你是否经常为文件归类而感到烦恼?大量不同类型的文件素材散落在电脑中,难以管理和查找。现在,我们为你带来了一款强大的文件归类助手,让你轻松解决文件管理问题
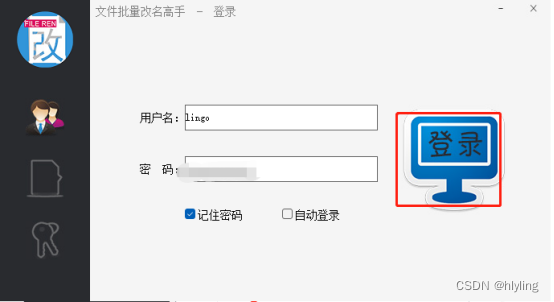
首先第一步,我们要打开文件批量改名高手并登录账号。

第二步,进入主页面之后,我们要在左边的板块栏里选择“文件智能管理箱”并点击“文件批量管理任务”。

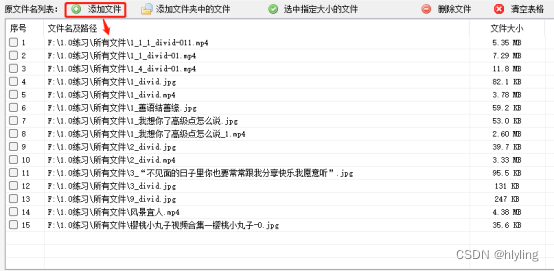
第三步,进入之后,我们就可以点击“添加文件”将要归类的不同类型文件一一导入到主页面。

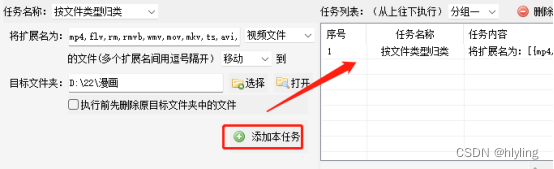
第四步,导入完成之后,我们要在任务名称中选择“按文件类型归类”并设置将扩展名为“视频文件的文件”移动到目标文件夹里,要记得设置目标文件夹位置。

第五步,单击“添加本任务”,将任务添加到右侧的任务列表,如果需要归类多个不同类型的文件,可以重复刚才的操作,更改一下扩展名和目标文件夹位置就可。


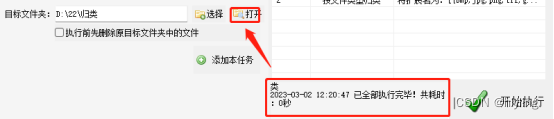
第六步,全部都设置好里之后,我们可以点击右下角的“开始执行”

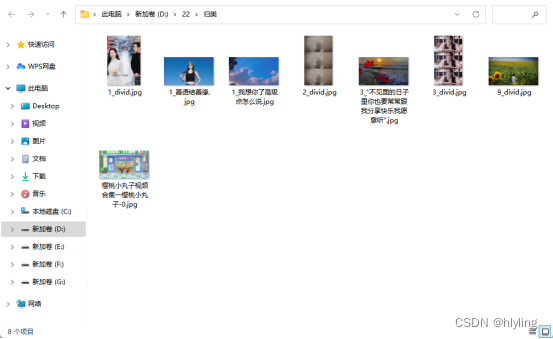
第七步,等到提示归类完成之后,我们就可以打开文件夹看到不同的类型文件被打断保存到不同的文件夹里。