Android Matrix画布Canvas旋转Rotate,Kotlin
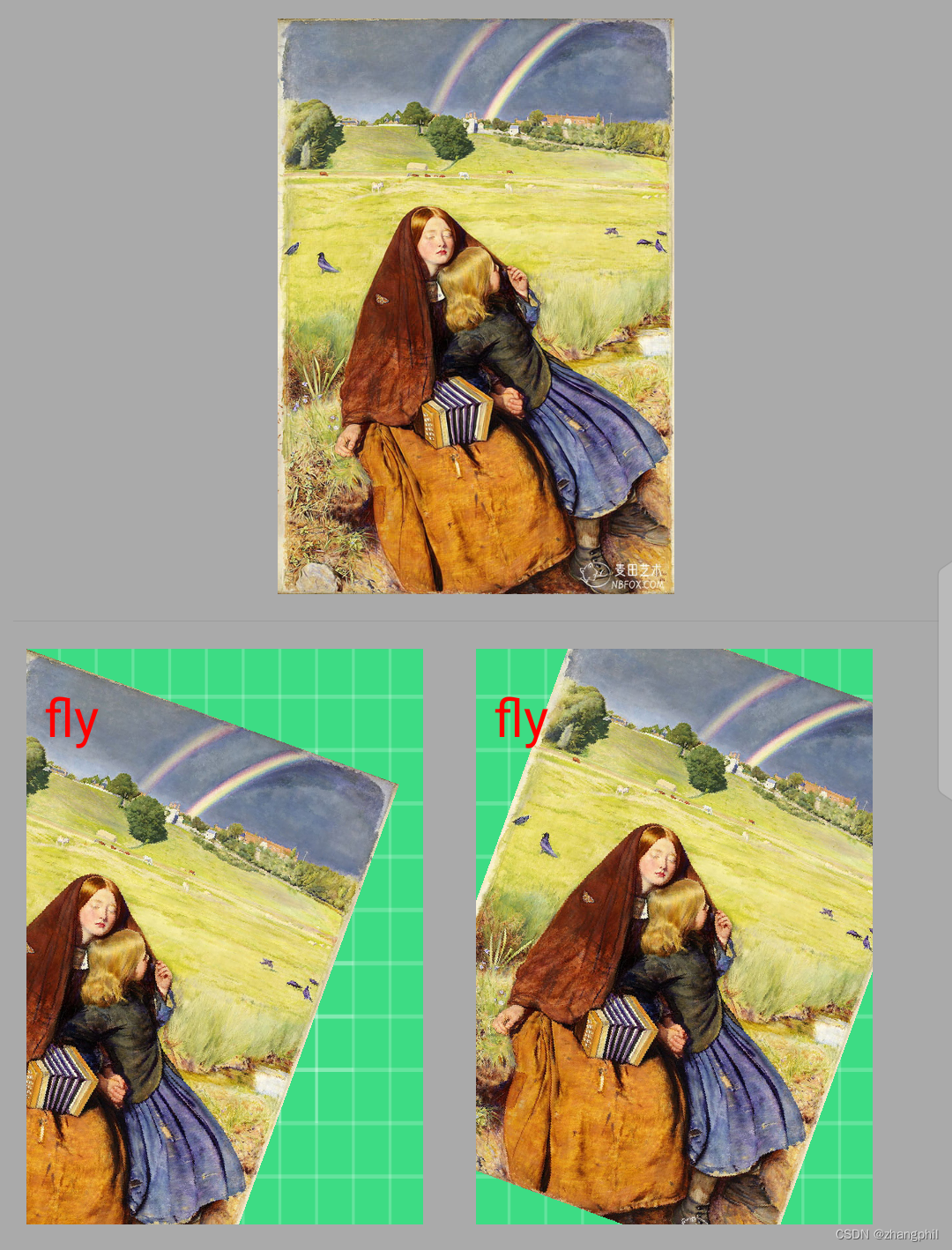
private fun f1() {val originBmp = BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val newBmp = Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.ARGB_8888)val canvas = Canvas(newBmp)val matrix = Matrix()canvas.concat(matrix)matrix.setRotate(20f) //默认左上角(0,0)为旋转点//把原图绘制在画布Canvas上canvas.drawBitmap(originBmp, matrix, null)val paint = Paint(Paint.ANTI_ALIAS_FLAG)paint.color = Color.REDpaint.textSize = 60fpaint.style = Paint.Style.FILLpaint.textAlign = Paint.Align.LEFTval x = 20fval y = 100fcanvas.drawText("fly", x, y, paint)iv1?.setImageBitmap(newBmp)}private fun f2() {val originBmp = BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val newBmp = Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.ARGB_8888)val canvas = Canvas(newBmp)val matrix = Matrix()canvas.concat(matrix)//围绕图片中心旋转matrix.setRotate(20f, (originBmp.width / 2).toFloat(), (originBmp.height / 2).toFloat())//把原图绘制在画布Canvas上canvas.drawBitmap(originBmp, matrix, null)val paint = Paint(Paint.ANTI_ALIAS_FLAG)paint.color = Color.REDpaint.textSize = 60fpaint.style = Paint.Style.FILLpaint.textAlign = Paint.Align.LEFTval x = 20fval y = 100fcanvas.drawText("fly", x, y, paint)iv2?.setImageBitmap(newBmp)}
Android Matrix画布Canvas缩放scale,Kotlin-CSDN博客文章浏览阅读116次,点赞3次,收藏3次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();Android Material Design :LinearLayoutCompat添加分割线divider_linearlayout 分割线-CSDN博客。https://blog.csdn.net/zhangphil/article/details/135114661
Android画布Canvas绘图scale & translate,Kotlin-CSDN博客文章浏览阅读447次,点赞4次,收藏11次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();Android Material Design :LinearLayoutCompat添加分割线divider_linearlayout 分割线-CSDN博客。https://blog.csdn.net/zhangphil/article/details/134930229