简介
随着移动应用的不断发展,数据可视化成为提高用户体验和数据交流的重要手段之一。在HarmonyOS应用开发中,一个强大而灵活的图表库是实现这一目标的关键。而MPChart就是这样一款图表库,它为开发者提供了丰富的功能和灵活性,使得创建各种类型的图表变得轻而易举。
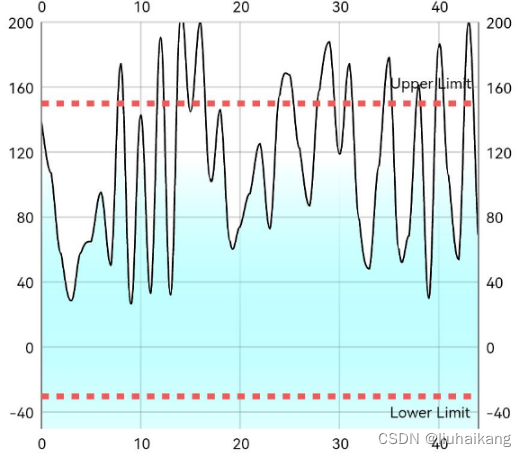
效果图

特性与优势
- 多样的图表类型: MPChart支持多种图表类型,从基本的折线图、柱状图、圆饼图、散点图到更复杂的蜡烛图、雷达图、瀑布图和组合图等,开发者可以根据项目需要选择最适合的图表类型。
- 高度可定制: 该库允许开发者通过代码自定义图表的外观和行为,从而实现个性化的设计,可以定制图表的颜色、字体、坐标轴样式等,以满足项目的UI需求。
- 动画效果: MPChart内置了丰富的动画效果,使得图表的展示更加生动有趣。这不仅提升了用户体验,也使得数据的变化更加直观。
使用说明
下面以曲线图为例,详细说明如何使用。
首先需要下载和安装MPChart 库,可以通过以下命令完成:
ohpm install @ohos/mpchart然后新建一个页面,在页面中写以下代码:
1. 数据对象声明
在使用该曲线图表组件之前,首先声明需要用到的一些数据对象,包括图表的x轴,y轴,宽高,偏移量,数据、model类 :
topAxis: XAxis = new XAxis(); //顶部X轴
bottomAxis: XAxis = new XAxis(); //底部X轴
leftAxis: YAxis | null = null; //左边y轴
rightAxis: YAxis | null = null; //右边y轴mWidth: number = 350; //表的宽度
mHeight: number = 300; //表的高度
minOffset: number = 15; //X轴线偏移量lineData: LineData | null = null; //曲线数据
@State lineChartModel: LineChartModel = new LineChartModel(); //图表model类
2.初始化数据
(1)初始化曲线数据
this.lineData = this.initCurveData(45, 180);通过调用 initCurveData 函数,实现曲线图表所需数据的初始化。该函数生成随机曲线数据点,并通过设置渐变填充颜色提升了图表的视觉效果。详细内容请查看相关代码和注释:
/*** 初始化数据* @param count 曲线图点的个数* @param range y轴范围* @returns LineData 曲线图数据对象*/
private initCurveData(count: number, range: number): LineData {// 创建存储曲线数据点的列表let values = new JArrayList<EntryOhos>();// 生成随机曲线数据点for (let i = 0; i < count; i++) {let val: number = Math.random() * (range + 1) + 20;values.add(new EntryOhos(i, val));}// 渐变填充颜色设置let gradientFillColor = new Array<ColorStop>();gradientFillColor.push(['#ffffffff', 0.3]);gradientFillColor.push(['#0000ffff', 1.0]);// 创建曲线数据集列表let dataSet = new JArrayList<ILineDataSet>();// 创建曲线数据集let set1 = new LineDataSet(values, "DataSet 1");set1.setDrawFilled(true); //设置是否绘制填充set1.setDrawValues(false); //设置是否绘制数值set1.setMode(Mode.CUBIC_BEZIER); //设置贝塞尔曲线模式set1.setGradientFillColor(gradientFillColor);//渐变色填充 set1.setColorByColor(Color.Black);//设置数据点颜色set1.setLineWidth(1); //设置线条宽度set1.setDrawCircles(false); //设置是否绘制数据点圆点// 将数据集添加到数据集列表dataSet.add(set1);// 返回曲线图数据对象return new LineData(dataSet);
}
(2)设置x轴的参数
//设置顶部轴的参数this.topAxis.setLabelCount(5, false);//设置轴的标签个数this.topAxis.setPosition(XAxisPosition.TOP);//设置轴的位置在顶部this.topAxis.setAxisMinimum(0);//设置轴的最小值this.topAxis.setAxisMaximum(44);//设置轴的最大值this.topAxis.setDrawGridLines(true);//设置是否绘制网格线//设置底部轴的参数this.bottomAxis.setLabelCount(5, false);//设置轴的标签个数this.bottomAxis.setPosition(XAxisPosition.BOTTOM);//设置轴的位置在底部this.bottomAxis.setAxisMinimum(0);//设置轴的最小值this.bottomAxis.setAxisMaximum(44);//设置轴的最大值this.bottomAxis.setDrawAxisLine(true);//设置是否绘制轴线this.bottomAxis.setDrawLabels(true);//设置是否绘制标签
在此阶段,顶部和底部 X 轴的相关参数被配置,包括标签个数、位置、最小值和最大值等。
3. 设置左右 Y 轴参数
this.leftAxis = new YAxis(AxisDependency.LEFT);//设置轴位置
this.leftAxis.setLabelCount(7, false);//设置标签个数
this.leftAxis.setPosition(YAxisLabelPosition.OUTSIDE_CHART);//设置轴标签在图表外侧
this.leftAxis.setSpaceTop(15);//设置顶部距离
this.leftAxis.setAxisMinimum(-50);//设置轴的最小值
this.leftAxis.setAxisMaximum(200);//设置轴的最大值
this.leftAxis.enableGridDashedLine(5,5,0)//设置网格线虚线效果this.rightAxis = new YAxis(AxisDependency.RIGHT);//设置轴位置
this.rightAxis.setDrawGridLines(false);//设置是否绘制网格线
this.rightAxis.setLabelCount(7, false);//设置标签个数
this.rightAxis.setSpaceTop(11);//设置顶部距离
this.rightAxis.setAxisMinimum(-50); //设置轴的最小值
this.rightAxis.setAxisMaximum(200);//设置轴的最大值
this.rightAxis.setDrawAxisLine(true);//设置是否绘制轴线
this.rightAxis.setDrawLabels(true);//设置是否绘制标签
配置左边和右边 Y 轴的相关参数,包括标签个数、位置、顶部距离、最小值和最大值等。
4. 设置上下限制线
//上方限制线
let upperLimtLine:LimitLine= new LimitLine(150, "Upper Limit"); //设置线条位置和文字说明
upperLimtLine.setLineWidth(4); //设置线条宽度
upperLimtLine.enableDashedLine(5, 5, 0);//设置虚线效果
upperLimtLine.setLabelPosition(LimitLabelPosition.RIGHT_TOP);//设置文字说明的位置
upperLimtLine.setTextSize(10);//设置文字大小//下方限制线
let lowerLimtLine:LimitLine= new LimitLine(-30, "Lower Limit");
lowerLimtLine.setLineWidth(4);
lowerLimtLine.enableDashedLine(5, 5, 0);
lowerLimtLine.setLabelPosition(LimitLabelPosition.RIGHT_BOTTOM);
lowerLimtLine.setTextSize(10);
创建上方和下方的限制线对象,包括线宽、虚线效果、标签位置和字体大小等。
5. 添加限制线到左边 Y 轴
//添加两条限制线
this.leftAxis.addLimitLine(upperLimtLine);
this.leftAxis.addLimitLine(lowerLimtLine);将上方和下方的限制线添加到左边的 Y 轴上,以完善图表的辅助线设置。
6. 设置图表的轴
//设置图表的顶部和底部轴
this.lineChartModel.setTopAxis(this.topAxis);
this.lineChartModel.setBottomAxis(this.bottomAxis);
//设置图表的左轴和右轴
this.lineChartModel.setLeftAxis(this.leftAxis);
this.lineChartModel.setRightAxis(this.rightAxis);
将设置好的轴对象分别传递给图表模型,确保轴线配置准确。
7. 设置图表的宽高和偏移量
//设置图表的宽高
this.lineChartModel.setWidth(this.mWidth);
this.lineChartModel.setHeight(this.mHeight);
//设置图表的偏移量
this.lineChartModel.setMinOffset(this.minOffset);
配置图表的宽度、高度和 X 轴线的偏移量,以适应特定的显示需求。
8. 设置图表的曲线数据并初始化图表
//设置图标数据
this.lineChartModel.setLineData(this.lineData);
//初始化图表
this.lineChartModel.init();
最后一步,添加数据到自定义曲线图表组件
最后,在构建UI时,将图表组件添加到布局中:
build() {Stack({ alignContent: Alignment.TopStart }) {LineChart({lineChartModel: this.lineChartModel})}}
通过以上步骤,可以轻松地将自定义曲线图表组件集成到应用程序中,并根据需要进行调整和扩展。最终的效果图如下:

OpenHarmony ohpm 环境配置等更多内容,请参考如何安装 OpenHarmony ohpm 包
源码链接
如果您对 MPChart 的源代码感兴趣或者希望看到更多的图表示例,可以在以下链接找到它的源码:
OpenHarmony-SIG/ohos-MPChart,请随时查阅这些资源,以获取关于MPChart 的更多信息和详细说明。