目录
1、通过overlay方式添加
2、通过overlay + css方式
3、通过Feature + style方式实现
在OpenLayer3中添加图标有两种方式,一种是通过overlay方式,另一种是通过Feature + Style的方式。
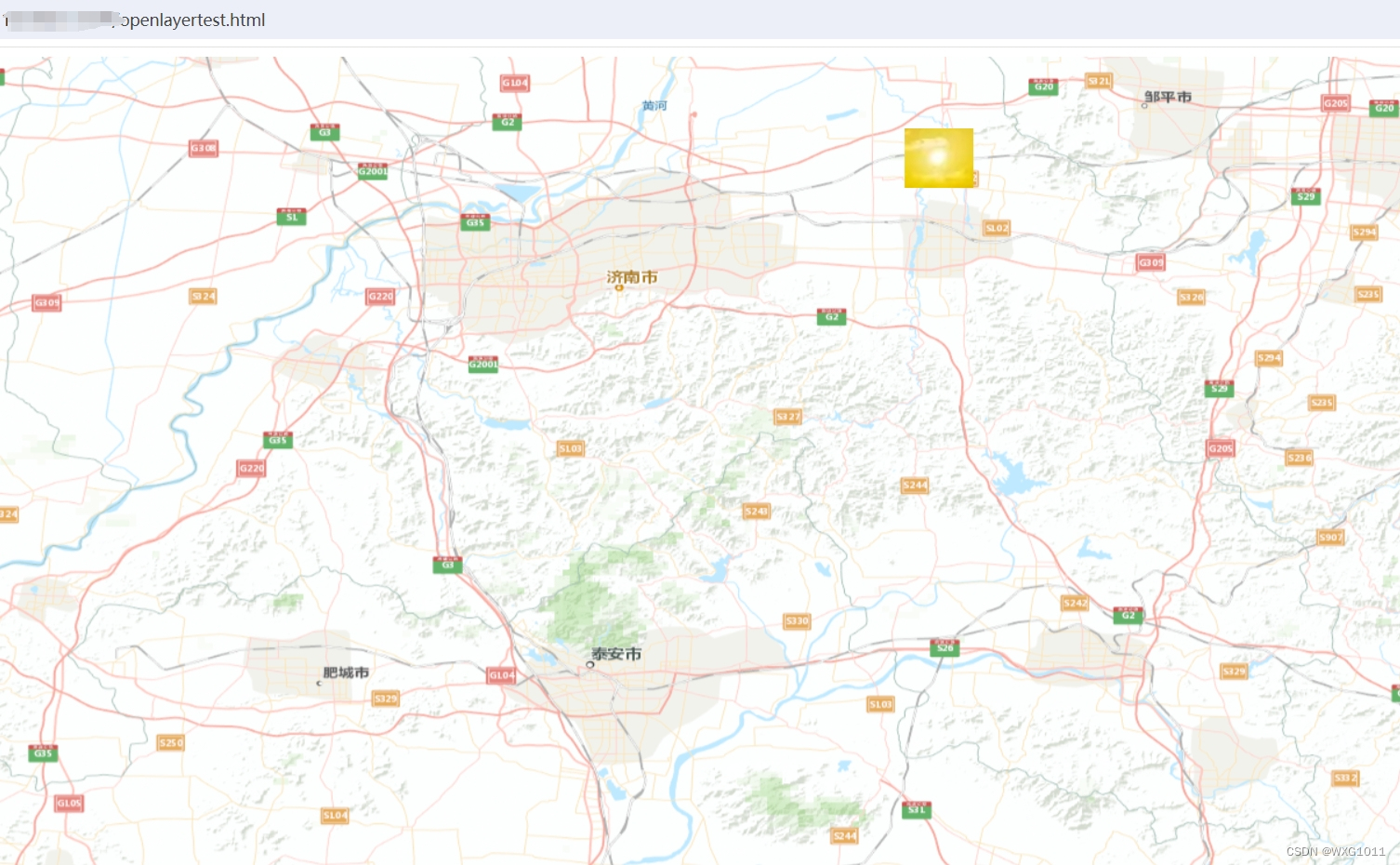
1、通过overlay方式添加
<div id="mapCon" style="width: 100%; height: 100%; position: absolute;"></div>
<div id="testpng"><img src="../testdata/data.png" alt="示例锚点"/></div>
<script type="text/javascript">var url = 'https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}';var map = new ol.Map({// 设置地图图层layers: [new ol.layer.Tile({ source: new ol.source.XYZ({ url: url }) })],// 设置显示地图的视图view: new ol.View({center: [117.23, 36.43],zoom: 10,projection: 'EPSG:4326'//设置坐标系,地图本身3857坐标系,即横轴墨卡托投影,因为中心点用的度,所以设置成wgs84代号是4326}),// 让id为map的div作为地图的容器target: 'mapCon',
});// 把上面的图标附加到地图上,需要一个ol.Overlay
var anchor = new ol.Overlay({element: document.getElementById('testpng')
});
// 关键的一点,需要设置附加到地图上的位置
anchor.setPosition([117.26, 37.2]);
// 然后添加到map上
map.addOverlay(anchor);
</script>
2、通过overlay + css方式添加
实现代码和上述方式一致,在body中添加style。
<!--定义动画,图标先放大,再缩小-->
<style type="text/css">
@keyframes zoom
{from {top: 0; left: 0; width: 32px; height: 32px;}50% {top: -16px; left: -16px; width: 64px; height: 64px;}to {top: 0; left: 0; width: 32px; height: 32px;}
}@-moz-keyframes zoom /* Firefox */
{from {top: 0; left: 0; width: 32px; height: 32px;}50% {top: -16px; left: -16px; width: 64px; height: 64px;}to {top: 0; left: 0; width: 32px; height: 32px;}
}@-webkit-keyframes zoom /* Safari 和 Chrome */
{from {top: 0; left: 0; width: 32px; height: 32px;}50% {top: -16px; left: -16px; width: 64px; height: 64px;}to {top: 0; left: 0; width: 32px; height: 32px;}
}@-o-keyframes zoom /* Opera */
{from {top: 0; left: 0; width: 32px; height: 32px;}50% {top: -16px; left: -16px; width: 64px; height: 64px;}to {top: 0; left: 0; width: 32px; height: 32px;}
}/* 应用css动画到图标元素上 */
#taiyang
{display: block;position: absolute;animation: zoom 5s;animation-iteration-count: infinite; /* 一直重复动画 */-moz-animation: zoom 5s; /* Firefox */-moz-animation-iteration-count: infinite; /* 一直重复动画 */-webkit-animation: zoom 5s; /* Safari 和 Chrome */-webkit-animation-iteration-count: infinite; /* 一直重复动画 */-o-animation: zoom 5s; /* Opera */-o-animation-iteration-count: infinite; /* 一直重复动画 */
}
</style>为image添加id:
<div id="testpng"><img id="taiyang" src="../testdata/1.png" alt="示例锚点"/></div>
3、通过Feature + style方式添加
// 我们需要一个vector的layer来放置图标
var layer = new ol.layer.Vector({source: new ol.source.Vector()
})var url = 'https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}';var map = new ol.Map({// 设置地图图层layers: [new ol.layer.Tile({ source: new ol.source.XYZ({ url: url }) }),layer ],// 设置显示地图的视图view: new ol.View({center: [117.23, 36.43],zoom: 10,projection: 'EPSG:4326'//设置坐标系,地图本身3857坐标系,即横轴墨卡托投影,因为中心点用的度,所以设置成wgs84代号是4326}),// 让id为map的div作为地图的容器target: 'mapCon',
});// 创建一个Feature,并设置好在地图上的位置
var anchor = new ol.Feature({geometry: new ol.geom.Point([117.5, 36.8])
});
// 设置样式,在样式中就可以设置图标
anchor.setStyle(new ol.style.Style({image: new ol.style.Icon({src: '../testdata/1.png'})
}));
// 添加到之前的创建的layer中去
layer.getSource().addFeature(anchor);
效果与1一样,但实现代码不一样:
overlay需要HTML元素img,但这种方式不需要;
overlay是添加在map上的,但是这种方式需要一个Vector的layer,并添加在其上,没有办法像overlay那样使用一些HTML技术。
根据层级放大缩小图标:
// 监听地图层级变化
map.getView().on('change:resolution', function(){var style = anchor.getStyle();// 重新设置图标的缩放率,基于层级10来做缩放style.getImage().setScale(this.getZoom() / 10);anchor.setStyle(style);
})设置字体格式:
// 设置文字style
anchor.setStyle(new ol.style.Style({text: new ol.style.Text({// font: '10px sans-serif' 默认这个字体,可以修改成其他的,格式和css的字体设置一样text: '学习cesium',fill: new ol.style.Fill({color: 'red'})})
}));