一、登录友盟+官网,按照引导注册友盟+账号

二、在友盟平台新建小程序应用(建好之后会得到appkey)
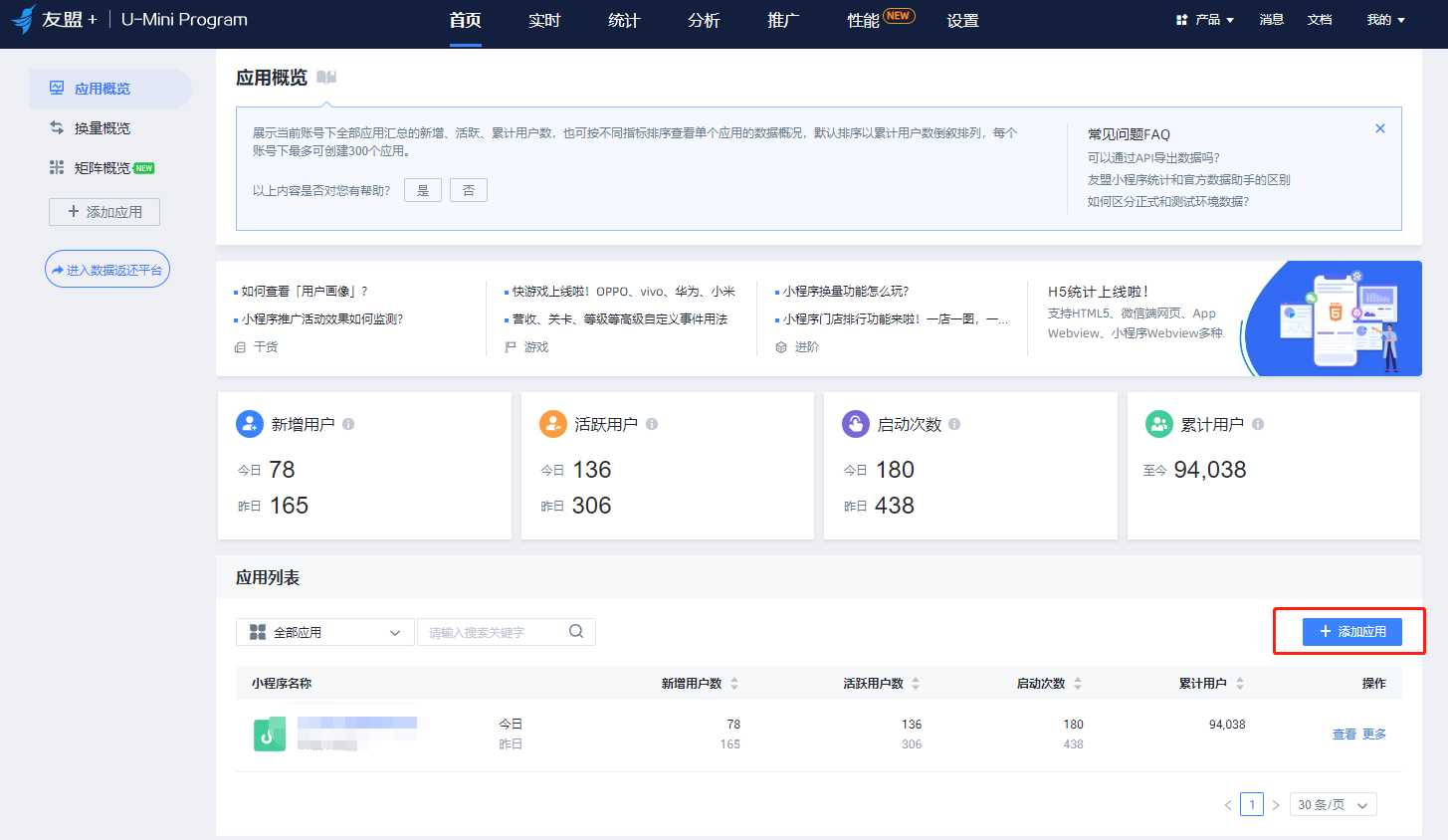
进入小程序统计后台创建Appkey,按要求填写小程序名称及类型:

三、在微信小程序中接入SDK ---- 以下是npm 配置
1. 安装友盟微信sdk
npm install umtrack-wx@latest --save2. 配置
由于使用的是uniapp,所以不能按照官方给出的方式来配置
我们在 main.js 文件中加入以下代码
//接入友盟统计
import uma from "umtrack-wx";
uma.init({appKey: '你在友盟创建的程序key', //由友盟分配的APP_KEY// 使用Openid进行统计,此项为false时将使用友盟+uuid进行用户统计。// 使用Openid来统计微信小程序的用户,会使统计的指标更为准确,对系统准确性要求高的应用推荐使用Openid。useOpenid: true,// 使用openid进行统计时,是否授权友盟自动获取Openid,// 如若需要,请到友盟后台"设置管理-应用信息"(https://mp.umeng.com/setting/appset)中设置appId及secretautoGetOpenid: true,debug: true, //是否打开调试模式uploadUserInfo: true, // 自动上传用户信息,设为false取消上传,默认为falseenableVerify: false, // 测试埋点,发布线上时改为false
});
uma.install = function (Vue) {Vue.prototype.$uma = uma;
};
Vue.use(uma);3.使用
如何使用的话,就根据项目需求来进行操作就可以了。
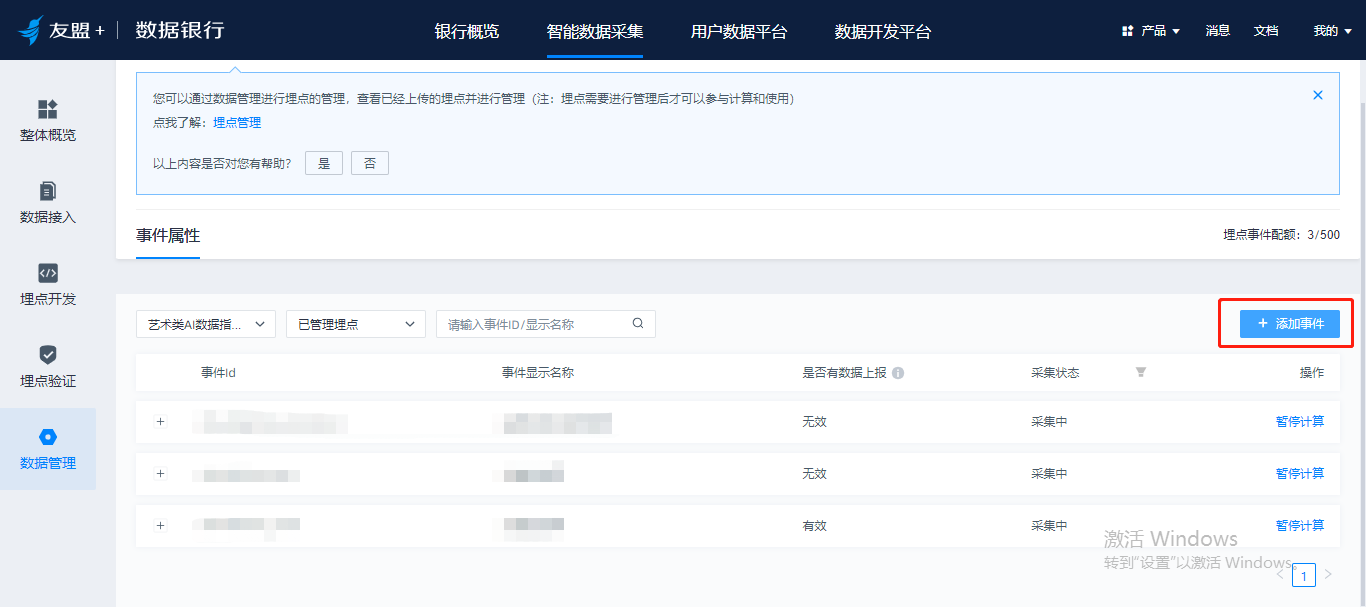
我这边只需要给程序中的事件进行统计,所以就直接进入友盟的后台管理,添加自定义事件然后在小程序中对应的事件中加入以下代码就可以,比如监听点击了多少次。
onClick(){this.$uma.trackEvent('eventID');//eventID是在友盟后台你自己创建的
}


友盟小程序SDK集成文档