
最近有个需求,要使用acr122u读卡器插入电脑usb口,然后读取nfc卡片的id,并和用户账号绑定,调研了很多方式,之前使用rust实现过一次,还有go实现过一次,然后使用electron的时候遇到安装pcsc-lite失败的问题,一直不能成功解决,所以就考虑使用flutter试试,结果成功了,哈哈哈,在这里记录一下过程。
安装依赖
我使用的依赖库是:flutter_pcsc | Flutter Package
所以按照官方提示直接添加依赖项到pubspec.yaml中:
flutter_pcsc: ^0.0.4
然后使用 pub get 命令获取安装一下依赖:

写代码读取nfc
直接复制官方的demo案例代码:
import 'package:flutter/material.dart';
import 'dart:async';import 'package:flutter_pcsc/flutter_pcsc.dart';void main() {MyApp? myApp;runZonedGuarded(() async {WidgetsFlutterBinding.ensureInitialized();FlutterError.onError = (FlutterErrorDetails details) {FlutterError.dumpErrorToConsole(details);myApp?.addError(details.toString());};runApp(myApp = MyApp());}, (Object error, StackTrace stack) {myApp?.addError(error.toString());});
}class MyApp extends StatelessWidget {final GlobalKey<_MyAppBodyState> _myAppKey = GlobalKey();MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: const Text('Plugin example app'),),body: MyAppBody(key: _myAppKey)),);}void addError(String msg) {_myAppKey.currentState?.messages.add(Message.error(msg));}
}class MyAppBody extends StatefulWidget {const MyAppBody({required Key key}) : super(key: key);@override_MyAppBodyState createState() {return _MyAppBodyState();}
}enum MessageType { info, error }class Message {final String content;final MessageType type;Message(this.type, this.content);static info(String content) {return Message(MessageType.info, content);}static error(String content) {return Message(MessageType.error, content);}
}class _MyAppBodyState extends State<MyAppBody> {static const List<int> getCardSerialNumberCommand = [0xFF,0xCA,0x00,0x00,0x00];final ScrollController _scrollController = ScrollController();final List<Message> messages = [];@overridevoid initState() {super.initState();getCardSerialNumber();}Future<void> getCardSerialNumber() async {int ctx = await Pcsc.establishContext(PcscSCope.user);CardStruct? card;try {List<String> readers = await Pcsc.listReaders(ctx);if (readers.isEmpty) {messages.add(Message.error('Could not detect any reader'));} else {String reader = readers[0];setState(() {messages.add(Message.info('Using reader: $reader'));});card = await Pcsc.cardConnect(ctx, reader, PcscShare.shared, PcscProtocol.any);var response = await Pcsc.transmit(card, getCardSerialNumberCommand);var sw = response.sublist(response.length - 2);var sn = response.sublist(0, response.length - 2);if (sw[0] != 0x90 || sw[1] != 0x00) {setState(() {messages.add(Message.error('Card returned an error: ${hexDump(sw)}'));});} else {setState(() {messages.add(Message.info('Card Serial Number is: ${hexDump(sn)}'));messages.add(Message.info('Done'));});}}} finally {if (card != null) {try {await Pcsc.cardDisconnect(card.hCard, PcscDisposition.resetCard);} on Exception catch (e) {messages.add(Message.error(e.toString()));}}try {await Pcsc.releaseContext(ctx);} on Exception catch (e) {messages.add(Message.error(e.toString()));}}}static String hexDump(List<int> csn) {return csn.map((i) => i.toRadixString(16).padLeft(2, '0').toUpperCase()).join(' ');}_scrollToBottom() {_scrollController.jumpTo(_scrollController.position.maxScrollExtent);}@overrideWidget build(BuildContext context) {TextStyle errorStyle = const TextStyle(color: Colors.red);WidgetsBinding.instance?.addPostFrameCallback((_) => _scrollToBottom());return Row(crossAxisAlignment: CrossAxisAlignment.start, children: [Expanded(child: Column(children: [Expanded(child: ListView(controller: _scrollController,children: messages.map((e) => Text(e.content,style: e.type == MessageType.error ? errorStyle : null)).toList())),Container(margin: const EdgeInsets.all(10),child: ElevatedButton(onPressed: () async {await tryAgain();},child: const Text("Try again")))]))]);}tryAgain() async {messages.clear();await getCardSerialNumber();}
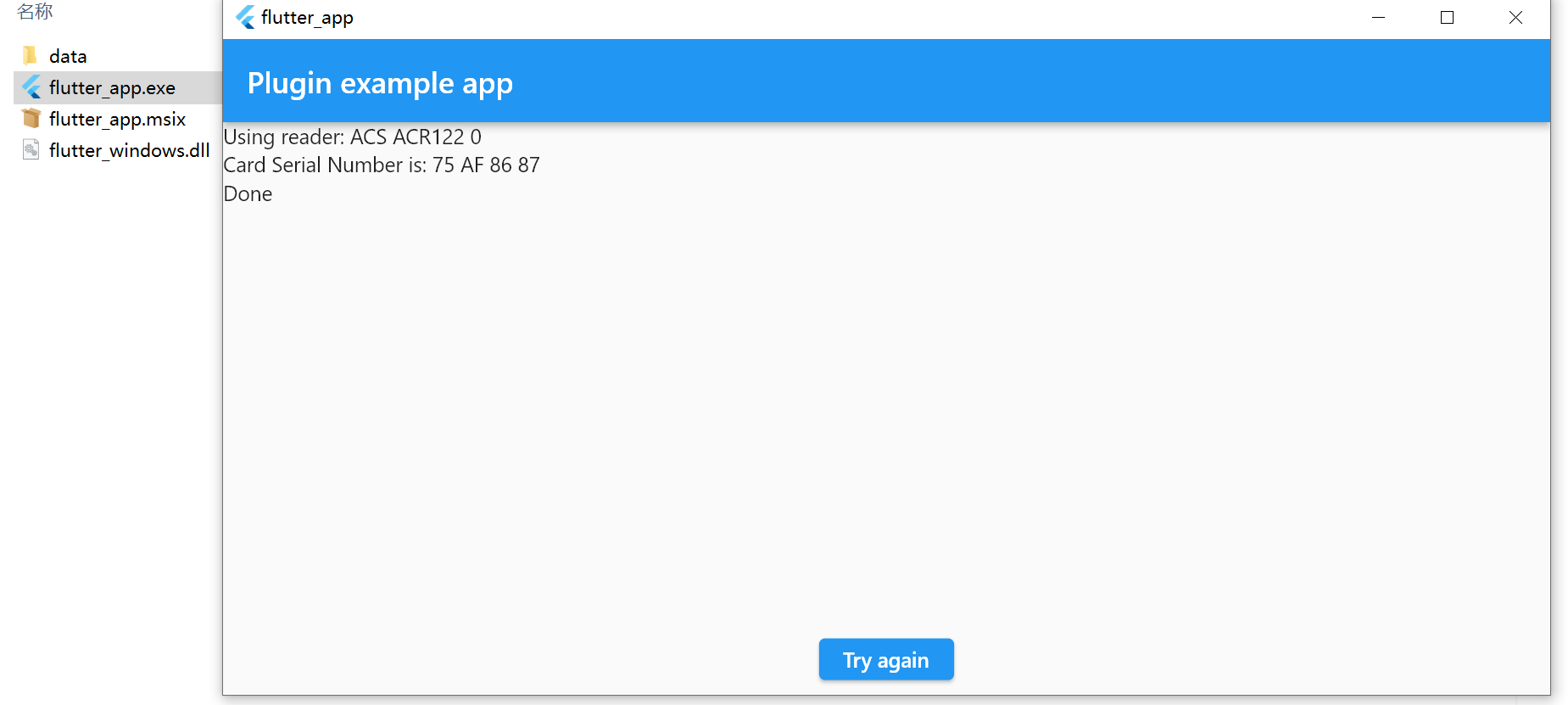
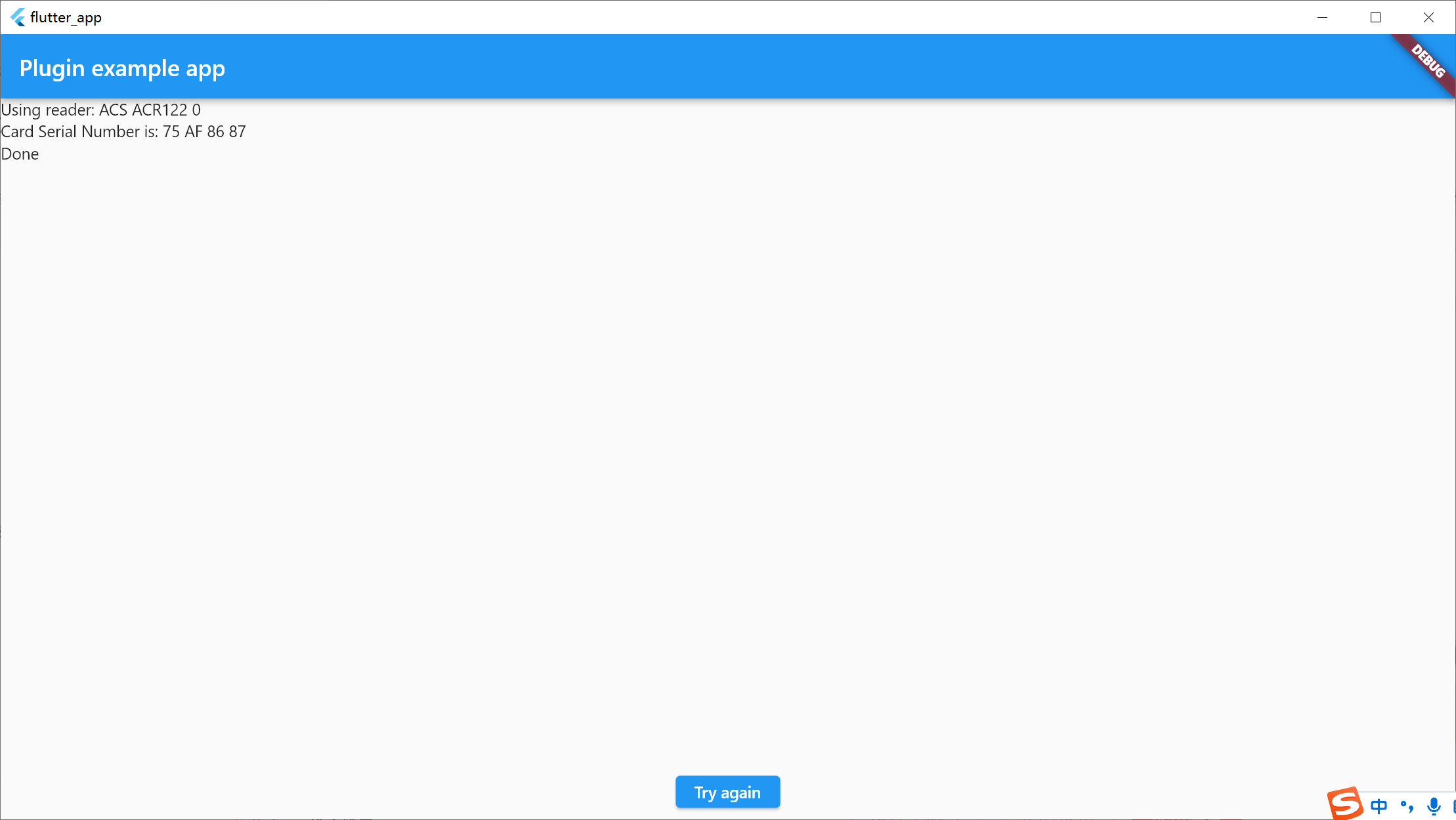
}运行后应该是啥都没有的空页面,这时候插上acr122u设备,并放上nfc卡片:

然后点击下面的 Try again 按钮:就成功了

打包测试
打包成msix或者exe程序测试一下,如果你想打包成msix安装包,可以看我的另外一篇文章:https://xiaoshen.blog.csdn.net/article/details/135308360
执行命令打包:
# 打包成exe程序flutter build# 如果你想打包成msix程序,需要安装msix依赖dart run msix:create看到成功后就可以了

然后到项目里面这个文件夹下面,找到这个安装包,安装后运行一下试试:完美撒花