需求:
会员码时效只有3分钟有效期,需要在页面倒计时3分钟,没有长按保存的效果实现
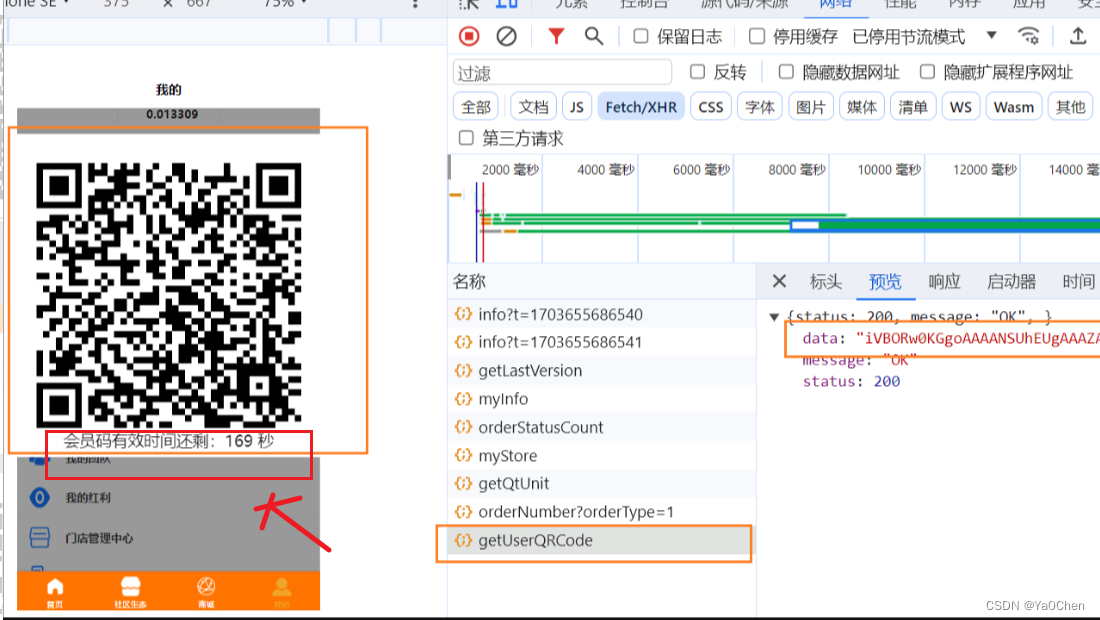
效果:

代码:
<templete>
<view>
<uni-list>
<view class="custom-list-item" @click="onCode('center')"><image class="thumb" src="../../static/imgs/zt.png"></image><text class="title bold" style="font-size: 30rpx; font-weight: 550;">会员二维码</text></view>
</uni-list>
<!-- 会员二维码图片--><uni-popup ref="popup" type="center"><view class="img-modal"><img :src="'data:image/png;base64,' + UserQRCode" alt="QR Code" /></view><view style="display: flex; justify-content: center; align-items: center;"><text style="font-size: 40rpx; ">会员码有效时间还剩:{{ countdown }} 秒</text></view></uni-popup>
</view></templete>
<script>
export default {data() {return {UserQRCode: null, // 初始值可以是 null 或者一个空字符串,取决于您的需求countdown: 180, // 初始倒计时时间(180秒)countdownTimer: null, // 用于存储计时器}} methods: {// 店铺二维码onCode(type) {// 会员二维码this.ajax.get(this.jk.getUserQRCode).then(res => {this.UserQRCode = res.data;console.log("222222222222222222222222222222222222222");console.log(this.UserQRCode);})// open 方法传入参数 等同在 uni-popup 组件上绑定 type属性this.$refs.popup.open(type)this.startCountdown();},startCountdown() {// 清除可能存在的旧计时器this.clearCountdownTimer();this.countdown = 180; // 重置倒计时this.countdownTimer = setInterval(() => {if (this.countdown > 0) {this.countdown--;} else {this.closePopup(); // 倒计时结束,关闭弹窗}}, 1000);},closePopup() {this.clearCountdownTimer();this.$refs.popup.close(); // 关闭弹窗},clearCountdownTimer() {if (this.countdownTimer) {clearInterval(this.countdownTimer);this.countdownTimer = null;}}, }
}
</script>
<style>// 会员二维码.img-modal {background-color: #FFFFFF;padding: 20rpx;border-radius: 10rpx;width: 80%;height: 70%;margin: 0 auto;text-align: center;display: flex;justify-content: center;align-items: center;}.img {max-width: 100rpx; /* 控制图片的最大宽度 */max-height: 100rpx; /* 控制图片的最大高度 */width: auto; /* 保持图片原始宽高比 */height: auto; /* 保持图片原始宽高比 */}
</style>这段代码实现了一个倒计时功能,主要用于管理一个弹窗显示的二维码的有效时间。下面是关于这个倒计时功能的工作原理的详细解释:
数据定义
-
UserQRCode: 用于存储会员二维码的数据。这里可能是一个 Base64 编码的字符串,用于在页面上显示二维码图片。 -
countdown: 表示倒计时的剩余时间,以秒为单位。在这个例子中,它初始设置为 180 秒。 -
countdownTimer: 用于存储计时器(setInterval返回的标识符)。这个计时器用来每秒更新倒计时的剩余时间。
方法定义
-
onCode: 当用户点击某个按钮或触发某个事件时调用此方法。它首先从后端获取二维码数据并更新UserQRCode,然后打开一个弹窗(uni-popup),并且启动倒计时。 -
startCountdown: 此方法设置一个计时器,每秒减少countdown的值,直到它变为 0。每当计时器触发时,countdown减 1,表示倒计时减少了一秒。当countdown达到 0 时,调用closePopup方法关闭弹窗。 -
closePopup: 此方法用于关闭弹窗并清除计时器,以防止计时器继续运行。 -
clearCountdownTimer: 清除当前运行的倒计时计时器。这是为了确保不会有多个计时器同时运行,这可能会导致倒计时行为不正确。
样式定义
.img-modal: 定义了弹窗中图片的样式,包括背景颜色、内边距、边框半径等。.img: 控制图片的大小和保持它的原始宽高比。
工作流程
-
用户触发
onCode方法,通常是通过点击一个元素。 -
onCode方法获取二维码数据,并通过$refs.popup.open(type)打开弹窗。 -
同时,
startCountdown方法被调用,开始倒计时。 -
每秒倒计时减少,直到倒计时结束,自动关闭弹窗。
-
如果用户在倒计时结束前关闭弹窗,计时器也会被清除,防止不必要的资源占用。
这个倒计时功能对于管理限时显示的内容(如二维码)非常有用,确保内容只在特定时间内可见,并自动处理超时情况。