文章目录
- 一、前言
- 二、实现
- 三、优化
- 四、总结
- 五、最后
一、前言
在开发中,你经常会遇到这么一种情况:根据条件动态地切换某个组件,或动态地选择渲染某个组件。 Vue 提供了另外一个内置的组件 <component> 和 is 特性,可以更好地实现动态组件。
二、实现
首先来看看<component> 和 is 的基本使用,首先定义三个普通组件A,B,C:
<template><div>组件 A</div>
</template>
<script>export default {}
</script><template><div>组件 B</div>
</template>
<script>export default {}
</script><template><div>组件 C</div>
</template>
<script>export default {}
</script>
然后在父组件中导入这 3 个组件,并动态切换:
<template><div><button @click="handleChange('A')">显示 A 组件</button><button @click="handleChange('B')">显示 B 组件</button><button @click="handleChange('C')">显示 C 组件</button><component :is="component"></component></div>
</template>
<script>import componentA from '../components/a.vue';import componentB from '../components/b.vue';import componentC from '../components/c.vue';export default {data () {return {component: componentA}},methods: {handleChange (component) {if (component === 'A') {this.component = componentA;} else if (component === 'B') {this.component = componentB;} else if (component === 'C') {this.component = componentC;}}}}
</script>
这里的 is 动态绑定的是一个组件对象(Object),它直接指向 a / b / c 三个组件中的一个。除了直接绑定一个 Object,还可以是一个 String,比如标签名、组件名。
下面的这个组件,将原生的按钮 button 进行了封装,如果传入了 prop: to,那它会渲染为一个链接地址 <a> 标签,用于打开这个,如果没有传入 to,就当作普通 button 使用。
<template><component :is="tagName" v-bind="tagProps"><slot></slot></component>
</template><script>
export default {props: {// 链接地址to: {type: String,default: ''},// 链接打开方式,如 _blanktarget: {type: String,default: '_self'}},computed: {// 动态渲染不同的标签tagName() {return this.to === '' ? 'button' : 'a'},// 如果是链接,把这些属性都绑定在 component 上tagProps() {let props = {}if (this.to) {props = {target: this.target,href: this.to}}return props}}
}
</script>
使用组件:
<template>
<div><i-button>普通按钮</i-button><br /><i-button to="https://juejin.cn">链接按钮</i-button><br /><i-button to="https://juejin.cn" target="_blank">新窗口打开链接按钮</i-button>
</div>
</template>
<script>
import iButton from './components/button.vue'export default {
components: { iButton }
}
</script>
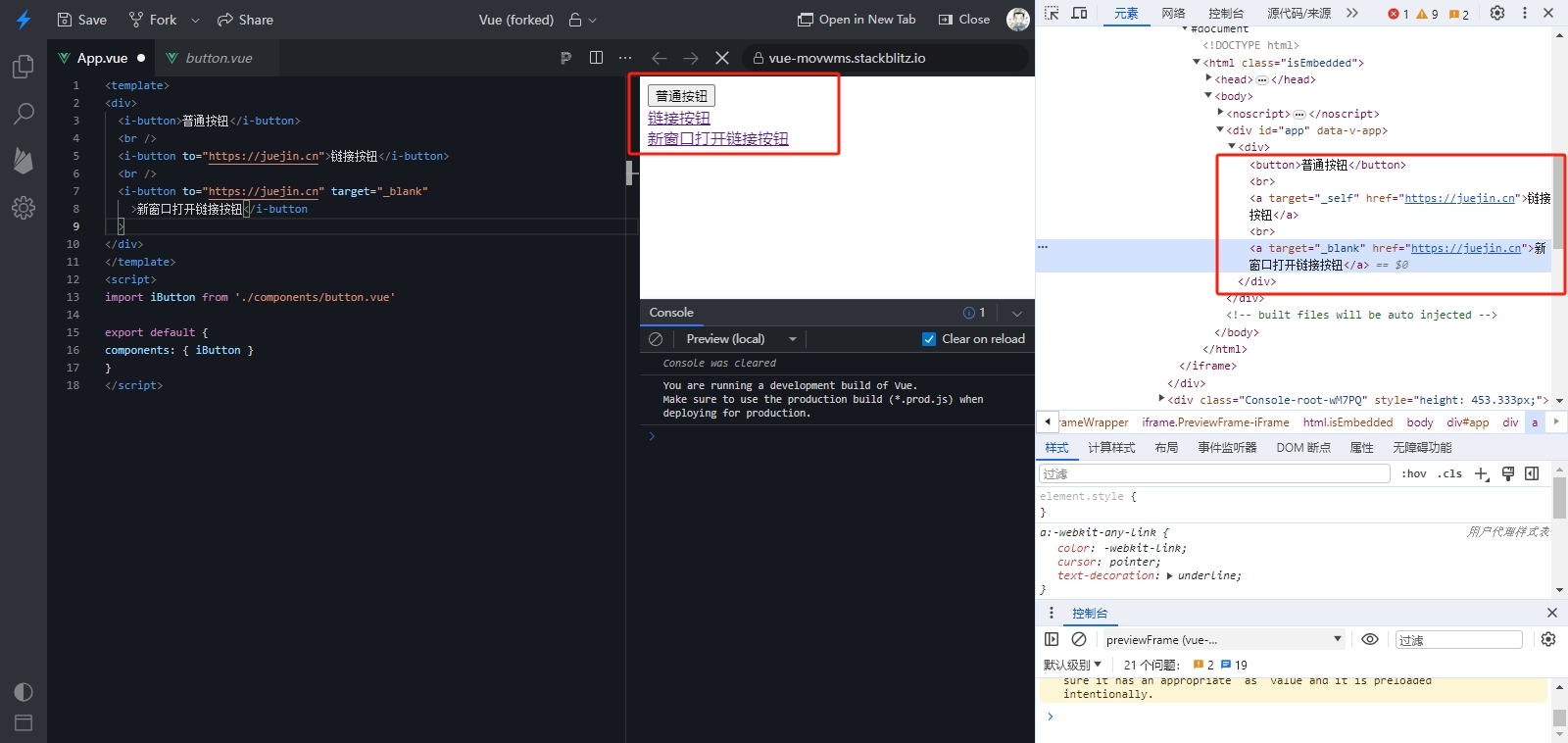
最终会渲染出一个原生的 <button> 按钮和两个原生的链接 <a>,且第二个点击会在新窗口中打开链接,如图:

i-button 组件中的 <component> is 绑定的就是一个标签名称 button / a,并且通过 v-bind 将一些额外的属性全部绑定到了 <component> 上。
三、优化
再回到第一个 a / b / c 组件切换的示例,如果这类的组件,频繁切换,事实上组件是会重新渲染的。
现在在组件 A 里加两个生命周期 mounted, beforeDestroy。只要切换到 A 组件,mounted 就会触发一次,切换到其它组件,beforeDestroy 也会触发一次,说明组件再重新渲染,这样有可能导致性能问题。
为了避免组件的重复渲染,可以在 <component> 外层套一个 Vue.js 内置的 <keep-alive> 组件,这样组件就会被缓存起来:
<keep-alive><component :is="component"></component>
</keep-alive>
这时,只有 mounted 触发了,如果不离开当前页面,切换到其它组件,beforeDestroy 不会被触发,说明组件已经被缓存了。
四、总结
动态组件广泛应用于灵活渲染组件的场景,根据某种条件来渲染不同的组件,搭配<keep-alive>可以避免组件频繁的创建与销毁。
源码地址可点击【跳转】访问,在线调试代码
五、最后
本人每篇文章都是一字一句码出来,希望对大家有所帮助,多提提意见。顺手来个三连击,点赞👍收藏💖关注✨,一起加油☕