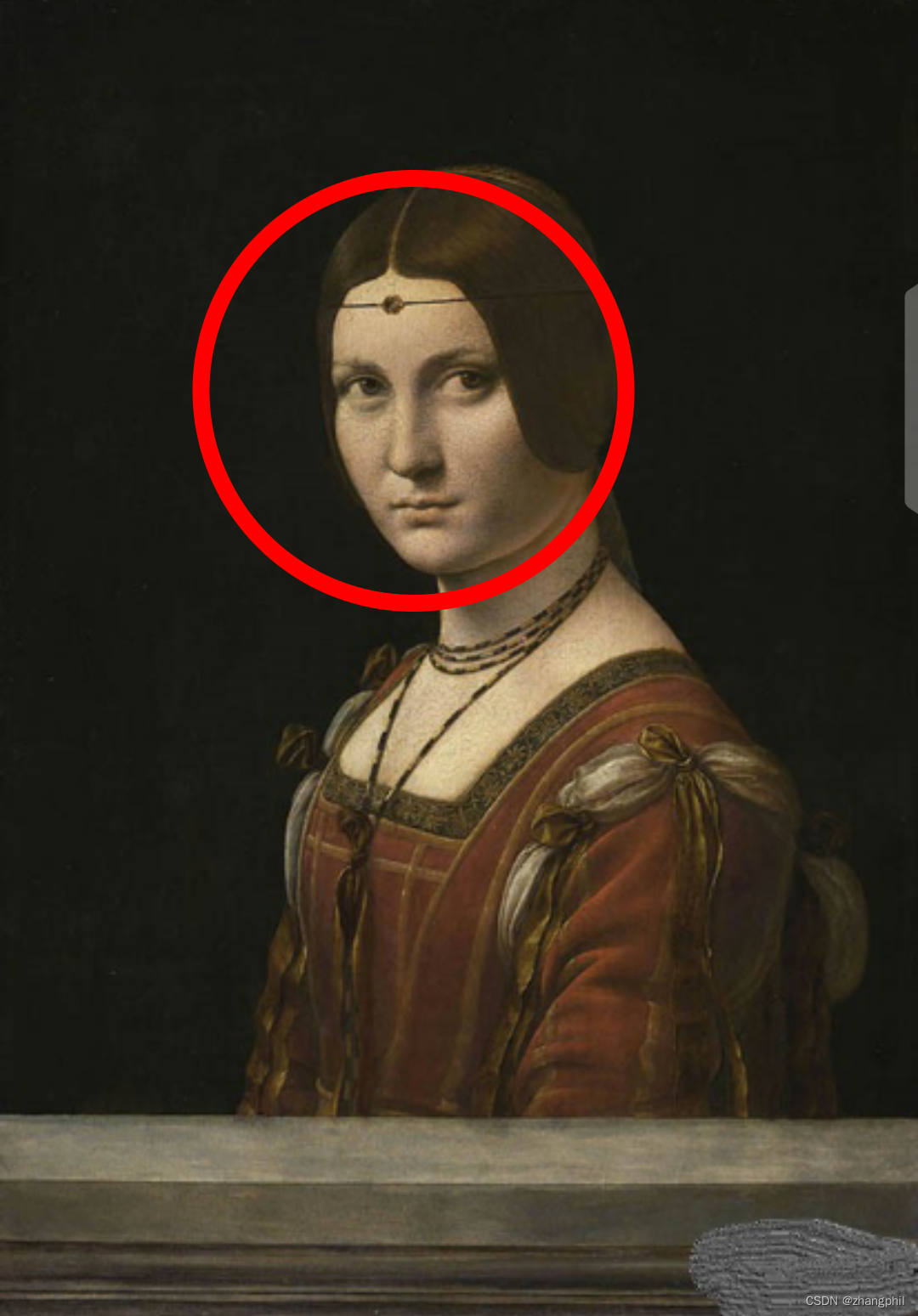
Android画布Canvas drawPath绘制跟随手指移动的圆,Kotlin
import android.content.Context
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.graphics.Path
import android.os.Bundle
import android.util.AttributeSet
import android.view.MotionEvent
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.AppCompatImageViewclass MainActivity : AppCompatActivity() {private var image: MyImage? = nulloverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)image = findViewById(R.id.image)}
}class MyImage : AppCompatImageView {private var mIsDraw = falseprivate var curX: Float? = 0fprivate var curY: Float? = 0fconstructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs) {}override fun onTouchEvent(event: MotionEvent?): Boolean {when (event?.actionMasked) {MotionEvent.ACTION_DOWN -> {mIsDraw = true}MotionEvent.ACTION_MOVE -> {curX = event?.xcurY = event?.yinvalidate()}MotionEvent.ACTION_UP -> {mIsDraw = false}}return true}override fun draw(canvas: Canvas) {super.draw(canvas)if (mIsDraw) {myDraw(canvas)}}private fun myDraw(canvas: Canvas) {val path = Path()val radius = 250fval paint = Paint(Paint.ANTI_ALIAS_FLAG)paint.color = Color.REDpaint.style = Paint.Style.STROKEpaint.strokeWidth = 20fpath.addCircle(curX!!, curY!!, radius, Path.Direction.CW)canvas.drawPath(path, paint)}
}

Android SurfaceView简例-CSDN博客文章浏览阅读2.3k次。Android SurfaceView简例Android中各的SurfaceView和View有很大的不同,两者应用场景不同。大多数View能做的事情SurfaceView也可以,但是SurfaceView效率更高。Android的View绘制过程由Android系统控制,刷新机制开发者比较难以控制。而SurfaceView支持高频、多线程绘制。SurfaceView不存在是否在Android Uhttps://blog.csdn.net/zhangphil/article/details/77961909