上文 WEB 3D技术 three.js 设置环境贴图 高光贴图 场景设置 光照贴图 我们讲了基础材质的各种纹理
但是 我们的图片

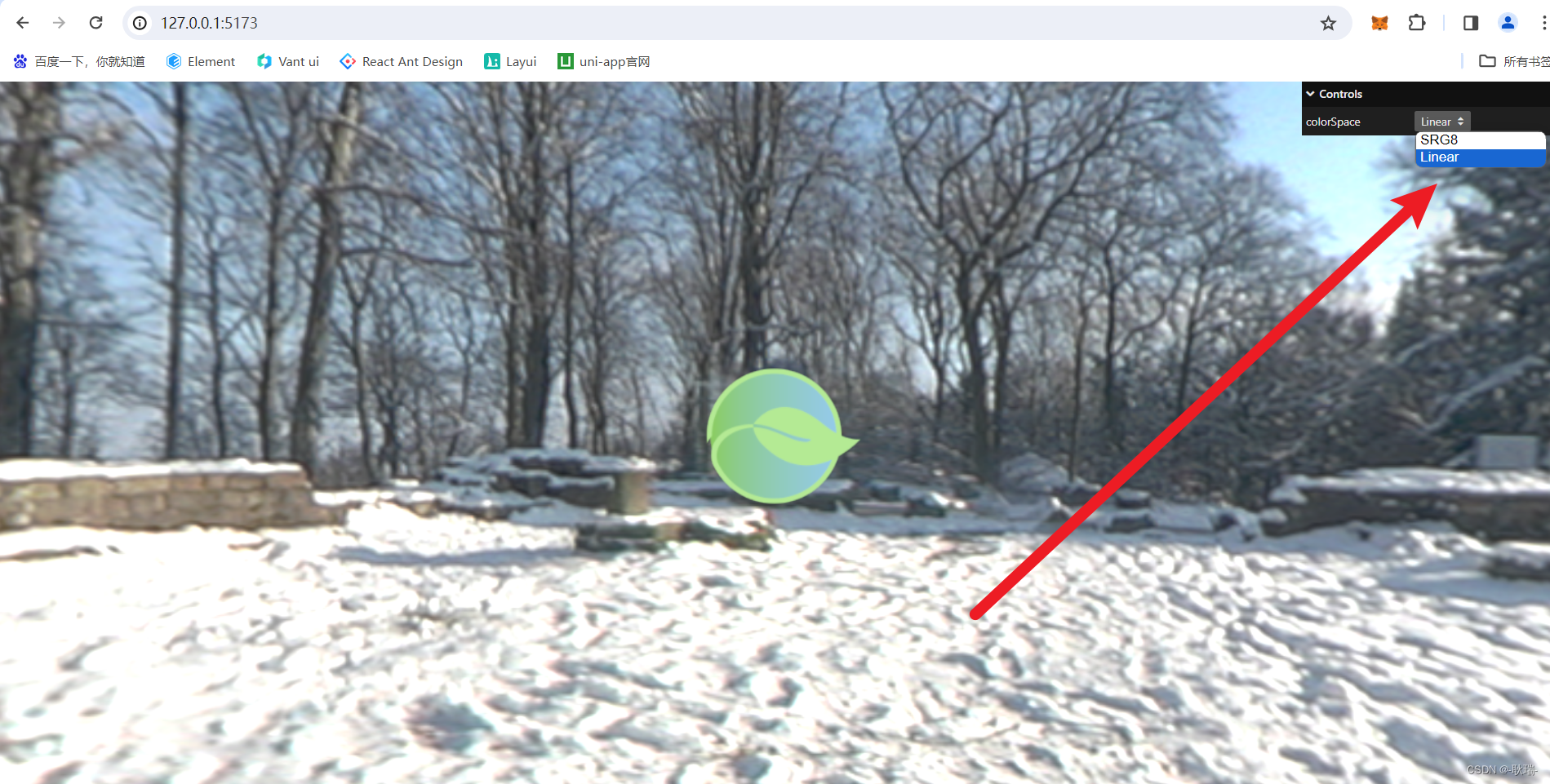
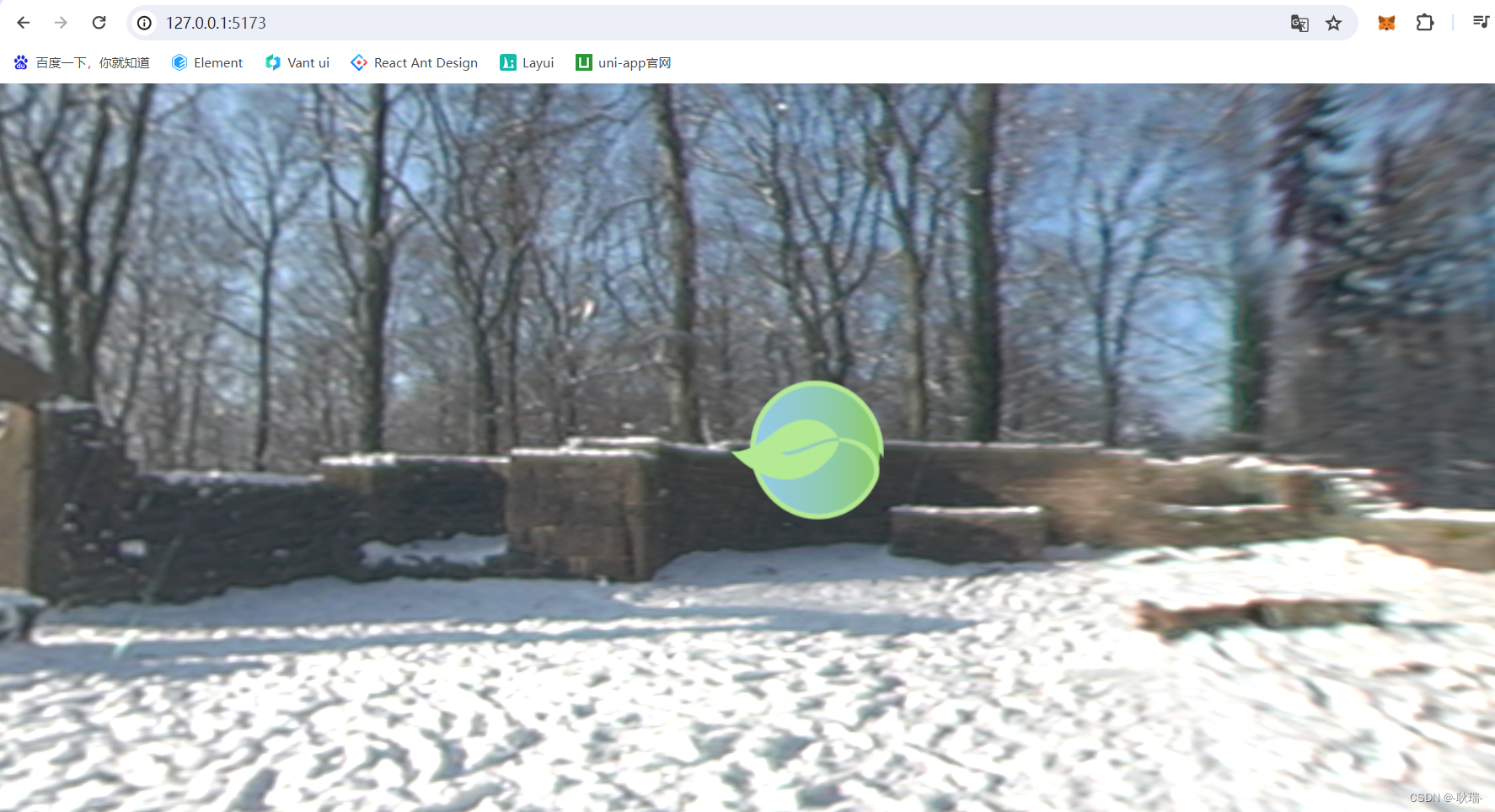
到了界面场景中 好像绿的程度有点不太一样了

这里的话 涉及到我们的色彩空间
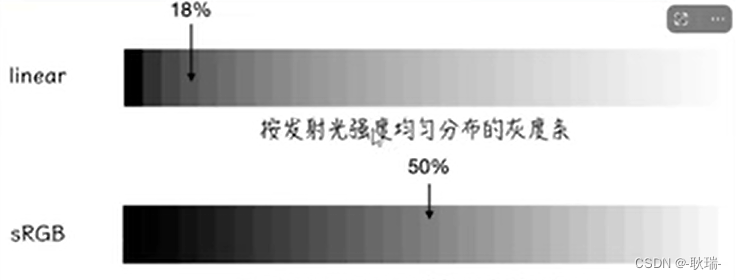
他有两种 一种是线性的 一种是 sRGB类型的

线性呢 就是根据光照强度 去均匀分布的一种效果 sRGB 则是根据人眼的一个观察来调整颜色的
我们可以编写代码如下
let map = textureLoader.load("./public/logo.png");
map.colorSpace = THREE.SRGBColorSpace;
let planeMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,side: THREE.DoubleSide,transparent: true,map: map,//specularMap: specularMap//lightMap: textureLoader.load("./public/background.jpg")
})
我们设置 map 图片对象 colorSpace 字段 SRGBColorSpace 就是设为 sRGB模式
这样 我们图片明显和人眼的一个效果更接近了

map.colorSpace = THREE.LinearSRGBColorSpace;
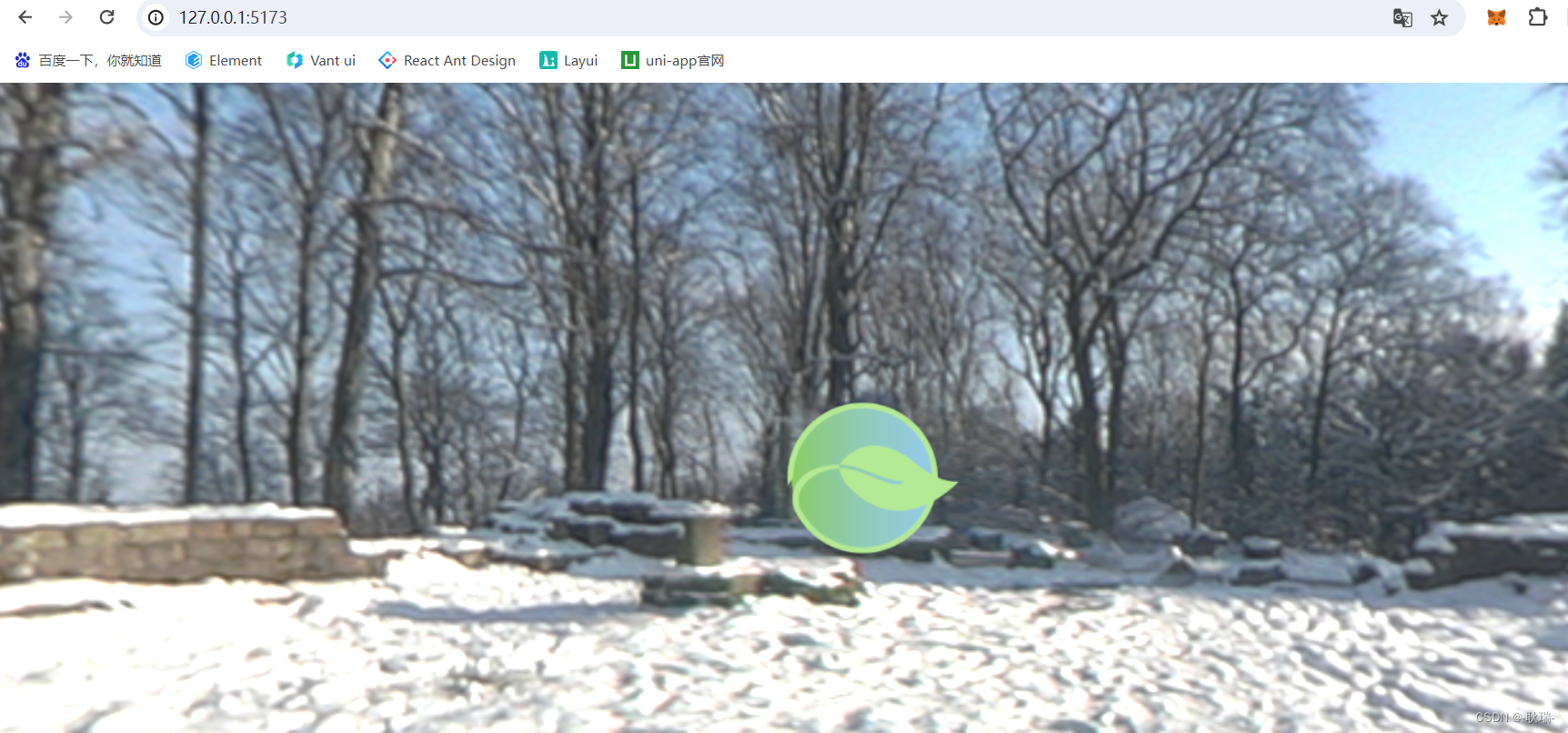
即可设置为线性类型
明显就会更白一些

一般来讲 暗度 线性是百分之十八左右 sRGB是百分之 五十左右 srgb会更接近你原图的颜色
我到觉得可以看期刊 有些时候 线性看着更真实 还是看情况选择
默认是线性的效果 具体可以看情况调整
这里 我还需要将一个对象 我们引入一下 GUI
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
然后 编写代码如下
let map = textureLoader.load("./public/logo.png");
map.colorSpace = THREE.LinearSRGBColorSpace;
const Igui = new GUI();
Igui.add(map,"colorSpace",{SRG8: THREE.SRGBColorSpace,Linear: THREE.LinearSRGBColorSpace,}
).onChange(() => {})
我们先引入图片 然后设置图片对象的 colorSpace 线性色彩 然后用GUI创建操作对象
操作map对象的 colorSpace字段 选择项分别是我们的 线性和sRGB模式
但是 我们实际操作 会发现 我们来回切换 图片色彩并没有变化
 GUI部分代码改一下
GUI部分代码改一下
const Igui = new GUI();
Igui.add(map,"colorSpace",{SRG8: THREE.SRGBColorSpace,Linear: THREE.LinearSRGBColorSpace,}
).onChange(() => {map.needsUpdate = true;
})
简单说 修改前将图片对象的needsUpdate设置为true 告诉它纹理需要更新、
现在 我们再切换它

效果就非常明显了