
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、 Vuex 的优势
- 五、 选择 Pinia 还是 Vuex
- 六、 结论
- Pinia 和 Vuex 的各自适用场景
- 如何在项目中做出选择
四、 Vuex 的优势

Vuex作为一个成熟和广泛使用的状态管理解决方案,具有以下几个优势:
-
成熟和广泛使用的状态管理解决方案:Vuex是Vue.js官方推荐的状态管理库,已经在许多大型项目和生产环境中得到广泛应用。它经过了长时间的发展和测试,具有稳定性和可靠性。
-
强大的插件生态系统:Vuex拥有丰富的插件生态系统,可以通过插件来扩展Vuex的功能。这些插件可以提供中间件、调试工具、持久化存储等功能,帮助开发者更好地调试和管理应用程序的状态。
-
适用于复杂的大型应用程序:Vuex提供了一种集中式的状态管理模式,可以帮助开发者更好地组织和管理应用程序的状态。它适用于复杂的大型应用程序,可以帮助开发者更好地跟踪和调试状态的变化。
-
向后兼容Vue 2:Vuex是为Vue 2设计的,与Vue 2的生态系统紧密集成。如果你正在使用Vue 2,Vuex是一个非常好的选择,可以充分发挥Vue 2的优势,如Vue组件、Vue路由等。
综上所述,Vuex作为一个成熟和广泛使用的状态管理解决方案,具有强大的插件生态系统、适用于复杂的大型应用程序以及向后兼容Vue 2等优势。如果你正在使用Vue 2或者需要一个经过验证的状态管理库,Vuex是一个很好的选择。
五、 选择 Pinia 还是 Vuex

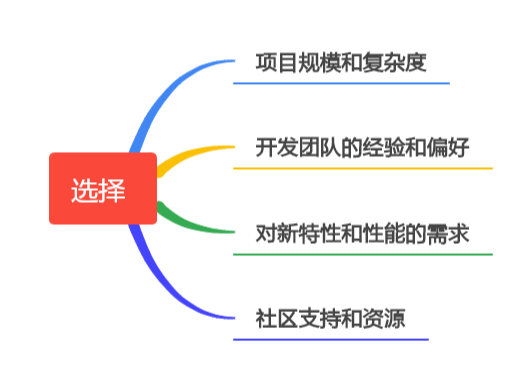
选择使用 Pinia 还是 Vuex 取决于以下几个因素:
-
项目规模和复杂度:如果你的项目规模较小或者简单,那么使用 Vuex 可能更加合适。Vuex 是 Vue.js 官方推荐的状态管理库,具有简单易用的 API,适用于大多数中小型项目。而 Pinia 是一个相对较新的状态管理库,专为 Vue 3 设计,更适用于大型和复杂的项目。
-
开发团队的经验和偏好:如果你的开发团队已经熟悉并且喜欢使用 Vuex,那么继续使用它可能更加方便。然而,如果你的团队对 Vue 3 有一定的了解,并且愿意尝试新的技术栈,那么 Pinia 可能是一个不错的选择。
-
对新特性和性能的需求:
Pinia 是专为 Vue 3 设计的,利用了 Vue 3 的新特性,如 Composition API,提供了更好的开发体验和性能优化。如果你对这些新特性和性能的需求较高,那么选择 Pinia 可能更合适。 -
社区支持和资源:
Vuex是一个成熟且广泛使用的状态管理库,拥有庞大的社区支持和丰富的资源。如果你需要更多的社区支持、插件和示例代码,那么选择 Vuex 可能更有优势。而 Pinia 是一个相对较新的库,虽然社区支持还在发展中,但也有一些活跃的贡献者和资源可用。
综上所述,根据项目的规模和复杂度、开发团队的经验和偏好、对新特性和性能的需求以及社区支持和资源,你可以选择适合你项目的状态管理库。
六、 结论
Pinia 和 Vuex 的各自适用场景
Pinia 和 Vuex 都是用于 Vue.js 的状态管理库,但它们在一些方面有所不同,适用于不同的场景。
适用场景:
-
Pinia:Pinia 是专为 Vue 3 设计的状态管理库,利用了 Vue 3 的新特性,如
Composition API。它适用于以下场景:- 大型和复杂的项目:Pinia 提供了更好的组织和管理大型和复杂的状态逻辑的能力。它支持模块化的状态定义,可以将状态拆分为多个模块,使代码更易于维护和扩展。
- 对性能要求较高的项目:Pinia 在性能方面进行了优化,利用了 Vue 3 的响应式系统的改进,提供了更快的状态更新和渲染性能。
-
Vuex:Vuex 是 Vue.js 官方推荐的状态管理库,适用于以下场景:
- 中小型项目:Vuex 提供了简单易用的 API,适用于中小型项目的状态管理需求。它提供了集中式的状态管理,可以方便地管理应用程序的共享状态。
- 开发团队已经熟悉和喜欢使用 Vuex:如果你的开发团队已经熟悉并且喜欢使用 Vuex,那么继续使用它可能更加方便。
总结来说,如果你的项目是大型和复杂的,对性能要求较高,并且你对 Vue 3 的新特性有一定的了解,那么选择 Pinia 可能更合适。而如果你的项目规模较小,对 Vuex 已经熟悉并且喜欢使用它,那么继续使用 Vuex 可能更方便。最终的选择应该根据你的具体项目需求和开发团队的情况来决定。
如何在项目中做出选择
在项目中做出选择 Pinia 或 Vuex 的决策时,可以考虑以下几个步骤:
-
了解项目需求:首先,明确你的项目需求和目标。考虑项目的规模和复杂度、对性能的要求、开发团队的经验和偏好,以及对新特性和社区支持的需求。
-
研究文档和示例:详细研究 Pinia 和 Vuex 的官方文档,了解它们的特性、API 和用法。尝试阅读一些示例代码,看看哪个库更符合你的项目需求和开发风格。 -
考虑团队经验:评估你的开发团队对 Vue.js 和状态管理库的熟悉程度。如果团队已经熟悉并且喜欢使用 Vuex,那么继续使用它可能更加方便。如果团队对 Vue 3 有一定的了解,并且愿意尝试新的技术栈,那么 Pinia 可能是一个不错的选择。
-
调研社区支持:了解 Pinia 和 Vuex 的社区支持和资源情况。查看它们的 GitHub 存储库,看看活跃的贡献者数量、问题和拉取请求的处理速度,以及是否有可用的插件和扩展。 -
进行原型开发:在项目的早期阶段,可以选择使用 Pinia 和 Vuex 分别进行原型开发。通过实际的编码和测试,评估它们在你的项目中的适用性和易用性。根据实际情况,选择最适合你项目的库。
-
考虑未来发展:考虑你的项目的长期发展和维护。评估 Pinia 和 Vuex 的可扩展性、可维护性和未来的更新计划。选择一个有活跃社区支持和持续发展的库,可以确保你的项目能够跟上最新的技术发展。
综上所述,选择 Pinia 或 Vuex 应该综合考虑项目需求、团队经验、文档和示例、社区支持以及未来发展。通过仔细研究和实际测试,你可以做出最适合你项目的选择。