@ohos.app.form.FormExtensionAbility (FormExtensionAbility)
FormExtensionAbility为卡片扩展模块,提供卡片创建、销毁、刷新等生命周期回调。
本模块首批接口从API version 9开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。本模块接口仅可在Stage模型下使用。
一、导入模块
.import FormExtensionAbility from ‘@ohos.app.form.FormExtensionAbility’;
二、属性

onAddForm
onAddForm(want: Want): formBindingData.FormBindingData
卡片提供方接收创建卡片的通知接口。
系统能力:SystemCapability.Ability.Form

示例:
import FormExtensionAbility from '@ohos.app.form.FormExtensionAbility';
import formBindingData from'@ohos.app.form.formBindingData';export default class MyFormExtensionAbility extends FormExtensionAbility {onAddForm(want) {console.log('FormExtensionAbility onAddForm, want:' + want.abilityName);let dataObj1 = {temperature:'11c','time':'11:00'};let obj1 = formBindingData.createFormBindingData(dataObj1);return obj1;}
}
onCastToNormalForm
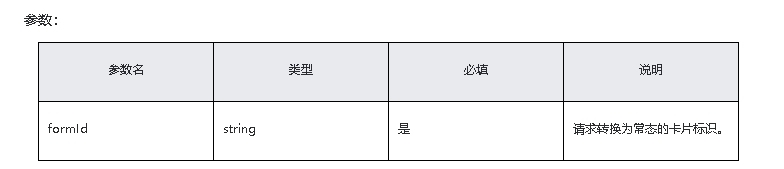
onCastToNormalForm(formId: string): void
卡片提供方接收临时卡片转常态卡片的通知接口。
系统能力:SystemCapability.Ability.Form

示例
export default class MyFormExtensionAbility extends FormExtensionAbility {onCastToNormalForm(formId) {console.log('FormExtensionAbility onCastToNormalForm, formId:' + formId);}
}
onUpdateForm
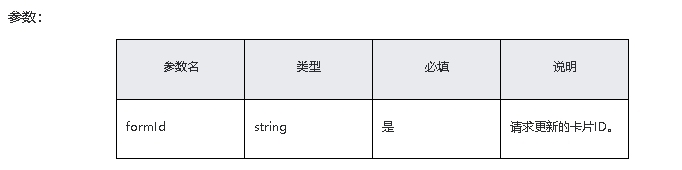
onUpdateForm(formId: string): void
卡片提供方接收更新卡片的通知接口。获取最新数据后调用formProvider的updateForm接口刷新卡片数据。
系统能力:SystemCapability.Ability.Form

示例:
import formBindingData from '@ohos.app.form.formBindingData';
import formProvider from '@ohos.app.form.formProvider';export default class MyFormExtensionAbility extends FormExtensionAbility {onUpdateForm(formId) {console.log('FormExtensionAbility onUpdateForm, formId: ${formId}');let obj2 = formBindingData.createFormBindingData({temperature: '22c',time: '22:00'});formProvider.updateForm(formId, obj2).then((data) => {console.log('FormExtensionAbility context updateForm, data: ${data}');}).catch((error) => {console.error('Operation updateForm failed. Cause: ${error}');});}
};onChangeFormVisibility
onChangeFormVisibility(newStatus: { [key: string]: number }): void
卡片提供方接收修改可见性的通知接口。
本文根据HarmonyOS官方开发文档整理