在当今前端开发的领域里,快速、高效的项目构建工具以及使用最新技术栈是非常关键的。Vite+Vue3 组合为一体的项目实战示例专栏将带领你深入了解和掌握这一最新的前端开发工具和框架。
作为下一代前端构建工具,Vite 在开发中的启动速度和热重载方面具有突出的优势。而Vue3,则以更加简化的API和更高效的响应式系统为开发者带来了更加流畅的开发体验。结合使用Vite和Vue3,你将能够快速搭建稳定、高效的前端项目。
在这个专栏里,我们将通过100+个实战示例,详细介绍Vite+Vue3的各个方面。从项目的创建和配置开始,我们会一步一步地引导你使用Vite搭建项目的基本框架,并深入讲解Vue3的语法和特性。随后,我们将演示如何构建常见的前端组件、路由管理和状态管理,以及与后端API的交互等实际项目开发中常见的场景。
无论你是从零开始学习Vite+Vue3,还是希望进一步提升你的前端开发能力,本专栏都能为你提供实用的知识和实战经验。通过这100+个实战示例的学习,你将能够掌握Vite+Vue3的核心概念和技术,并能够在实际项目中灵活应用。
赶快加入我们吧,开始你的Vite+Vue3项目实战之旅!
一、介绍 ✨ ✨ ✨
这个需求的话相对比较冷门,一般会出现在图文排版,在文章或者网页中,将图片和文字按照某种规则进行对齐,提高排版效果和可读性.其次是做到页面一致性,一致的对齐方式可以使整个界面
看起来更加的统一和协调,从而引导用户的注意力。这个功能的话其实开发永远用得最多,比如我们在git提交代码的时候,会有代码对比功能,很清晰的就能知道我们修改了些什么内容。
如果你有word或者文章进行比对的话,就可以应用次功能,进行段落或者标题的对其,直接提供用户体验。
二、实现思路 ✨ ✨ ✨
我采用的是原生的JavaScript方式去实现,通过最外层的class获取到所有的dom元素,然后进行遍历,获取到特定属性的元素。以内容最多的容器高度为最小高度。也就是说,左右两个div,拥有
同样name或者href属性的(这里根据自己的需求去调整),获取两个容器的高度,取最大的高度设置成两个容器的最小高度(minHeight),这样两个容器的高度就一致了,从而实现左右对齐。
原生的JavaScript方式的好处在于Vue可以兼容,同时还能运用到react项目中以及其他的HTML项目中。当然还有其他的实现方式,比如Vue和React可以应用ref属性进行实现等等。
那为什么不直接设置div的高度呢,如果你有很多div,然后内容都是不可控制的,可能会很短,有可能会很多,这个时候你就没有一个准确的高度设置,就算你设置了一个最小高度,当两边内容都比较少的时候
就会出现很大一片空白,导致页面开起来很凌乱。所以当这类需求我们能够使用脚本去实现的时候尽量不要去写死。

三、完整代码示例 ✨ ✨ ✨
<template><el-button @click="changeTab">切换</el-button><div class="form-item" ><div v-if="show" style="display: flex;justify-content: space-around"><div style="width: 45%"><div name="#div1">我是第一段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐</div><div name="#div2" style="margin: 50px 0">我是第二段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐<br><br><div name="#div2-1">这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置</div></div><div name="#div3">我是第三段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐</div></div><div style="width: 45%"><div name="#div1">我是第一段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐</div><div name="#div2" style="margin: 50px 0">我是第二段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐<br><br><div name="#div2-1">这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置</div></div><div name="#div3">我是第三段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐</div></div></div><div v-else style="display: flex;justify-content: space-around"><div style="width: 45%"><div name="#div1">我是第一段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐</div><div name="#div2" style="margin: 50px 0">我是第二段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐<br><br><div name="#div2-1">这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置</div></div><div name="#div3">我是第三段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐</div></div><div style="width: 45%"><div name="#div1">我是第一段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐</div><div name="#div2" style="margin: 50px 0">我是第二段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐<br><br><div name="#div2-1">这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置这里是子节点的一个位置</div></div><div name="#div3">我是第三段<br>测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐测试一下是否对齐</div></div></div></div>
</template><script lang="ts">
import {defineComponent, nextTick, onMounted, ref} from "vue";export default defineComponent({setup() {const div1 = ref<HTMLDivElement>()const div2 = ref<HTMLDivElement>()const contrast = () => {nextTick(() => {const data = {}const result = {}const divs = document.querySelector('.form-item')?.querySelectorAll('*');divs.forEach((el: HTMLElement) => {const name = el.getAttribute('name')if (name) {if (data[name] && data[name].length > 0) {data[name].push(el.offsetHeight)} else {data[name] = [el.offsetHeight]}}})Object.keys(data).forEach(key => {const height1 = data[key][0]const height2 = data[key][1]result[key] = Math.max(height1, height2)})divs.forEach((el: HTMLElement) => {const name = el.getAttribute('name')if (name) {el.style.minHeight = (result[name] || 0) + 'px'}})})}onMounted(() => {contrast()})const show = ref<boolean>(false)const changeTab = () => {show.value = !show.valuecontrast()}return {div1,div2,changeTab,show}}
})
</script>
四、核心代码解析 ✨ ✨ ✨
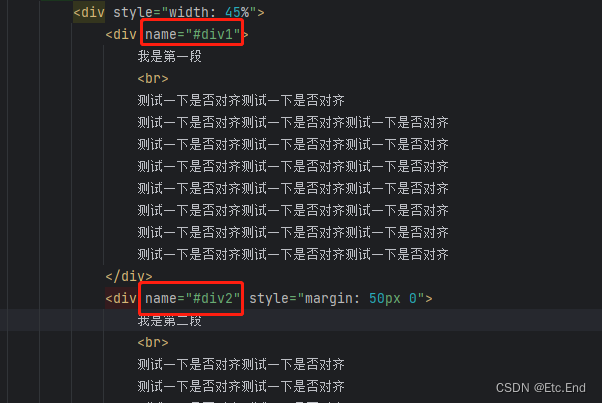
1、这里我给需要左右对齐的div设置同样的name属性,这里的name属性要确保只能出现两次,即左右各一次。

2、在vue中nextTick是在页面加载完成以后的回调。页面加载完成以后遍历form-item下的所有节点。获取name相同的div进行高度取值,取出最大值后,再设置相同div的minHeight。
const contrast = () => {nextTick(() => {const data = {}const result = {}const divs = document.querySelector('.form-item')?.querySelectorAll('*');divs.forEach((el: HTMLElement) => {const name = el.getAttribute('name')if (name) {if (data[name] && data[name].length > 0) {data[name].push(el.offsetHeight)} else {data[name] = [el.offsetHeight]}}})Object.keys(data).forEach(key => {const height1 = data[key][0]const height2 = data[key][1]result[key] = Math.max(height1, height2)})divs.forEach((el: HTMLElement) => {const name = el.getAttribute('name')if (name) {el.style.minHeight = (result[name] || 0) + 'px'}})})
}这里我们只是简单的实现了左右容器段落自动对齐的功能,后面我们还会实现,左右内容进行对比,差异高亮的功能。
我是Etc.End。每一次进步都值得庆祝,每一次努力都值得赞赏。不要忽视自己的成长,每一步都是向前迈进的力量。如果我的文章对你有所帮助的话,希望能留下你的点赞和收藏。😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇