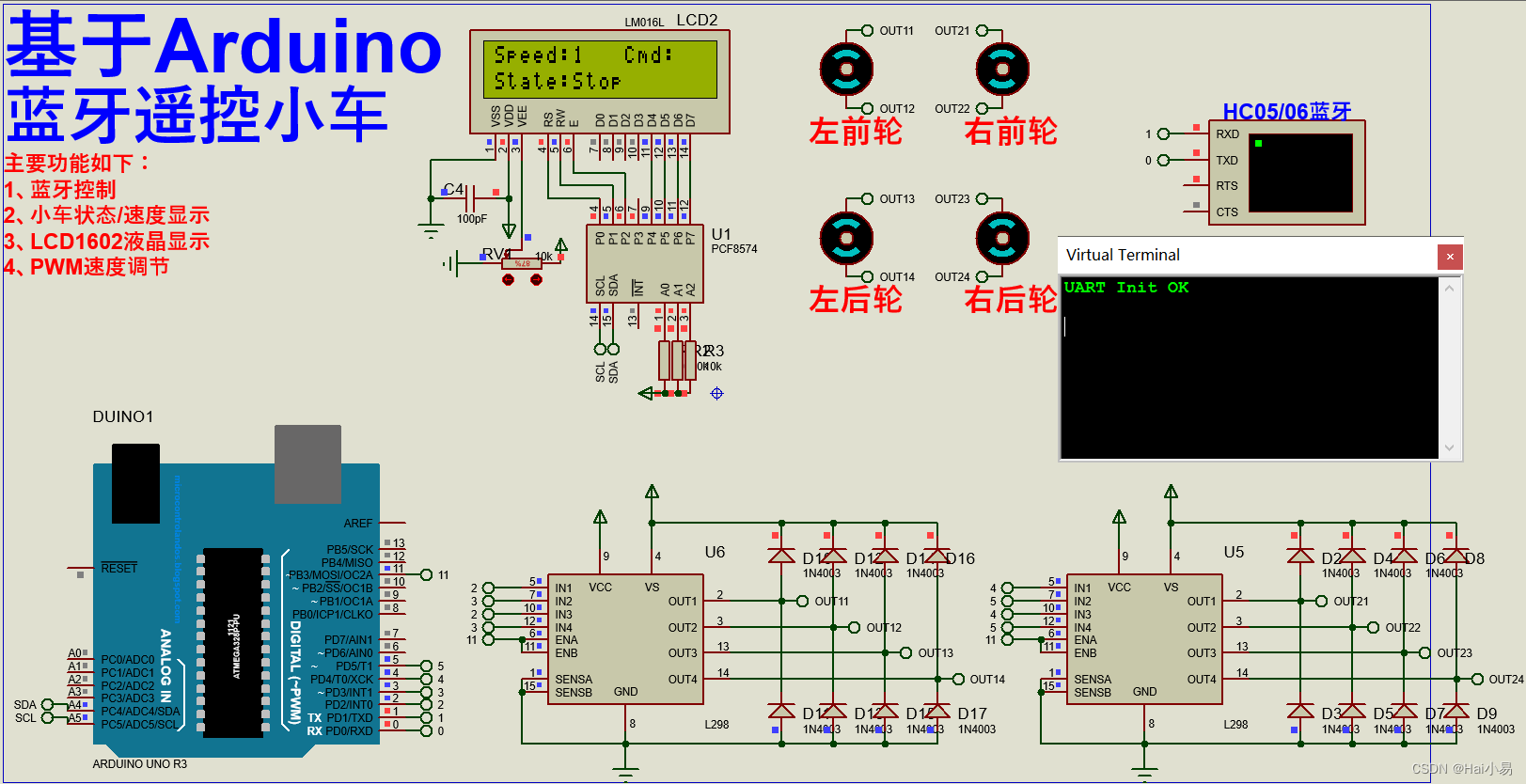
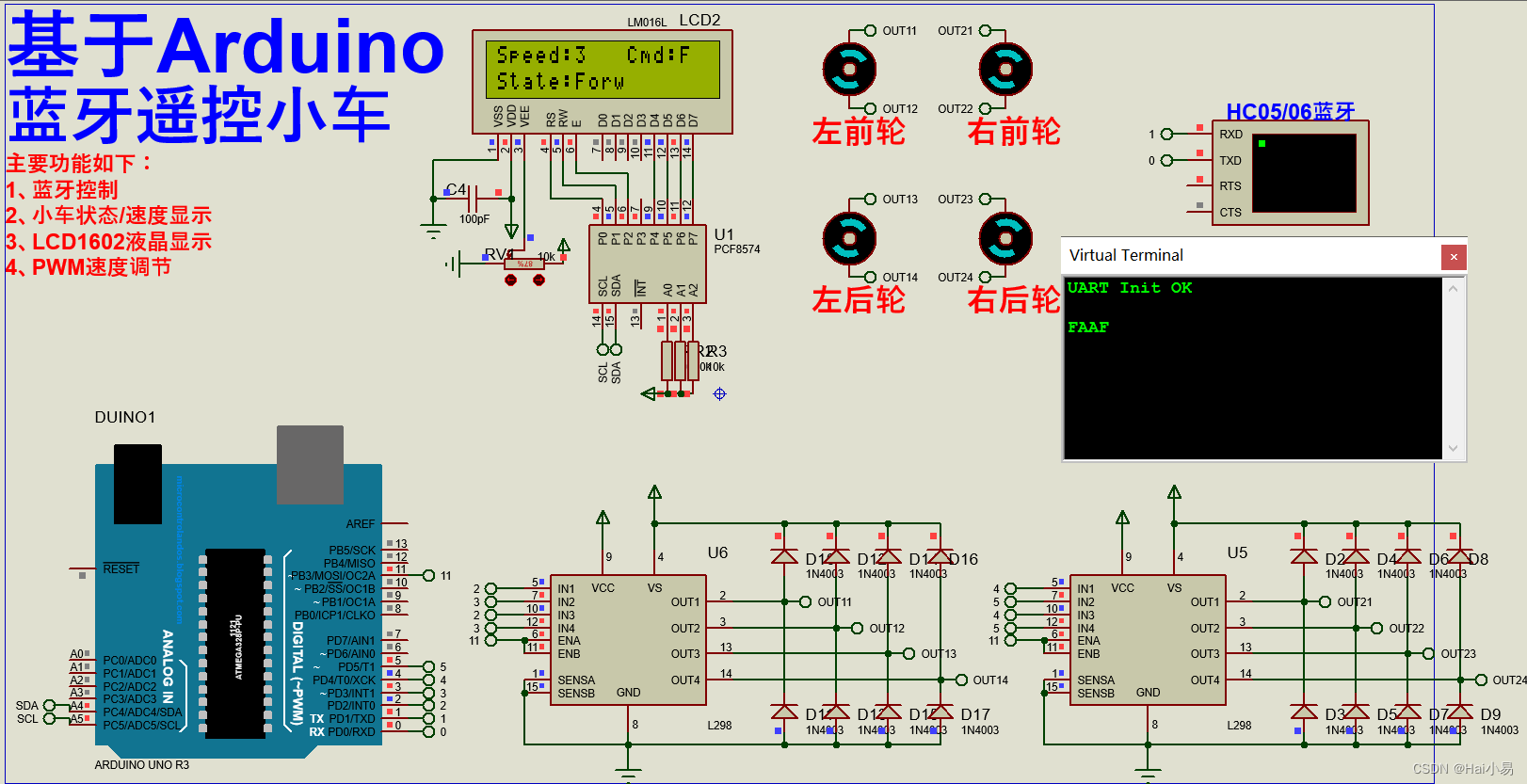
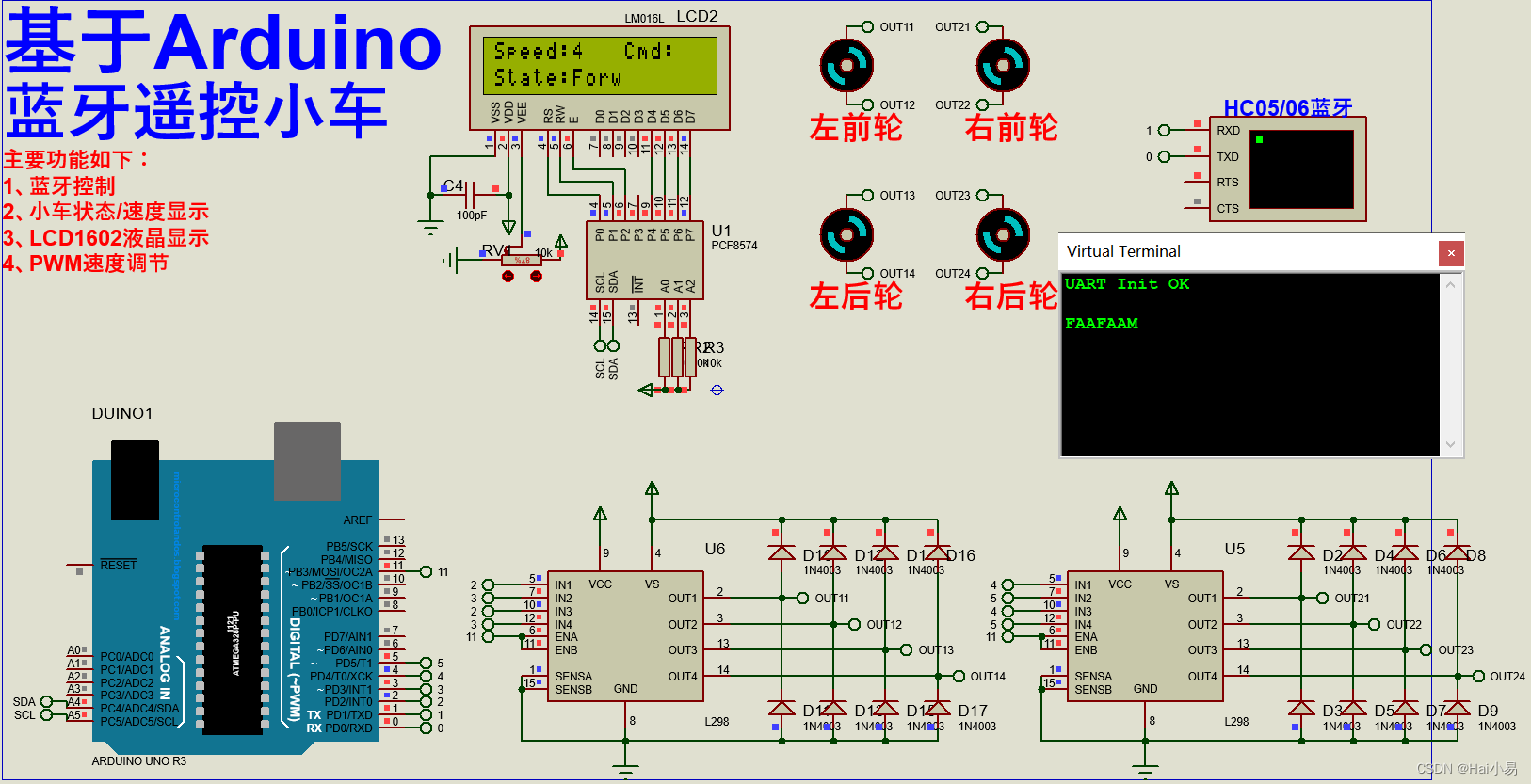
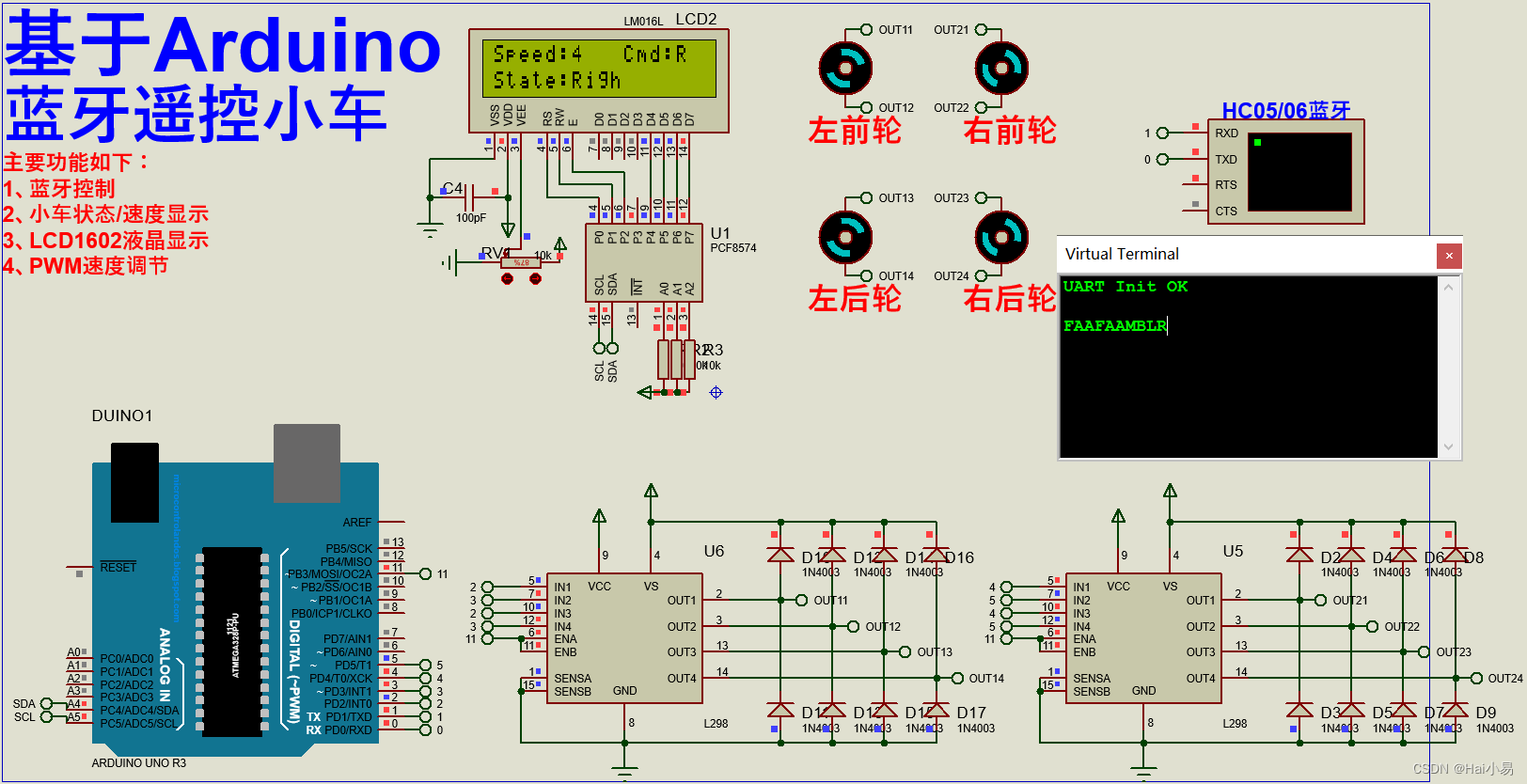
- 三、实验现象
- 联系作者
一、功能简介
本项目使用Proteus8仿真Arduino单片机控制器,使LCD1602液晶,L298电机,直流电机,HC05/06蓝牙模块等。
主要功能:
系统运行后,LCD1602显示小车运行状态,速度档位,控制命令;可通过蓝牙发送命令控制小车前进、后退、左转、右转、停止。
二、软件设计
/*
作者:嗨小易(QQVIP群2:570487280)*///系统数据采集
void sys_data_get(void)
{while(1){ break;}
}//系统数据显示
void sys_data_show(void)
{while(1){//速度显示lcd1602_show_nums(6,0,sys_ctrl.speed,1,0);//小车方向状态显示_car_staus_show(sys_ctrl.dir);//控制命令显示lcd1602_show_num(14,0,UART_RX_BUF[0],0);break; }
}//系统参数设置
void sys_data_set(void)
{//前进switch(UART_RX_BUF[0]){case CAR_STOP://停止sys_ctrl.dir=0;break;case CAR_FORM://前进sys_ctrl.dir=1;break;case CAR_BACK://后退sys_ctrl.dir=2;break;case CAR_LEFT://左转sys_ctrl.dir=3;break;case CAR_RIGHT://右转sys_ctrl.dir=4;break;case CAR_SPEED_ADD://加速if(sys_ctrl.speed<5)sys_ctrl.speed++;UART_RX_BUF[0]=0;break;case CAR_SPEED_DEC://减速if(sys_ctrl.speed>1)sys_ctrl.speed--;UART_RX_BUF[0]=0;break;}
}//系统功能控制
void sys_fun_ctrl(void)
{//控制小车switch(sys_ctrl.dir){case 0:car_stop();break;//停止case 1:car_forward();break;//前进case 2:car_back();break;//后退case 3:car_left();break;//左转case 4:car_right();break;//右转}pwm_set_duty_cycle(sys_ctrl.speed*20);//占空比
}//应用控制系统
void appdemo_show(void)
{sys_parm_init();//系统参数初始化lcd1602_init();pwm_init(0XFF,0XD1,100,0);//初始时,PWM占空比为0sys_open_show();//系统开机显示UART_Init();//波特率9600UART_SendString("UART Init OK\r\n");while(1){sys_data_get();//系统数据采集sys_data_show();//系统数据显示sys_data_set();//系统参数设置sys_fun_ctrl();//系统功能控制 }
}三、实验现象
B站演示视频:https://space.bilibili.com/444388619




联系作者
视频地址:https://space.bilibili.com/444388619/video
专注于51单片机、STM32、国产32、DSP、Proteus、arduino、ESP32、物联网软件开发,PCB设计,视频分享,技术交流。


![[每周一更]-(第78期):Nginx负载均衡proxy_pass代理模块常用参数配置](https://img-blog.csdnimg.cn/direct/5a7c5c82f6e442148efa47cff9461710.jpeg#pic_center)