目录
1.下载源码
2.加载maven依赖
3.数据库配置
4.后端配置启动
5.前端配置启动
编辑
6.登录测试
来都来了给我点个赞和收藏关注一下在走呗~~~~🌹🌹🌹🌹
下面的是若依前后端版本的官方文档地址:
介绍 | RuoYi![]() https://doc.ruoyi.vip/ruoyi-vue/若依框架简介:
https://doc.ruoyi.vip/ruoyi-vue/若依框架简介:
若依框架是一款基于Java的轻量级开源快速开发框架,主要基于Spring Boot、Spring Security和Mybatis Plus框架技术。若依框架内部采用分模块设计,代码清晰简单易于维护,同时提供多种组件,如代码生成、前后端分离、数据权限管理等,可以快速开发出完整的项目。
若依框架具有以下特性:
- 完全响应式布局,支持电脑、平板、手机等所有主流设备。
- 强大的一键生成功能,包括控制器、模型、视图、菜单等。
- 支持多数据源,简单配置即可实现切换。
- 支持按钮及数据权限,可自定义部门数据权限。
- 对常用js插件进行二次封装,使js代码变得简洁,更加易维护。
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击。
- Maven多项目依赖,模块及插件分项目,尽量松耦合,方便模块升级、增减模块。
- 国际化支持,服务端及客户端支持。
- 完善的日志记录体系简单注解即可实现。
- 支持服务监控,数据监控,缓存监控功能。
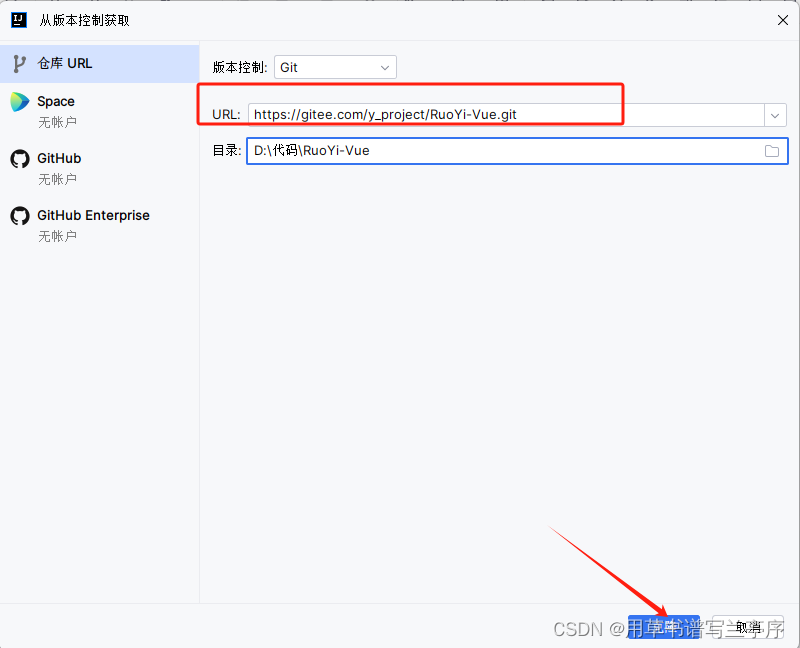
1.下载源码
我们可以在idea中直接选择从VCS获取,把下面的url输入到URL中直接点击克隆即可:RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本![]() https://gitee.com/y_project/RuoYi-Vue.git
https://gitee.com/y_project/RuoYi-Vue.git

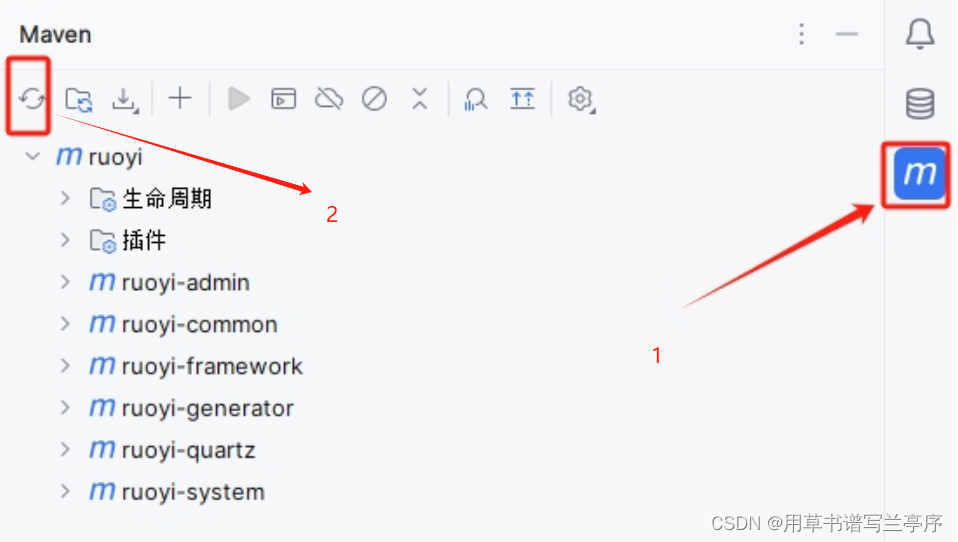
2.加载maven依赖
首先我们下载好了源文件实际上是没有自动帮我们配置maven依赖的,所以我们要手动的刷新一下maven依赖,如下图所示的步骤:

3.数据库配置
数据库的初始化就只需要先创建ry-vue数据库,然后再执行以下图的两个sql脚本文件就可以。

在idea中右点两个sql文件,然后选择运行,在编辑配置中设置你刚刚创建的数据库ry-vue,点击运行即可。

4.后端配置启动
我们点击进入ruoyi-admin文件,编辑下面红框中所标记的文件。

我们只需要修改一下mysql的配置yml文件就可以了,我们要修改的是用户名和用户密码。
# 数据源配置
spring:datasource:type: com.alibaba.druid.pool.DruidDataSourcedriverClassName: com.mysql.cj.jdbc.Driverdruid:# 主库数据源master:url: jdbc:mysql://localhost:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8username: root #需要修改的地方password: wsndqd857857 #需要修改的地方配置redis,编辑下图框选文件,如果你是在windows本地下载的redis就不需要编辑redis的配置,但是如果你的redis是部署在服务器和虚拟机上就需要更改配置。

redis:# 地址根据自己的情况,本地redis下面填写localhost就可以了,如果是服务器就要写服务器的公网ip。host: 106.xx.xxx.9 #服务器公网ip# 端口,默认为6379port: 6379# 数据库索引database: 0# 密码,密码默认为空,在redis中password:# 连接超时时间timeout: 10s上面的两个数据库配置完了之后我们就可以直接启动springboot服务了,进入下图框选的主启动类,启动服务即可:

5.前端配置启动
在idea中自己的终端,我们只需要在终端中输入下面的指令就可以启动前端的vue项目了。
# 进入项目目录
cd ruoyi-ui# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npmmirror.com# 本地开发 启动项目
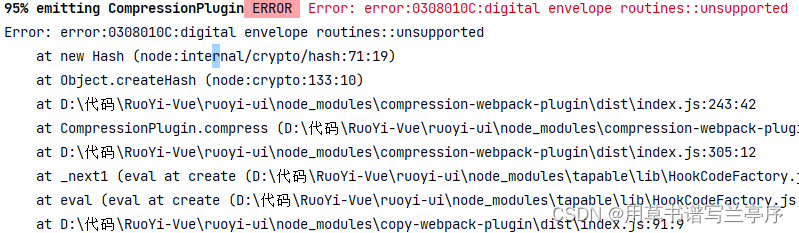
npm run dev❗❗❗这个地方可能会有保存的情况出现,因为我自己的电脑是安装了nodejs18以上的版本,会出现如下的错误:
出现这个错误error:0308010C:digital envelope routines::unsupported,出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响.
✔✔解决我们只需要在package.json文件中添加如下代码:
"dev_t": "set NODE_OPTIONS=\"--openssl-legacy-provider\" & npm run dev\n"把启动的指令换成下面的指令即可:
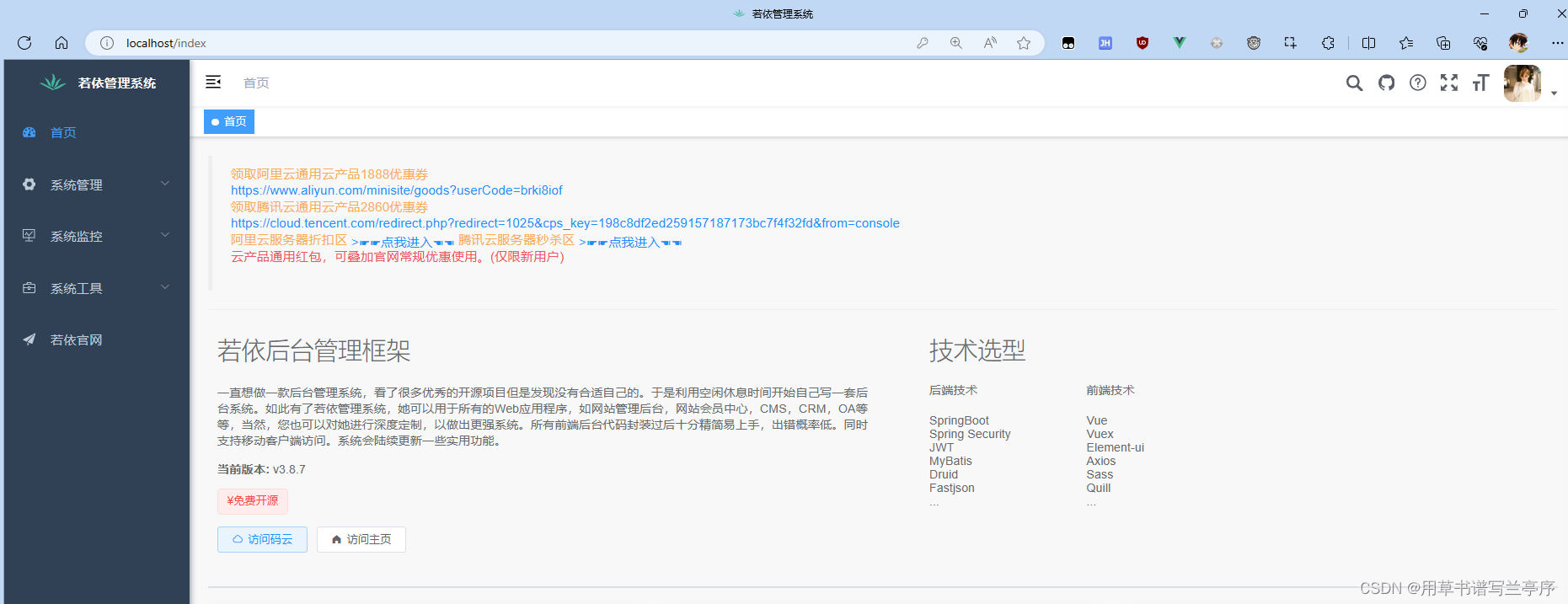
npm run dev_t6.登录测试
前后端都启动我们会得到如下的界面,访问http://localhost:80
默认账户/密码
admin/admin123

登录成功界面:







![基于@media (prefers-color-scheme: [dark|light])的暗黑与亮色主题切换](https://img-blog.csdnimg.cn/direct/1c6169da957f40ddadee2b6f24bf7f0f.png)



![[C语言]程序练习(一)](https://img-blog.csdnimg.cn/direct/d3fca4f169c9434c9c1396af470a4b1c.png)