Python开发GUI常用库PyQt6和PySide6介绍之二:设计师(Designer)
PySide6和PyQt6都有自己的设计师(Designer),用于可视化地设计和布局GUI应用程序的界面。这些设计师提供了丰富的工具和功能,使开发者能够更轻松地创建用户友好的界面。Qt Designer的主要作用是为Qt应用程序创建和编辑用户界面。使用Qt Designer,你可以通过拖放操作来设计和构建用户界面,而无需编写代码。你可以使用Qt Designer创建各种复杂的用户界面,包括有多个窗口、菜单和工具栏的应用程序。
在使用PyQt6或PySide6开发应用程序时,都可以使用Qt Designer创建.ui文件来设计和布局应用程序的界面。.ui文件是一个纯粹的描述文件,用于描述应用程序的用户界面的结构和外观——主要用于描述应用程序的用户界面的结构和外观,包括窗口、控件、布局等,而不包含任何程序逻辑。它是设计界面的工具,需要与代码相结合才能实现完整的应用程序功能。
.ui文件通常需要将其转换为.py文件,以便在Python代码中加载和使用。
使用相应的工具将.ui文件转换为.py文件。在PyQt6中,可以使用pyuic6命令,而在PySide6中,可以使用pyside6-uic命令。
PyQt6和PySide6都使用Qt Designer(designer.exe)作为界面设计工具,所以它们的 Designer 打开的界面是一样的,但是需要注意,生成的 .ui 文件需要使用各自库的工具(pyuic 对于PyQt6,pyside2-uic 对于PySide6)来转换为Python代码。
要想用好PyQt6和PySide6的设计师(Designer),了解信号和槽的概念非常重要。
在PyQt6和PySide6中,信号(Signal)和槽(Slot)是用于实现部件之间通信的机制。信号是由部件(例如按钮、滑块、文本框等)发出的事件,而槽是与信号关联的函数,用于响应信号并执行相应的操作。对于新手来说,学习使用PySide6和PyQt6的Qt Designer可能会有一些挑战,尤其是涉及信号和槽的使用时。查找和学习一些好的示例代码是很有帮助的,这些示例可以展示不同的GUI元素的用法,以及如何使用信号和槽进行交互。你可以跟着练习。也可以尝试创建一些小的GUI项目,如简单的窗口,这样可以更好地理解如何使用Qt Designer设计界面,以及如何在代码中添加自定义的信号和槽。
PySide6的设计师的启动
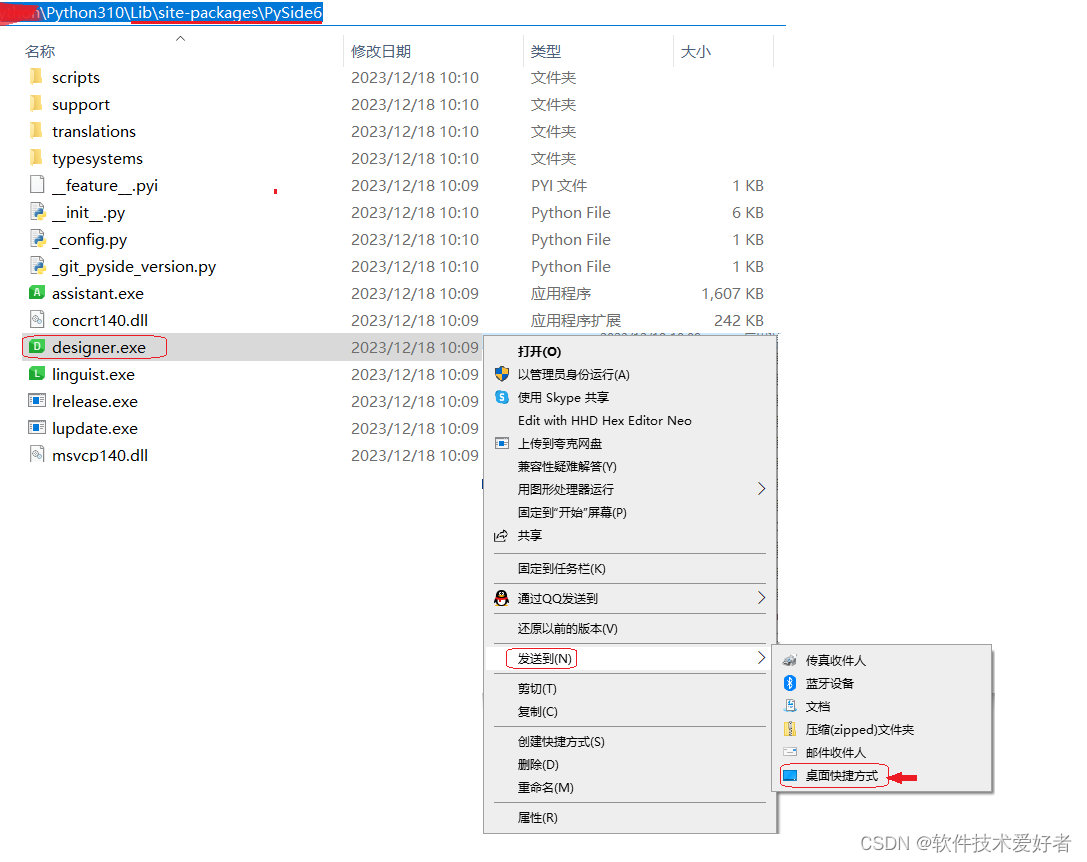
安装了PySide6,就已经安装了可视化界面设计工具设计师(Designer)。在Windows上,您通常可以在Python的安装路径【查看Python安装路径方法,在cmd中使用命令:py -0p ,其中0是零】下的 python310\Lib\site-packages\PySide6 (Windows中)目录中找到 designer.exe 文件,双击打开。
【为方便使用,可以创建桌面快捷方式:右击designer.exe 文件,使用右键菜单建立桌面快捷方式,参见下图:

】
打开designer.exe显示如下图:

PyQt6的设计师的启动
安装PyQt6并不会安装可视化界面设计工具设计师(Designer),要用 Designer还需要安装Pyqt6-tools。安装Pyqt6-tools时,有时可能发生与最新的Python的版本中有一些不兼容的问题,安装不了或安装不全(例如在Python安装路径的\Lib\site-packages中找不到qt6_applications目录),这时需要考虑降级Python版本,或等待PyQt6及pyqt6-tools更新。
安装Pyqt6-tools使用如下命令:
pip install pyqt6-tools
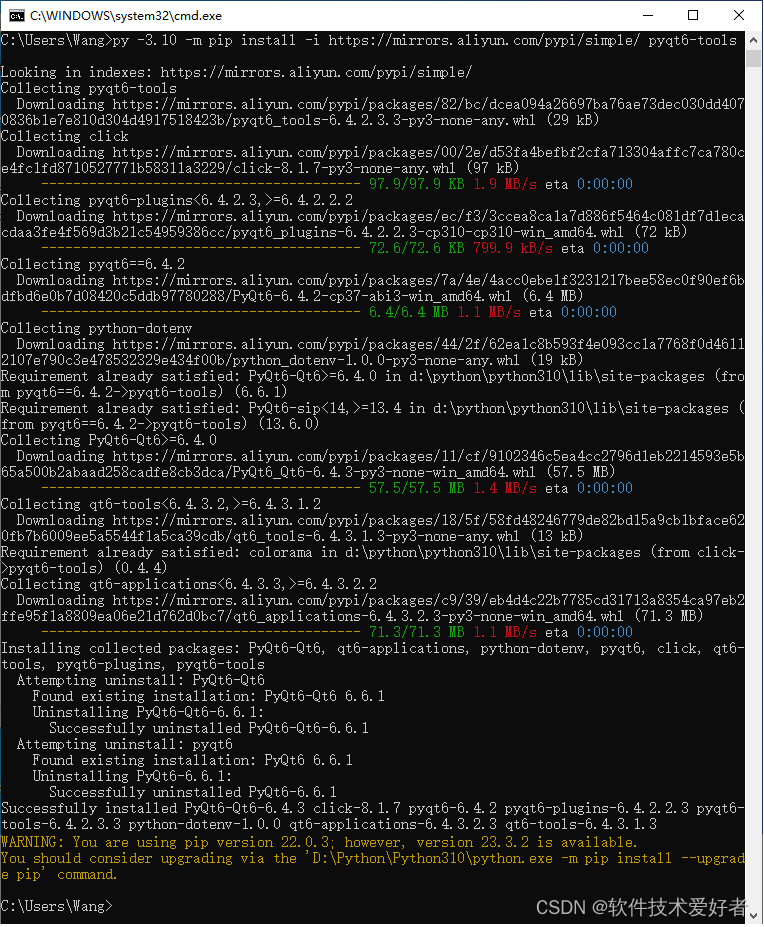
我的电脑中,安装有了多个Python版本,需要指定版本号安装,我这里用:py -3.10 -m pip install pyqt6-tools
也可以添加 -i https://mirrors.aliyun.com/pypi/simple/加速:

pyqt6-tools安装之后,在Windows上,在Python的安装路径的python310\Lib\site-packages\qt6_applications\Qt\bin(Windows中)目录中找到 designer.exe 文件。
【为方便使用,可以创建桌面快捷方式:右击designer.exe 文件,使用右键菜单建立桌面快捷方式】
打开designer.exe显示如下图:

PySide6和PyQt6的转换工具
PySide6的转换工具是pyside6-uic,PyQt6中的转换工具是pyuic6。
pyside6-uic命令会被自动安装到Python的可执行文件目录中——Python安装目录的Scripts目录中。pyside6-uic的 -h参数查看命令的帮助信息,例如:pyside6-uic –h。
pyside6-uic 命令中的.ui文件 和.py文件都可带路径,例如:
pyside6-uic D:\Path\myform.ui -o D:\Path\myform.py
Pyuic6命令会被自动安装到Python的可执行文件目录中——Python安装目录的Scripts目录中。需要注意,要运行pyuic6命令可能需要添加 PyQt6 的路径到你的 PATH 环境变量中。在命令行中输入 pyuic6 -h 或 pyuic6 --help 应该可以查看 pyuic6 的帮助信息。
pyuic6 -x mydesign.ui -o mydesign.py
pyuic6命令中的.ui文件 和.py文件都可带路径,例如:
pyuic6 -x D:\Path\myform.ui -o D:\Path\ mydesign.py
其中,-x可选参数,用则生成的 Python 代码会包含一个主函数(if __name__ == "__main__":),即得到可执行代码。不用则生成的 Python 代码是一个模块级别的代码,包含了类的定义和界面的初始化,你需要手动导入并实例化这个类才能使用生成的代码。
注意:你可能遇到一种现象:
用PySide6的Qt Designer生成的.ui,用pyside6-uic生成.py文件,用python打开运行不报错,但不见窗体。
PyQt6为什么不这样,用PyQt6的Qt Designer生成的.ui,用pyside6-uic生成.py文件,用python打开运行正常出现窗体。
为什么?
解释:
PySide6的转换工具pyside6-uic 不能直接生成可执行脚本。【PySide6的转换工具pyside6-uic没有类似于PyQt6的转换工具pyuic6的可选参数-x】
PyQt6的转换工具pyuic6有-x可选参数,用则生成的 Python 代码会包含一个主函数(if __name__ == "__main__":),即得到可执行代码。不用则生成的 Python 代码是一个模块级别的代码,包含了类的定义和界面的初始化,你需要手动导入并实例化这个类才能使用生成的代码。
PyQt6中的转换工具pyuic6,若使用-x可选参数,.ui转换成.py文件后,通常会包含一个主函数,这个主函数会创建一个QApplication实例,加载UI并显示窗口,因此直接运行这个.py文件能够看到窗口。你可以在该.py文件的后面看到如下部分:
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
Qt Designer的设计理念是将界面与逻辑代码分离,因此一般不用- x参数。如果不用- x参数,.ui转换成.py文件后生成的 Python 代码是一个模块级别的代码,包含了类的定义和界面的初始化,你需要手动导入并实例化这个类才能使用生成的代码。通常只会包含一个表示UI的类,且不含主函数:
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
...
因此直接运行这个.py文件不会看到窗口,需要自己写代码来加载并显示窗口:
也就是说,您还需要写一个.py文件,作为调用文件,在其中导入生成的.py文件中的Ui类,并创建一个Ui类的应用实例。例如,基本内容如下:
from PyQt6.QtWidgets import QApplication, QmainWindow
from my_ui import Ui_MainWindow #请将这里的my_ui替换成你生成的.py文件的名称
# 自定义槽函数,若有,例如下面两行
def on_button_clicked():
print("Button clicked!")
if __name__ == "__main__":
app = QApplication([])
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
ui.pushButton.clicked.connect(on_button_clicked) # 连接自定义槽函数,若有
MainWindow.show()
app.exec()
PySide6中的转换工具pyside6-uic, 不能直接生成可执行脚本,.ui转换成.py文件后,通常只会包含一个表示UI的类:
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
...
因此直接运行这个.py文件不会看到窗口,需要自己写代码来加载并显示窗口:
也就是说,在生成.py文件后,您还需要写一个.py文件,作为调用文件,在其中导入生成的.py文件中的Ui类,并创建一个Ui类的应用实例。例如,基本内容如下:
from PySide6.QtWidgets import QMainWindow, QApplication
from my_ui import Ui_MainWindow # 请将这里的my_ui替换成你生成的.py文件的名称
# 自定义槽函数,若有,例如下面两行
def on_button_clicked():
print("Button clicked!")
if __name__ == "__main__":
app = QApplication([])
main_win = QMainWindow()
ui = Ui_MainWindow()
ui.pushButton.clicked.connect(on_button_clicked) # 连接自定义槽函数,若有
ui.setupUi(main_win)
main_win.show()
app.exec()
Qt Designer的设计理念是将界面与逻辑代码分离。这种分离界面和逻辑的方式有助于提高团队的协作效率。通过将界面设计和逻辑代码分开,可以实现更好的代码组织和可维护性。
PySide6和PyQt6的Qt Designer生成.ui文件转换后的.py代码文件,需要进行手动修改才能添加自定义的槽函数代码。
设计师(Designer)使用
前面提到过,在PyQt6和PySide6中,信号(Signal)和槽(Slot)是用于实现部件之间通信的机制。通过使用设计师(Designer),你可以直观地设置信号与槽的关联。在使用Qt设计师(Qt Designer)时,你可以在图形界面下进行信号-槽的连接。
如何在Qt Designer中关联信号和槽?
方式1、拖拽的方式,具体步骤:
1. 打开你想编辑的.ui文件。
2. 选择"编辑信号/槽"模式。你可以在工具栏上点击"编辑信号/槽"图标,或者在菜单栏选择"编辑→编辑信号/槽",或者直接按快捷键F4。
3. 现在你将鼠标移动到部件上时,其外围有红色的轮廓线,这表示你已经进入了"编辑信号/槽"模式。
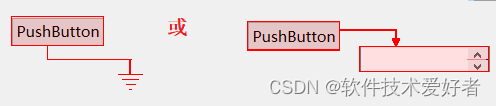
4. 在发出信号的部件上单击并拖动到接收信号的部件(通常是窗口或另一个部件)。例如,如果你想在点击一个按钮时执行某个操作,你就需要从这个按钮拖动到要接收这个信号的部件,通常是这个按钮所在的窗口。此时出现红色连接线,类似如下图:

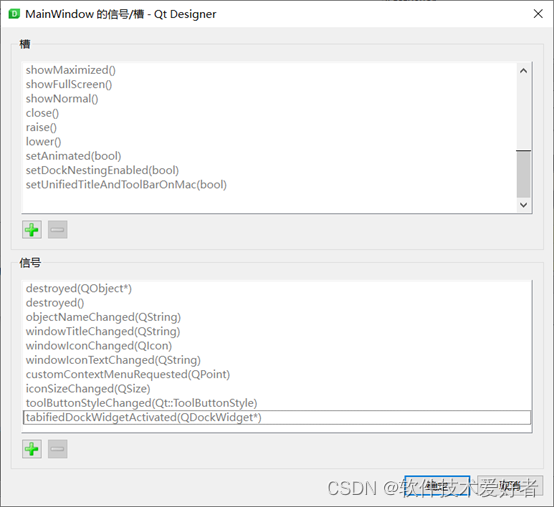
5. 释放鼠标右键。这时会弹出一个对话框,类似如下图:

列出了你可以连接的信号和槽。
6. 在左侧“信号”列表中选择你想要的信号,比如clicked()。然后在右侧“槽”列表中选择你想响应的槽。点击“槽”列表下面的“编辑”按钮,弹窗出槽函数编辑界面,类似如下图:

在此,你可以直接选择连接“库”提供的槽,点击+号连接一个自定义的槽函数。
槽可以分为两类:系统默认提供的槽和自定义的槽。详见上一讲有关部分。
7. 点击“确定”按钮。现在,只要发出信号的部件触发了这个信号(例如,用户点击了这个按钮),接收信号的部件就会执行对应的槽(即执行相应的操作)。
8. 要退出信号/槽编辑模式,你可以进入"编辑窗口部件"模式:你可以在工具栏上点击"编辑窗口部件"图标,或者在菜单栏选择"编辑→编辑窗口部件",或者直接按快捷键F3。
9. 保存你的.ui文件。
方式2、使用"信号/槽编辑器":
"信号/槽编辑器"通常位于Qt Designer主窗口的下方,如果你看不到这个编辑器,可以在菜单栏选择"视图"->"信号/槽编辑器"来打开它。参见下图:

使用"信号/槽编辑器"关联信号和槽的步骤如下:
1. 在Qt Designer的"信号/槽编辑器"中,点击 加号按钮来添加一个新的信号和槽的连接。
2. 在"发送者"一列,输入发送信号的部件的对象名。这通常是你在部件的"属性编辑器"中设定的"objectName"属性的值。例如,如果你的按钮的"objectName"是"myButton",那么在这里就填写"myButton"。
3. 在"信号"一列,输入部件发出的信号名。例如,对于一个按钮,你可能会输入"clicked()"。
4. 在"接收者"一列,输入接收信号的部件的对象名。通常这就是你的主窗口或另一个部件的"objectName"。
5. 在"槽"一列,输入应对信号进行响应的槽的名称。如果你已经在代码中定义了一个槽,你可以在这里输入它的名称。如果你还没有定义槽,你可以在这里输入一个新的槽的名称,然后在你的代码中定义一个同名的函数。
6. 点击空白区域或按Enter键,完成该信号-槽的编辑。
你可以在"信号/槽编辑器"中看到你的所有信号和槽的连接,如果需要,你也可以随时修改或删除它们。
这就是在Qt Designer中关联信号和槽的具体步骤。你可以方便地为你的部件添加事件处理,使你的应用程序具有交互性。
最后,保存你的.ui文件。当你把.ui文件转换为Python代码并运行你的应用程序时,你就可以看到信号和槽的效果了。
方式2、使用"信号/槽编辑器":
"信号/槽编辑器"通常位于Qt Designer主窗口的下方,如果你看不到这个编辑器,可以在菜单栏选择"视图"->"信号/槽编辑器"来打开它。参见下图:

使用"信号/槽编辑器"关联信号和槽的步骤如下:
- 在Qt Designer的"信号/槽编辑器"中,点击
 加号按钮来添加一个新的信号和槽的连接。
加号按钮来添加一个新的信号和槽的连接。 - 在"发送者"一列,输入发送信号的部件的对象名。这通常是你在部件的"属性编辑器"中设定的"objectName"属性的值。例如,如果你的按钮的"objectName"是"myButton",那么在这里就填写"myButton"。
- 在"信号"一列,输入部件发出的信号名。例如,对于一个按钮,你可能会输入"clicked()"。
- 在"接收者"一列,输入接收信号的部件的对象名。通常这就是你的主窗口或另一个部件的"objectName"。
- 在"槽"一列,输入应对信号进行响应的槽的名称。如果你已经在代码中定义了一个槽,你可以在这里输入它的名称。如果你还没有定义槽,你可以在这里输入一个新的槽的名称,然后在你的代码中定义一个同名的函数。
- 点击空白区域或按Enter键,完成该信号-槽的编辑。
这样,你就成功使用"信号/槽编辑器"关联了一个信号和槽。你可以在"信号/槽编辑器"中看到你的所有信号和槽的连接,如果需要,你也可以随时修改或删除它们。
最后,保存你的.ui文件。当你把.ui文件转换为Python代码并运行你的应用程序时,你就可以看到信号和槽的效果了。
PySide6的设计师(Designer)的设计流程:
1)启动Qt Designer,选择 "创建新窗体",然后选择您需要的窗体类型,这里选择 "Main Window"(主窗口)模板,建立一个空白的窗口,现在设计界面:调整窗口的大小和位置。可以使用geometry属性设置位置坐标(x,y)、大小(width,height);设置窗口属性:在属性编辑器中设置窗口windowTitle属性为"PySide6示例"。


还可以用font属性设置字体和字体大小等。
2)添加按钮控件:您可以从左侧的 "工具箱" 中拖动控件到窗口中。这里选择"PushButton" 拖动到窗口中合适位置。设置按钮属性:在属性编辑器中设置按钮的Text属性为"Click me!"

3)连接信号与槽:参加下图,具体操作参见“如何在Qt Designer中关联信号和槽?”部分。

槽函数(槽方法)
def on_button_clicked():
print("Button clicked!")
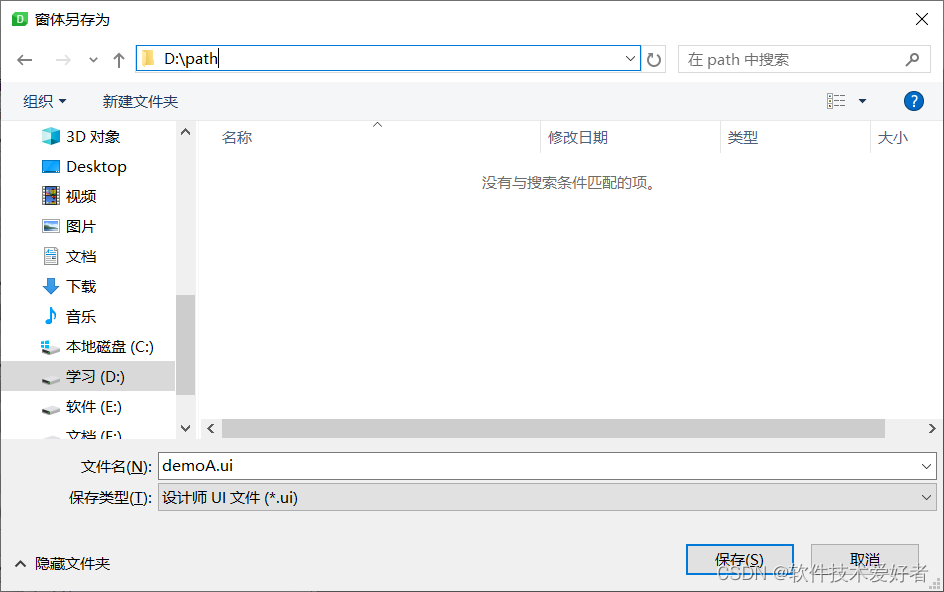
4)当您设计过程中,可以随时保存您的成果,保存为 .ui 文件。我这里文件名保存为:demoA.ui。保存路径:D:\path,参见下图:

顺便提示:.ui 文件是一个文本文件。Qt Designer中打开的.ui 文件,可以使用组合键Ctrl + r预览效果。
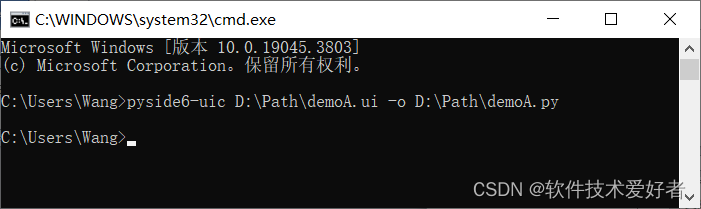
5)将 .ui 文件转换为 .py 文件,在命令行中执行以下命令:
pyside6-uic D:\Path\demoA.ui -o D:\Path\demoA.py

6)前面提到过,在PySide6中,将.ui转换成.py文件后,通常只会包含一个表示UI的类,且不含主函数,因此直接运行这个.py文件不会看到窗口,需要自己写代码来加载并显示窗口。需要写一个.py文件,作为调用文件,在其中导入生成的.py文件中的Ui类,并创建一个Ui类的应用实例。
为方便起见,你可以将调用文件和换成.py文件放在同一目录中。
7)现在可以运行试试了,用python启动作为调用文件。
PyQt6的设计师(Designer)的设计流程:
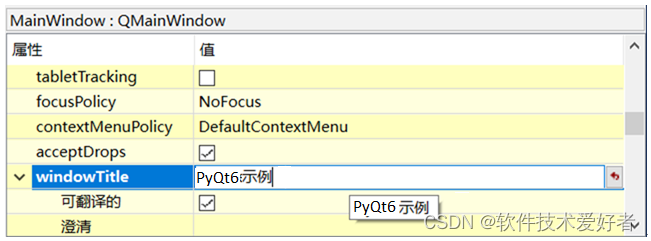
1)启动PyQt6的Qt Designer,选择 "创建新窗体",然后选择您需要的窗体类型,这里选择 "Main Window"(主窗口)模板,建立一个空白的窗口,现在设计界面:调整窗口的大小和位置。可以使用geometry属性设置位置坐标(x,y)、大小(width,height);设置窗口属性:在属性编辑器中设置窗口windowTitle属性为"PyQt6示例"。


还可以用font属性设置字体和字体大小等。
2)添加按钮控件:您可以从左侧的 "工具箱" 中拖动控件到窗口中。这里选择"PushButton" 拖动到窗口中合适位置。设置按钮属性:在属性编辑器中设置按钮的Text属性为"Click me!"

3)连接信号与槽:参加下图,具体操作参见“如何在Qt Designer中关联信号和槽?”部分。

槽函数(槽方法)
def on_button_clicked():
print("Button clicked!")
4)当您设计过程中,可以随时保存您的成果,保存为 .ui 文件。我这里文件名保存为:demoA.ui。保存路径:D:\path,参见下图:

顺便提示:.ui 文件是一个文本文件。Qt Designer中打开的.ui 文件,可以使用组合键Ctrl + r预览效果。
5)使用pyuic6 –x命令将 .ui 文件转换为 .py 文件,在命令行中执行以下命令:
pyuic6 –x D:\Path\demoB.ui -o D:\Path\demoB.py
6)现在可以运行试试了,用python启动这个转换文件demoB.py
待修订补充