文章目录
- 前言
- 一、搭建 Nginx 直播服务器
- 1、安装 Nginx 依赖
- 2、下载并解压源码
- ①、下载并解压 nginx-http-flv-module 直播模块源码
- ②、下载并解压 Nginx 源码
- 3、编译安装
- 4、配置 rtmp 服务
- ①、添加 rtmp 服务
- ②、验证配置
- 二、推流、拉流测试
- 1、ffmepg 推流
- 2、VLC 拉流
前言
方便后面进行直播项目的实战练习,本文实现在 linux 下搭建 Nginx 直播服务器。
- 推流器:FFmpeg Windows
- 直播服务器:Nginx+Rtmp Ubuntu
- 播放器:VLC
一、搭建 Nginx 直播服务器
服务器由 Nginx + RTMP 构成。
Nginx 是 HTTP 服务器,RTMP 是附加模块。
其中 Nginx 我选择的是用源码编译方式进行安装,因为这种方式可以自定义安装指定的模块以及最新版本。
1、安装 Nginx 依赖
在我们更新 apt 软件源完成之后,就可以安装 Nginx 等一些软件的依赖环境,执行的命令如下所示:
sudo apt-get install -y libpcre3 libpcre3-dev libssl-dev zlib1g-dev gcc wget unzip vim make curl
安装的依赖软件有点多,会根据你的网速安装速度也不一样,命令执行之后,返回的信息如下图所示:

从上图中可以看到依赖已经安装完成,接下来我们开始安装 nginx,nginx 不能使用 apt 安装,需要源码编译安装才可以,因为需要我们编译一个模块进去。
2、下载并解压源码
①、下载并解压 nginx-http-flv-module 直播模块源码
我们首先将需要的模块下载下来,这里不使用 nginx-rtmp-module,而是使用 nginx-http-flv-module 来替代, 因为后者是基于前者开发的,前者拥有的功能后者都有,后者是国内的开发开发,有中文文档,所以就采用它了,首先将它下载下来并解压,执行的命令如下所示:
wget https://github.com/winshining/nginx-http-flv-module/archive/master.zip
出现了访问 github 失败的问题:

解决方法:其实和我之前写过的一篇博客原理是一样的:Github无法访问的解决方法
原理:直接告诉本机对应域名的 IP
方法:浏览器打开下面的网址,这两个网站建议换着试,一个不好用就换到另一个
-
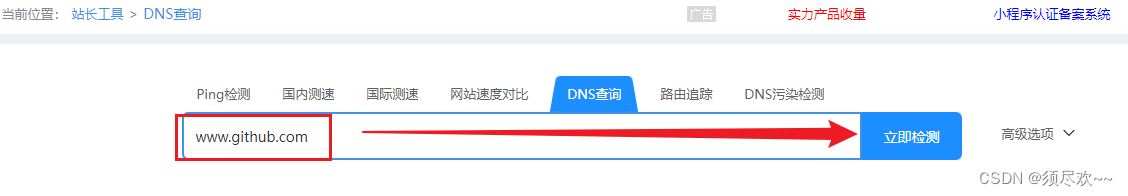
https://tool.chinaz.com/dns?type=1,选择 TTL 比较小的响应 IP
- 查询 GitHub 的网址 DNS

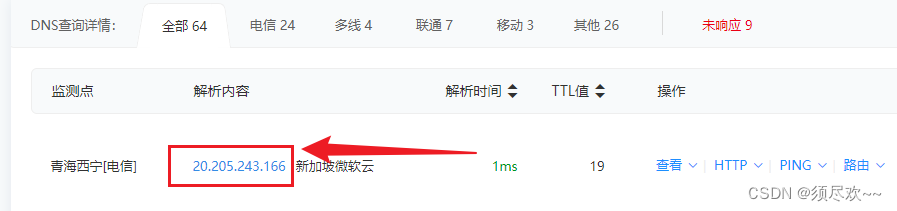
选择 TTL 比较小的响应IP,可以看到这里是 20.205.243.166

- 查询 GitHub 的网址 DNS
-
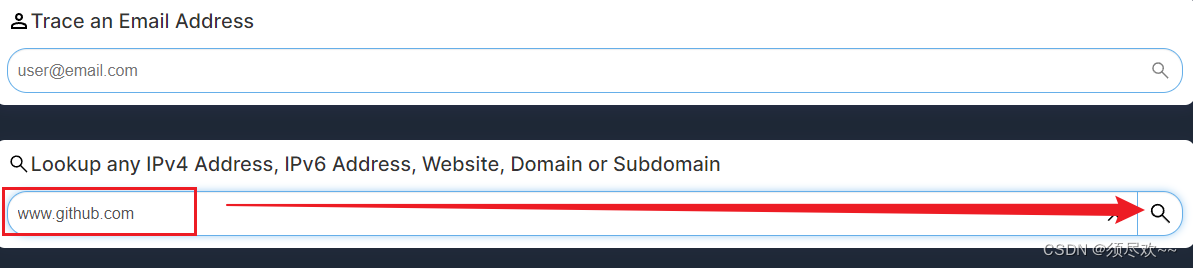
https://www.ipaddress.com/
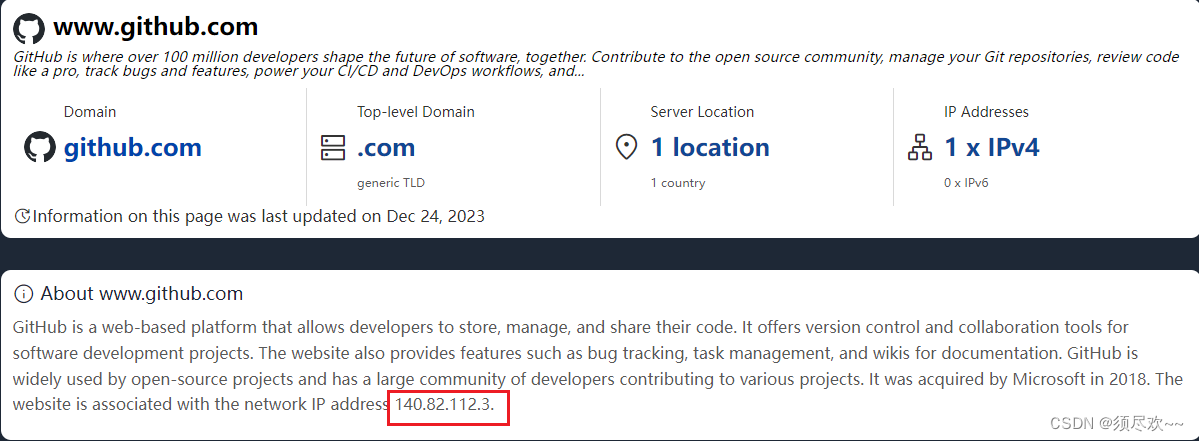
- 查询 GitHub 的 IP 地址

可以看到这里是 140.82.112.3

- 查询 GitHub 的 IP 地址
通过上面其中一种方法获取到 IP 地址,然后接着修改配置文件:
修改 /etc/hosts 文件:
sudo vi /etc/hosts
添加下面一行信息,并保存退出

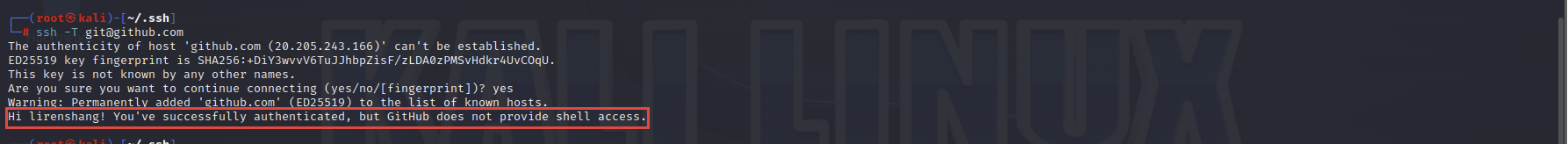
然后再次输入下面命令下载
wget https://github.com/winshining/nginx-http-flv-module/archive/master.zip
可以看到下载成功

解压源码
unzip master.zip
命令执行之后, 返回的信息如下图所示:

②、下载并解压 Nginx 源码
从上图中可以看出已经下载并解压完成,接着我们还需要下载 nginx 本身的源码,下载 Nginx 源码并解压的命令如下所示:
wget http://nginx.org/download/nginx-1.17.6.tar.gz

解压 Nginx 源码
tar -zxvf nginx-1.17.6.tar.gz

3、编译安装
接着我们进入编译安装环节,首先进入刚才解压的 nginx 目录当中,执行的命令如下所示:
cd nginx-1.17.6 && ls
命令执行之后,返回的信息如下图所示:

从上图中可以看到解压出来的目录结构,我们执行 ./configure 便可以配置编译参数,这个地方我们需要将刚才下载的插件 nginx-http-flv-module 加入进来,执行的命令如下所示:
./configure --add-module=../nginx-http-flv-module-master
命令执行之后,返回的信息如下图所示:

在上图中可以看到准备编译已经完成,但在编译的过程当中有可能会出现一些意外因素,nginx 默认编译非常严格, 只要遇到一些意外就会中断编译,因此我们将一些非致命的意外设置为警告模式,执行命令如下所示:
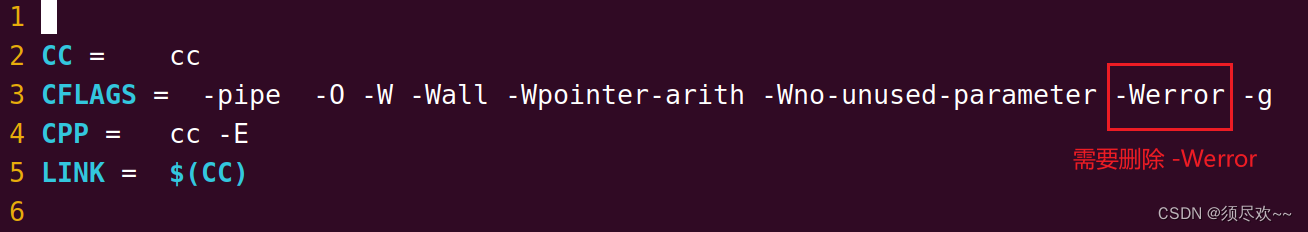
vim objs/Makefile
在当前文件夹下有一个 objs/Makefile 文件, 我们将里面的 -Werror 删除, 用 vim 打开文件后如下所示:

删除之后,保存并退出,接着就可以进行编译 Nginx 了,编译的过程稍微有点长,执行的命令如下所示:
make
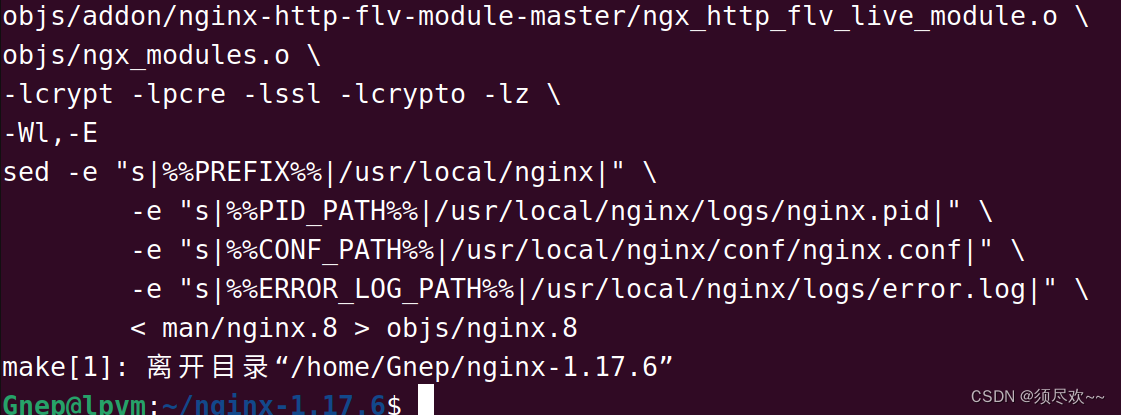
命令执行之后,返回的信息如下图所示:

在上图中可以看到一些 Nginx 的一些日志存放路径信息,当我们执行安装命令后,就会往这些文件里写入相应信息,执行安装命令如下所示:
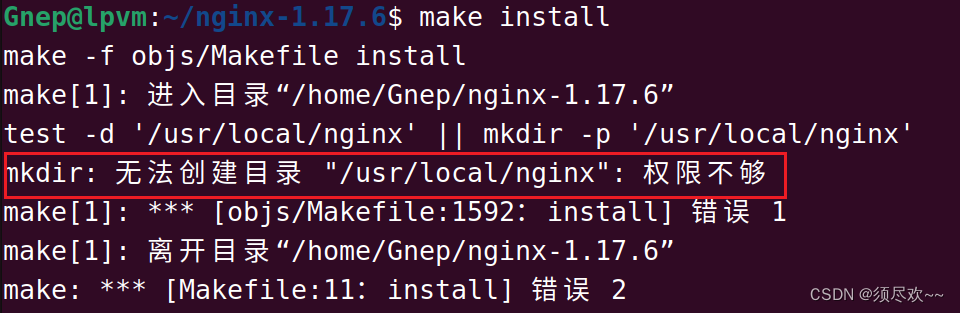
make install
报了权限不够的错误:

解决办法:使用 sudo 命令进行安装:
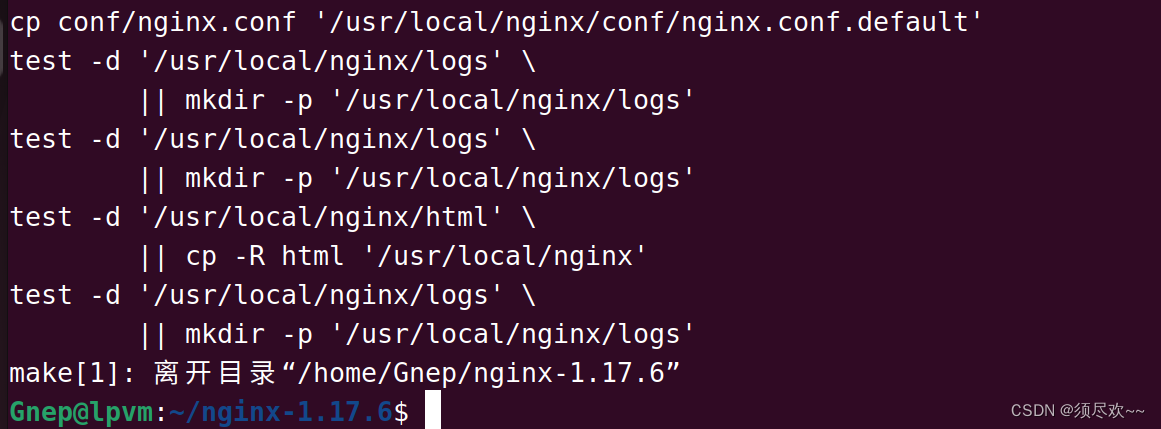
sudo make install
命令执行之后,返回的信息如下图所示:

在上图中可以可以看到安装过程大致执行了哪些命令,安装完成后接下来需要进行一些简单的配置就可以使用了
4、配置 rtmp 服务
在完成 Nginx 的安装之后,我们需要对 Nginx 进行一番配置,并启动 Nginx 服务
①、添加 rtmp 服务
我们直接使用 vim 命令去编辑 Nginx 的配置文件,执行命令如下所示:
sudo vim /usr/local/nginx/conf/nginx.conf
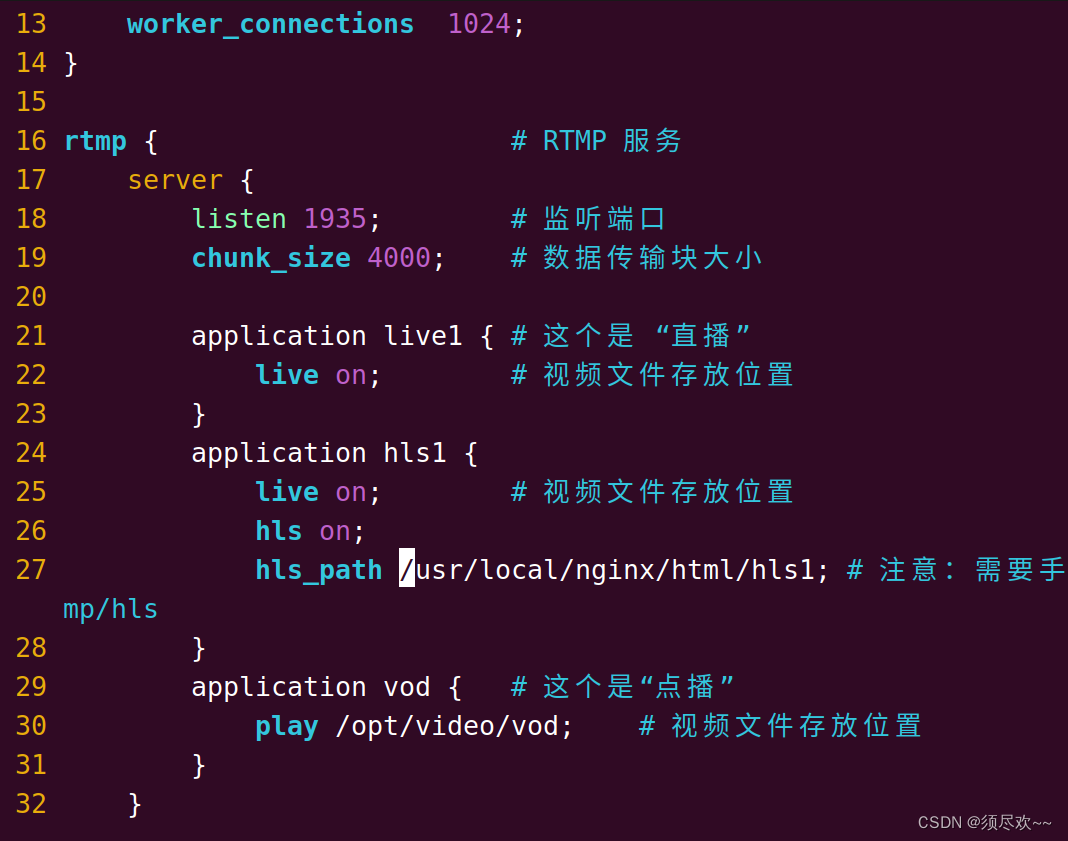
将下面信息粘贴到 nginx.conf 文件中:
# 添加RTMP服务
rtmp { # RTMP 服务server {listen 1935; # 监听端口chunk_size 4000; # 数据传输块大小application live1 { # 这个是 “直播”live on; # 视频文件存放位置}application hls1 {live on; # 视频文件存放位置hls on;hls_path /usr/local/nginx/html/hls1; # 注意:需要手工创建 /tmp/hls 目录:mkdir -p /tmp/hls}application vod { # 这个是“点播”play /opt/video/vod; # 视频文件存放位置}}
}
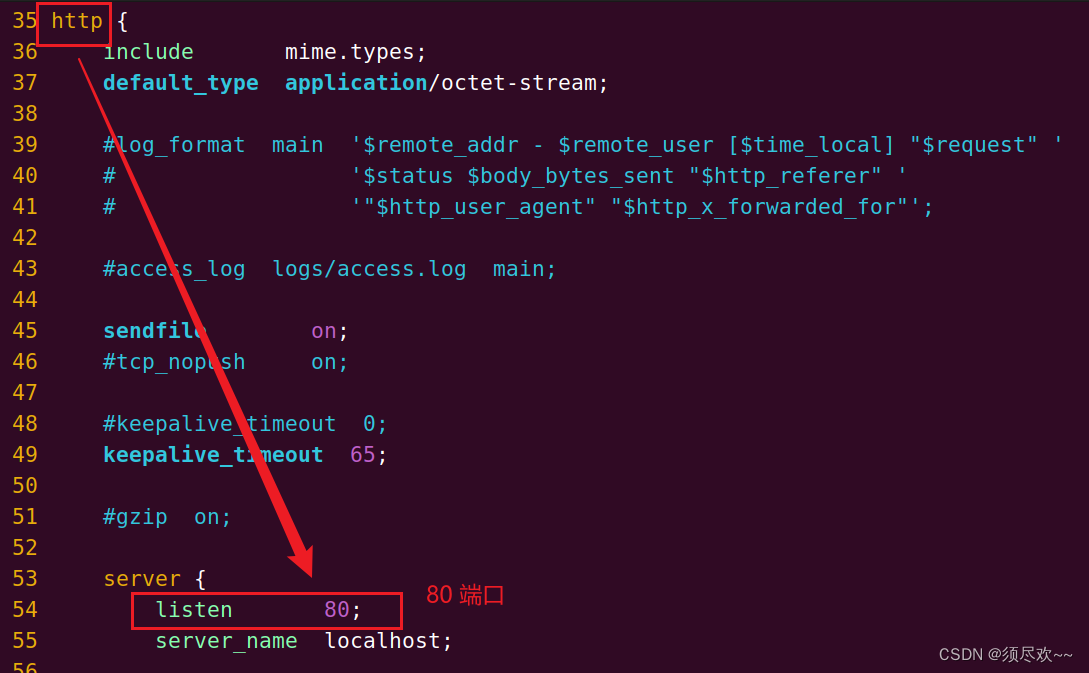
粘贴后的内容如下:

http server 端口这里默认为 80 端口,我这里默认不改了
如果 80 端口已经被 apache 占用,可以 kill 掉 apache 的进程,或者将 nginx 的端口改为 8000。将 http 下的 server 下的 listen 改为 8000 即可

②、验证配置
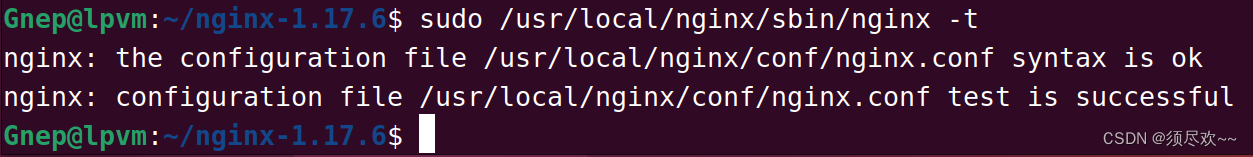
粘贴完成并保存之后,我们在终端执行 nginx -t 命令,来测试一下配置文件是否有异常,执行命令如下所示:
sudo /usr/local/nginx/sbin/nginx -t

在上图中可以看出 Nginx 提示我们配置文件没有异常,说明我们配置没有语法错误,我们启动一下 Nginx,执行命令如下所示:
sudo /usr/local/nginx/sbin/nginx
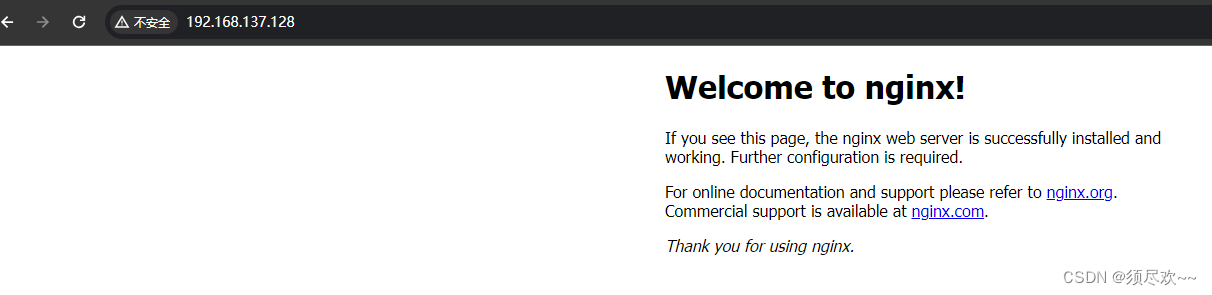
验证 nginx 是否成功启动,打开 window10 的 chrome,输入 http://192.168.137.128:80
注意: 我这里的虚拟机 ip 是 192.168.167.176, nginx 端口是 80, 请改成您自己的 ip 和端口。

这就代表 Nginx 直播服务器搭建成功了。
二、推流、拉流测试
1、ffmepg 推流
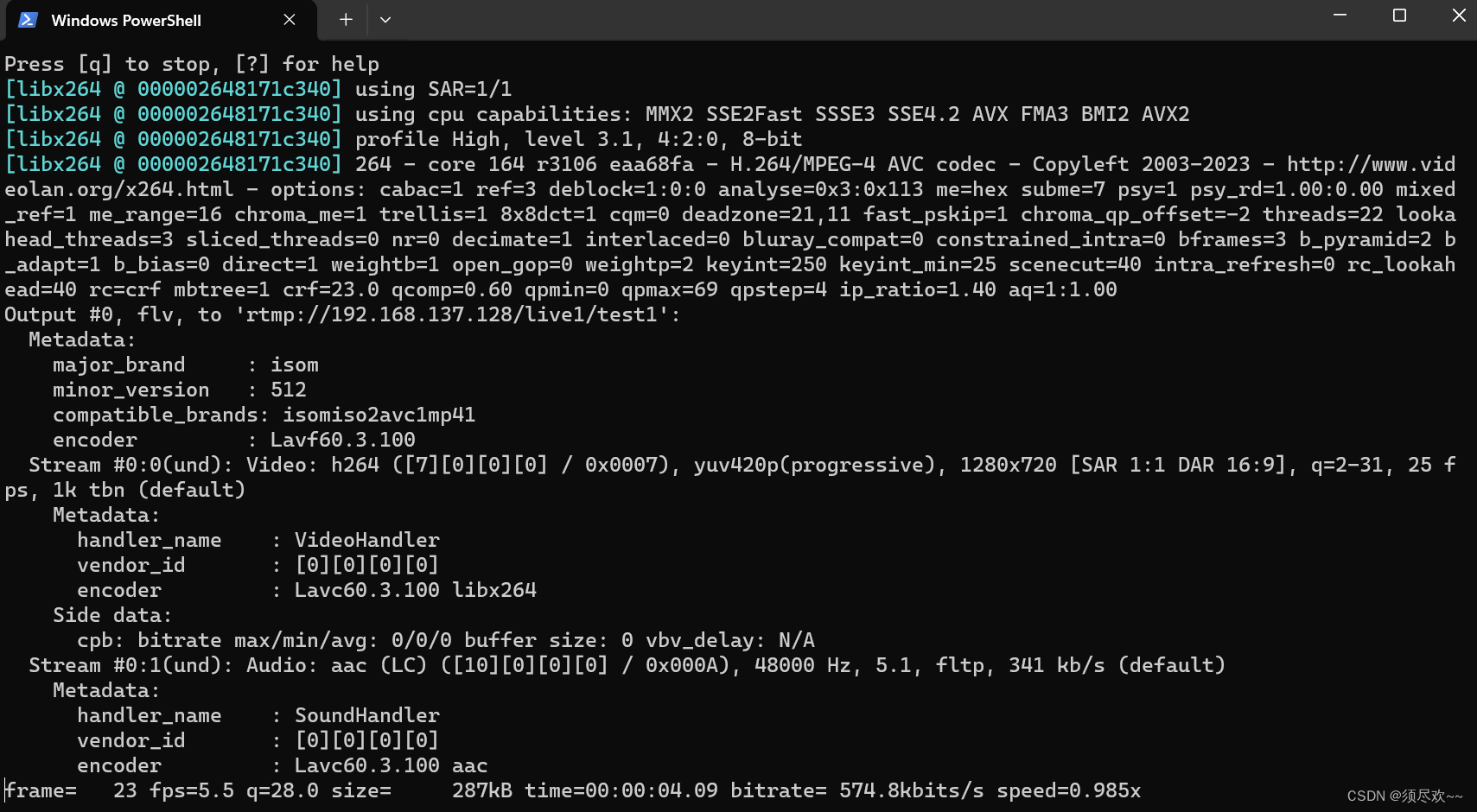
将本地 test.mp4 视频文件推到 Nginx 服务器
ffmpeg -re -i test.mp4 -vcodec libx264 -acodec aac -f flv -y rtmp://192.168.137.128/live1/test1

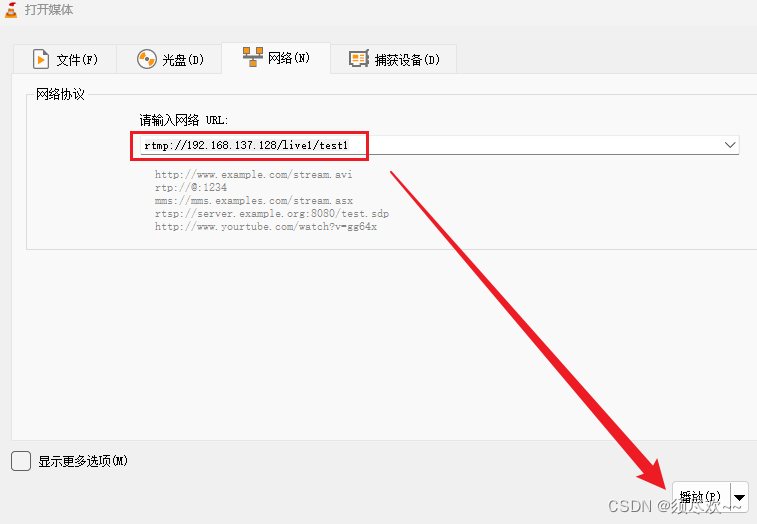
2、VLC 拉流
打开网络串流,输入 rtmp://192.168.137.128/live1/test1

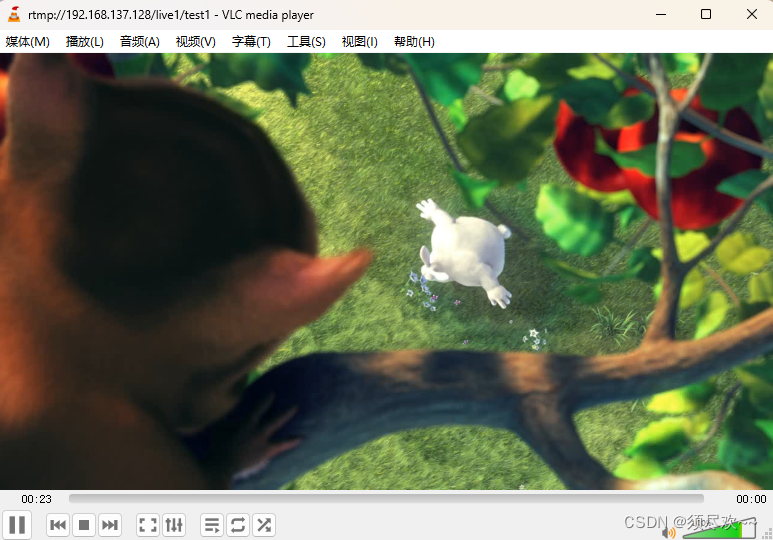
点击播放可以看到推送到服务器的视频文件:

我的qq:2442391036,欢迎交流!