一、系统架构
前端:html | bootstrap | js | css
后端:SpringBoot | mybatis
环境:JDK1.8+ | Mysql | Maven
二、代码及数据库


三、功能介绍
01. 登录
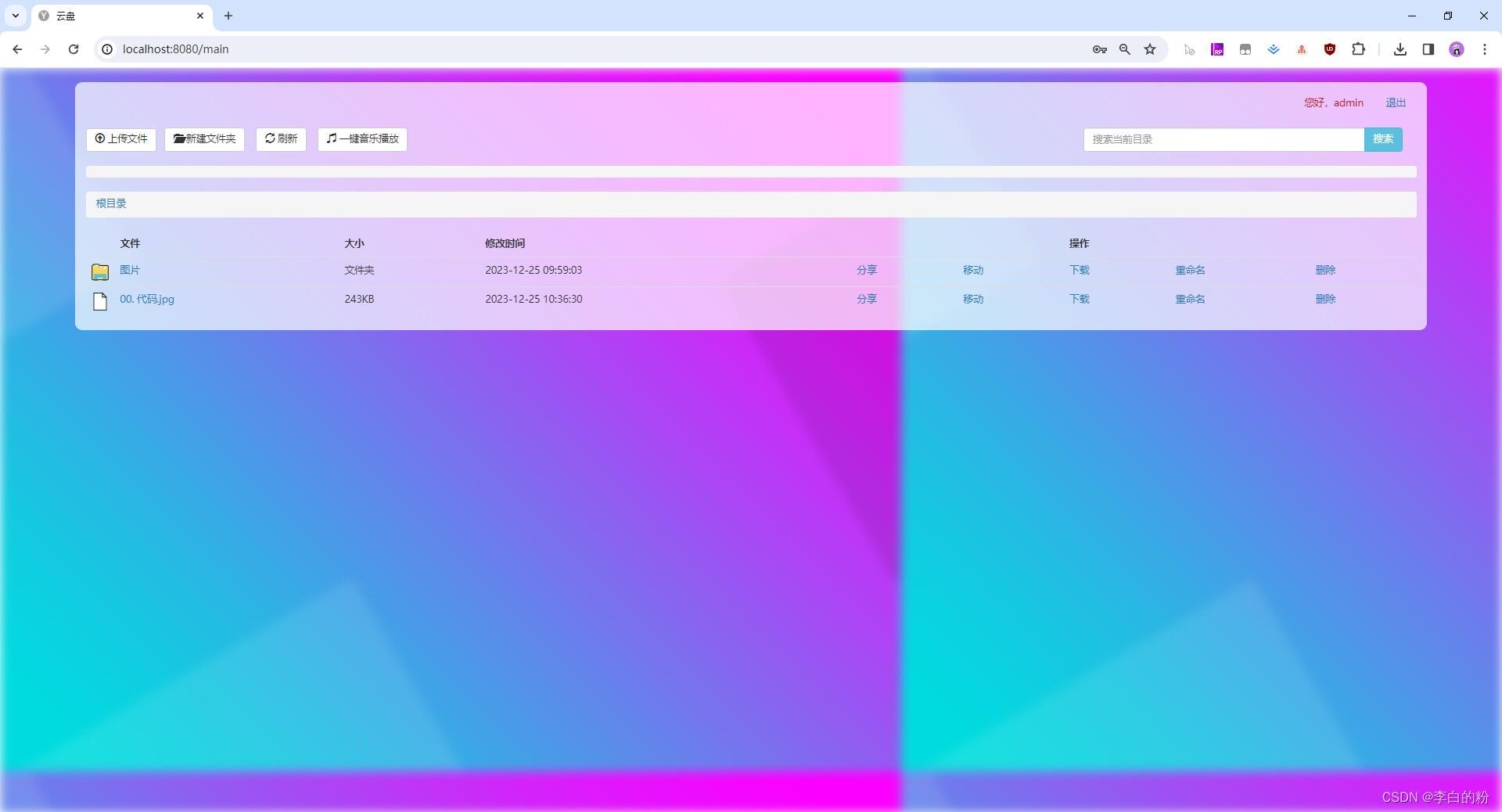
02. 主页
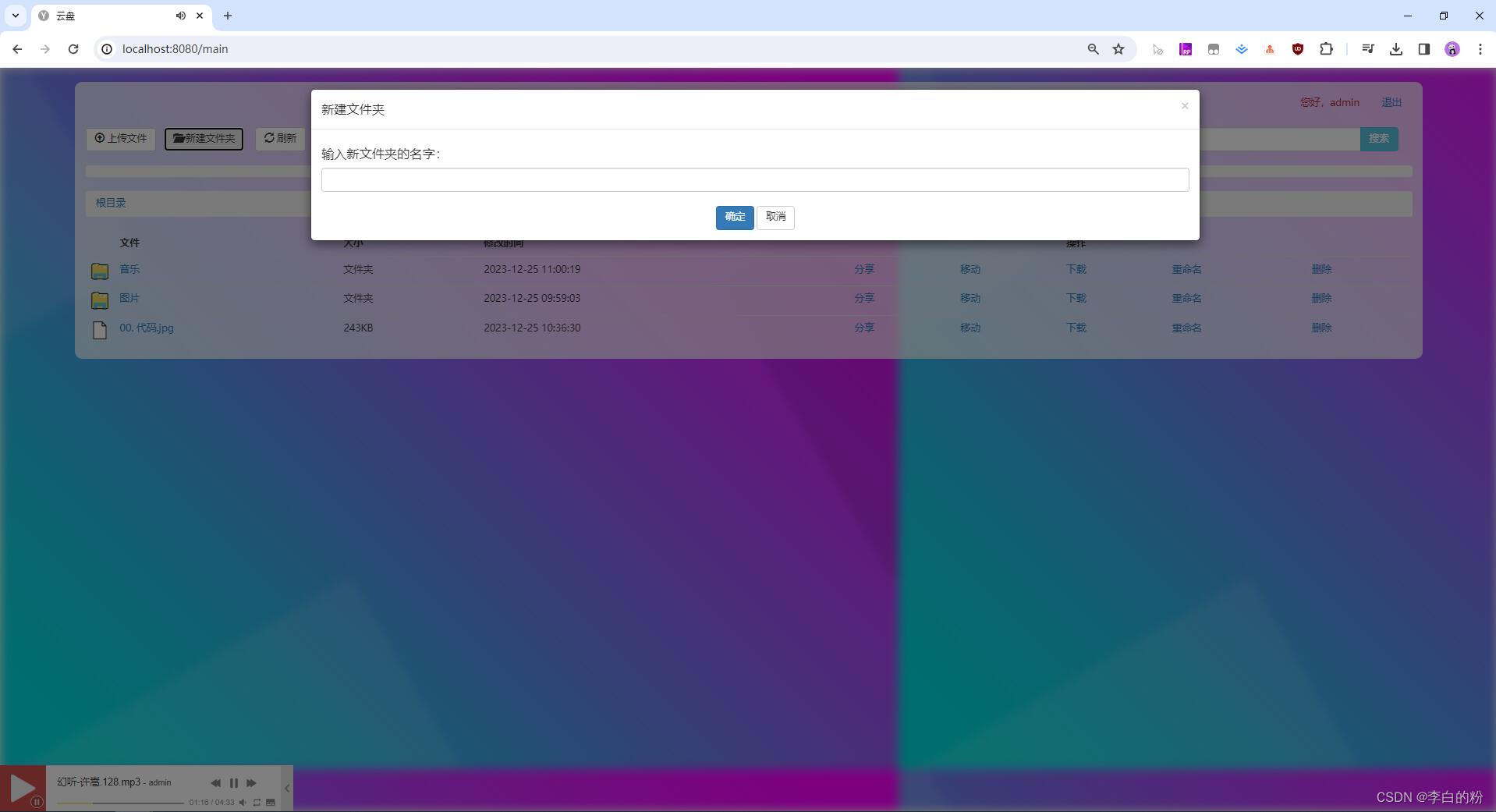
03. 新建文件夹
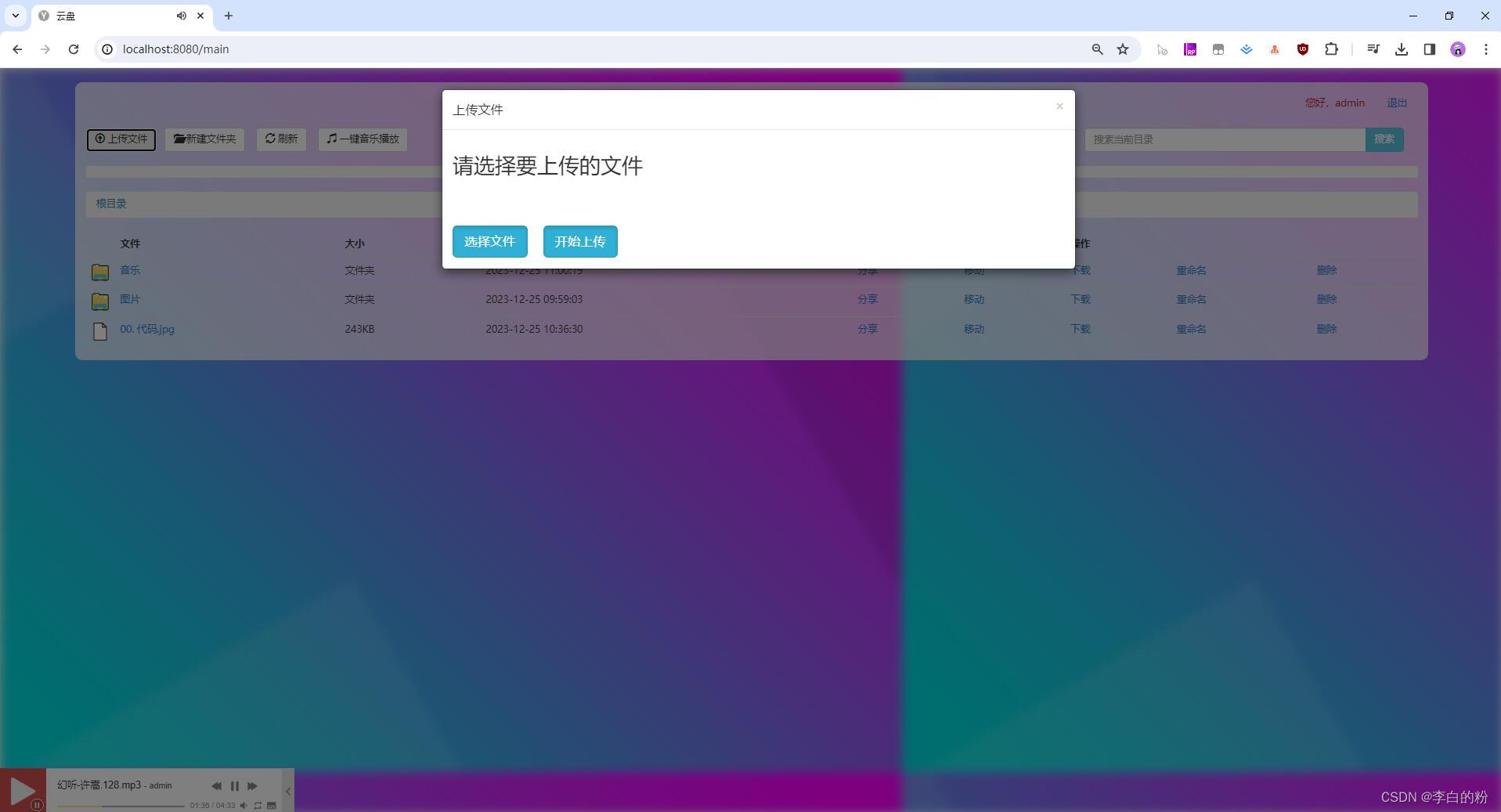
04. 上传文件
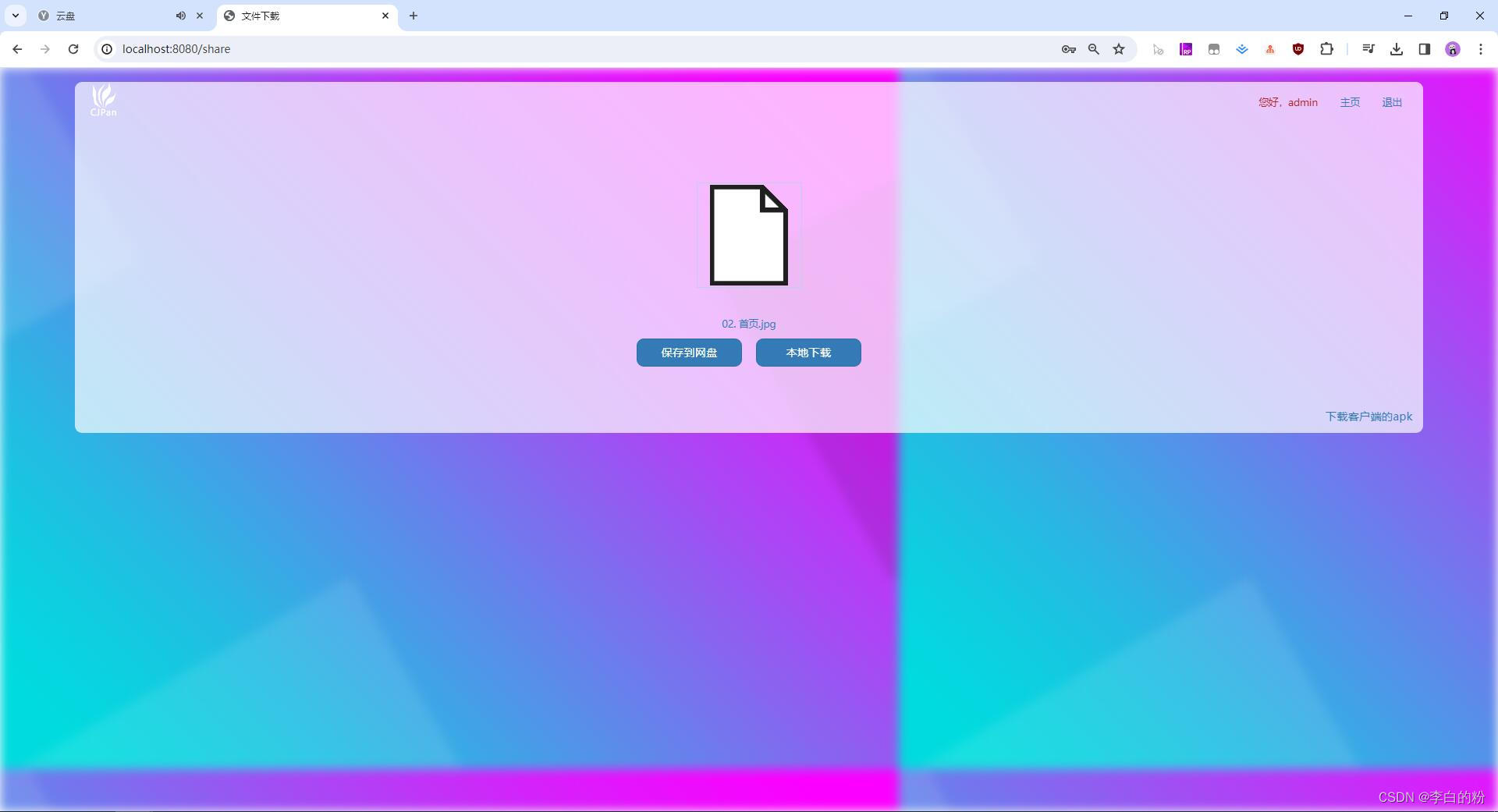
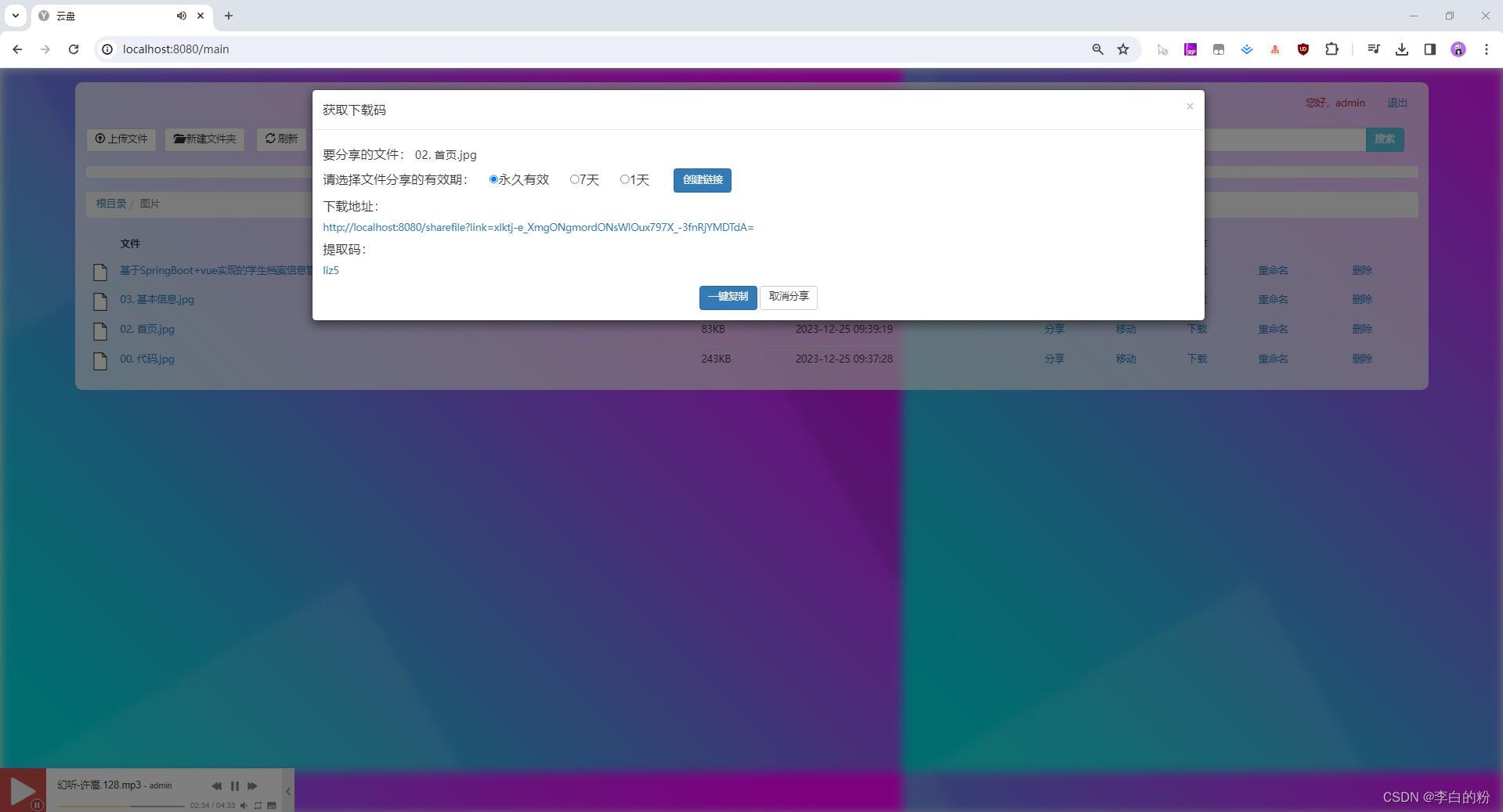
05. 分享文件
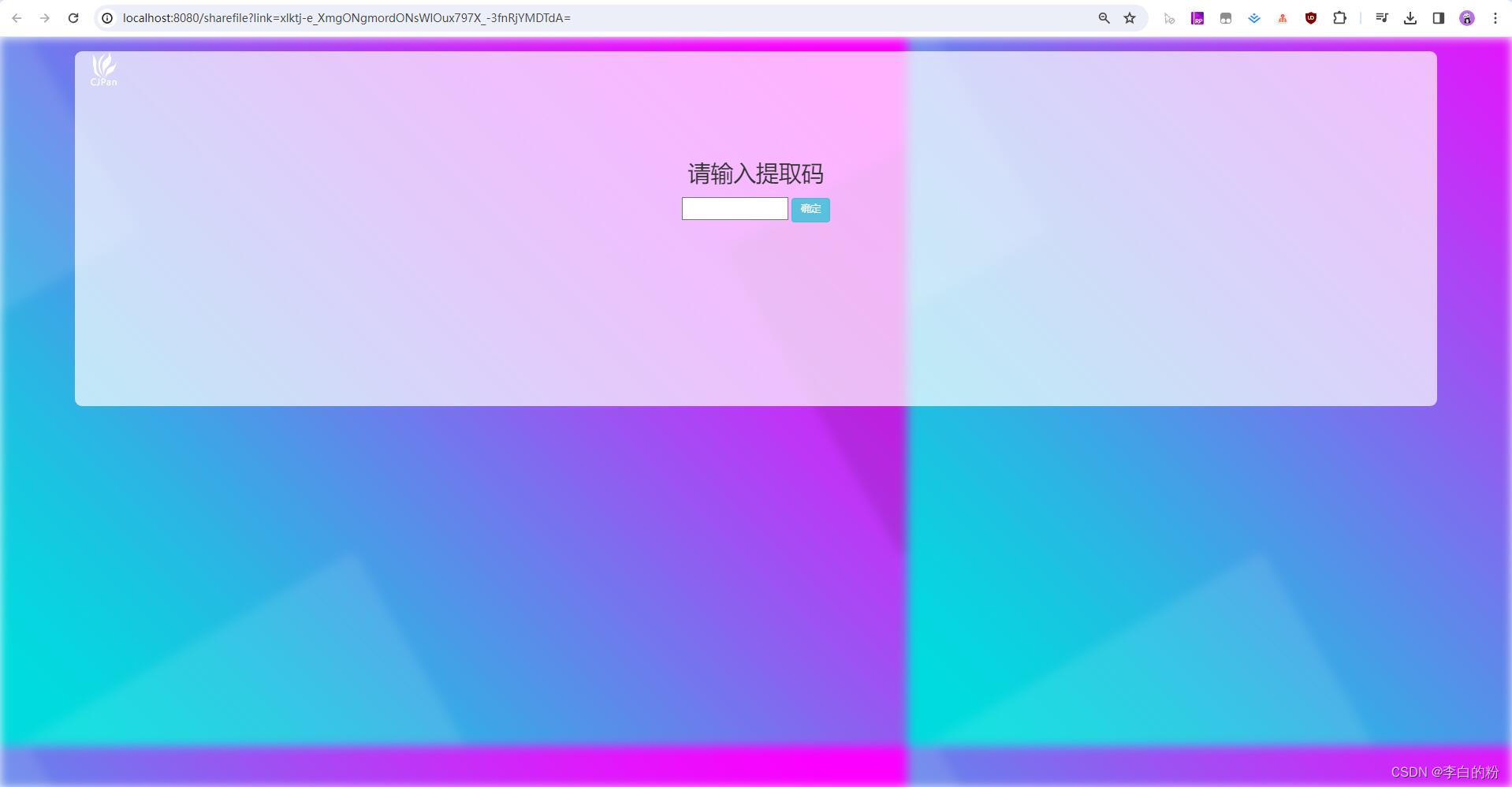
06. 提取分享文件
07. 分享文件下载及保存网盘