文章目录
- 前言
- 一、 什么是跨域?
- 二、常见跨域问题
- 三、如何解决跨域
- JSONP 和 CORS 跨域原理
- 如何解决跨域(方式)
- 前端解决跨域问题
- CORS
- 反向代理
- JSONP
- 总结
前言
跨域是在开发中经常遇到的问题,那什么是跨域呢?及常见跨域的处理方案有哪些呢?
一、 什么是跨域?
- 当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
跨域指的是浏览器不能执行其他网站的脚本,它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制,防止他人恶意攻击网站。
所谓跨域问题其实就是浏览器的同源策略所导致的。
- 同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
同源策略:是一个重要的安全策略,它用于限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。
— 来源 MDN
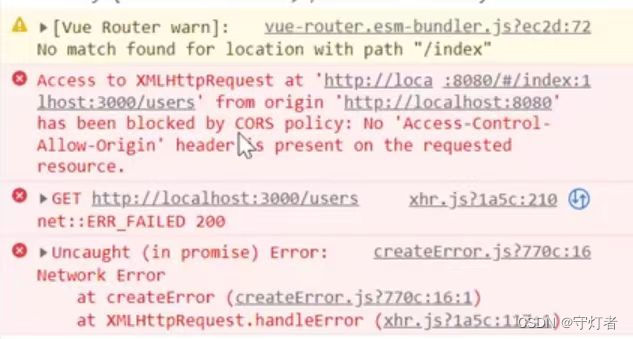
当我在访问http://localhost:3000/users是被 CORS(同源策略)blocked了,这就是典型的跨域问题

二、常见跨域问题
什么情况出现跨域问题
- 访问缓存
- 页面通信
- 访问接口
三、如何解决跨域
JSONP 和 CORS 跨域原理

CORS

如何解决跨域(方式)
JSONP
- 原理:动态创建一个script 标签。利用script 标签的 src 属性不受同源策略限制。因为所有的src属性和href属性都不受同源策略限制。可以请求第三方服务器数据内容。
- 注意:JSONP仅支持 GET 方法,兼容性比CORS好
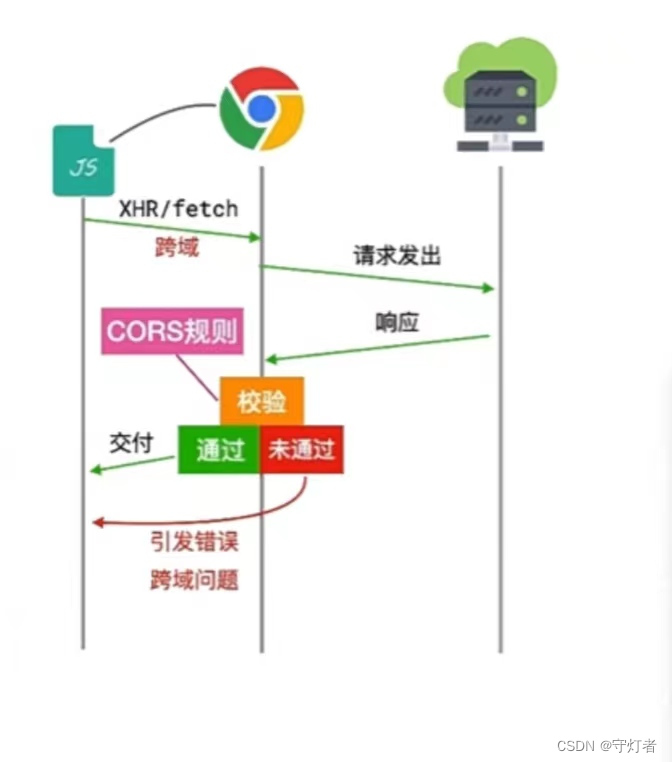
CORS 全称:跨域资源共享
- CORS 是一个W3C 标准,它允许浏览器向不同源的服务器,发出XMLHttpRequwst 请求。
- 原理:服务器设置 Access-Control-Allow-OriginHTTP 响应头之后,浏览器将会允许跨域请求 。
反向代理
- 前端使用反向代理解决跨域,在vue框架中的vue.config.js文件 使用反向代理来解决跨域问题。
Node 正向代理
window+iframe
前端解决跨域问题
CORS
简单请求的 CORS 行为
- 请求方式:HEAD、POST、GET
- http 头信息不超出以下字段
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width
Content-Type (限制3值:application / x-www-form-urlencoded、 multipart / form-data、 text / plain)
在头信息中,增加一个Origin 字段:Origin:http://xxx.com复杂请求的 CORS 行为
- PUT、DELETE或者Content-Type的字段类型是:application/json 等
- 非简单请求的CORS,会在正式通信之前,增加一次HTTP查询请求,称为“预检”请求(preflight)。
- “预检”请求方法是 OPTIONS。
反向代理
- Ajax请求跨域 当我在访问http://localhost:3000/users是被 CORS(同源策略)blocked了, 在vue框架中vue.config.js文件使用反向代理来解决跨域问题。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {proxy: {"/webapi": {target: "http://localhost:3000/",changeOrigin: true,}}}
})JSONP
<script type="text/javascript">
//Callback是存在服务端的,callback内是读取数据的逻辑
window.jsonpCallback = function(data) {console.log(data);
};
</script>
//引入服务端代码
<script src="http://localhost:8080/api/jsonp?msg=hello&cb=jsonpCallback" type="text/javascript" charset="utf-8">
</script>总结
- 介绍了跨域问题其实就是浏览器的同源策略所导致的;
- 当我们在访问缓存,页面通信,访问接口是容易出现跨域问题;
- 这里介绍了JSONP、CORS、反向代理等方法来解决跨域问题。