一、Eureka的作用
Eureka是一个服务注册与发现的工具,主要用于微服务架构中的服务发现和负载均衡。其主要作用包括:
- 服务提供者将自己注册到Eureka Server上,包括服务的地址和端口等信息。
- 服务消费者从Eureka Server上获取服务提供者的地址并进行调用。
- 实现服务的动态注册、注销和负载均衡。
- 监控服务的健康状态,将不健康的提供者从注册中心移除。
- 通过使用Eureka,可以简化服务调用的复杂度,提高系统的可伸缩性和可用性。同时,Eureka也是Spring Cloud中的一项重要组件,可以与其他组件如Hystrix、Zuul等结合使用,实现更加复杂的功能。
二、搭建EurekaServer
1、创建项目,引入管理依赖
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId></dependency>
2、编写启动类,添加@EnableEurekaServer注解

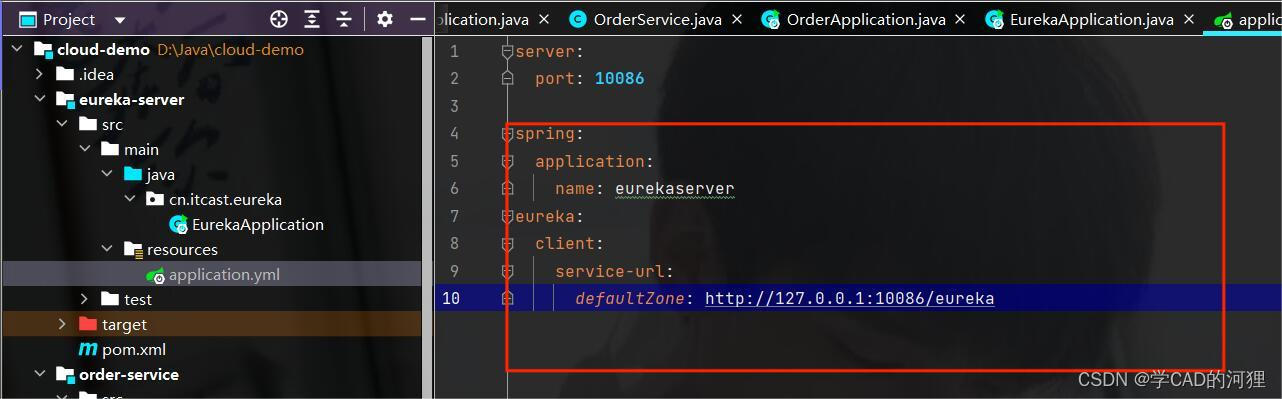
3、配置yml文件

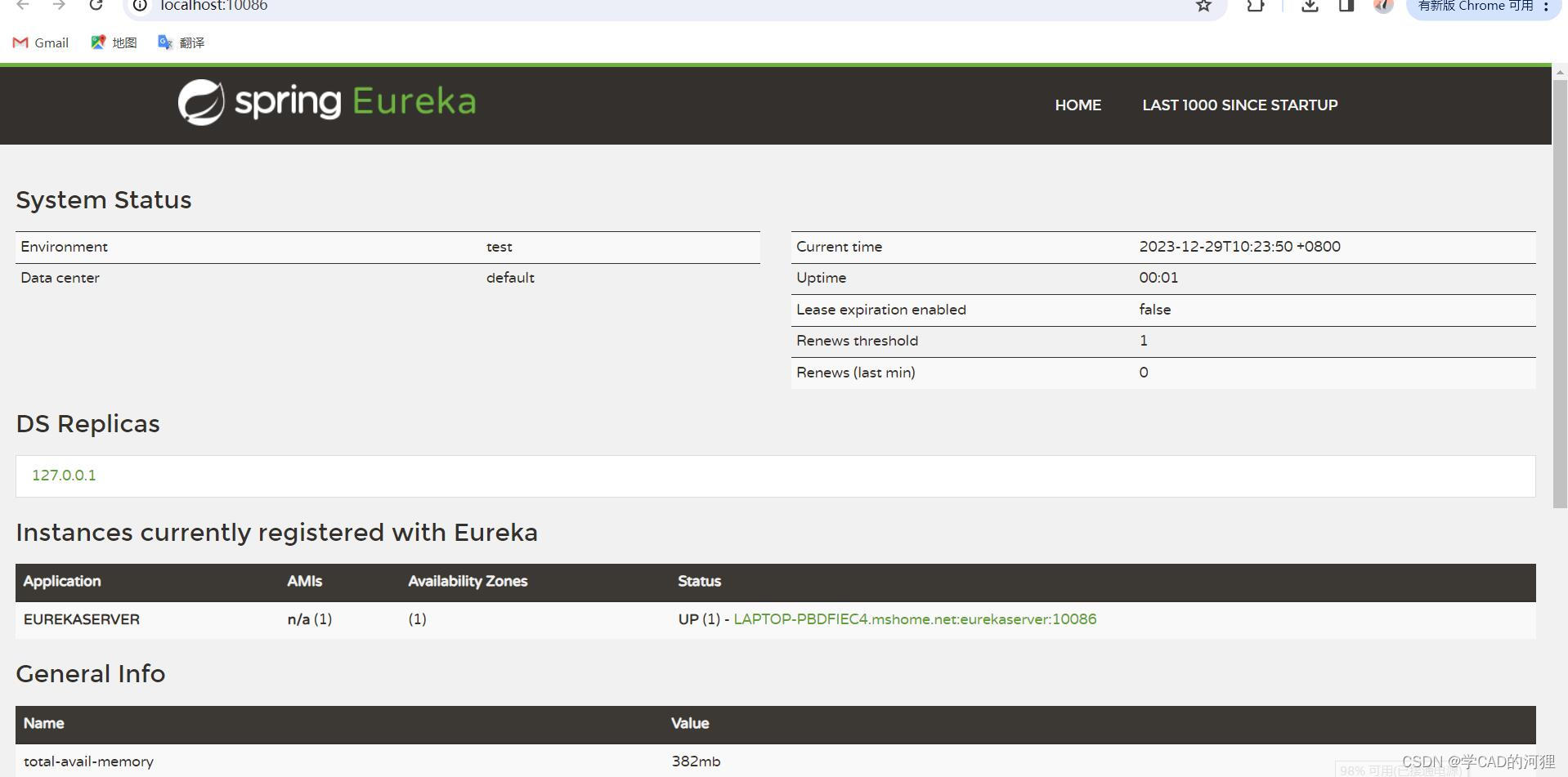
4、启动项目
启动后点击端口号会自行跳转

三、Eureka服务注册
这不是在上面的eureka-server项目中配置了,而是order-service项目
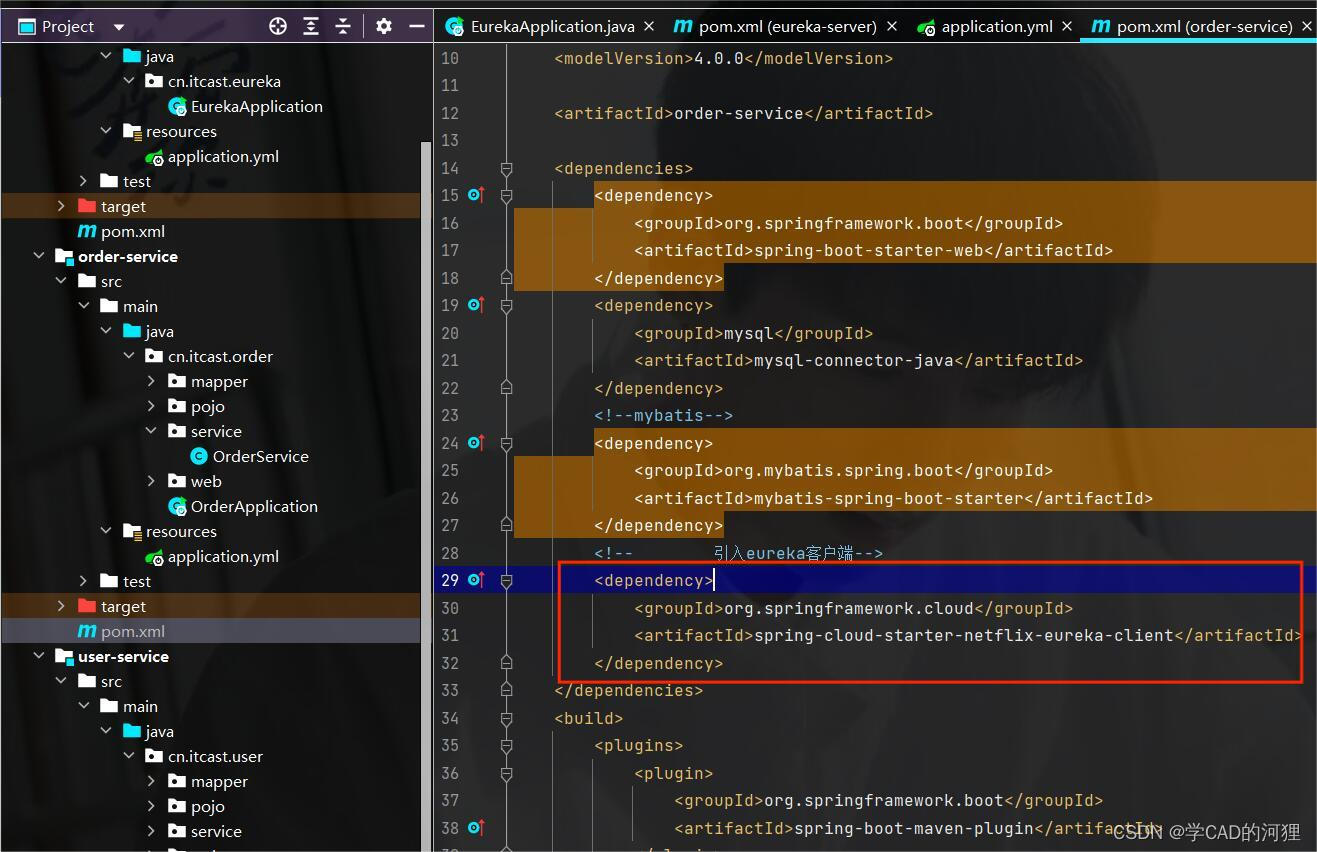
1、配置客户端依赖项
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependency>
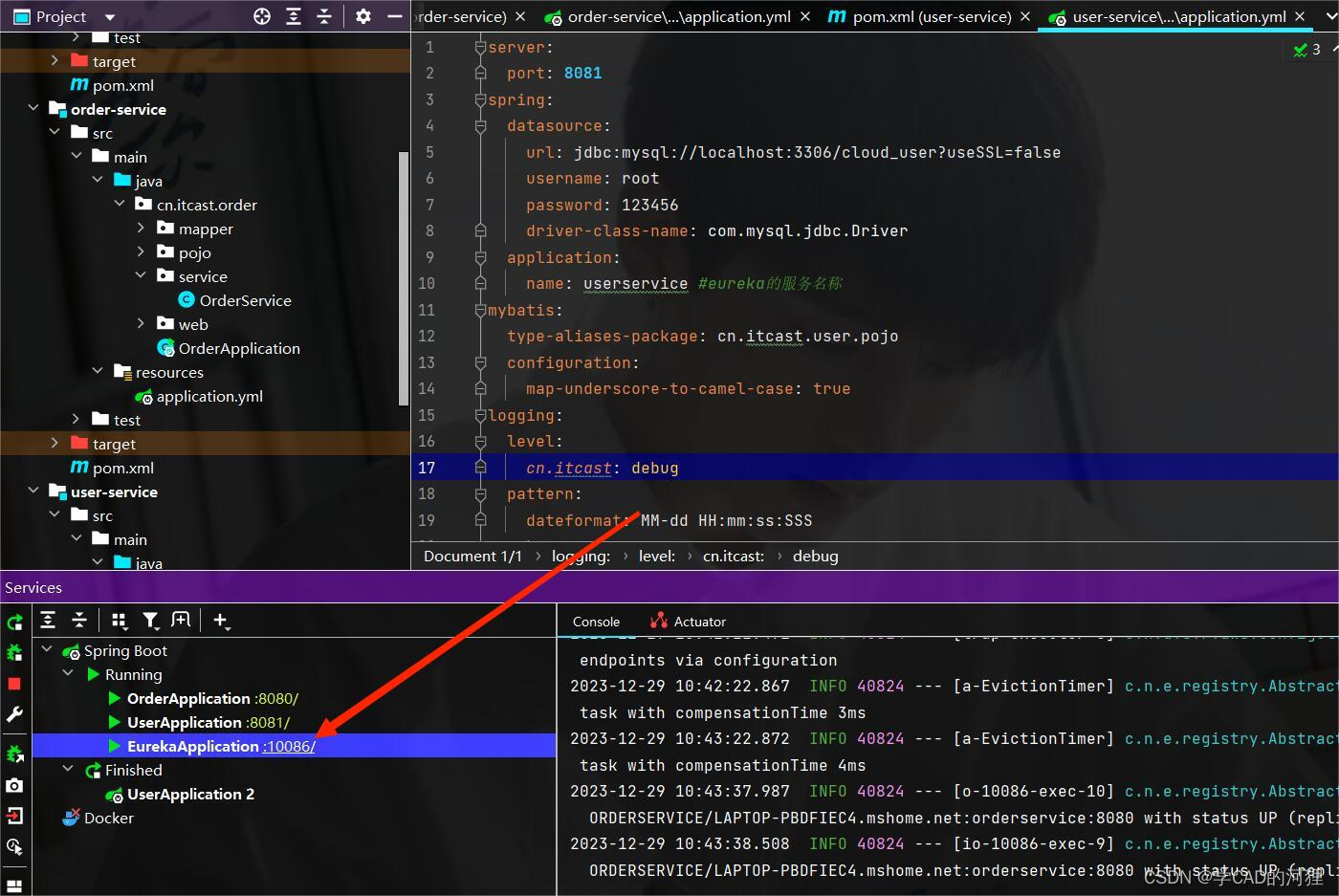
2、配置yml文件

现在想要将另一个项目也注册到Eureka怎么办?
还是将上面的依赖配置到其pom文件,yml文件中除了eureka的服务名称不一样,其它都是一样的


3、注册成功
启动项目,并点击端口号


四、Ribbon
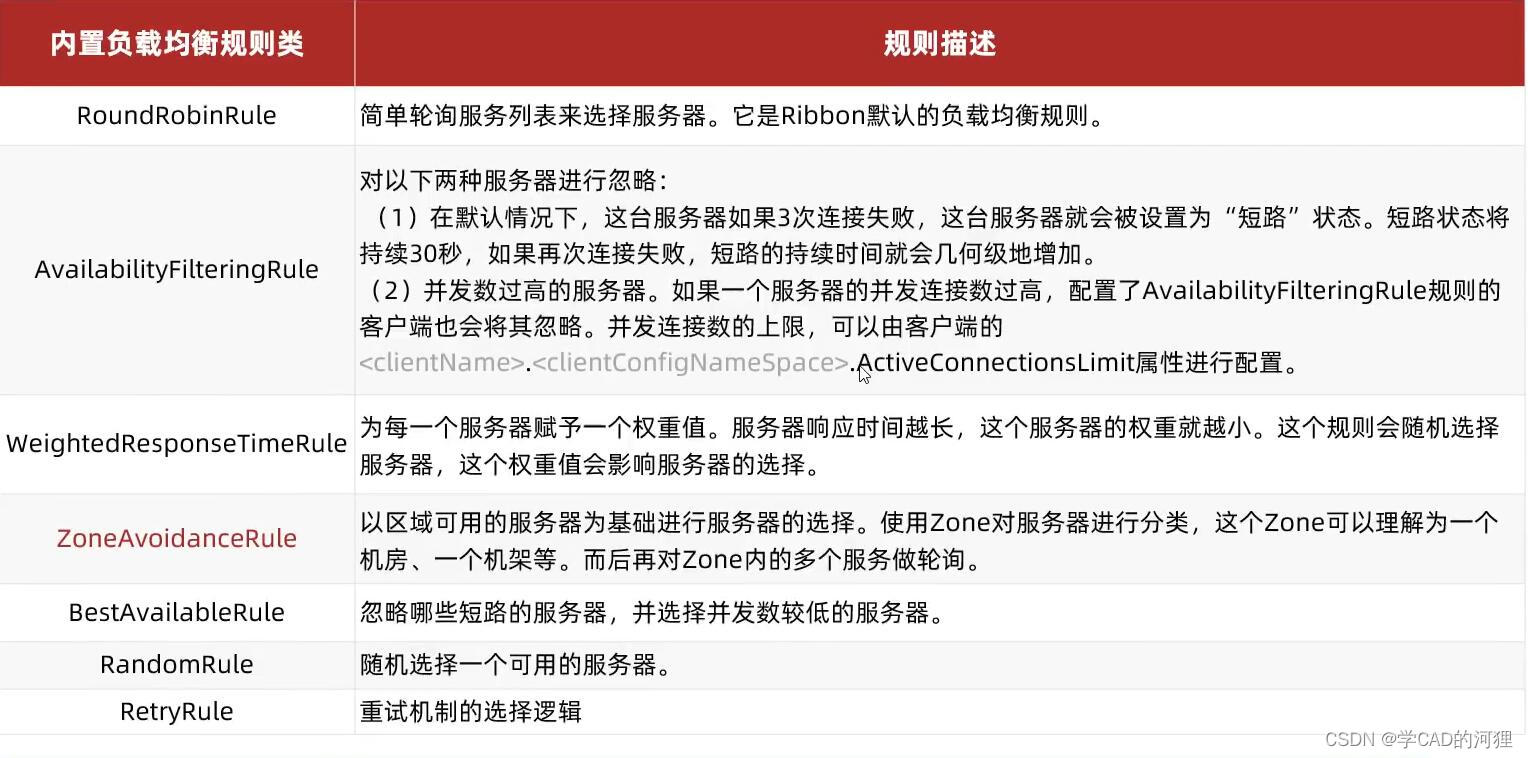
1、负载均衡策略

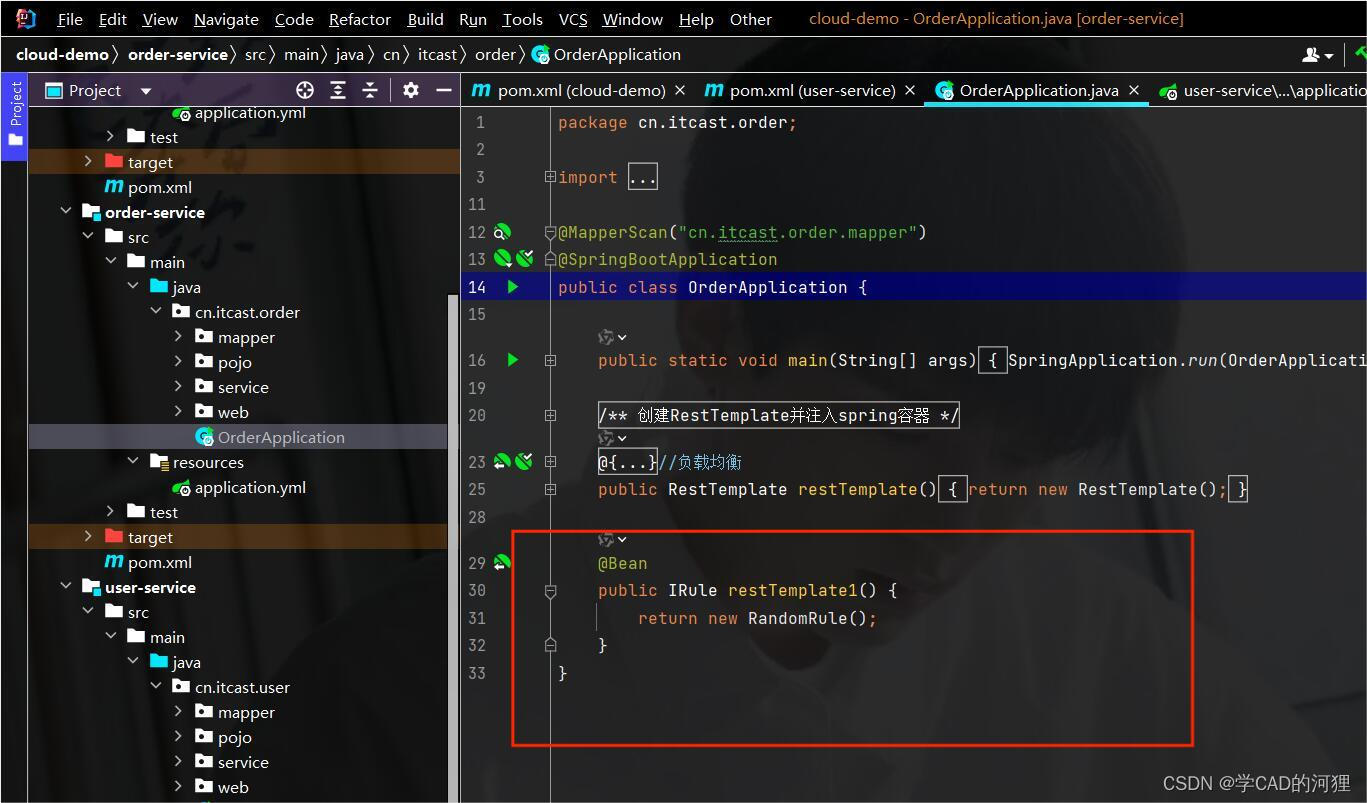
其默认采用的轮询的策略,如果想要改变的话可以使函数返回一个实现了IRule接口的对象:
下面这个函数使用@Bean注解将函数声明为一个Bean,意味着该函数的返回值将被Spring管理。函数返回一个实现了IRule接口的对象,该对象是RandomRule类的实例。
@Beanpublic IRule restTemplate1() {return new RandomRule();}
2、饥饿加载
Ribbon默认是采用懒加载,即第一次访问时才会去创建LoadBalanceClient,请求时间会很长。
而饥饿加载则会在项目启动时创建,降低第一次访问的耗时,通过下面配置开启饥饿加载:
在yml文件中配置
ribbon:eager-load:enabled: true #开启饥饿加载clients: userservice #指定饥饿加载的服务名称