【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
不管是软件,还是硬件,如果我们能够顺利启动第一个应用,点亮第一个电路的话,这对我们的信心来说会有极大的提升。单纯从编程语言的角度来说,这就好比我们学会了各个语言的hello,world打印。这个打印虽然比较简单,但是至少说明一些问题,比如这个代码是没有问题的,编译器的设置是没有问题的,生成的程序也是没有问题的。今天呢,我们能就来开发QT平台的第一个程序,当前开发环境还是windows平台,linux平台其实也是差不多的。
1、安装QT软件
QT软件可以直接从官方网站下载,比如这里
https://download.qt.io/archive/qt/5.12/5.12.5/此外,因为QT软件比较大,如果是windows版本的话,整个安装包的大小会有3.7G左右。因此,除了在电脑上准备一定大小的磁盘空间之外,还需要花一些时间来下载整个的安装包。可以考虑在中午午休、或者是晚上的时候下载这个软件。下载完毕之后,按照正常的windows软件安装步骤去安装即可。只是我们开发软件的时候,一般习惯于结合MSVC 2017进行开发,所以到时候需要把MSVC 2017 32-bit和MSVC 2017 64-bit选上即可。当然喜欢用Qt Creator去开发也是可以的。
2、安装MSVC 2017
前面我们说过,希望用MSVC 2017来开发QT软件,所以这里需要借助于vs_community__1392934823.1488437296.exe这样的软件来安装一下MSVC 2017。
3、安装QT VS Tools插件
QT VS Tools是MSVC 2017上面的插件。安装完插件之后,需要配置一下当前电脑上QT的版本,简单设置一下即可。设置完之后,我们就可以利用MSVC的Wizard创建QT工程了,

4、创建第一个项目
QT、MSVC、插件都安装好之后,这个时候创建QT工程就很简单了。重新打开MSVC软件,选择文件-》新建-》项目,左侧选择Visual C++-》Qt,右侧选择Qt Widgets Application即可,接下来要做的就是根据Wizard的提示,一步一步单击下去即可。

5、编译测试
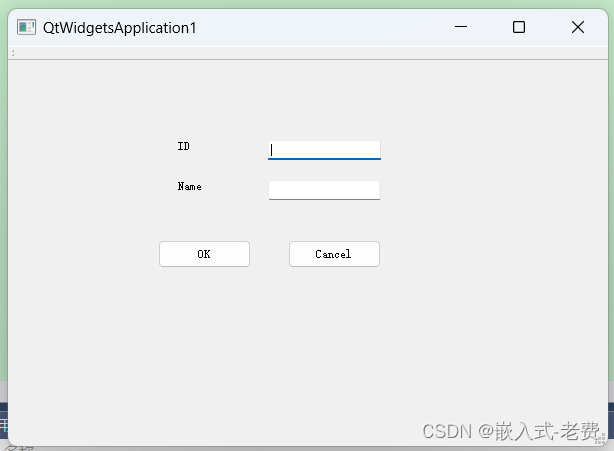
虽然目前来说,我们还没有添加一行代码,但是这样的默认工程其实已经可以编译测试了。编译运行后的截图就是这样的一个空白窗口,如下图所示,

6、代码分析
整个项目中,有三个文件需要注意下。第一个文件是main.cpp,相当于整个程序的入口函数,代码内容也比较简单,
#include "QtWidgetsApplication1.h"
#include <QtWidgets/QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QtWidgetsApplication1 w;w.show();return a.exec();
}第二个文件是QtWidgetApplicaion1,是这个软件的主窗口,它的实现代码是这样的,
#include "QtWidgetsApplication1.h"QtWidgetsApplication1::QtWidgetsApplication1(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);
}QtWidgetsApplication1::~QtWidgetsApplication1()
{}
对应的头文件也比较有意思,大家最好也熟悉一下,特别是里面的ui变量,我们后期可能会经常遇到。
#pragma once#include <QtWidgets/QMainWindow>
#include "ui_QtWidgetsApplication1.h"class QtWidgetsApplication1 : public QMainWindow
{Q_OBJECTpublic:QtWidgetsApplication1(QWidget *parent = nullptr);~QtWidgetsApplication1();private:Ui::QtWidgetsApplication1Class ui;
};
第三个文件就是QtWidgetsApplication1.ui,这个文件是用来进行界面编辑的文件。具体的内容暂时不需要掌握。当然,仅仅有ui还是不够的,这方面qt插件会进一步帮助我们生成对应的h文件和cpp文件。
7、利用Qt Designer去配置ui文件
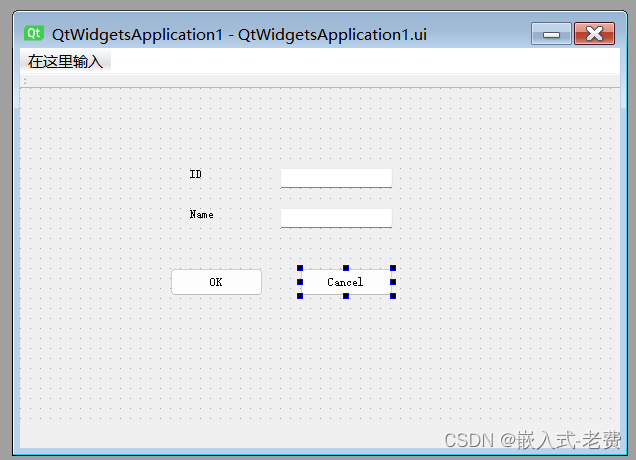
Qt和大多数IDE一样,有两种界面配置方法,一种是用IDE工具去拖拉实现,这个工具在qt上被称之为Qt Designer;另外一个就是依靠软件硬编码的形式来进行界面设计。今天我们既然是第一个应用,不需要一开始就这么复杂,所以可以通过Qt Designer去简单设计一下界面,

用Qt Designer设计保存之后,回到MSVC环境,这个时候一定要重新生成解决方案。因为只有这样,才能生成对应的h文件、cpp文件,也只有这样整个软件才会重新编译。编译运行后,没有问题的话,我们就可以看到这样的界面了,