目录
一、CSS简介
二、CSS基础选择器
(一)标签选择器
(二)类选择器
类选择器-多类名
(三)id选择器
(四)通配符选择器
(五)总结
三、CSS字体属性
(一)字体系列
(二)字体大小
(三)字体粗细
(四)文字样式
(五)字体复合属性
(六)字体属性总结
四、CSS文本属性
(一)文本颜色
(二)对齐文本
(三)装饰文本
(四)文本缩进
(五)行间距
(六)文本属性总结
五、CSS的引入方式
(一)内部样式表
(二)行内样式表
(三)外部样式表
(四)CSS引入方式总结
一、CSS简介
CSS的主要场景就是美化网页,布局页面的。
1、HTML的局限性:只关注内容的语义。虽然HTML可以做简单的样式,但臃肿和繁琐。
2、CSS-网页的美容师
- CSS是层叠样式表(Cascading Style Sheets)的简称,有时称为CSS样式表或级联样式表。
- CSS也是一种标记语言
- CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离
3、CSS语法规范:选择器以及一条或多条声明
- 选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS语法规范</title><style>/* 选择器{样式} */p{color: brown;font-size: 30px;}</style>
</head>
<body><p>你好呀</p>
</body>
</html>
二、CSS基础选择器
1、CSS选择器的作用:选择器(选择符)就是根据不同需求把不同的标签选出来。
2、选择器的分类
- 基础选择器
- 基础选择器是由单个选择器组成的
- 包括标签选择器、类选择器、id选择器、通配符选择器
- 复合选择器
(一)标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
- 作用:标签选择器可以把某一类标签全部选择出来,比如所有的<p>标签和所有的<div>标签
- 优点:能快速为页面中同类型的标签统一设置样式
- 缺点:不能设计差异化样式,只能选择全部的当前标签
<!DOCTYPE html>
<html lang="en">
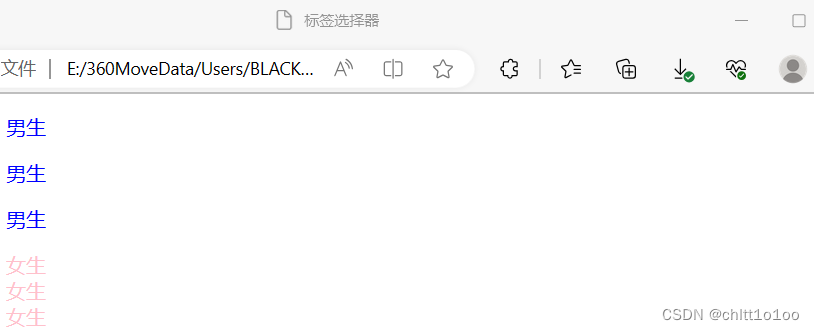
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标签选择器</title><style>p {color: blue;}div {color: pink;}</style>
</head>
<body><p>男生</p><p>男生</p><p>男生</p><div>女生</div><div>女生</div><div>女生</div>
</body>
</html>
(二)类选择器
如果想差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点“.”号显示
口诀:样式点定义,结构类(class)调用,一个或多个,开发最常用
注意:
- 长名称或词组可以使用中横线来为选择器命名,如star-sing
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示
- 命名要有意义
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>类选择器</title><style>.red {color: red;}</style>
</head>
<body><ul><li class="red">西游记</li><li class="red">水浒传</li><li>红楼梦</li><li>三国演义</li></ul><div class="red">我也想是红色</div>
</body>
</html>
类选择器-多类名
可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签。(一个标签有多个名字)
1、多类名使用方式
<div class="red font20">你好</div>- 在标签class属性中写多个类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多类名</title><style>.red {color: red;}.font35 {font-size: 35px;}</style>
</head>
<body><div class="red font35">你好</div>
</body>
</html>
2、多类名开发中的使用场景
- 可以把一些标签元素相同的样式(共同的部分)放到一个类里面
- 这些标签都可以调用这个公共的类,然后再调用自己独有的类
- 从而节省CSS代码,统一修改也非常方便
(三)id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>id选择器</title><style>#pink {color: pink;}</style>
</head>
<body><div id="pink">哈喽</div>
</body>
</html>
id选择器和类选择器的区别
1、类选择器(class)好比人的名字,一个人可以有多个名字,一个名字也可以被多个人使用
2、id选择器好比人的身份证号码,全中国是唯一的,不得重复
3、id选择器和类选择器最大的不同在于使用次数上
4、类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用
(四)通配符选择器
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)
- 通配符选择器不需要调用,自动就给所有的元素使用样式
- 特殊情况才使用,使用场景举例(清除所有元素标签的内外边距)
* {margin: 0;padding: 0;
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>通配符选择器</title><style>* {color: red;}</style>
</head>
<body><div>我的</div><span>你的</span><ul><li>他的</li></ul>
</body>
</html>
(五)总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color: red;} |
| 类选择器 | 可以选出1个或多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red;} |
| id选择器 | 一次只能选择1个标签 | id属性只能在每个HTML文档中出现一次 | 一般和js搭配 | #nav { color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况下使用 | * { color: red;} |
- 每个基础选择器都有使用场景,都需要掌握
- 如果是修改样式,类选择器是使用最多的
三、CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
(一)字体系列
CSS使用font-family属性定义文本的字体系列。
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body { font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体系列</title><style>h2 {font-family: 'Microsoft Yahei';}p {font-family: 'Microsoft Yahei',Arial, Helvetica, sans-serif;}</style>
</head>
<body><h2>前端开发</h2><p>前端开发是创建WEB页面或APP等前端界面呈现给用户的过程</p><p>通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案</p><p>来实现互联网产品的用户界面交互</p>
</body>
</html>(二)字体大小
CSS使用font-size属性定义字体大小。
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值大小,不要默认大小
- 可以给body指定整个页面文字的大小,有特殊的再单独修改(标题标签比较特殊,需要单独指定文字大小)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体系列</title><style>body {font-size: 16px;}</style>
</head>
<body><h2>前端开发</h2><p>前端开发是创建WEB页面或APP等前端界面呈现给用户的过程</p><p>通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案</p><p>来实现互联网产品的用户界面交互</p>
</body>
</html>(三)字体粗细
CSS使用font-weight属性设置文本字体的粗细。
| 属性值 | 描述 |
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100-900 | 400等同于normal,而700等同于bold,注意这个数字后面不跟单位 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体系列</title><style>.bold {/* font-weight: bold; *//* 这个700不要跟单位,等价于bold,都是加粗的效果 *//* 实际开发中,更提倡使用数字表示加粗或者变细 */font-weight: 700;}</style>
</head>
<body><h2>前端开发</h2><p>前端开发是创建WEB页面或APP等前端界面呈现给用户的过程</p><p class="bold">通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案</p><p>来实现互联网产品的用户界面交互</p>
</body>
</html>(四)文字样式
CSS使用font-style属性设置文本的风格。
| 属性值 | 作用 |
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式 |
注意:平时很少给文字加斜体,反而要给斜体标签(em , i)改为不倾斜字体
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体系列</title><style>em {font-style: normal;}</style>
</head>
<body><em>哈哈哈哈</em>
</body>
</html>(五)字体复合属性
body {
font: font-style font-weight font-size/line-height font-family;
}
- 使用font属性时,必须按上面语法格式的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体属性的复合属性</title><style>div {/* font-style: italic;font-weight: 700;font-size: 16px;font-family: 'Microsoft Yahei'; *//* 复合属性:简写方式,节约代码 */font: italic 700 16px 'Microsoft Yahei';}</style>
</head>
<body><div>前端开发是创建WEB页面或APP等前端界面呈现给用户的过程</div>
</body>
</html>(六)字体属性总结
| 属性 | 表示 | 注意点 |
| font-size | 字号 | 一定要跟上单位,通常单位是px |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 加粗是700或bold,不加粗是400或normal,数字不要跟单位 |
| font-style | 字体样式 | 倾斜是italic,不倾斜是normal,工作中最常用normal |
| font | 字体连写 | 1、字体连写是有顺序的,不能随意换位置 2、其中字号和字体必须同时出现 |
四、CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本颜色、对齐文本、装饰文本、文本缩进、行间距等。
(一)文本颜色
color属性用于定义文本颜色
| 表示 | 属性值 |
| 预定义的颜色值 | red,green,blue,pink等 |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
开发中最常用的是十六进制
(二)对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式。
| 属性值 | 解释 |
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
(三)装饰文本
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
| 属性值 | 描述 |
| none | 默认。没有装饰线(最常用) |
| underline | 下划线。链接a自带下划线(常用) |
| overline | 上划线(几乎不用) |
| line-through | 删除线(不常用) |
重点记住如何添加下划线,如何删除下划线,其余的了解
(四)文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
p {text-indent: 20px;}通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {text-indent: 2em;}em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
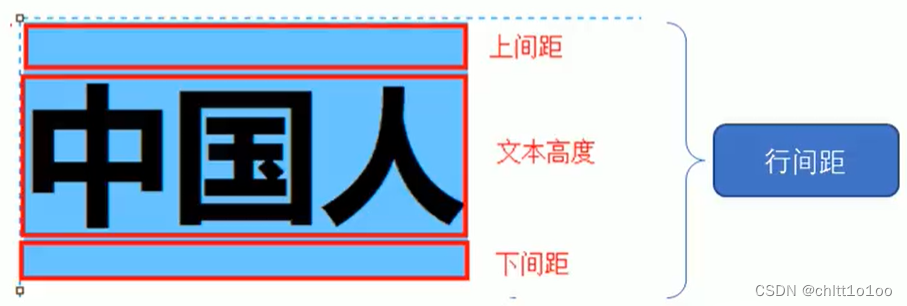
(五)行间距
line-height属性用于设置行间距离(行高),可以控制文字行与行之间的距离。

(六)文本属性总结
| 属性 | 表示 | 注意点 |
| color | 文本颜色 | 通常用十六进制 |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常用于段落首行缩进2个字的距离 |
| text-decoration | 文本修饰 | 记住添加下划线underline,取消下划线none |
| line-height | 行高 | 控制行与行之间的距离 |
五、CSS的引入方式
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:
1、行内样式表(行内式)
2、内部样式表(嵌入式)
3、外部样式表(链接式)
(一)内部样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个<style>标签中。
- <style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中。
- 通过此种方式,可以方便控制当前整个页面中的元素样式设置。
- 代码结构清晰,但是并没有实现结构与样式完全分离
- 使用内部样式表设定CSS,通常也被称为嵌入式引入。
(二)行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式,适合于修改简单样式。<div style="color: pink;">你好</div>
- style其实就是标签的属性
- 在双引号中间,写法要符合CSS规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定CSS,通常也被称为行内式引入
(三)外部样式表
实际开发都是外部样式表,适合于样式比较多的情况。核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。
引用外部样式表分为两步:
1、新建一个后缀名为.css的样式文件,把所有的CSS代码都放入此文件中。
2、在HTML页面中,使用<link>标签引入这个文件。
<link rel="stylesheet" href="css文件路径"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外部样式表</title><link rel="stylesheet" href="style.css">
</head>
<body><div>你好</div>
</body>
</html>(四)CSS引入方式总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多 | 控制多个页面 |