方式一,Uvicorn部署
Run a Server Manually - Uvicorn - FastAPI
1,linux服务器安装 python>3.8
2,安装 uvicorn :
pip install "uvicorn[standard]"3,上传项目到服务器
main.py
from typing import Union
from fastapi import FastAPI
import uvicornapp = FastAPI()
'''
启动命令
uvicorn main:app --reload --port 8000#导出依赖
pip freeze >requirements.txtapi文档地址
http://localhost:8080/docs参数类型:
请求正文(body)+路径参数({})+查询参数(?&)
'''@app.get("/")
async def root():return {"message": "Hello World"}@app.get("/items/{item_id}")
def read_item(item_id: int, q: Union[str, None] = None):return {"item_id": item_id, "q": q}# 第二种启动方式:
if __name__ == '__main__':uvicorn.run(app="main:app", host="localhost", port=8000)
4,启动服务:
uvicorn main:app --host 0.0.0.0 --port 8080# uvicorn main:app --host 0.0.0.0 --port 8080 --workers 4 # 启动4个进程main 是项目启动文件main.py
app是main.py里的FastAPI对象(app = FastAPI() )
允许所有ip连接:--host 0.0.0.0
项目启动在8080端口 : --port 8080
远程连接一断开服务会停止
方式二, Gunicorn 和 Uvicorn
Server Workers - Gunicorn with Uvicorn - FastAPI
Gunicorn将充当进程管理器,监听端口和IP。它会将通信传输到运行Uvicorn类的工作进程。Uvicorn将负责将Gunicornn发送的数据转换为FastAPI使用的ASGI标准。
1,安装Gunicorn 和 Uvicorn
pip install "uvicorn[standard]" gunicorn2,启动服务:
gunicorn main:app --workers 4 --worker-class uvicorn.workers.UvicornWorker --bind 0.0.0.0:8000# -workers:要使用的worker进程的数量,每个进程将运行一个Uvicorn worker,在本例中为4个worker。
# 导入uvicon.workers.UvicornWorker
# --bind:这个命令告诉Gunicorn要监听的IP和端口,使用冒号(:)分隔IP和端口
# Gunicorn还将负责管理失效流程,并在需要时重新启动新流程,以保持进程数量。这种启动方式远程连接断开不会停止服务
3,停止服务
查找进程 >> kill 进程
ps -ef|grep Uvicorn
ps -ef|grep Gunicorn方式三,docker 容器
FastAPI in Containers - Docker - FastAPI
1,项目目录
.
├── app
│ ├── __init__.py
│ └── main.py
├── Dockerfile
└── requirements.txt
2,Dockerfile
#
FROM python:3.9# 设置工作目录
WORKDIR /code# copy文件到容器
COPY ./requirements.txt /code/requirements.txt#
RUN pip install --no-cache-dir --upgrade -r /code/requirements.txt#
COPY ./app /code/app# 启动命令
CMD ["uvicorn", "app.main:app", "--host", "0.0.0.0", "--port", "80"]# 使用nginx代理请求头
#CMD ["uvicorn", "app.main:app", "--proxy-headers", "--host", "0.0.0.0", "--port", "80"]3,制作镜像
# cd 到Dockerfile文件所在目录docker build -t myimage .4,运行容器
docker run -d --name mycontainer -p 800:80 myimage# -p:端口映射 宿主机端口:容器端口5,测试项目

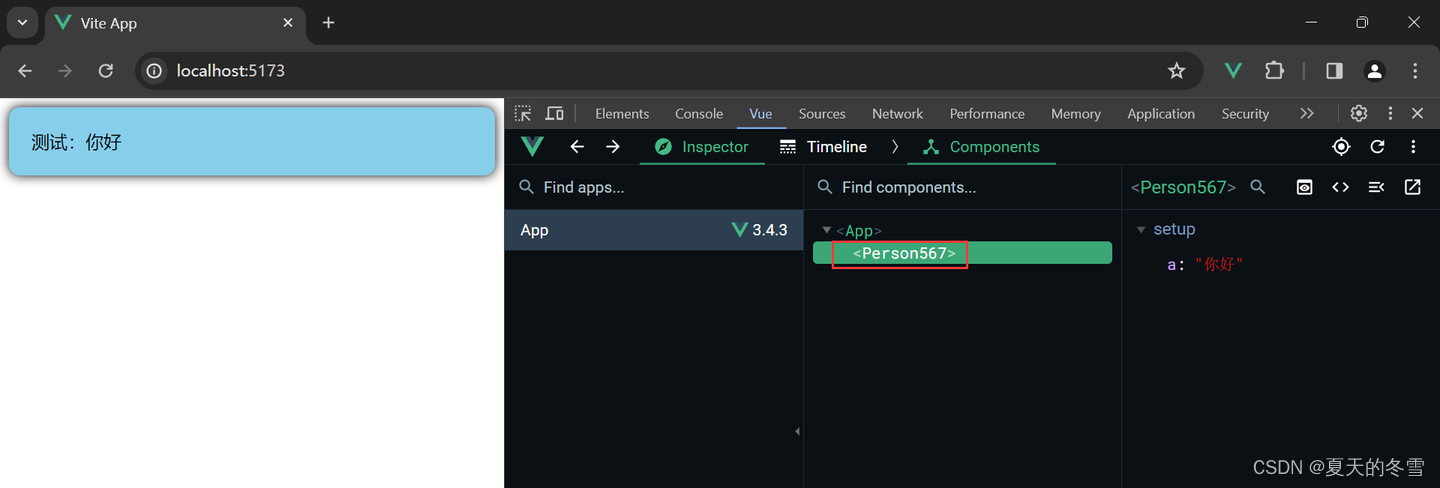
方式四,虚拟环境运行
持续更新。。。
git +docker + bash 持续集成
1, 项目目录

2,服务器安装git、docker
3,项目父目录放一个脚本文件 startweb.sh
运行脚本 : ./startweb.sh
#!/bin/bashimage_name='apiimage'
contrainer_name='apiproject'
git_url='https://gitee.com/daixxxxx/apidemo.git'
project_name='apidemo'
prot=900if [ ! -d "./${project_name}/" ];thenecho "项目目录不存在"# 克隆代码git clone ${git_url}# 进入项目目录cd ${project_name}# 制作镜像 apiimage:镜像名docker build -t ${image_name} .# 运行容器 apidemo:容器名docker run -d --name ${contrainer_name} -p ${prot}:80 ${image_name} elseecho "项目已经存在"# 进入dockerfile所在目录cd ./${project_name}# 拉取最新代码git pull ${git_url}# 停止apidemo容器docker stop ${contrainer_name}# 删除容器docker rm ${contrainer_name}# 制作镜像docker build -t ${image_name} .# 运行容器docker run -d --name ${contrainer_name} -p ${prot}:80 ${image_name}
fi4 ,后续持续集成:提交代码 >> 运行脚本startweb.sh
# cd 到脚本目录
./startweb.sh5,停止项目
# 停止容器apiproject
docker stop apiprojectJenkins 持续集成
持续更新。。。
k8s 持续集成
持续更新。。。


![概率的 50 个具有挑战性的问题 [8/50]:完美的桥牌](https://img-blog.csdnimg.cn/img_convert/d0a56f0538097198ff4d337ef1d134bc.png)