快速熟悉 JavaScript 的基础语法,比较高级的比如事件放在后面的笔记中。
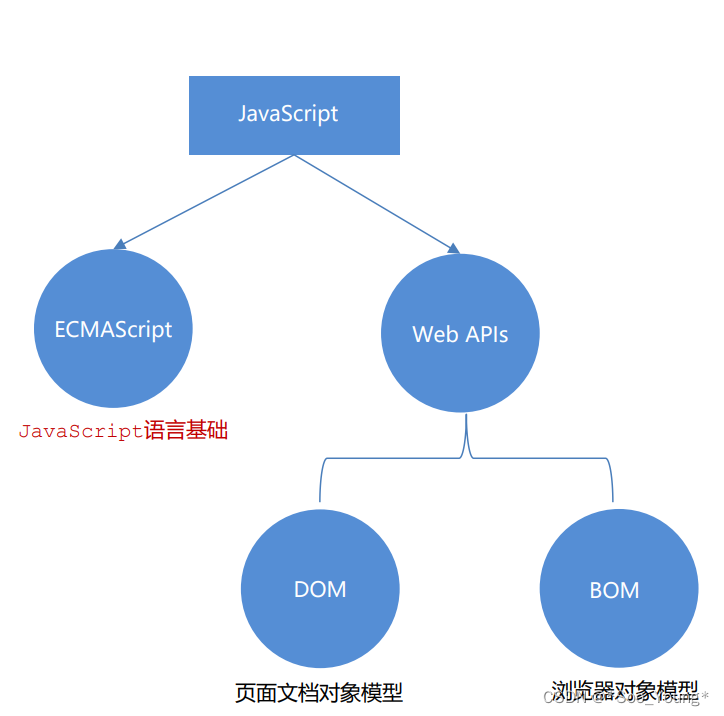
JavaScript
1. JavaScript 介绍
1.1 JavaScript 基本介绍
- JavaScript 是一门运行在客户端(浏览器)的编程语言,实现人机交互的效果。
- 实现网页特效、表单验证、数据交互的效果、服务端编程(node.js)

权威网站:https://developer.mozilla.org/zh-CN/
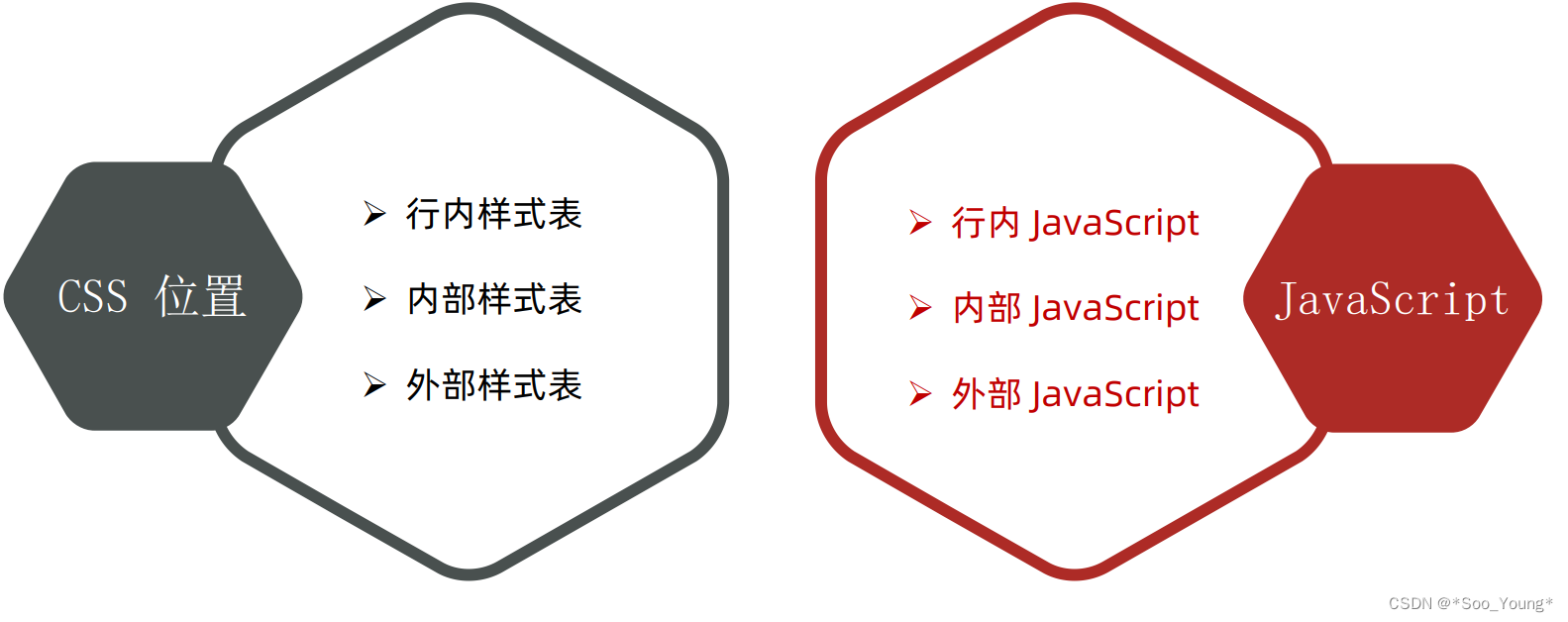
1.2. JavaScript 的书写位置

1.2.1 内部 JavaScript
- 直接写在 HTML 文件中,用
<scrpit>包裹住
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>alert('弹出框')</script>
</body>
</html>
# 1.2.2 外部 JavaScript
- 代码写在以.js结尾的文件里
- 语法:通过script标签,引入到html页面中
<body><script src=""></script>
</body>
1.2.3 内联 JavaScript
现阶段基本不会使用
<body><button ontclick="alert('你好')"></button>
<body>
1.3 JavaScript 书写格式
1.3.1 结束符
- 使用英文的
;作为语句的结尾 - 实际开发中可写可不写,浏览器可以自行推断语句的结束位置
- 在实际开发中越来越多的人主张省略结束符
- 为了风格统一,结束符要么都写要么都不写
1.4 输入和输出的语法
写出常见的输入和输出语法
1.4.1 输入语法
// 网页中显示
document.write('我是 div 标签')
document.write('<h1>我是一个标题</h1>')
// 网页弹出框
alert('弹出的内容')
// 控制台内容
console.log('弹出到控制台的内容')
1.4.2 输出语法
promopt('请输入你的姓名:')
作用:显示一个对话框,对话框中包含一条文字信息用来提示用户输入文字。
1.5 字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
比如:
- 我们工资是: 1000 此时 1000 就是 数字字面量
- 黑马程序员’ 字符串字面量
- 还有接下来我们学的 [] 数组字面量 {} 对象字面量 等等
2. 变量
2.1 变量的基本介绍
问题1:用户输入的数据如何存储起来?
变量就是计算机存储数据的容器,但需要注意的是变量不是数据本身,它们仅仅是存储数据的容器。
2.2 变量的基本使用(重点)
<script>// 声明变量let age;// 赋值age = 18;// 更新变量的值age = 19;// 输出变量的值alert(age);
</script>
<script>let age = 18, uname = 'Tom';
</script>
2.3 变量的本质
内存是计算机中存储数据的地方,变量是程序在内存中申请的一块用来存放数据的小空间。
2.4 变量命名规则与规范
- 规则
- 不能使用关键字,即有特殊含义的字符
- 只能使用下划线、字母、数字和
$符号组成,且数字不能用作开头 - 字母严格区分大小写
- 规范
- 起名要有意义
- 遵循小驼峰命名
2.5 拓展:let 与 var
在较老的 JavaScript 的版本中,使用关键字 var 来声明变量,而不是使用 let 。
但在现在开发中一般使用 let 我们可能在老版的程序中看到它
let 可以解决 var 的一些问题
下面列举一些 var 声明不合理的地方
- 可以先使用再声明
- 声名过的变量可以重复声明
- 无法实现变量提升、全局变量、没有块级作用域
2.6 数组
let 数组名 = [数据1, 数据2, 数据3......];
- 数组是按照顺序存储的,每个数据都有自己的编号
- 计算机中的编号从 0 开始,数组下标的索引也是从 0 开始
- 数组可以存储任意数据类型的数据
3. 常量
使用 const 声明的变量称为常量,当你确定这个常量设置了之后就不会再改变的时候,就可以通过 const 声明。
const G = 9.8;
alert(G);
常量是不允许重新被赋值的:
<script>const X = 1;X = 2;alert(X);
</script>

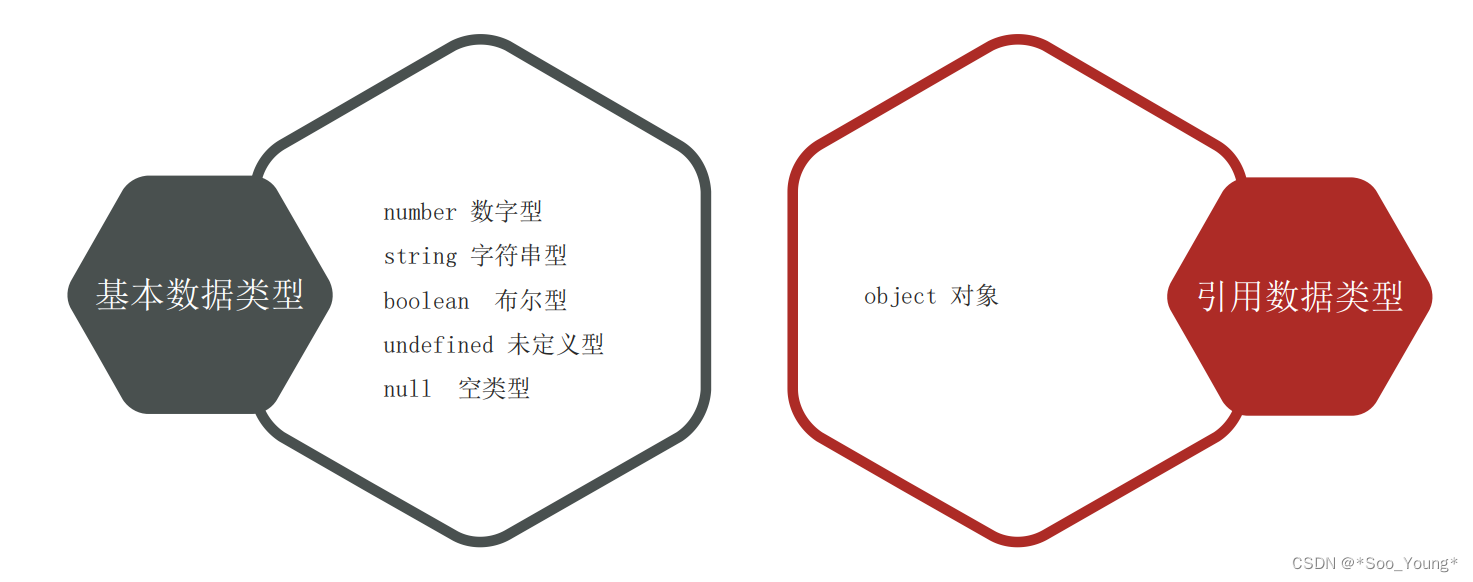
4. 数据类型
JavaScript 中的数据类型分为两大类
- 基本数据类型
- 应用数据类型

4.1 数字类型(Number)
数字可以有很多操作,比如加减乘除等等,所以数字类型经常和算数运算符一起出现
案例:计算圆形的面积
let r = prompt('请输入圆的半径');const PI = 3.14;alert('圆形的面积为' + PI * r * r);
4.2 字符串类型(String)
通过单引号和双引号包裹的数据都叫字符串,单引号和双引号包裹没有本质的区别,但推荐使用单引号。
使用 + 可以实现两个字符串的拼接(和 Java 相同)。
因为这种拼接方法比较麻烦,衍生出了模板字符串
document.write(`大家好,我叫${name}, 今年${age}岁);
4.3 布尔类型(Boolean)
标识肯定或者否定的是布尔类型,有两个固定的值 true 和 false
4.4 未定义类型(Undefined)
未定义是一个比较特殊的类型,只有一个值是 undefined,在只声明变量但是没有给变量赋值的时候变量的默认值就是 undefined
使用的场景比如,在开发中声明一个变量,等待数据传输过来,通过这个数据是否为未定义类型就可以判断出数据有没有传入。
4.5 空类型(null)
标识一个空的含义的特殊值
这里需要搞懂的是 null 和 undefined 的区别:null 是有值但是值为空,undefined 的意思是变量没有赋值
4.6 检测数据类型
- 通过控制台的颜色来判断数据类,比如布尔类型为蓝色,字符串和 undefined 为灰色
- 通过 typeof 关键字来判断:
typeof age
5. 类型转化
5.1 为什么要进行类型转化呢
JavaScript 是一门弱类型语言,在赋值之前无法判断这个变量是哪种数据类型
这时候,我们使用表单或者 prompt 获取过来的数据默认是字符串类型的,我们如果相对其中的数字进行运算可能会出现如下的效果
console.log('100' + '120');//结果为 100120
这时候就需要转化数据类型
5.2 隐式转换
某些运算符被执行的时候,系统内部自动的将数据类型进行转化呢,这种转化被称为隐式转换
规则
- 当 + 两边只要有字符串的时候,就自动将另一边转为字符串
- 除了 + 以外的算术运算符会把数据类型转化为数字类型
但是转化的意义不太明确,常用的就是拼接字符串
5.3 显示转化
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
显示转化可以通过自己写代码告诉系统转化的数据类型
let a = prompt('请输入一个数字');
let b = prompt('请输入另一个数字');
a = parseInt(a);
b = parseInt(b);
alert(a+b);
- 转换为数字型:
Number(数据)
parseInt(数据)
只保留整数部分
parseFloat(数据)
可以保留小数部分
如果字符串中有非数字,转化之后的结果就是 NaN(Not a Number),这也是一个 number 类型的代表非数字
- 转换为字符串类型
String(数据)
变量.toString()
运算符与语句
1. 运算符
1.1 赋值运算符
对变量进行赋值的运算符称为赋值运算符
除了等号以外常见的赋值运算符有:
+= -= *= /= %= ,与 Java 中的含义相同
1.2 一元运算符
根据所需要的表达式的个数,分为一元运算符、二元运算符和三元运算符
比如 + 两边需要两个表达式,就是二元运算符
常见的一元运算符有:
自增
- 符号 ++
- 作用:让变量的值加一
同理,-- 是自减运算符
与 Java 相同,这个自增也分为前置自增和后置自增
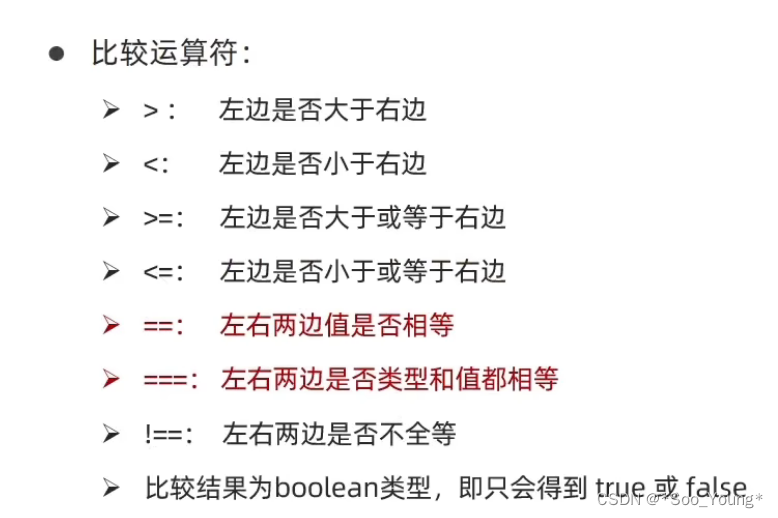
1.3 比较运算符

1.4 逻辑运算符
和 Java 相同,分为与、或、非:&& 、||、!
1.5 运算符优先级

2. 语句
2.1 表达式和语句
表达式:表达式可以被求值,写在赋值语句的右侧
语句:语句不一定有值,有些语句就不能用作赋值
2.2 分支语句
分支语句让我们可以有选择性的执行某些语句
有三种实现的方式:
- if 分支语句
if 语句有单分支、双分支和多分支
// 单分支
if (条件) {语句;
}
// 双分支
if(条件) {语句;
} else {语句;
}
// 多分支
if (条件1) {语句;
} else if (条件2) {语句;
}
......
else {语句;
}
- 三元运算符
条件 ? 满足条件执行的代码 : 不满足条件执行的代码
一般用来取值
- switch 分支语句
因为 JavaScript 是弱类型的语言,所以这里比较的是全等 === 即类型和内容完全相同才会判断相同,而 Java 不用考虑这些
switch () {case 值1:代码1;break;case 值2:代码1;break;default:代码 n;break;
}
3.循环语句
3.1 while 循环
循环就是重复执行某些操作,while 就是在什么什么期间的意思,就是在满足条件的区间,重复执行某些代码
while (循环条件) {需要重复执行的代码;
}
3.2 for 循环
for (变量起始值; 终止条件; 变量变化量) {循环体;
}
退出循环
- continue 退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue
- break 退出整个for循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用
4. 数组
4.1 基本介绍
数组是一种可以按顺序保存数据的数据类型
声明语法:
let 数组名 = [数据1, 数据2, ..., 数据 n];
这样就可以构造出一个数组,数组中的数据是是按顺序保存的,每个数据都有自己的编号
取值语法:
数组名[下标];与 Java 不同的是这个数组可以存储多种数据类型,取出来的是什么类型的就根据这个类型的特点访问
数组遍历:
for (let i = 0; i < 数组名.length; i++) {数组名[i];
}
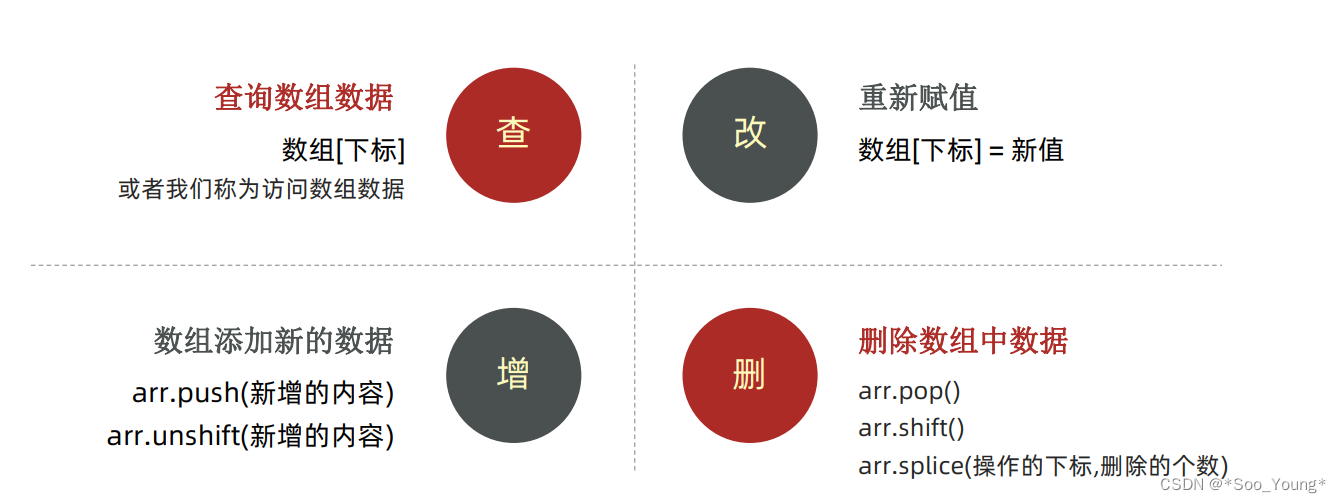
4.2 操作数组
数组也是一种数据结构,即存储数据的方式,而对于数据结构无非就是增删改查,这里来看一下 JavaScript 中操控数组的方法

4.2.1 操作数组 - 新增
- arr.push()
- 语法 :
arr.push() - 向数组中添加新元素到数组的末尾,返回数组的新长度
- 可以一次添加多个数组
let arr = ['red', 'green'];
arr.push('pink');
console.log(arr);
- arr.unshift
- 语法:
arr.unshift() - 将一个或者多个元素添加到数组的开头,并返回该数组的新长度
let arr = ['red', 'green'];
arr.unshift('pink', 'yellow');
console.log(arr); // ['pink', 'yellow', 'red', 'green'];
4.2.2 操作数组 - 删除
与上面的新增相同也是有删除最后一个元素和删除第一个元素
- 删除最后一个元素:
arr.pop(); - 删除第一个元素:
arr.shift; - 删除多个元素:
arr.splice(start, deleteCount);
从 start 开始,删除 deleteCount 个元素
函数
1. 函数
1.1 函数的使用
函数可以实现代码的复用,提高开发效率
-
函数声明语法
function 函数名() {函数体; }
函数命名规范:
- 和变量名基本一致
- 尽量使用小驼峰式命名法
- 前缀应该是动词

- 函数的调用语法
函数名()
我们曾经使用的 alert() parseInt() 等后面带括号的都是函数的调用
1.2 函数传参
function 函数名(参数列表) {函数体;
}
- 形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
- 实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数) Ø
- 形参可以理解为是在这个函数内声明的变量(比如 num1 = 10)实参可以理解为是给这个变量赋值
- 开发中尽量保持形参和实参个数一致
- 我们曾经使用过的 alert(‘打印’), parseInt(‘11’), Number(‘11’) 本质上都是函数调用
1.2.1 参数默认值
形参如果没有赋值的话,默认值为 undefined 回顾前面的知识,如果我们使用这个 undefined 和另一个 undefined相加得到的结果为 NaN
我们可以在定义函数的时候给一个初始值
function add(x = 0, y = 0) {alert(x + y);
}
1.3 函数返回值
我们在函数执行完特定的任务以后,可以让函数把结果交给我们
我们前面接触的很多函数都有返回值,比如 prompt()、parseInt()等等,只是这些函数是 JavaScript 内置的,可以直接调用
调用方式
function getSum(x, y) {return x + y;
}
let num = getSum(10, 20);
document.write(num);
1.4 作用域
通常来说一段程序的代码中用到的名字不总是有效的,而限定这个名字的可用性的区域就是作用域,它提高了程序逻辑的局部性,减少了起名冲突。

这里有一个坑,就是函数内部变量没有声明,直接进行赋值,会当作全局变量来看,但是强烈不推荐这样写
1.5 匿名函数
1.5.1 函数表达式
将匿名函数直接赋值给一个变量,并且通过变量名来进行调用,将这个称为函数表达式:
let fn = function() {函数体;
}
1.5.2 立即执行函数
(function({console.log(11)}))();
对象
1. 对象
1.1 什么是对象?
- 对象是 JavaScript 中的一个数据类型
- 可以理解为一个无序的数据集合,注意数组是有序的数据集合
- 用来描述某个事物的信息(属性和行为)
- 静态特征
- 动态行为
1.2 对象属性使用
// 对象声明语法
let 对象名 = {属性名: 属性值,方法名: 函数,
};
let 对象名 = new Object();
对象属性举例:
let person = {uname: 'Tom',age: 18,gender: '男',
}
对于数据结构还是无非增删改查

// 查
let person = {name: 'Tom',age: 18,gender: '男',
}
console.log(person.name);
// 改
person.gender = '女';
// 增
person.address = '山东';
// 删
delete person.gender;
对于查还有另外一种写法,比如我们有一个属性命名为 user-name 这时候在使用 对象.属性的方式就无法正常的调用了,这时候可以采取以下的方式
let person = {'user-name': 'Tom',age: 18,gender: '男'
}
console.log(person['user-name'])
这种方式也可以作用于正常的属性:
console.log(person['age']);
遍历对象属性:
let obj = {uname: 'Tom',gender: '男',age: 18
}
for(let k in obj) {document.write(k + ':' + obj[k]);document.write('<br>')
}
显示效果:

1.3 对象中的方法
数据的行为性的信息称为方法,一般是动词性质的,它的本质就是函数
- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个属性之间使用英文 , 分隔
- 方法是依附在对象中的函数
- 方法名可以使用 “” 或 ‘’,一般情况下省略,除非名称遇到特殊符号如空格、中横线
let person = {name: 'Tom';sayHello: function() {document.write('Hello World');}
}
person.sayHello();
1.4 JavaScript 内置对象
是 JavaScript 内部提供的对象,包含各种属性和方法提供给开发者使用
1.4.1 内置对象 Math
这是 JavaScript 提供的一个数学对象,提供了一系列数学运算方法
JavaScript 参考手册:https://www.w3school.com.cn/jsref/index.asp
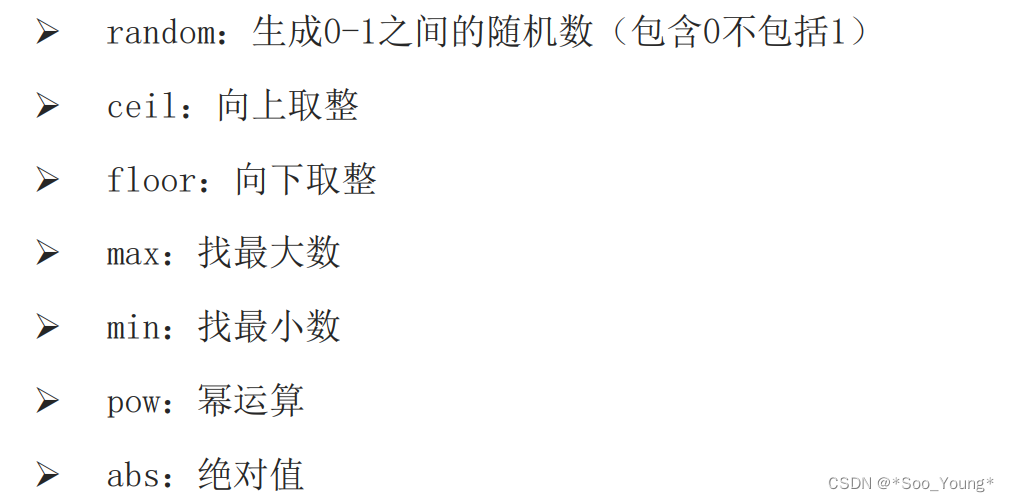
Math 对象提供的常用方法:

Web API
1. Web API 基本认知
1.1 作用和分类
作用:就是使用 JS 去操作 html 和浏览器
分类:DOM(文档对象模型)、BOM(浏览器对象模型)

2. DOM
2.1 DOM 基本介绍
文档对象模型,是用来呈现以及于任意 HTM 或 XML 文档交互的 API,可以操控网页内容
DOM 树:将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树,可以直观的体现标签于标签的关系
DOM 对象:浏览器根据 HTML 标签生成的一个 JS 对象,这个就是 DOM 对象
- 对象就有属性和方法
- DOM 的核心思想就是把网页内容当作对象来处理
- document 也是一个对象,所以我们前面能够通过
document.write()方法来向网页中书写内容
2.2 获取 DOM 元素
2.2.1 通过 CSS 选择器来获取
-
选择匹配的第一个元素
语法:
document.querySelector('css 选择器')
参数:包含一个或多个有效的 CSS 选择器 字符串
返回值:CSS 选择器匹配的第一个元素,一个 HtmlElement 对象 -
选择匹配的多个元素
语法:
document.querySelectorAll('css 选择器')参数与上面相同,但是返回值是 CSS 选择器匹配的 Node List 对象集合
哪怕是只有一个元素获取过来的也是一个伪数组,需要通过 for 循环来获取对象
2.2.2 其他获取方式(了解)

3. 操作元素内容
3.1 innerText
修改标签内容的一种方式,将文本内容更新到任意标签的位置,但是里面的标签内容不会被解析,是纯文本
3.2 innerHtml
和上面唯一的区别是会解析 HTML 标签
4. 操作元素属性
4.1 操作元素常用属性
可以通过 JS 来修改和设置标签元素的属性,比如通过 src 更换图片
最常见的属性比如 href title src 等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="./img/ai01.png" alt=""><script>function getRandom(N, M) {return Math.floor(Math.random()*(M - N + 1)) + N;}const random = getRandom(1, 6);const img = document.querySelector('img');img.src = `./img/ai0${random}.png`</script>
</body>
</html>
4.2 操控元素的样式属性
4.21. 通过 style 属性来修改
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {background-image: url(./img/ai01.png);}</style>
</head>
<body><script>let body = document.querySelector('body');function getRandom(N, M) {return Math.floor(Math.random()*(M - N + 1)) + N;}const random = getRandom(1, 6);body.style.backgroundImage = `url(./img/ai0${random}.png)`</script>
</body>
</html>
4.2.2 通过操作类型操作 CSS
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 300px;height: 300px;background-color: red;}.box {width: 200px;height: 200px;}</style>
</head>
<body><div></div>
</body>
<script>let div = document.querySelector('div');div.className = 'box';
</script>
</html>
4.2.3 通过 classList 来操控
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=`, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 200px;background-color: red;}.active {width: 300px;height: 300px;background-color: yellow;}</style>
</head>
<body><div class="box"></div><script>let box = document.querySelector('.box');// 添加类box.classList.add('active');// 移除类box.classList.remove('active');// 切换类:如果有类就切换、没有类就删除box.classList.toggle('active');</script>
</body>
</html>
4.3 操控表单元素属性
表单很多情况,也需要修改属性,比如输入密码的时候点击眼睛图标可以看到密码,本质上是把表单属性变为文本框
正常的有属性有取值的,跟其他的标签属性的设置没有任何区别,其他的按照下面的来

4.4 自定义属性
标准属性:标签自带的属性,可以直接使用
自定义属性:H5 之后的新方式,可以为标签添加自定义的属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div data-id="1", data-spm="不知道"></div><div data-id="2"></div><div data-id="3"></div><script>let div = document.querySelector('div');console.log(div.dataset.id);console.log(div.dataset.spm);</script>
</body>
</html>
5. 定时器 - 间歇函数
5.1 基本介绍
- 网页中使用到每个一段时间需要自动执行一段代码,不需要我们手动触发
- 例如网页中的倒计时,这些效果需要间歇函数实现
5.2 间歇函数的使用
-
开启定时器
setInterval(函数, 间隔时间); -
关闭定时器
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><script>// setInterval(function(){// document.write('1');// }, 100);function fn() {console.log('1');}let no = setInterval(fn, 1000);console.log(no);// 后续要添加条件clearInterval(no);</script> </body> </html>
5.3 阅读注册协议综合案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><textarea name="" id="" cols="30" rows="10">用户注册协议:欢迎你称为京东用户!在您注册的过程中,您需要完成我们的注册流程并通过【请您注意】如果您不同意以下协议的任何条款规定,请您停止注册。</textarea><br><button class="btn" disabled>我已经阅读用户协议(5)</button>
</body>
<script>let btn = document.querySelector('.btn');let i = 5;let n = setInterval(function() {i--;btn.innerHTML = `我已经阅读用户协议(${i})`;if (i == 0) {clearInterval(n);btn.disabled = false;btn.innerHTML = '我已经阅读用户协议';}}, 1000);
</script>
</html>