🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 🚀一、Radio
- 🔎1.创建单选框
- 🔎2.添加事件
- 🔎3.案例
- 🚀感谢:给读者的一封信
🚀一、Radio
Radio单选框是一种表单元素,允许用户从一组选项中选择一个选项。它由一个圆圈和一个标签组成,用户只能选择其中一个选项。Radio单选框通常用于表单中,用于收集用户选择的信息,例如用户性别、年龄、爱好等等。
Radio单选框的作用是允许用户从有限的选项中进行选择,使表单填写更加快捷和准确。它通常比选择框更加直观,用户可以一目了然地看到所有可选项,并且只能选择一个。在Web界面设计中,Radio单选框常用于要求用户做出决策的场合,例如注册表单、调查问卷等。
🔎1.创建单选框
语法说明:
Radio(options: {value: string, group: string})
使用:
// xxx.ets
import router from '@ohos.router';
@Entry
@Component
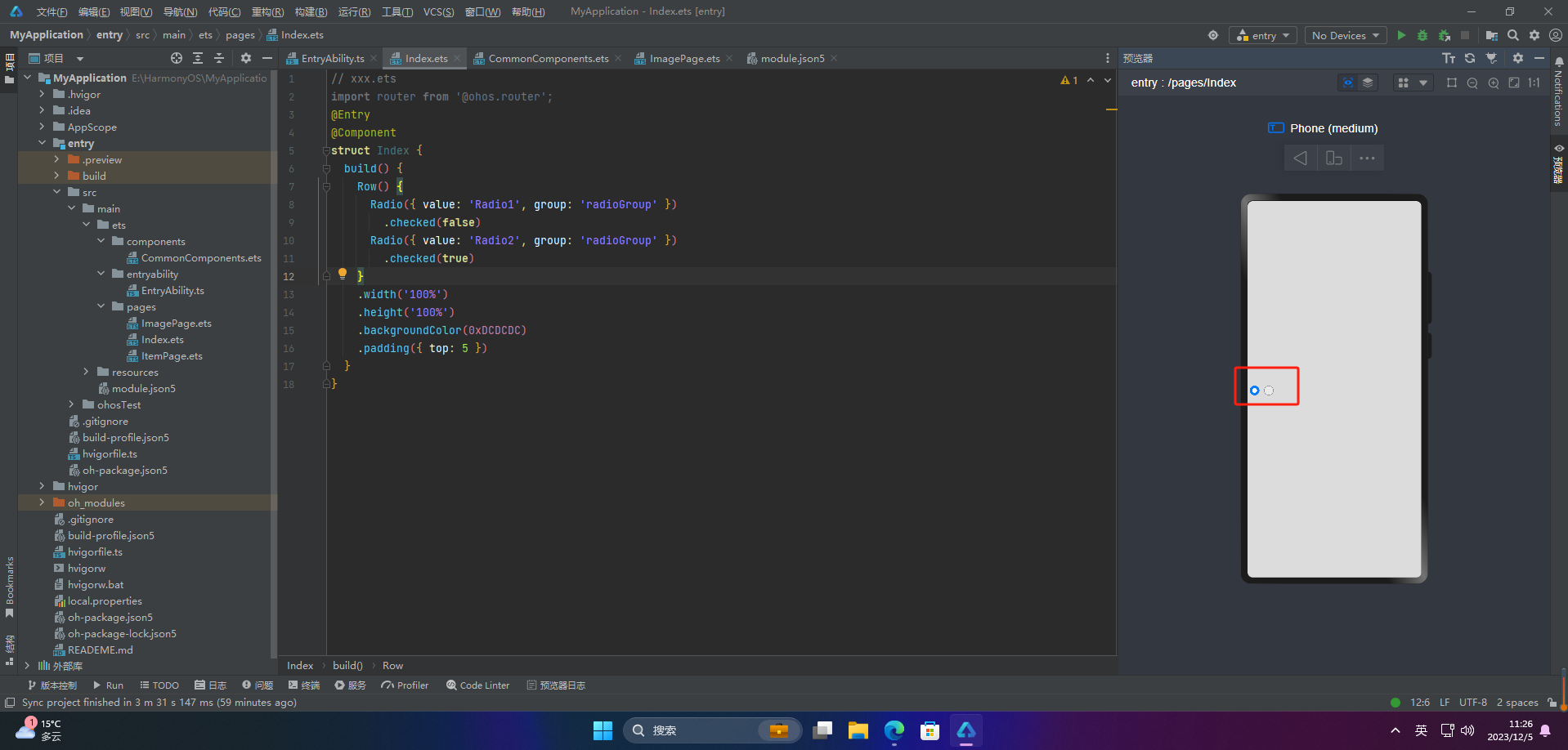
struct Index {build() {Row() {Radio({ value: 'Radio1', group: 'radioGroup' }).checked(false)Radio({ value: 'Radio2', group: 'radioGroup' }).checked(true)}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })}
}

🔎2.添加事件
// xxx.ets
import router from '@ohos.router';
@Entry
@Component
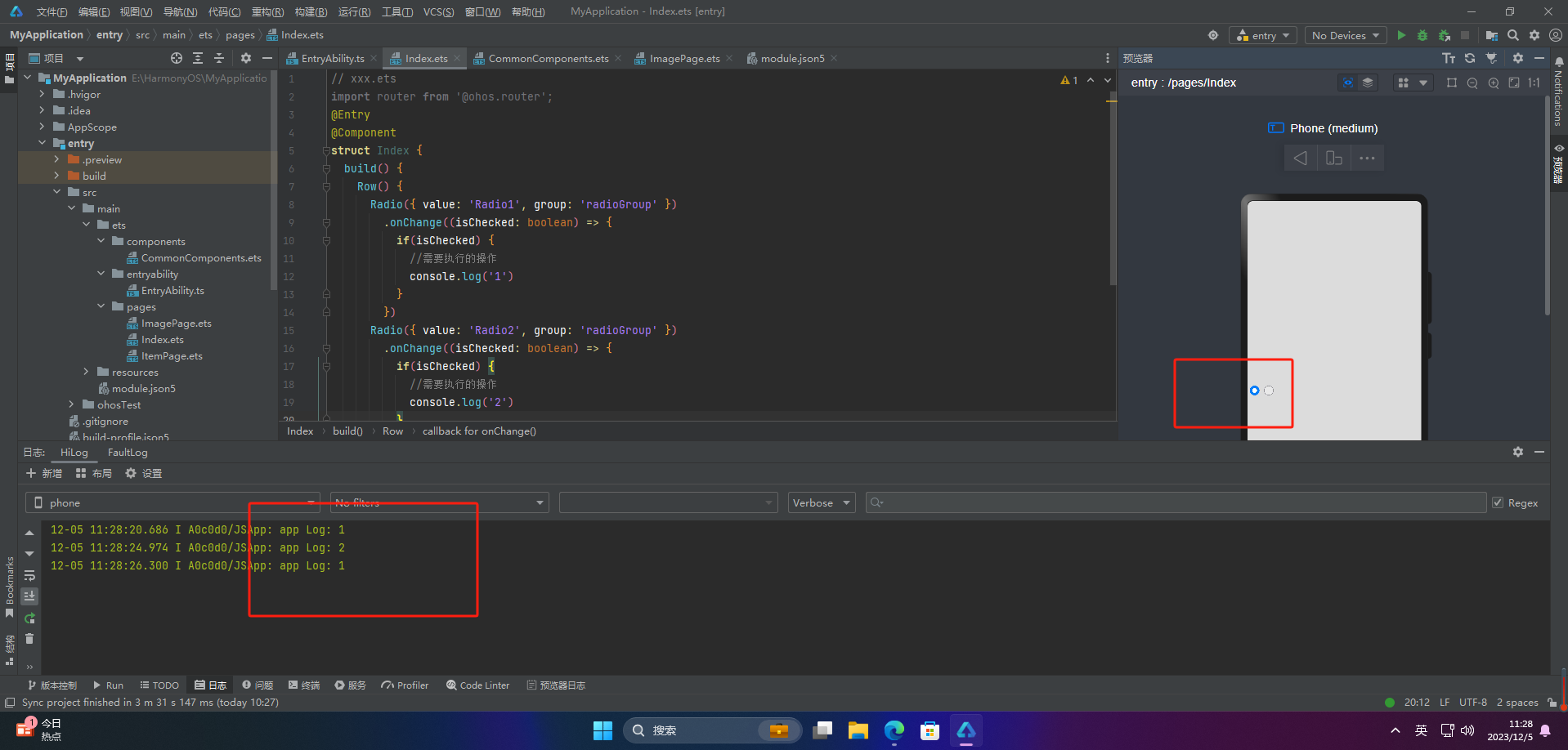
struct Index {build() {Row() {Radio({ value: 'Radio1', group: 'radioGroup' }).onChange((isChecked: boolean) => {if(isChecked) {//需要执行的操作console.log('1')}})Radio({ value: 'Radio2', group: 'radioGroup' }).onChange((isChecked: boolean) => {if(isChecked) {//需要执行的操作console.log('2')}})}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })}
}

🔎3.案例
Radio按钮是一种常见的用户界面元素,常用于允许用户在几个选项中选择一个。以下是Radio按钮的几个常见应用场景:
-
设置偏好:当应用程序需要让用户选择一种选项,例如语言偏好或其他个人偏好设置时,可以使用Radio按钮。
-
选择筛选条件:当用户需要在多个筛选条件中选择一个时,可以使用Radio按钮。例如,在电子商务网站中,用户可以使用Radio按钮选择价格范围或产品类别。
-
选择付款方式:当用户需要在几种付款方式中选择一种时,可以使用Radio按钮。例如,在在线购物网站中,用户可以选择使用信用卡、PayPal或网上银行。
-
选择性别:在某些网站或应用程序中,当用户需要提供性别信息时,可以使用Radio按钮。
-
多步骤表单:当构建具有多个步骤的表单时,可以使用Radio按钮来选择各个步骤之间的选项。
Radio按钮适用于任何需要用户在几个选项中进行选择的场景。它提供了一种简单易用的用户界面元素,使得用户可以方便快捷地选择他们需要的选项。
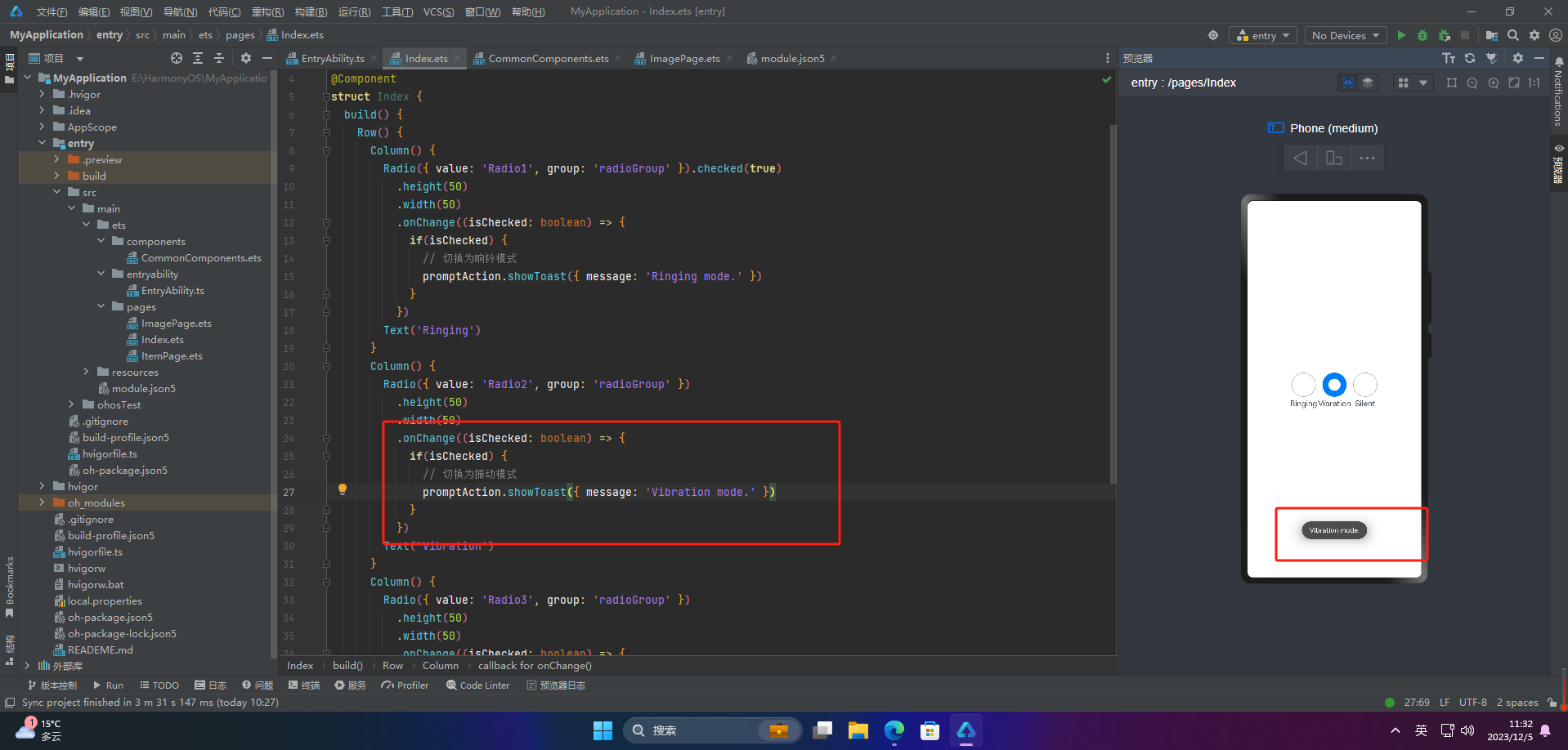
案例:
// xxx.ets
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct Index {build() {Row() {Column() {Radio({ value: 'Radio1', group: 'radioGroup' }).checked(true).height(50).width(50).onChange((isChecked: boolean) => {if(isChecked) {// 切换为响铃模式promptAction.showToast({ message: 'Ringing mode.' })}})Text('Ringing')}Column() {Radio({ value: 'Radio2', group: 'radioGroup' }).height(50).width(50).onChange((isChecked: boolean) => {if(isChecked) {// 切换为振动模式promptAction.showToast({ message: 'Vibration mode.' })}})Text('Vibration')}Column() {Radio({ value: 'Radio3', group: 'radioGroup' }).height(50).width(50).onChange((isChecked: boolean) => {if(isChecked) {// 切换为静音模式promptAction.showToast({ message: 'Silent mode.' })}})Text('Silent')}}.height('100%').width('100%').justifyContent(FlexAlign.Center)}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”