👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:Unity基础实战
⭐🅰️⭐

文章目录
- ⭐🅰️⭐
- ⭐Unity中现存两套动画系统Legacy动画系统和Mecanim动画系统⭐
- 🎶(==1==) Animator有限状态机的简介
- 🎶(==2==) Animator有限状态机工作台参数的介绍
- 🎶(==3==) Animator有限状态机组件参数的介绍
- ⭐🅰️⭐
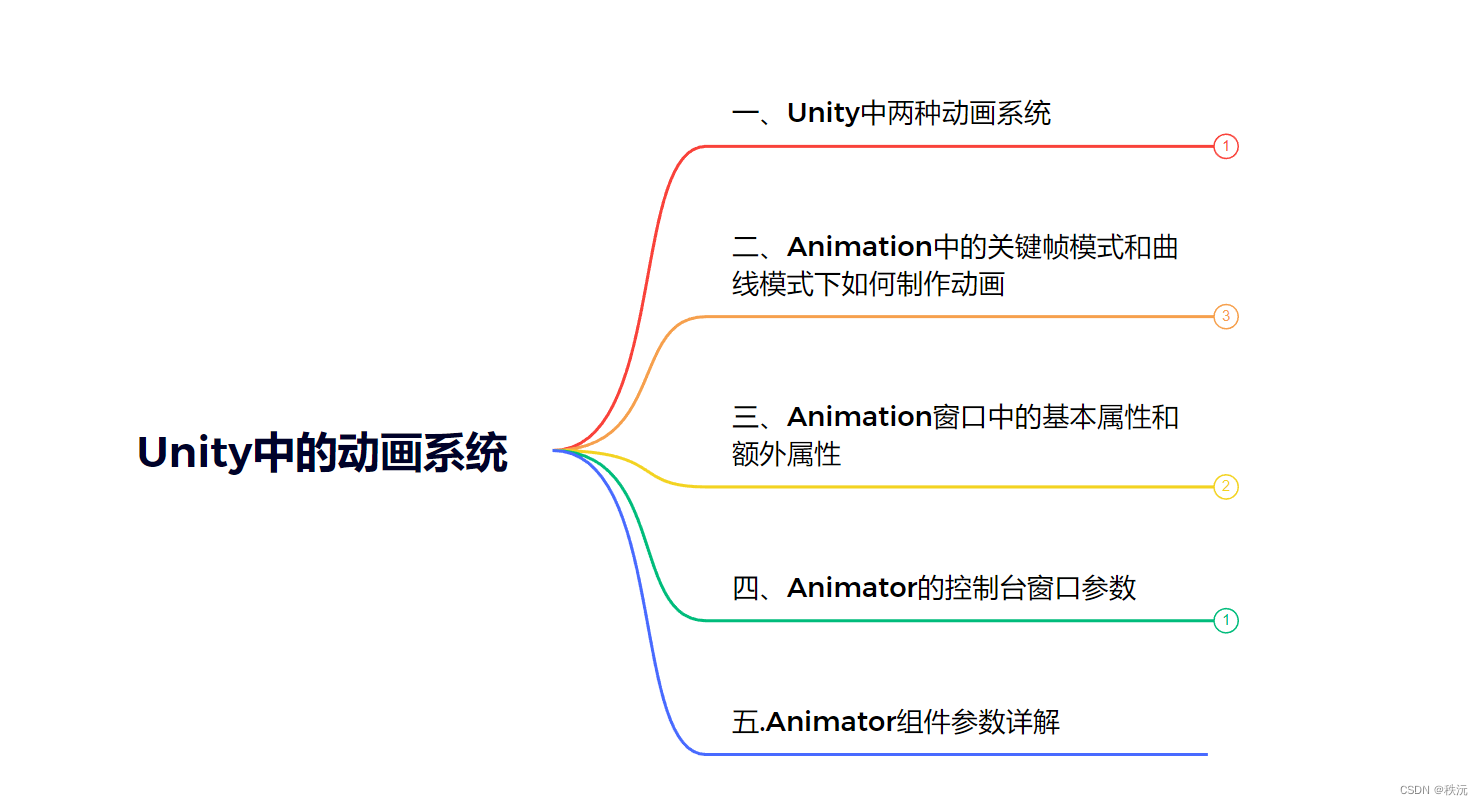
⭐Unity中现存两套动画系统Legacy动画系统和Mecanim动画系统⭐
- Legacy动画系统:功能相对简单 核心组件Animation;
- Mecanim动画系统:当前主要的动画系统,功能相对复杂,核心组件Animator;
Unity的动画系统是一种强大的工具,可以用来创建和控制游戏对象的动画。它提供了一套灵活的功能,让开发者能够创建复杂的运动和转换效果,包括移动、旋转、缩放、淡入淡出等。
Unity的动画系统基于关键帧动画的概念。开发者可以在时间轴上设置关键帧,然后Unity会根据这些关键帧来自动计算中间帧。这使得创建复杂的动画非常简单,只需设置起始和结束状态,然后让Unity自动填充中间的帧。
Unity的动画系统支持多种动画曲线类型,包括线性、贝塞尔曲线、步进曲线等。这些曲线可以用来调节动画的速度和缓动效果,使动画表现更加平滑和自然。
除了基本的动画功能,Unity还提供了一些高级功能,如动画事件、动画层、混合树等。动画事件可以用来触发特定的动作或事件,动画层可以在同一个游戏对象上添加多个动画,混合树可以用来与其他动画系统进行交互。
总的来说,Unity的动画系统非常强大且易于使用,它为开发者提供了丰富的功能和工具,使得创建和控制游戏对象的动画变得更加简单和灵活。
🎶(1) Animator有限状态机的简介
—
有限状态机(Finite State Machine,简称FSM)是一种计算模型,用于描述一个系统的行为
- 什么是状态机
将事物的不同的行为抽象成状态,比如游戏中有一个敌人,它正在巡逻,那么他的状态可以分为这样:
休息:在一个位置停留一段时间
巡逻:根据预先设置好的线路来回走动,并且时不时的休息一段时间
追赶:巡逻期间如果遇到敌人,则追赶敌人
如果追赶到则攻击
追赶一段时间无法跟上则回去巡逻
攻击:攻击敌人,如果敌人逃跑则切换到追赶
回去休息/巡逻
- 最简单的状态机
最简单的状态机实现代码就是基于switch的实现
//假设我们只有一个值来控制当前玩家的状态string animName = "idle";switch (animName){case "idle"://待机动作逻辑break;case "move"://移动动作逻辑break;case "run"://跑步动作逻辑break;case "atk"://攻击动作逻辑break;}
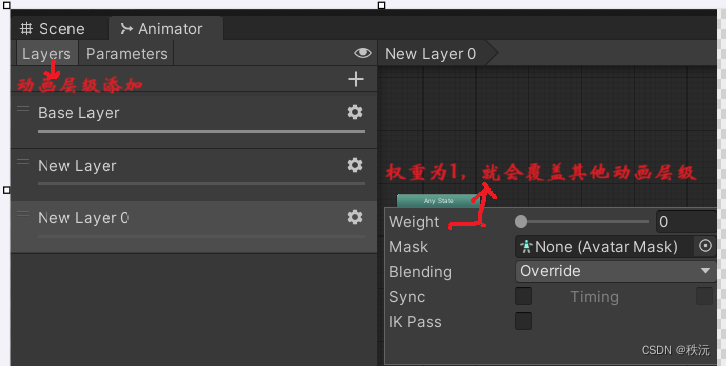
🎶(2) Animator有限状态机工作台参数的介绍
-
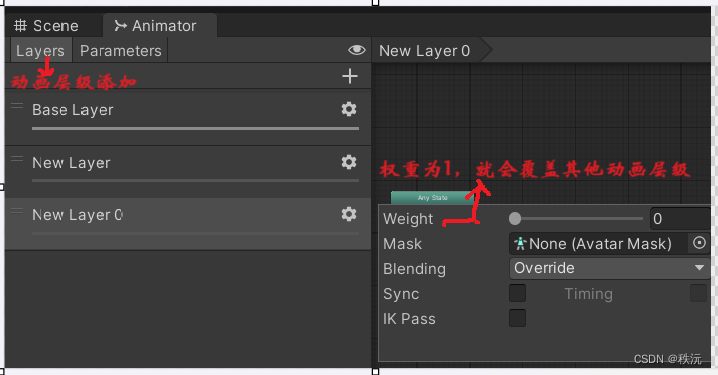
动画层级页签Layers,为动画添加更多的层级

-
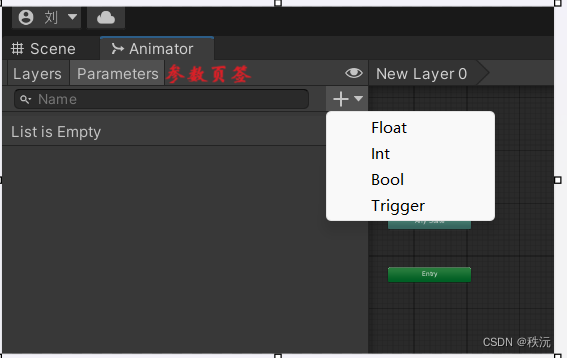
参数页签Parameters,为动画机添加切换状态的参数

-
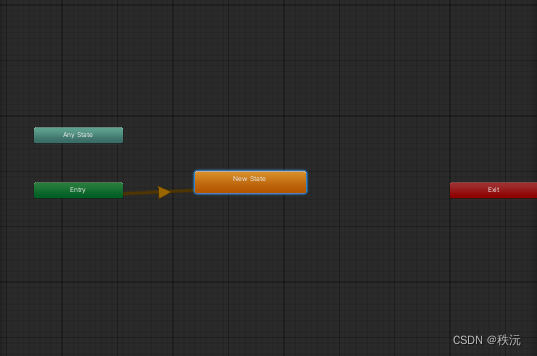
网格化布局区域
(矩形代表状态,箭头代表切换条件)

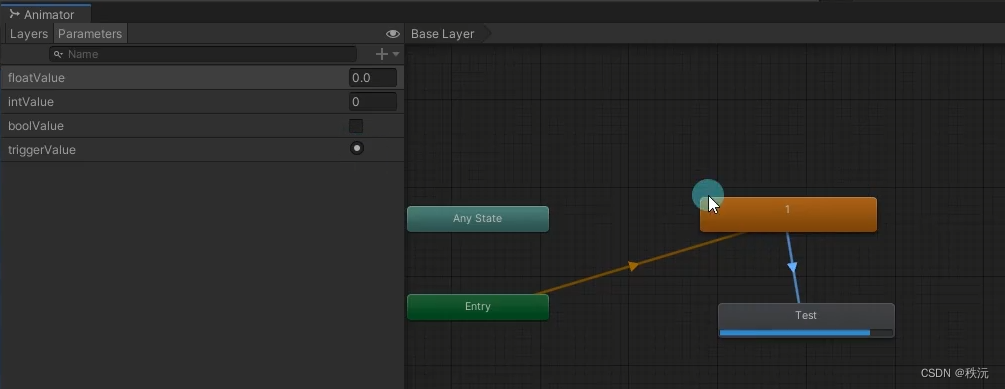
- 动画状态的参数条件简单切换
(
默认三大矩形:
绿色Entry矩形:进入状态机流程
红色Exit矩形:退出状态机流程
Any State:任意状态,代表状态机中的任意状态)

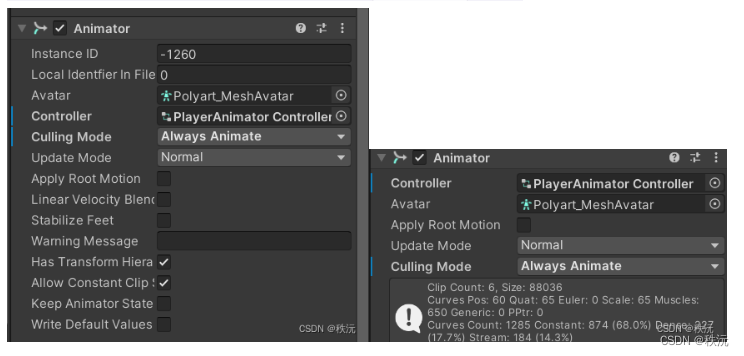
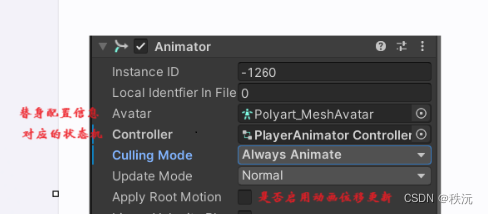
🎶(3) Animator有限状态机组件参数的介绍
- Normal模式和Debug模式的对比


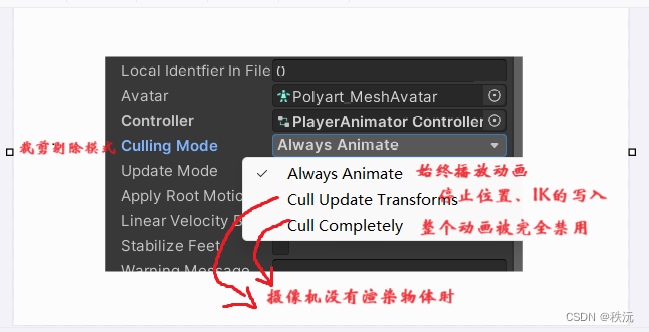
- Culling Mode:裁剪剔除模式

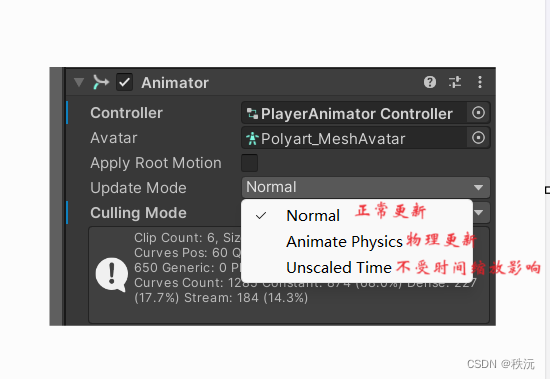
- 更新模式: UpdateMode

⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、