学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
文章目录
- 📚元素的显示模式
- 🐇CSS长度单位
- 🐇元素的显示模式
- ⭐️块元素(block)
- ⭐️行内元素(inline)
- ⭐️行内块元素(inline-block)
- 🐇总结各元素的显示模式
- 🐇修改元素的显示模式
- 📚CSS盒子模型
- 🐇盒子模型的组成
- 🐇盒子内容区(content)
- 🐇盒子的内边距(padding)
- 🐇盒子边框(border)
- 🐇盒子外边距(margin)
- ⭐️margin注意事项
- ⭐️margin塌陷问题
- ⭐️margin合并问题
- 🐇处理内容溢出
- 🐇隐藏元素的方式
- 🐇样式的继承
- 🐇默认样式
- 🐇布局小技巧🔥
- 🐇元素之间的空白问题
- 🐇行内块的幽灵空白问题
⭐️前文回顾:前端 | (五)CSS三大特性及常用属性 | 尚硅谷前端html+css零基础教程2023最新
⭐️前文对应p87-p112,本文对应p113-p132
⭐️补充网站:W3school,MDN
📚元素的显示模式
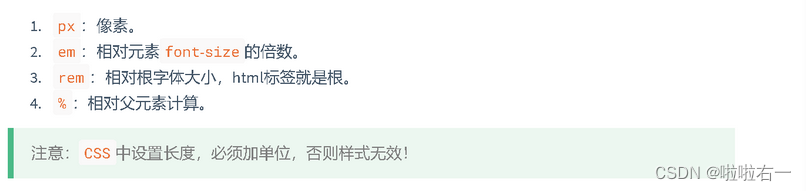
🐇CSS长度单位

🐇元素的显示模式
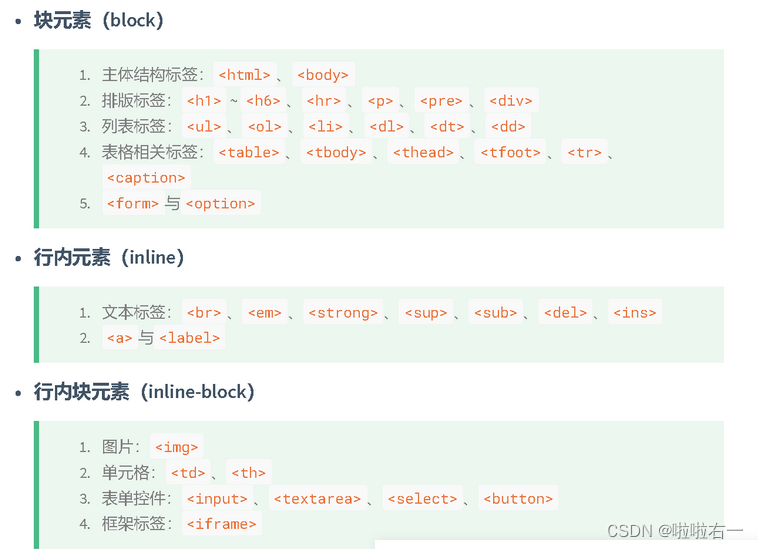
⭐️块元素(block)
- 也即块级元素。
- 在页面中独占一行,不会与任何元素共用一行,是从上到下排列的。
- 默认宽度:撑满父元素。
- 默认高度:由内容撑开。
- 【
可以通过CSS设置宽高】。
⭐️行内元素(inline)
- 也即内联元素。
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。
- 默认宽度:由内容撑开。
- 默认高度:由内容撑开。
- 【
无法通过CSS设置宽高】。
⭐️行内块元素(inline-block)
- 也即内联块元素。
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。
- 默认宽度:由内容撑开。
- 默认高度:由内容撑开。
- 【
可以通过CSS设置宽高】。
🐇总结各元素的显示模式

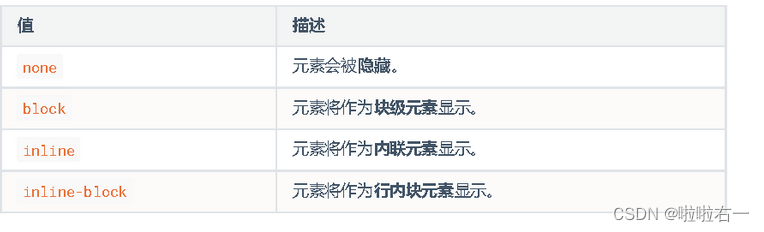
🐇修改元素的显示模式
通过CSS中的display属性可以修改元素的默认显示模式,常用值如下:

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>修改元素的显示模式</title><style>div{width: 200px;height: 200px;font-size: 20px;/* 块元素改行内块元素,CSS可控制宽高且可一行显示 */display: inline-block;}#d1{background-color: pink;}#d2{background-color: palegreen;}#d3{background-color: blue;}a{font-size: 20px;width: 200px;height: 200px;/* 行内元素改块元素,css可控制宽高 *//* 这时候点击整个框都能完成超链接跳转 */display: block;}#s1{background-color: pink;}#s2{background-color: palegreen;}#s3{background-color: blue;}</style>
</head>
<body><div id="d1">你好1</div><div id="d2">你好2</div><div id="d3">你好3</div><hr><a id="s1" href="https://www.baidu.com">去百度</a><a id="s2" href="https://www.jd.com">去京东</a><a id="s3" href="https://www.toutiao.com">去头条</a>
</body>
</html>
📚CSS盒子模型
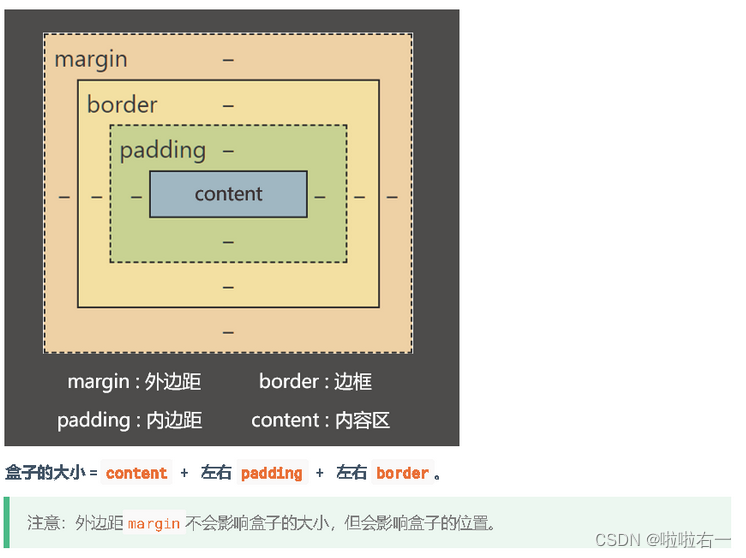
🐇盒子模型的组成
CSS会把所有的HTML元素都看成一个盒子,所有的样式也都是基于这个盒子。
margin(外边框):盒子与外界的距离。border(边框):盒子的边框。padding(内边距):紧贴内容的补白区域。content(内容):元素中的文本或后代元素都是它的内容。

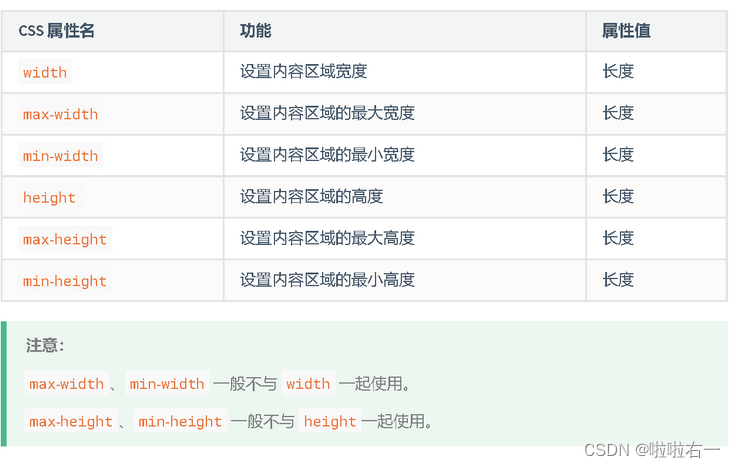
🐇盒子内容区(content)

关于默认宽度:
- 所谓的默认宽度,就是不设置width属性时,元素所呈现出来的宽度。
总宽度 = 父的content - 自身左右margin。内容区的宽度 = 父的content - 自身左右margin - 自身左右border - 自身左右padding。
🐇盒子的内边距(padding)

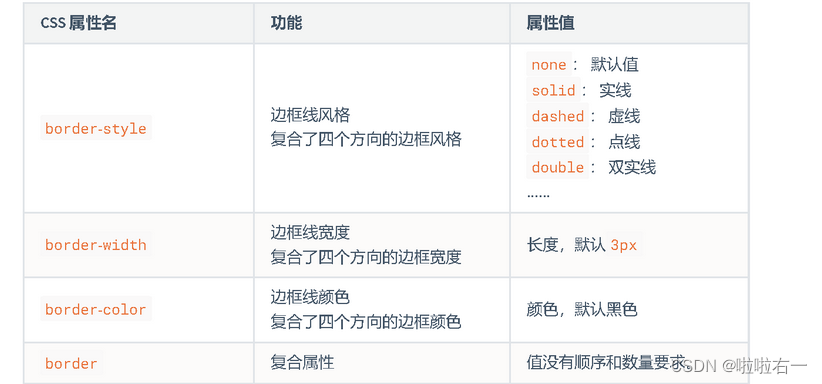
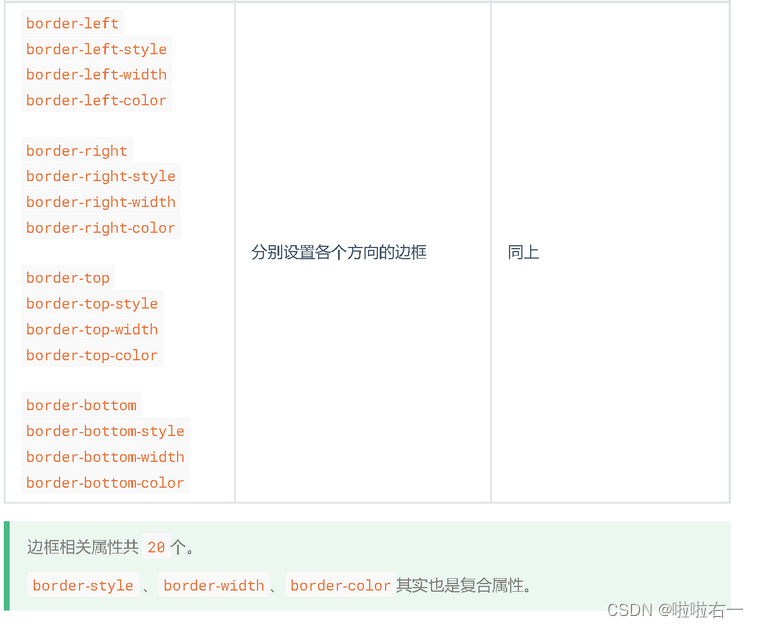
🐇盒子边框(border)


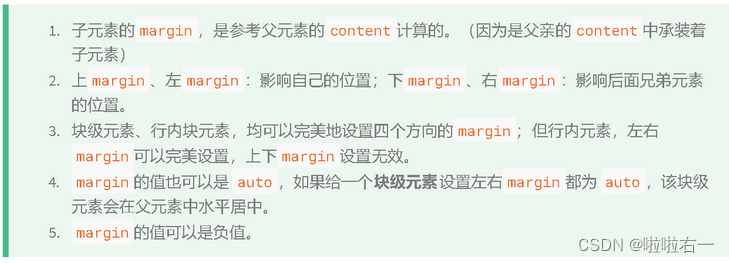
🐇盒子外边距(margin)

⭐️margin注意事项

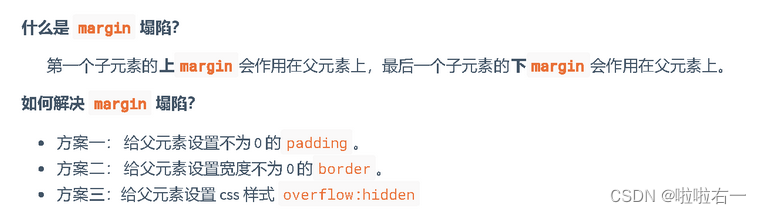
⭐️margin塌陷问题

-
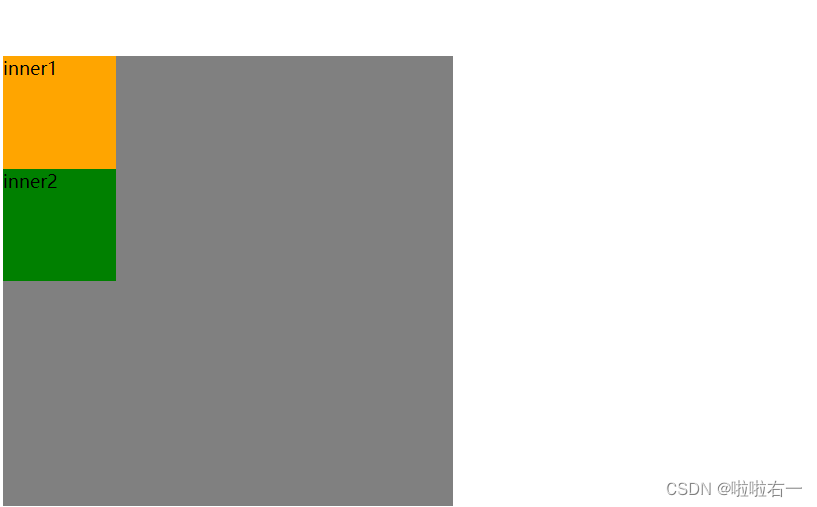
塌陷举例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>margin塌陷问题</title><style>.outer{width: 400px;height: 400px;background-color: gray;}.inner1{width: 100px;height: 100px;background-color: orange;/* 给inner1加下外边框,没问题 *//* margin-bottom: 50px; *//* 给inner1加上外边框,外边框动了,两个小框反而没动 */margin-top: 50px;}.inner2{width: 100px;height: 100px;background-color: green;/* 给inner2加上外边框,没问题 *//* margin-top: 50px; */}</style> </head> <body><div class="outer"><div class="inner1">inner1</div><div class="inner2">inner2</div></div> </body> </html>
-
解决举例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>margin塌陷问题</title><style>.outer{width: 400px;height: 400px;background-color: gray;border: 3px solid red;}.inner1{width: 100px;height: 100px;background-color: orange;/* 给inner1加下外边框,没问题 *//* margin-bottom: 50px; *//* 给inner1加上外边框,外边框动了,两个小框反而没动 */margin-top: 50px;}.inner2{width: 100px;height: 100px;background-color: green;/* 给inner2加上外边框,没问题 *//* margin-top: 50px; */}</style> </head> <body><div class="outer"><div class="inner1">inner1</div><div class="inner2">inner2</div></div> </body> </html>
-
最理想的解决方案:
overflow:hidden,不影响大小<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><title>margin塌陷问题</title><style>.outer{width: 400px;height: 400px;background-color: gray;overflow: hidden;}.inner1{width: 100px;height: 100px;background-color: orange;/* 给inner1加下外边框,没问题 *//* margin-bottom: 50px; *//* 给inner1加上外边框,外边框动了,两个小框反而没动 */margin-top: 50px;}.inner2{width: 100px;height: 100px;background-color: green;/* 给inner2加上外边框,没问题 *//* margin-top: 50px; */}</style> </head> <body><div class="outer"><div class="inner1">inner1</div><div class="inner2">inner2</div></div> </body> </html>
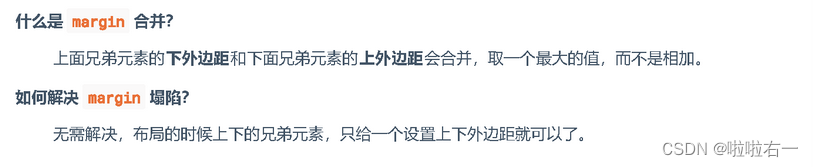
⭐️margin合并问题
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>margin合并问题</title><style>.outer{width: 400px;height: 400px;background-color: gray;overflow: hidden;}.inner1{width: 100px;height: 100px;background-color: orange;margin-bottom: 100px;}.inner2{width: 100px;height: 100px;background-color: green;margin-top: 100px;}</style>
</head>
<body><div class="outer"><div class="inner1">inner1</div><div class="inner2">inner2</div></div>
</body>
</html>


🐇处理内容溢出

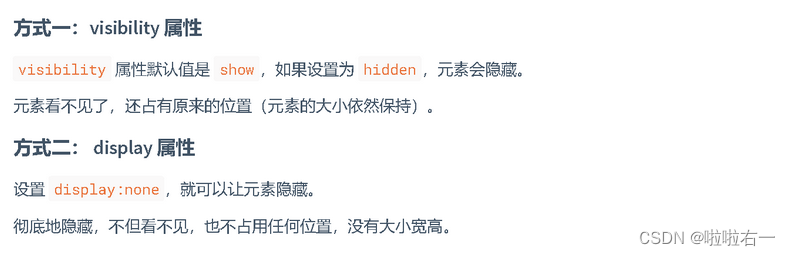
🐇隐藏元素的方式

🐇样式的继承

🐇默认样式

🐇布局小技巧🔥

<!DOCTYPE html>
<html lang="zn-CN">
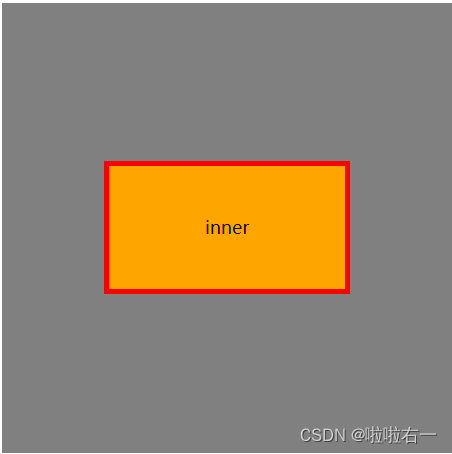
<head><meta charset="UTF-8"><title>布局技巧</title><style>.outer{width: 400px;height: 400px;background-color: gray;overflow: hidden;}.inner{width: 200px;height: 100px;background-color: orange;padding: 5px;border: 5px solid red;/* 让橙色盒子在水平方向上居中 */margin: 0 auto;/* 让橙色盒子垂直居中,别忘了父元素的overflow *//* (400-(100+10+10))/2 */margin-top: 140px;/* 让文字水平居中 */text-align: center;/* 让文字垂直居中 */line-height: 100px;}</style>
</head>
<body><div class="outer"><div class="inner">inner</div></div>
</body>
</html>

<!DOCTYPE html>
<html lang="zn-CN">
<head><meta charset="UTF-8"><title>布局技巧_2</title><style>.outer{width: 400px;height: 400px;background-color: gray;/* 行内元素按文字处理,让inner水平居中 */text-align: center;/* 让inner垂直居中 */line-height: 400px;}.inner{background-color: orange;font-size: 20px;}</style>
</head>
<body><div class="outer"><span class="inner">出来玩啊?</span></div>
</body>
</html>

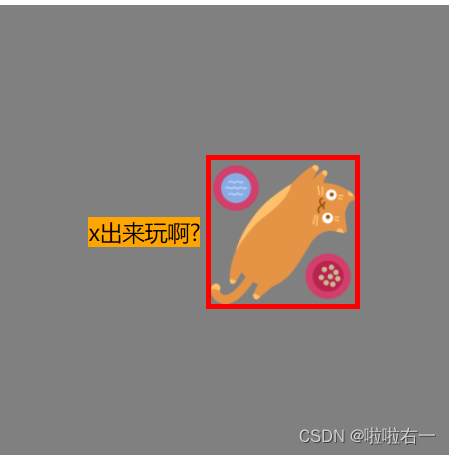
<!DOCTYPE html>
<html lang="zn-CN">
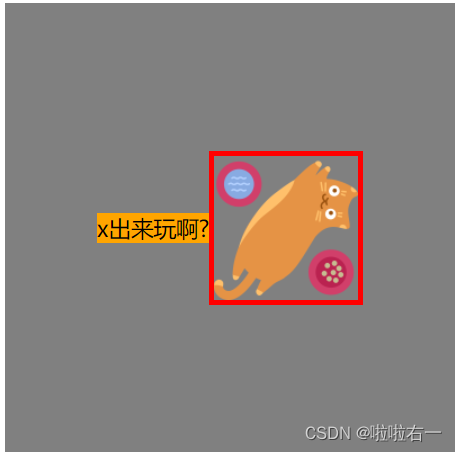
<head><meta charset="UTF-8"><title>布局技巧_3</title><style>.outer{width: 400px;height: 400px;background-color: gray;/* 行内元素按文字处理,让inner和img水平居中 */text-align: center;/* 让inner和img垂直居中 */line-height: 400px;/* 图片绝对垂直居中 */font-size: 0px;}.inner{background-color: orange;font-size: 20px;/* 每个元素都要 */vertical-align: middle;}img{vertical-align: middle;border: 5px solid red;}</style>
</head>
<body><div class="outer"><span class="inner">x出来玩啊?</span><img src="maomao.png" alt="maomao"></div>
</body>
</html>

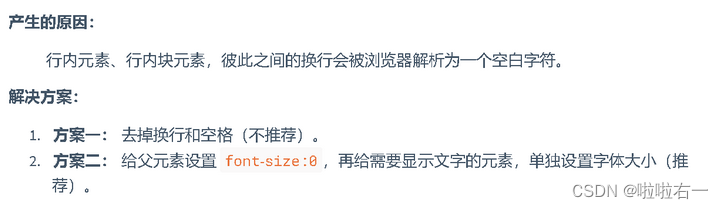
🐇元素之间的空白问题

给上边猫猫例子的font-size为0去掉——空格就看到了
<!DOCTYPE html>
<html lang="zn-CN">
<head><meta charset="UTF-8"><title>布局技巧_3</title><style>.outer{width: 400px;height: 400px;background-color: gray;/* 行内元素按文字处理,让inner和img水平居中 */text-align: center;/* 让inner和img垂直居中 */line-height: 400px;/* 图片绝对垂直居中 *//* font-size: 0px; */}.inner{background-color: orange;font-size: 20px;/* 每个元素都要 */vertical-align: middle;}img{vertical-align: middle;border: 5px solid red;}</style>
</head>
<body><div class="outer"><span class="inner">x出来玩啊?</span><img src="maomao.png" alt="maomao"></div>
</body>
</html>

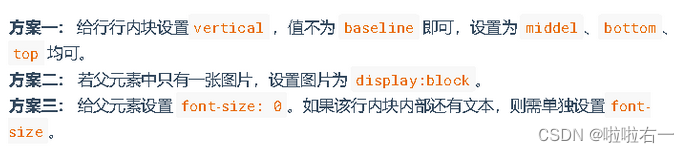
🐇行内块的幽灵空白问题
行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的。如下所示:
<!DOCTYPE html>
<html lang="zn-CN">
<head><meta charset="UTF-8"><title>行内块幽灵空白问题</title><style>div{width: 600px;/* 没给高 */background-color: pink;}</style>
</head>
<body><div><img src="maomao.png" alt="maomao">xg</div>
</body>
</html>


以方案一解决
<!DOCTYPE html>
<html lang="zn-CN">
<head><meta charset="UTF-8"><title>行内块幽灵空白问题</title><style>div{width: 600px;background-color: pink;}img{border: 2px solid red;vertical-align: bottom;}</style>
</head>
<body><div><img src="maomao.png" alt="maomao">xg</div>
</body>
</html>











![学习babylon.js --- [3] 开启https](https://img-blog.csdnimg.cn/de5381c579a1456f981f34e9b42c8a60.png)