文章目录
- 1. PicGo 下载
- 2. 配置Github
- 3. 配置PicGo
- 4. PicGo集成Typora
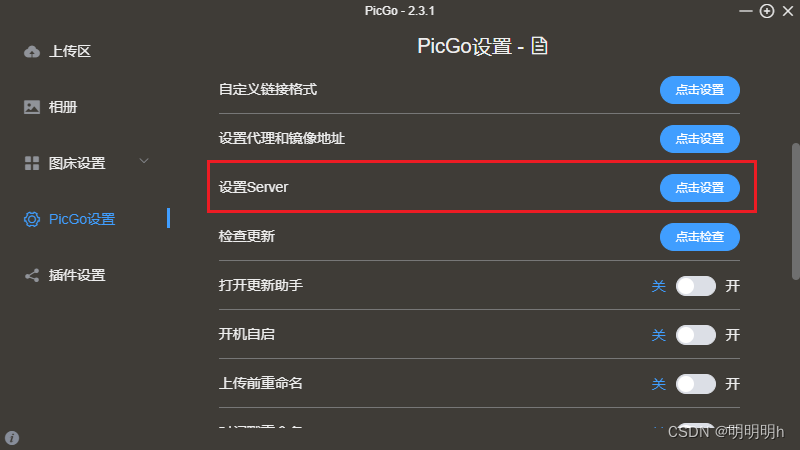
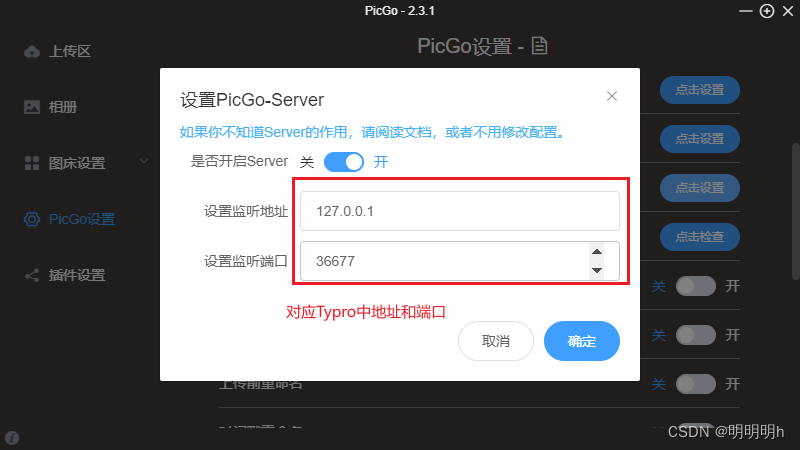
- 4.1 picGo监听端口设置
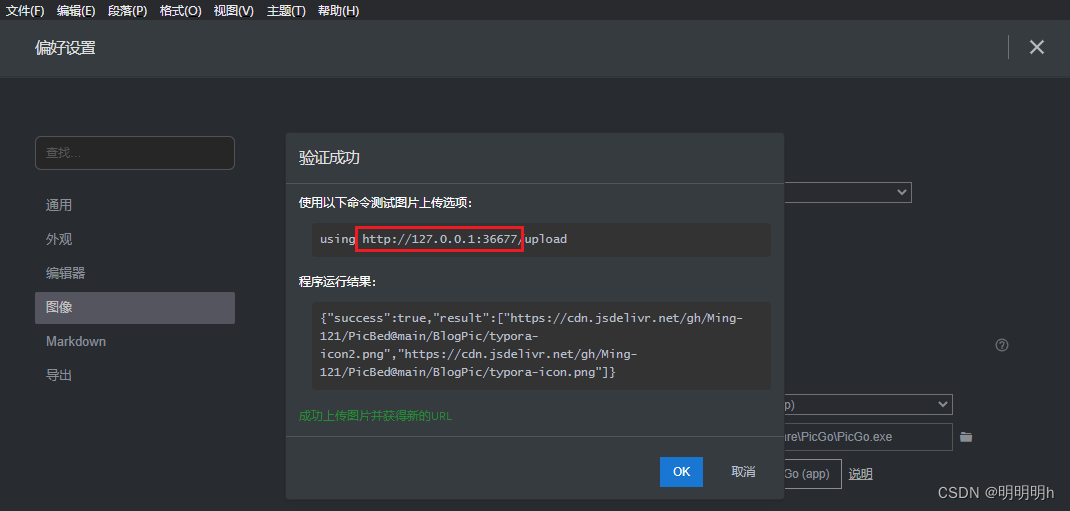
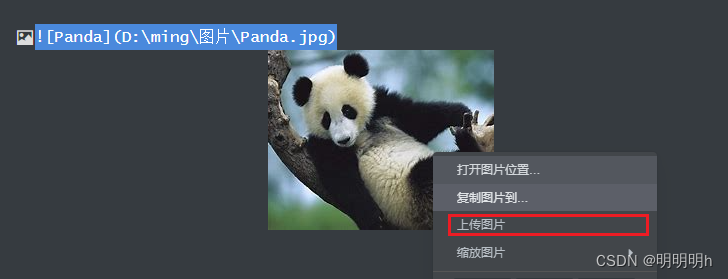
- 5. 测试
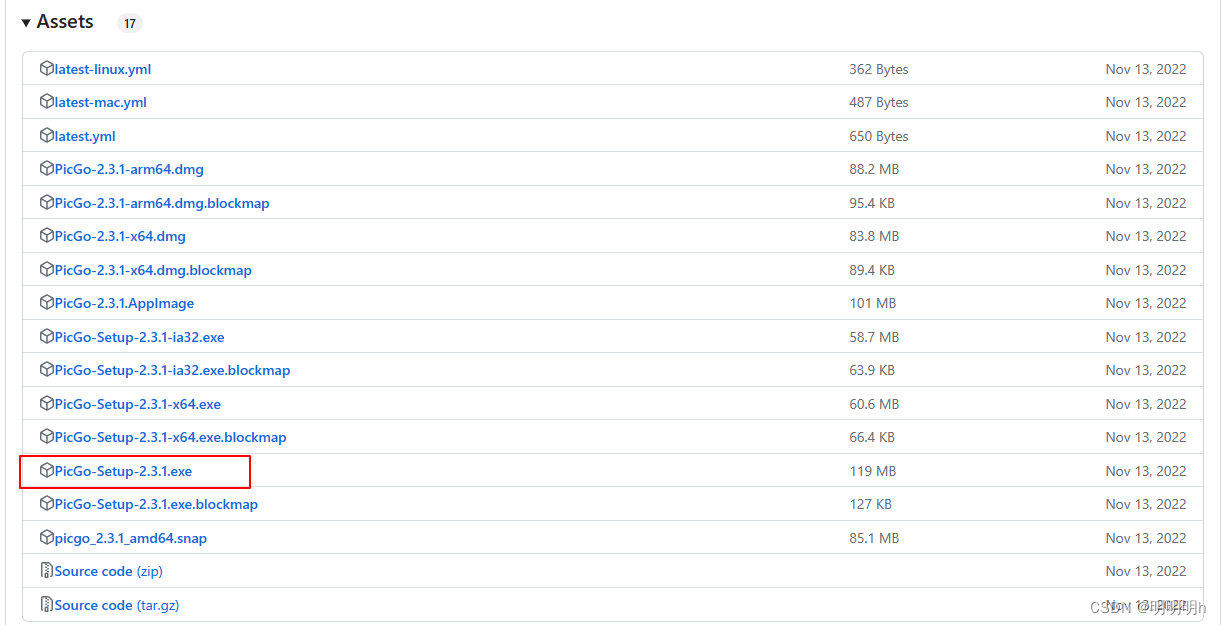
1. PicGo 下载
下载地址:https://molunerfinn.com/PicGo/
尽量下载稳定版本

2. 配置Github
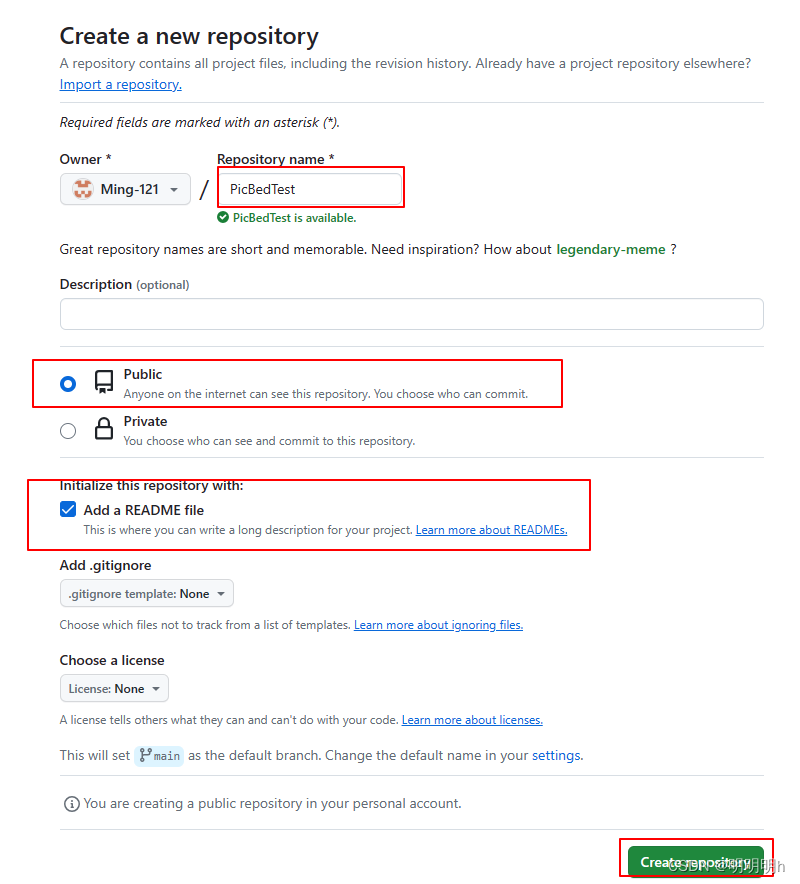
1. 创建一个新仓库,用于存放图片

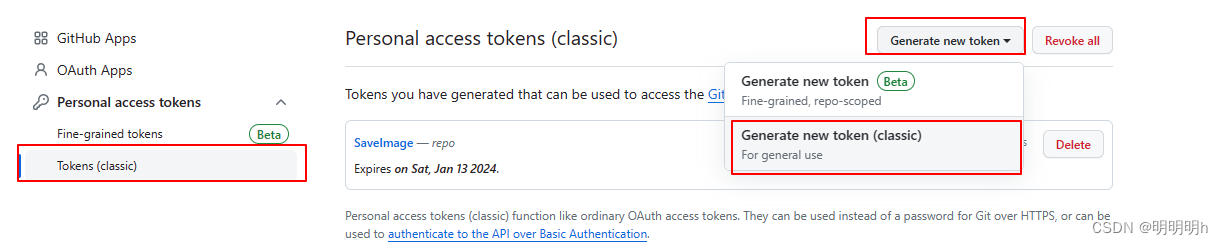
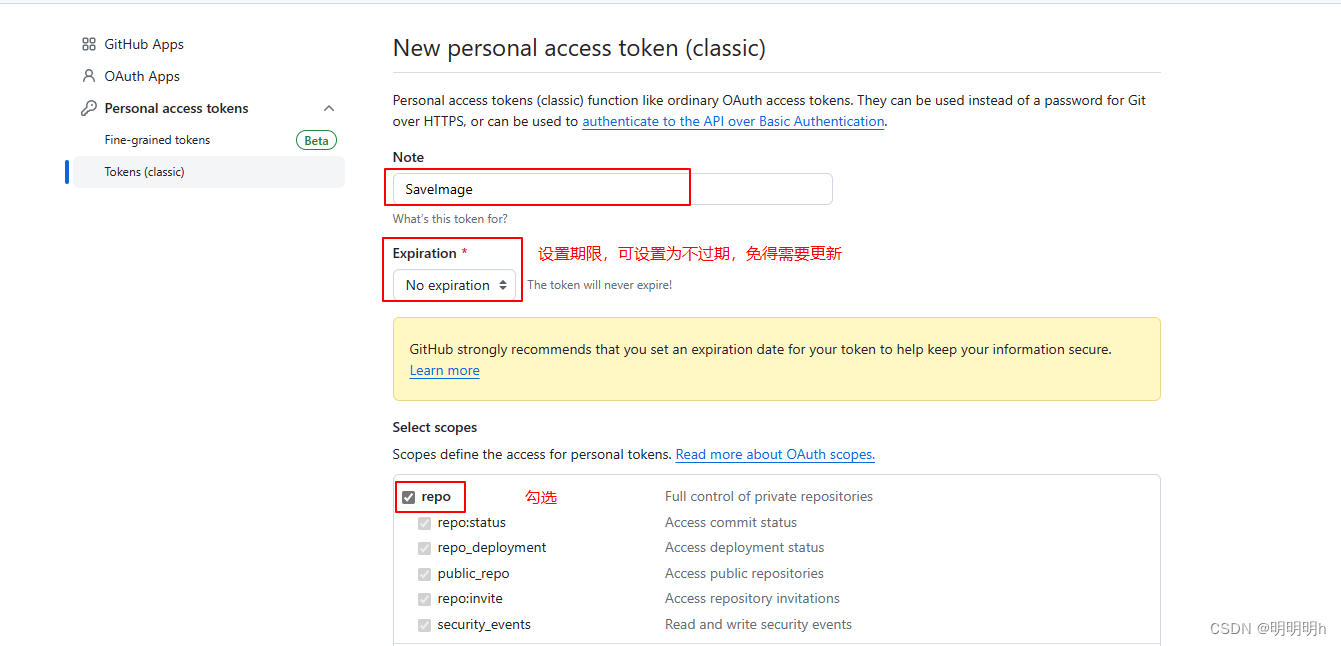
2. 生成一个token,用于picGo访问github


填写Note,勾选repo.

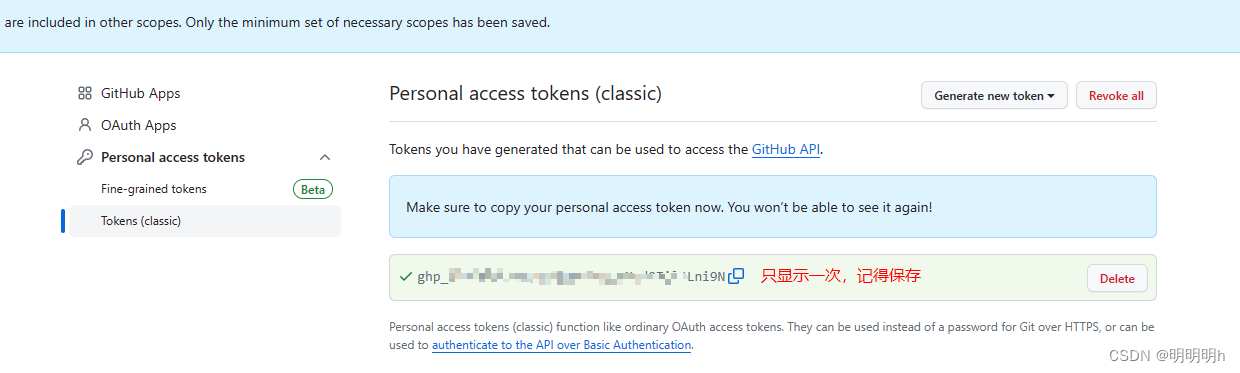
注意,生成的token只会在这里显示一次,所以记得单独保存下来哦。

3. 配置PicGo

- 仓库名:[github用户名]/[第一步新建的仓库名称]
- 分支:默认master,从2020.10.01开始,github的默认分支名变更为main
- 设定token:之前创建的token
- 指定存储路径:可填可不填,如果填写了,图片就会存储在img文件夹下
- 设定自定义域名:https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main,注意,此处的分支一定要填写@main,否则默认使用master分支。而现在github创建的默认分支名为main,如果不指定,则会出现图片不能上传的情况。
补充:
原本github的自定义域名应该是:https://raw.githubusercontent.com/[username]/[仓库名]
但是使用这种方式访问
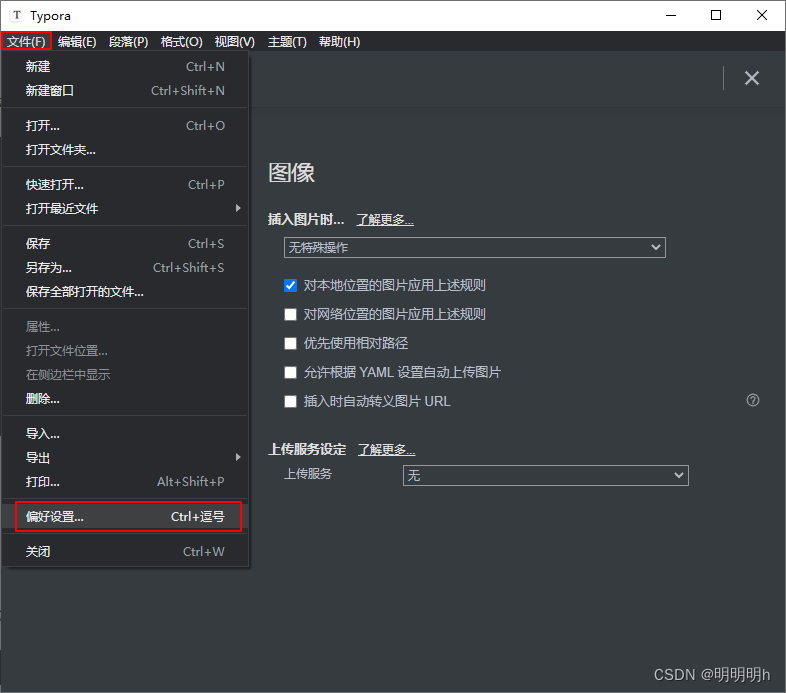
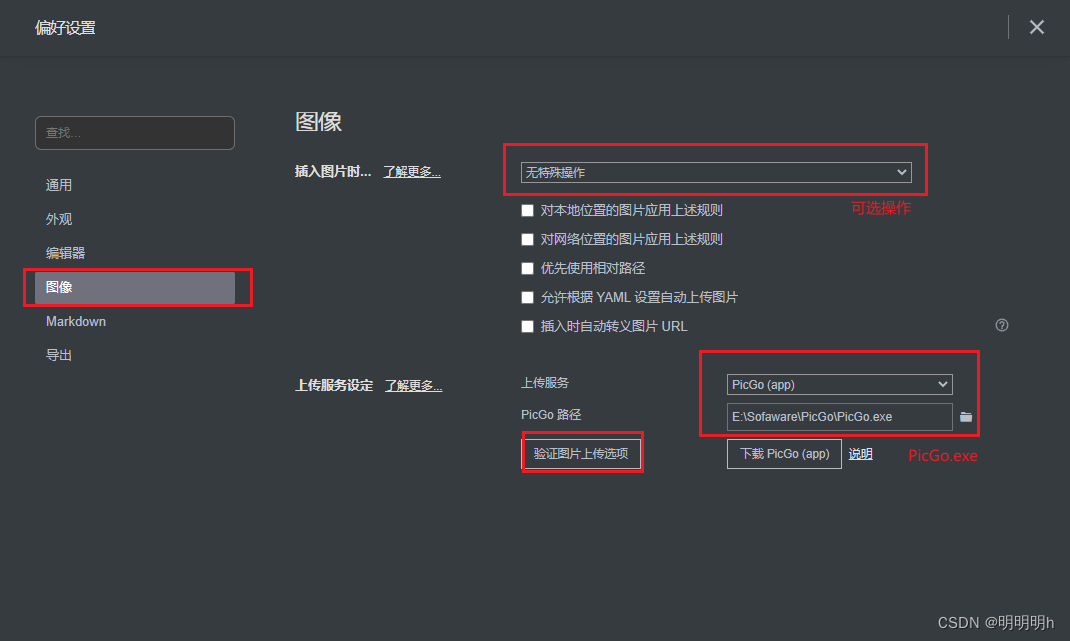
4. PicGo集成Typora


4.1 picGo监听端口设置


Typro中的端口:

5. 测试

上传成功后可在仓库中看见图片: