js 对象定义
<!DOCTYPE html>
<html>
<body><h1>JavaScript 对象创建</h1><p id="demo1"></p>=======================
<p>new</p>
<p id="demo"></p><script>
// 创建对象:
var persona = {firstName : "Bill",lastName : "Gates",age : 62,eyeColor : "blue"
};// 显示对象中的数据:
document.getElementById("demo1").innerHTML =
persona.firstName + " 已经 " + persona.age + " 岁了。";//==========================var person = new Object();
person.firstName = "Bill";
person.lastName = "Gates";
person.age = 50;
person.eyeColor = "blue"; document.getElementById("demo").innerHTML =
person.firstName + " is " + person.age + " years old.";</script></body>
</html>

js 对象属性
<!DOCTYPE html>
<html>
<body><h1>JavaScript 对象属性</h1><p>访问对象属性有两种不同的方法:</p><p>您可以使用 .property 或 ["property"]。</p><p id="demo"></p>
//======================
<p id="demo1"></p><script>
var person = {firstname:"Bill",lastname:"Gates",age:62,eyecolor:"blue"
};
person.nationality = "English"; //添加数据delete person.age; //删除 age数据
//======================
document.getElementById("demo").innerHTML = person["firstname"] + " is " + person["age"] + " years old.";//======================document.getElementById("demo1").innerHTML = " I like " +person.eyecolor +" My name "+ person.lastname ;
</script></body>
</html>

js 对象方法
<!DOCTYPE html>
<html>
<body><p id="demo"></p><script>
var person = {firstName: "Bill",lastName : "Gates",id : 678,
};
person.name = function() {return this.firstName + " " + this.lastName;
};document.getElementById("demo").innerHTML =
"My friend is " + person.name();
</script></body>
</html>

js 对象显示
<!DOCTYPE html>
<html>
<body><h1>JavaScript 对象</h1><p>显示对象属性:</p>
<p id="demo1"></p><p id="demo"></p><script>
const person = {name: "Bill",age: 19,city: "Seattle"
};
document.getElementById("demo1").innerHTML = person;
document.getElementById("demo").innerHTML = person.name + ", " + person.age + ", " + person.city;
</script></body>
</html> 
js set get 对象访问
<!DOCTYPE html>
<html>
<body><h1>JavaScript Getter 和 Setter</h1><p>Getter 和 Setter 允许您通过方法获取和设置属性。</p><p>此示例使用 lang 属性设置语言属性的值。</p>========== set ==========
<p id="demo"></p>========== get ==========
<p id="demo1"></p><script>//========== set ==========
// Create an object:
var person = {firstName: "Bill",lastName : "Gates",language : "en",set lang(value) {this.language = value;}
};
// 使用 set 设置属性:
person.lang = "zh";
// 显示对象的数据:
document.getElementById("demo").innerHTML = person.language;// ========== get ==========
// 创建对象:
var person1 = {firstName: "Bill",lastName : "Gates",language : "en",get lang1() {return this.language;}
};
// 使用 getter 显示来自对象的数据:
document.getElementById("demo1").innerHTML = person1.lang1;
</script></body>
</html>

js 对象构造器
<!DOCTYPE html>
<html>
<body><h1>JavaScript 对象构造器</h1><p id="demo"></p>
//====================<p id="demo1"></p>
<script>
// Person 对象的构造器函数
function Person(firstName,lastName,age,eyeColor) {this.firstName = firstName;this.lastName = lastName;this.age = age;this.eyeColor = eyeColor;this.changeName = function (name) {this.lastName = name;}
}
// 创建 Person 对象
var myFriend = new Person("Bill","Gates",62,"green");// 修改姓氏
myFriend.changeName("Jobs");// 显示姓氏
document.getElementById("demo").innerHTML =
"My friend's last name is " + myFriend.lastName;//====================// Person 对象的构造器函数
function Person1(first, last, age, eye) {this.firstName = first;this.lastName = last;this.age = age;this.eyeColor = eye;
}// 创建两个 Person 对象
var myFriend1 = new Person1("Bill", "Gates", 62, "blue");
var myBrother1 = new Person1("Steve", "Jobs", 56, "green");// 向第一个对象添加 name 方法
myFriend1.name = function() {return this.firstName + " " + this.lastName;
};// 显示全名
document.getElementById("demo1").innerHTML =
"My friend is " + myFriend1.name();
</script></body>
</html>
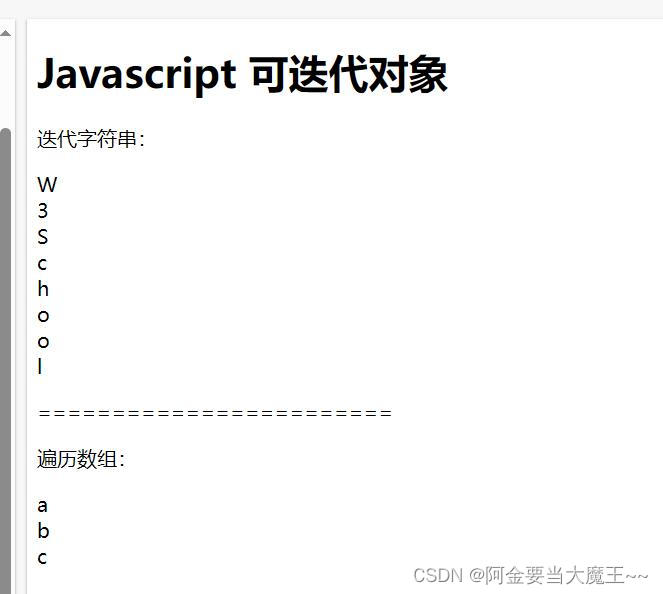
js 可迭代对象
可迭代对象(Iterables)是可以使用 for..of 进行迭代的对象。
从技术上讲,可迭代对象必须实现 Symbol.iterator 方法。
<!DOCTYPE html>
<html>
<body><h1>JavaScript 可迭代对象</h1><p>迭代字符串:</p><p id="demo"></p>
========================<p>遍历数组:</p><p id="demo1"></p><script>
// 创建字符串
const name = "W3School";// 列出所有元素
let text = ""
for (const x of name) {text += x + "<br>";
}document.getElementById("demo").innerHTML = text;//=================
// 创建数组
const letters = ["a","b","c"];// 列出所有元素
let text1 = "";
for (const x of letters) {text1 += x + "<br>";
}document.getElementById("demo1").innerHTML = text1;
</script>
</body>
</html>

自制迭代器
参考JavaScript 可迭代对象 (w3school.com.cn)
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 可迭代对象</h1><p>自制的可迭代对象:</p><p id="demo"></p><script>
// 自制的可迭代对象
function myNumbers() {let n = 0;return {next: function() {n += 10;return {value:n, done:false};}};
}//n.next 是向下执行一共执行了三次 返回状态是true
// 三次执行之后 第四次就变成了false // 创建可迭代对象
const n = myNumbers();
n.next(); // 10
n.next(); // 20
n.next(); // 30document.getElementById("demo").innerHTML = n.next().value;
</script>
</body>
</html>







![[C#]使用ONNXRuntime部署一种用于边缘检测的轻量级密集卷积神经网络LDC](https://img-blog.csdnimg.cn/direct/23727b17a40148a7805f525757c22b7e.jpeg)