fastadmin 跳转到输入的指定页面
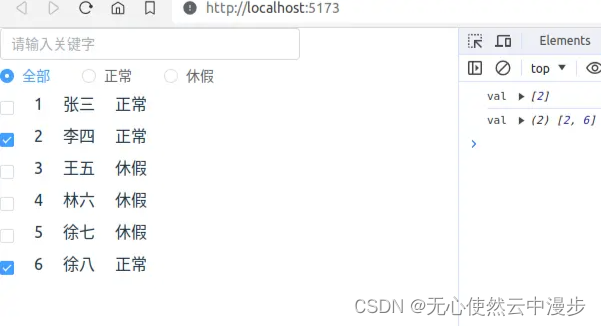
实现效果:

table.on('load-success.bs.table', function (e, tabledata) {var html='<li class="jumpto"><input type="text" class="form-control"><button class="btn btn-default" title="GO" type="button">GO</button></li>';$("ul.pagination").append(html);})$(document).on("click",".jumpto button",function(){var jumpnum=$(".jumpto input").val();table.bootstrapTable('refresh',{pageNumber:jumpnum,query: {offset:jumpnum*10-10}});});