一、创建一个Spring Boot + EasyUI项目
Spring Boot + EasyUI 创建第一个项目(一)_springboot整合easyui-CSDN博客
二、相关知识点总结
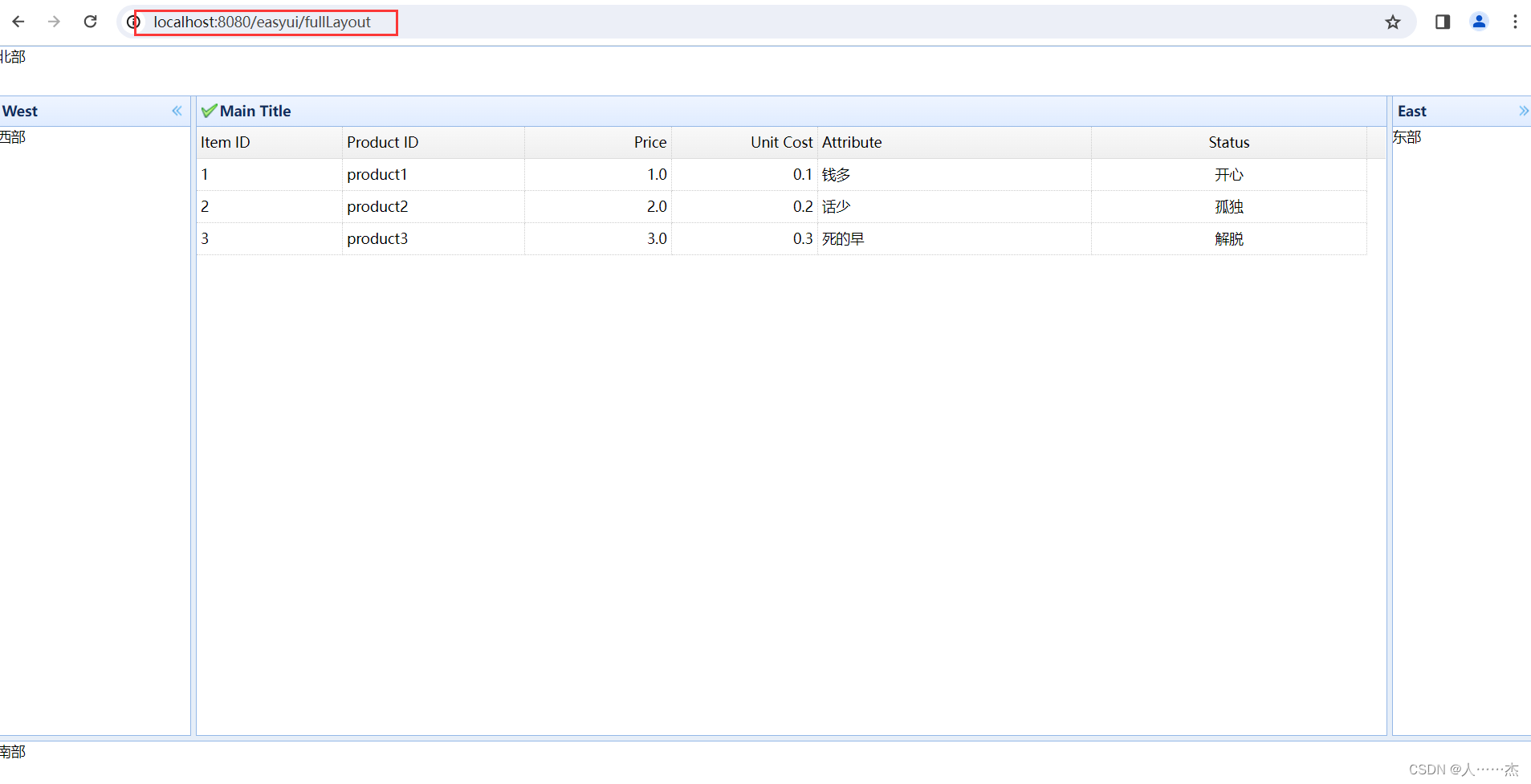
布局(layout)是有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的容器。中间的区域面板是必需的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以通过点击折叠触发器来折叠面板。布局(layout)可以嵌套,因此用户可建立复杂的布局。
布局(Layout)属性:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fit | boolean | 当设置为 true 时,就设置布局(layout)的尺寸适应它的父容器。当在 'body' 标签上创建布局(layout)时,它将自动最大化到整个页面的全部尺寸。 | false |
| title | string | 布局面板(layout panel)的标题文本。 | null |
| border | boolean | 当设置为 true 时,就显示布局面板(layout panel)的边框。 | true |
| split | boolean | 当设置为 true 时,就显示拆分栏,用户可以用它改变面板(panel)的尺寸。 | false |
数据网格(DataGrid)属性:
三、项目举例
1 项目框架

2 代码实现
SpringBootMainApplication.java:
package com.xj.main;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;/*** @Author: xjfu* @Create: 2023/10/20 7:33* @Description: SpringBoot启动类*/
@ComponentScan("com.xj")
@SpringBootApplication
public class SpringBootMainApplication {public static void main(String[] args) {try{SpringApplication.run(SpringBootMainApplication.class, args);}catch (Exception e){e.printStackTrace();}}
}
ThymeleafController.java:
package com.xj.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;/*** @Author: xjfu* @Create: 2023/10/20 7:42* @Description:*/
@RequestMapping("/easyui")
@Controller
public class ThymeleafController {@RequestMapping("/hello")public String sayHello(){//启动hello.html页面return "hello";}@RequestMapping("/helloPage")public String helloPage(){//启动helloPage.html页面return "helloPage";}//Datebox和Datetimebox案例@RequestMapping("/dateboxAndDatetimebox")public String dateboxAndDatetimebox(){//启动DateboxAndDatetimebox.html页面return "DateboxAndDatetimebox";}//流式布局@RequestMapping("/fullLayout")public String fluidLayout(){//启动fullLayout.html页面return "fullLayout";}
}
fullLayout.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>全屏布局</title><link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../../themes/icon.css"><link rel="stylesheet" type="text/css" href="../demo.css"><script type="text/javascript" src="../../jquery.min.js"></script><script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout"><div data-options="region:'north'" style="height:50px">北部</div><div data-options="region:'south',split:true" style="height:50px;">南部</div><div data-options="region:'east',split:true" title="East" style="width:150px;">东部</div><div data-options="region:'west',split:true" title="West" style="width:13%;">西部</div><div data-options="region:'center',title:'Main Title',iconCls:'icon-ok'"><table class="easyui-datagrid"data-options="method:'get',border:false,singleSelect:true,fit:true,fitColumns:true"><thead><tr><th data-options="field:'itemId'" width="80">Item ID</th><th data-options="field:'productId'" width="100">Product ID</th><th data-options="field:'price',align:'right'" width="80">Price</th><th data-options="field:'unitCost',align:'right'" width="80">Unit Cost</th><th data-options="field:'attribute'" width="150">Attribute</th><th data-options="field:'status',align:'center'" width="150">Status</th></tr></thead><tbody><tr><td>1</td><td>product1</td><td>1.0</td><td>0.1</td><td>钱多</td><td>开心</td></tr><tr><td>2</td><td>product2</td><td>2.0</td><td>0.2</td><td>话少</td><td>孤独</td></tr><tr><td>3</td><td>product3</td><td>3.0</td><td>0.3</td><td>死的早</td><td>解脱</td></tr></tbody></table></div>
</body>
</html>pom.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.xj.study</groupId><artifactId>SpringBootEasyUIStudyProject</artifactId><version>1.0-SNAPSHOT</version><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.4.5</version><relativePath/></parent><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><!--Thymeleaf 启动器--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency></dependencies><!--build标签描述了如何来编译及打包项目,而具体的编译和打包工作是通过build中配置的 plugin 来完成--><build><plugins><!--使用SpringBoot的打包插件--><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><executions><execution><goals><goal>repackage</goal></goals></execution></executions></plugin></plugins></build>
</project>3 运行结果

四、参考
1.Easyui Layout 布局_EasyUI 插件
2.Easyui Datagrid 数据网格_EasyUI 插件