wazuh安装
wazu的安装分为以下两种方式
官方文档:https://wazuh.com/blog/detecting-common-linux-persistence-techniques-with-wazuh/
1、自定义安装
这种方式就是一步一步的安装
直接参考官方文档:

这里就不详细介绍了
2、直接下载打包好的虚拟机

需要注意的是使用这种方法安装完成后需要进行一些配置
注1:如果进入虚拟机中后,发现没有网络,则可以使用以下方法来解决
在虚拟中导入完成后,在修改网卡为nat,而不是桥接,然后重新加载network

设置完成后,在命令行中输入以下内容来重新加载network
service network restart然后再查看网络就会发现网络已经连接成功了
注2:如果需要使用root权限登录,而该虚拟机默认是禁止root登录的,可以做以下配置来允许使用root权限登录
然后进入ssh配置文件中允许删除掉这个前面的注释符,来允许root用户登录

注:记着把no改为yes
然后重启sshd服务

重启完成后,就可以使用用root用户来进行连接了
注:wazu的默认用户和密码都是wazuh
然后我们就可以在浏览器中输入该虚拟机ip/app/wazuh地址来访问wazu:

注:这里的账号和密码默认都是admin
设置代理
因为wazu是一个IDS设备,如果被它所保护的设备主机,那么也就失去了它的作用,因此我们需要在wazu上增加一些设备的代理来让它来起作用
这里使用ubuntu来作为代理的对象
(1)首先我们需要在centos上面安装beurk
使用git来获取beurk获取beurk的源码包
git clone git@github.com:unix-thrust/beurk.git
获取完成后进入到beurk文件夹中
cd beurk然后使用make进行编译
make && make infect注:如果git克隆时网络不行,可以直接将源码包下载下来

(2)然后在centos上面安装一下需要的依赖库
yum install libpcap-dev libpam-dev libssl-dev(3)在wazu中找到代理,然后点击增加代理

(4)选择对应的信息:

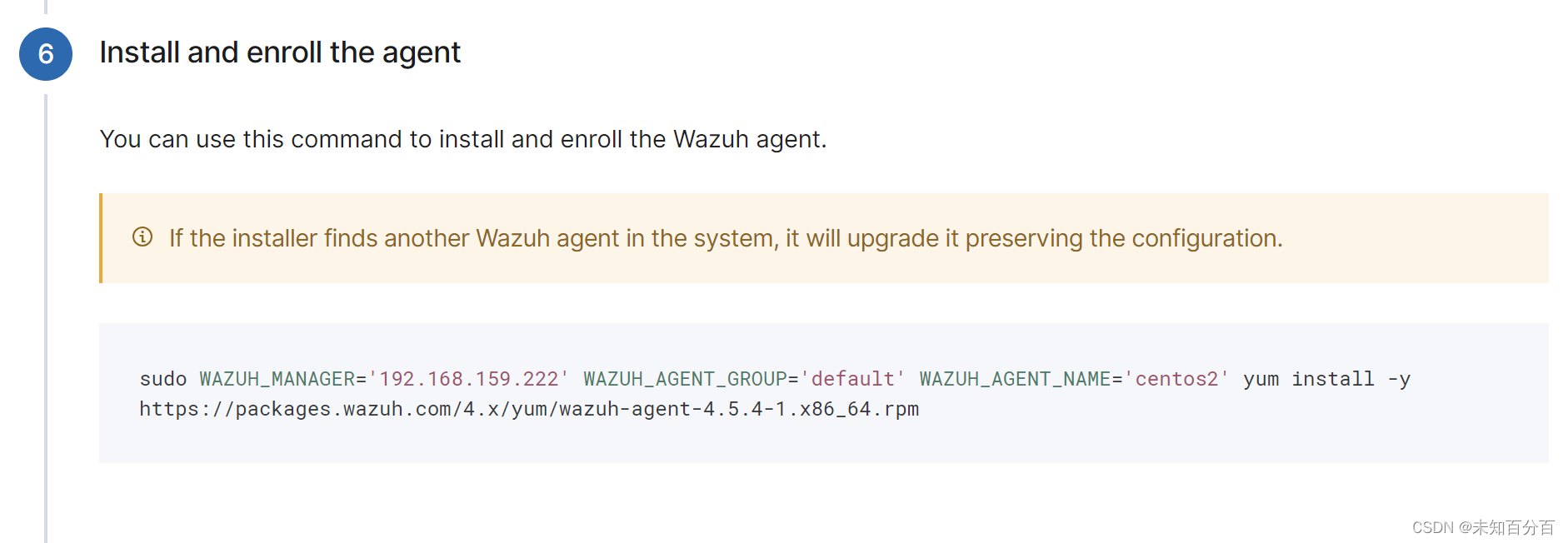
(5)然后复制安装内容在需要被设置代理的centos中直接粘贴进行安装

(6)然后设置开启自启和启动wazu-agent服务
sudo systemctl daemon-reload
sudo systemctl enable wazuh-agent
sudo systemctl start wazuh-agent重启完成后我们就可以在centos上面看到已经有wazu的目录了

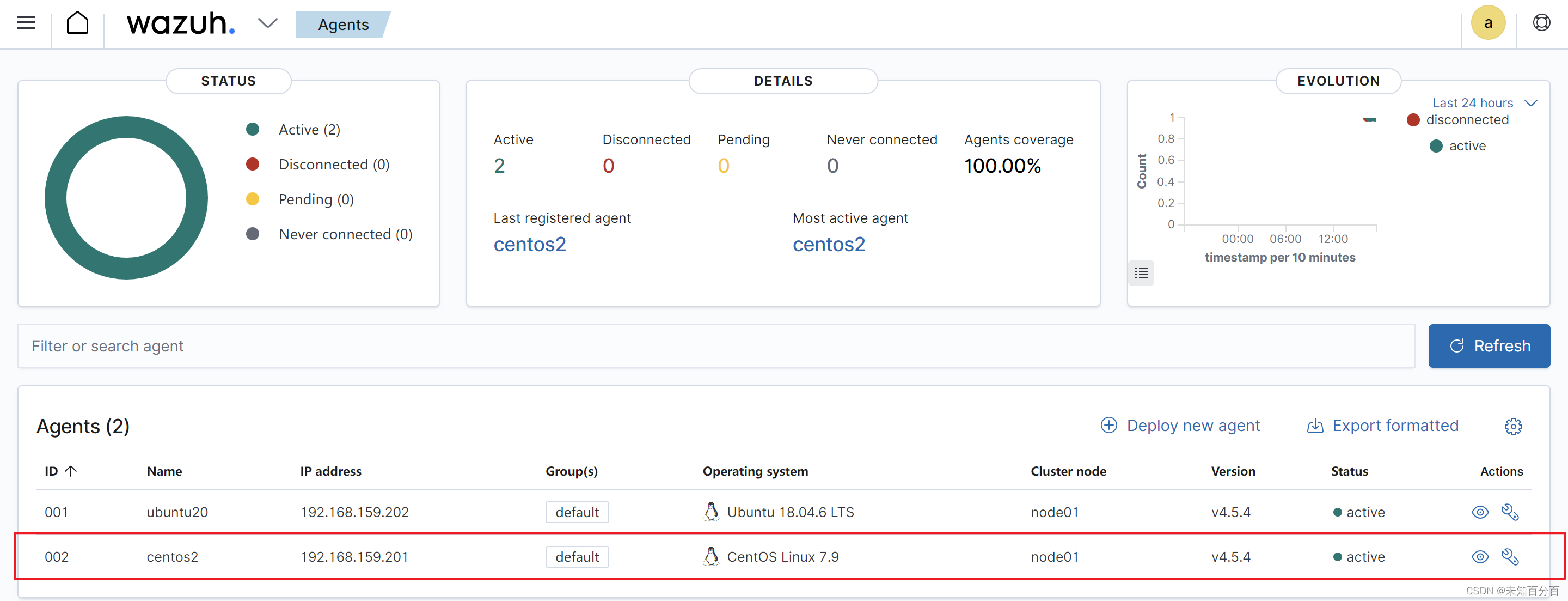
(7)然后在wazu上查看就会发现已经有centos的代理了

参考链接:User's Guide · unix-thrust/beurk Wiki · GitHub