医院预约挂号系统主要有管理员、用户和医生三个功能模块。以下将对这三个功能的作用进行详细的剖析。
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可






本文通过采用B/S架构, MySQL数据库以及nodejs技术,结合国内管理现状,开发了一个医院预约挂号系统。系统主要有个人中心、用户管理、医生管理、医院概况管理、科室信息管理、就诊信息管理、挂号信息管理、诊断信息管理、取消挂号管理、健康档案管理、系统管理等功能模块。通过系统测试,本系统实现了系统设计目标,相对于人工管理方式,本系统有效的减少了医院预约挂号管理的经济投入,并且大幅度提升了医院预约挂号管理的效率。随着信息时代的来临,过去的管理方式缺点逐渐暴露,对过去的医院预约挂号管理方式的缺点进行分析,采取计算机方式构建医院预约挂号系统。本文通过阅读相关文献,研究国内外相关技术,开发并设计一款医院预约挂号系统的构建方案。采用B/S模式架构系统,开发简单,只需要连接网络即可登录本系统,不需要安装任何客户端。开发工具采用VSCode,前端采用Vue+ElementUI,后端采用Node.js,数据库采用MySQL。
涉及的技术栈
1) 前台页面:
页面结构布局采用Vue框架,可能会使用到第三方组件库Element-ui或View Design组件库、axios发送请求、html和less语法。
2) 后台服务器:
服务器搭建采用基于node的Express框架快速搭建服务器,需要引入mysql模块进行对数据库的操作
3) 数据库:
mysql数据库,Navicat可视化工具辅助操作数据库
管理员模块:管理员是系统中的核心用户,管理员登录后,可以对后台系统进行管理。主要功能有个人中心、用户管理、医生管理、医院概况管理、科室信息管理、就诊信息管理、挂号信息管理、诊断信息管理、取消挂号管理、健康档案管理、系统管理等功能。管理员用例如图3-1所示:
图3-1 管理员用例图
用户模块:用户登录进入系统可以实现对首页、医院概况、就诊信息、公告信息、后台管理、个人中心等进行操作。用户用例如图3-2所示:
图3-2 用户用例图
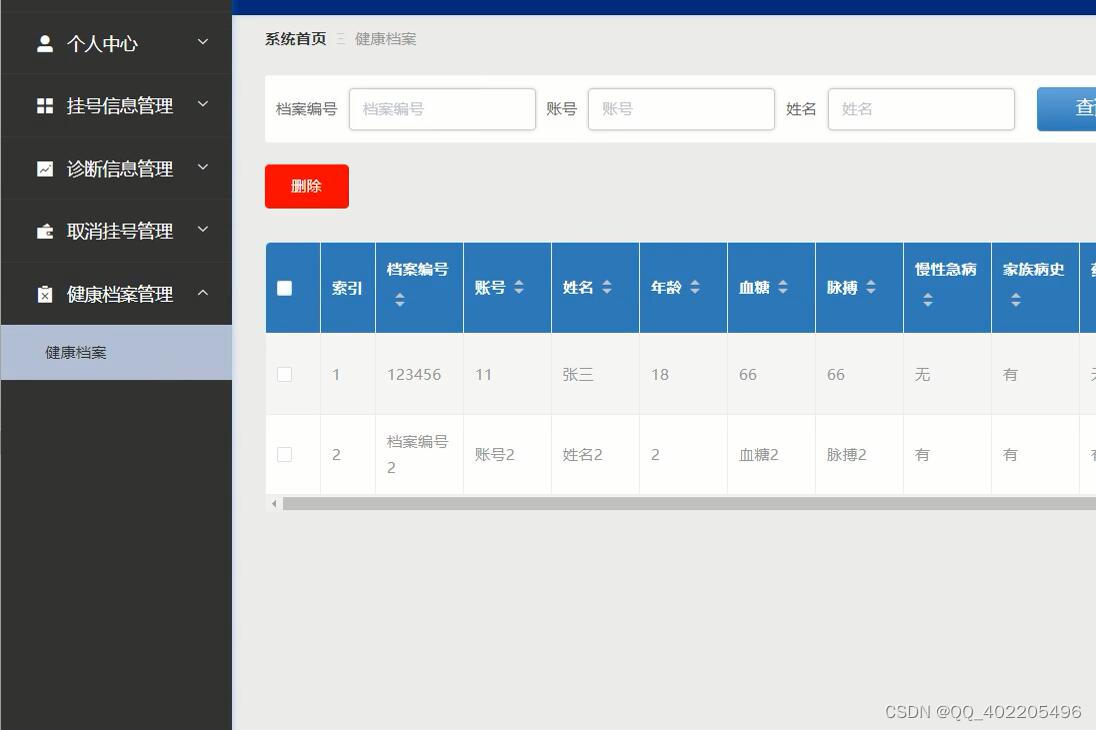
医生模块:医生登录进入系统可以实现对个人中心、挂号信息管理、诊断信息管理、取消挂号管理、健康档案管理等进行操作。
关键词:医院预约挂号;nodejs技术;MySQL数据库
目 录
1 绪 论 1
1.1课题背景 1
1.2课题目的及意义 1
1.3课题研究现状 1
1.4论文主要工作内容 2
2 系统关键技术 3
2.1 nodejs技术 3
2.2 MySQL数据库 3
2.3 B/S结构 4
3 系统分析 5
3.1可行性分析 5
3.1.1技术可行性 5
3.1.2操作可行性 5
3.1.3经济可行性 5
3.1.4法律可行性 5
3.2系统性能分析 6
3.2.1系统安全性 6
3.2.2数据完整性 6
3.3系统功能分析 6
3.4系统流程分析 8
3.4.1数据开发流程 8
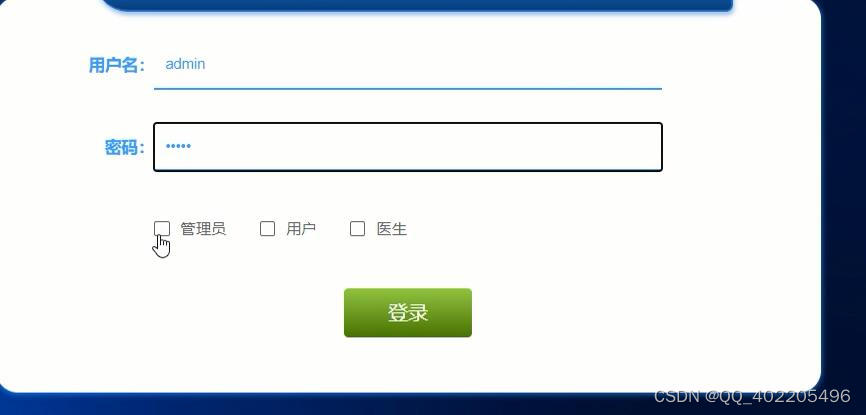
3.4.2用户登录流程 8
3.4.3系统操作流程 9
3.4.4添加信息流程 10
3.4.5修改信息流程 11
3.4.6删除信息流程 11
4 系统设计 12
4.1系统概要 12
4.2系统结构设计 12
4.3数据库设计 13
4.3.1数据库设计原则 13
4.3.2数据库实体 14
4.3.3数据库表设计 16
4.4系统时序图 25
4.4.1注册时序图 25
4.4.2登录时序图 26
5 系统的实现 27
5.1基本任务 27
5.2系统功能实现 27
5.3后台模块实现 30
5.3.1管理员功能模块 30
5.3.2医生模块实现 35
5.3.3用户模块实现 36
6 系统测试 38
6.1测试环境 38
6.2测试目的 38
6.3测试概述 38
6.4单元测试 39
6.4.1注册测试 39
6.4.2登录测试 40
6.5集成测试 41
结 论 42
参考文献 43
致 谢 44