目录
你的第一个 TypeScript 代码
编译并执行 TypeScript 程序
编译器标志
TypeScript 中的标识符
TypeScript ─ 关键字
空格和换行符
TypeScript 区分大小写
分号是可选的
TypeScript 中的注释
TypeScript 和面向对象

语法定义了一组编写程序的规则。每种语言规范都定义了自己的语法。TypeScript 程序由以下部分组成:
- Modules
- Functions
- Variables
- Statements and Expressions
- Comments
你的第一个 TypeScript 代码
让我们从传统的“Hello World”示例开始 -
var message:string = "Hello World"
console.log(message)编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);-
第 1 行通过名称 message 声明一个变量。变量是程序中存储值的一种机制。
-
第 2 行将变量的值打印到提示符处。这里,控制台指的是终端窗口。函数log()用于在屏幕上显示文本。
编译并执行 TypeScript 程序
让我们看看如何使用 Visual Studio Code 编译和执行 TypeScript 程序。请按照以下步骤操作 -
步骤 1 - 使用 .ts 扩展名保存文件。我们将文件保存为 Test.ts。保存代码时,代码编辑器会标记代码中的错误(如果有)。
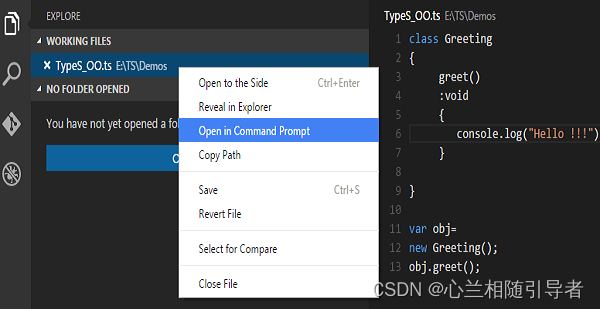
步骤 2 - 右键单击 VS Code 的浏览窗格中“工作文件”选项下的 TypeScript 文件。选择“在命令提示符中打开”选项。

步骤 3 - 要编译文件,请在终端窗口上使用以下命令。
tsc Test.ts步骤 4 - 该文件被编译为 Test.js。要运行编写的程序,请在终端中键入以下内容。
node Test.js编译器标志
编译器标志使您能够在编译期间更改编译器的行为。每个编译器标志都会公开一个设置,允许您更改编译器的行为方式。
下表列出了与 TSC 编译器相关的一些常见标志。典型的命令行用法使用部分或全部开关。
| S.No. | Compiler flag & Description |
|---|---|
| 1. | --help Displays the help manual |
| 2. | --module Load external modules |
| 3. | --target Set the target ECMA version |
| 4. | --declaration Generates an additional .d.ts file |
| 5. | --removeComments Removes all comments from the output file |
| 6. | --out Compile multiple files into a single output file |
| 7. | --sourcemap Generate a sourcemap (.map) files |
| 8. | --module noImplicitAny Disallows the compiler from inferring the any type |
| 9. | --watch Watch for file changes and recompile them on the fly |
注意- 可以一次编译多个文件。
tsc file1.ts, file2.ts, file3.tsTypeScript 中的标识符
标识符是赋予程序中的元素(如变量、函数等)的名称。标识符的规则是 -
-
标识符可以包括字符和数字。但是,标识符不能以数字开头。
-
标识符不能包含除下划线 (_) 或美元符号 ($) 之外的特殊符号。
-
标识符不能是关键字。
-
它们必须是独一无二的。
-
标识符区分大小写。
-
标识符不能包含空格。
下表列出了有效和无效标识符的一些示例 -
| Valid identifiers | Invalid identifiers |
|---|---|
| firstName | Var |
| first_name | first name |
| num1 | first-name |
| $result | 1number |
TypeScript ─ 关键字
关键字在语言上下文中具有特殊含义。下表列出了 TypeScript 中的一些关键字。
| break | as | any | switch |
| case | if | throw | else |
| var | number | string | get |
| module | type | instanceof | typeof |
| public | private | enum | export |
| finally | for | while | void |
| null | super | this | new |
| in | return | true | false |
| any | extends | static | let |
| package | implements | interface | function |
| new | try | yield | const |
| continue | do | catch |
空格和换行符
TypeScript 会忽略程序中出现的空格、制表符和换行符。您可以在程序中自由使用空格、制表符和换行符,并且可以以整洁一致的方式自由地格式化和缩进程序,使代码易于阅读和理解。
TypeScript 区分大小写
TypeScript 区分大小写。这意味着 TypeScript 区分大写和小写字符。
分号是可选的
每行指令称为一条语句。在 TypeScript 中分号是可选的。
例子
console.log("hello world")
console.log("We are learning TypeScript")一行可以包含多个语句。但是,这些语句必须用分号分隔。
TypeScript 中的注释
注释是提高程序可读性的一种方法。注释可用于包含有关程序的附加信息,例如代码作者、有关函数/构造的提示等。编译器会忽略注释。
TypeScript 支持以下类型的注释 -
-
单行注释 ( // ) - // 和行尾之间的任何文本都被视为注释
-
多行注释 (/* */) - 这些注释可能跨越多行。
例子
//this is single line comment /* This is a Multi-line comment
*/TypeScript 和面向对象
TypeScript 是面向对象的 JavaScript。面向对象是一种遵循现实世界建模的软件开发范例。面向对象将程序视为对象的集合,这些对象通过称为方法的机制相互通信。TypeScript 也支持这些面向对象的组件。
-
对象- 对象是任何实体的实时表示。根据 Grady Brooch 的说法,每个物体都必须具有三个特征 -
-
状态- 由对象的属性描述
-
行为- 描述对象将如何行动
-
身份- 将一个对象与一组类似的对象区分开来的唯一值。
-
-
类- OOP 中的类是创建对象的蓝图。类封装了对象的数据。
-
方法- 方法促进对象之间的通信。
示例:TypeScript 和面向对象
class Greeting { greet():void { console.log("Hello World!!!") }
}
var obj = new Greeting();
obj.greet();上面的示例定义了一个类Greeting。该类有一个方法greet()。该方法在终端上打印字符串“Hello World”。new关键字创建该类的对象 (obj)。该对象调用greet()方法。
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var Greeting = (function () {function Greeting() {}Greeting.prototype.greet = function () {console.log("Hello World!!!");};return Greeting;
}());var obj = new Greeting();
obj.greet()上述程序的输出如下:
Hello World!!!