事件
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
注意:事件名称大小写敏感。若是事件监听方式,则在事件名的前面取消on。
1. 鼠标事件

给btn按钮添加点击事件,点击弹出 你好!
2. 键盘事件

键盘按键被松开时触发,弹出 你好 !
window.onkeyup = function() {alert('你好!')3. 触摸事件

手指触摸盒子触发
let div = document.querySelector('div')
div.ontouchstart = function() {alert('您触摸了盒子')
}4. 表单事件

将表单内每次输入的内容打印到控制台
let input = document.querySelector('input')
input.oninput = function() {console.log(this.value);
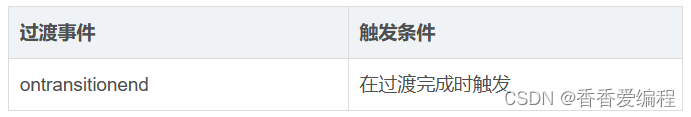
}5. 过渡事件

6. 动画事件