说明
路由的路径中可以携带参数,
形式如 :/a/:pname,这个:表示这是个参数,pname:表示 参数名称。
在组件中,可以通过当前路由对象的params属性来获取到这个参数,
当前路由对象可以通过useRoute()API 来获取到。基本的代码如下 :import { useRoute} from 'vue-router';const currentRoute = useRoute()// 获取对应的路径参数console.log(currentRoute.params.pname)
props: 的作用就是 简化上述的流程,
可以 通过 【props】的方式,将 路由中的参数直接注入到组件中,这样就可以直接使用了。
props 的三种使用方式
1、props 设置为 true ,直接传参;
2、传递对象;
3、通过函数的方式返回一个对象。
方式一 :直接传值
1、将 路由配置中的 props 设置为 true;
2、在组件中 通过 defineProps() 定义与路径参数同名的属性;
3、在组件中可以直接使用该参数了。
》 路由配置
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'// 引入组件
import componentC from "./componentC.vue";// 声明路由跳转的路径与组件的对应关系
const routsList = [{path:'/c100/:cname',component:componentC,props:true}
]// 创建路由的实例对象
const routerConfigObj = createRouter({history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀routes:routsList // 指定路由的配置列表
})// 导出路由的对象
export default routerConfigObj;
》组件内容
<template><div class="divb">这是组件C : {{ cname }}<br></div>
</template><script setup lang="ts">// 引入路由相关的 APIimport { useRoute} from 'vue-router';// 声明 当前路由对象const currentRoute = useRoute()// 打印一下路由实例对象 和 当前路由对象console.log('C 组件 中 当前路由对象 :',currentRoute)// 获取参数对象const props = defineProps(['cname'])console.log('通过路由获取到的参数 :',props.cname)</script><style scoped>.divb{width: 200px;height: 100px;background: rgb(23, 177, 182);}
</style>
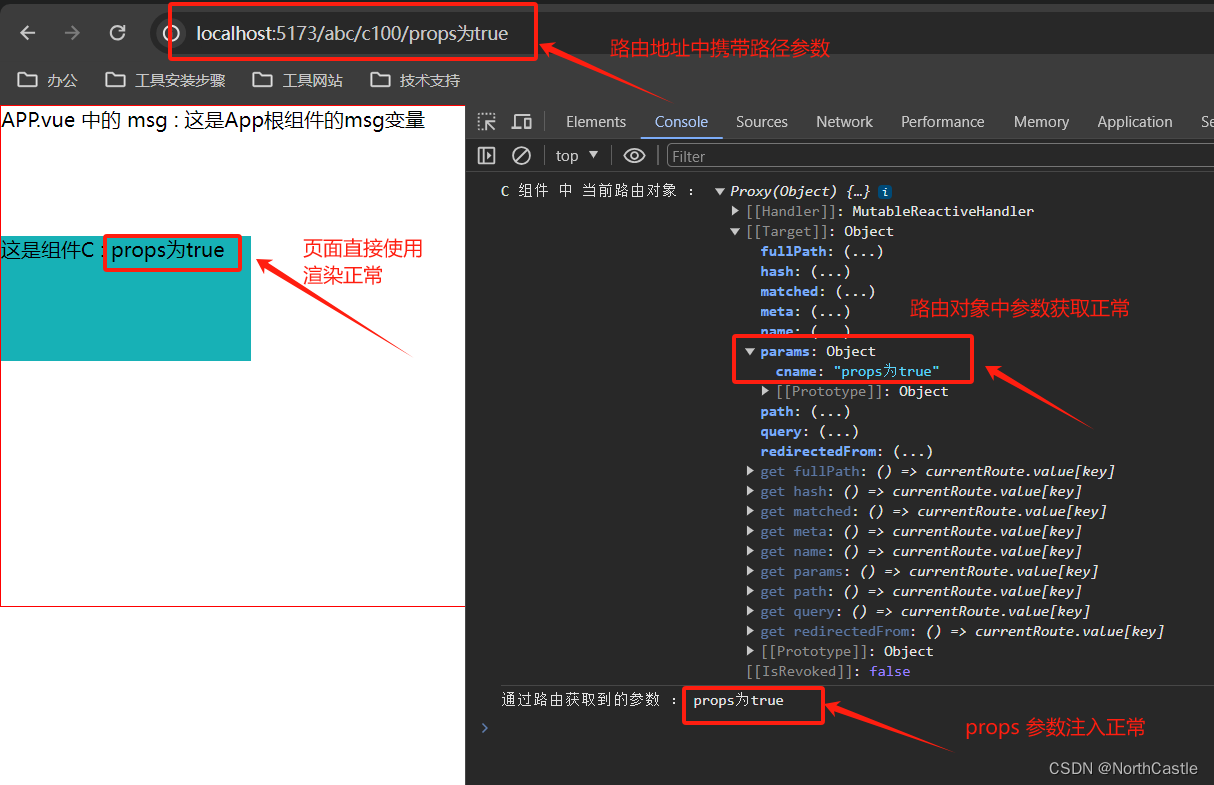
》运行效果

方式二 :传递对象
这种方式 适合 在路由中携带
静态参数的传参。
1、将 路由配置中的 props 设置为 一个对象;
2、在组件中 通过 defineProps() 定义与 路由配置中的 props 对象的属性同名的属性;
3、在组件中可以直接使用该参数了。
》 路由配置
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'// 引入组件
import componentC from "./componentC.vue";// 声明路由跳转的路径与组件的对应关系
const routsList = [{path:'/c200',component:componentC,props:{cname:'大家好'}}
]// 创建路由的实例对象
const routerConfigObj = createRouter({history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀routes:routsList // 指定路由的配置列表
})// 导出路由的对象
export default routerConfigObj;
》组件内容
<template><div class="divb">这是组件C : {{ cname }}<br></div>
</template><script setup lang="ts">// 引入路由相关的 APIimport { useRoute} from 'vue-router';// 声明 当前路由对象const currentRoute = useRoute()// 打印一下路由实例对象 和 当前路由对象console.log('C 组件 中 当前路由对象 :',currentRoute)// 获取参数对象const props = defineProps(['cname'])console.log('通过路由获取到的参数 :',props.cname)</script><style scoped>.divb{width: 200px;height: 100px;background: rgb(23, 177, 182);}
</style>
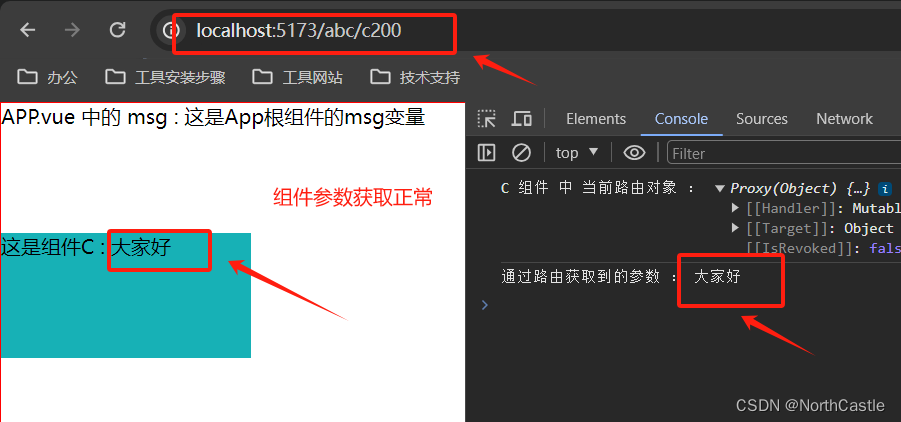
》运行效果

方式三 :函数的方式返回props对象
1、将 路由配置中的 props 设置为 一个对象
2、在组件中 通过 defineProps() 定义与 路由配置中的 props 对象的属性同名的属性;
3、在组件中可以直接使用该参数了。
》 路由配置
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'// 引入组件
import componentC from "./componentC.vue";// 声明路由跳转的路径与组件的对应关系
const routsList = [{path:'/c300',component:componentC,props:(route:any) => {console.log('props 路由中的 参数route :',route)return {cname:'通过函数的方式返回 props 对象'}}},]// 创建路由的实例对象
const routerConfigObj = createRouter({history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀routes:routsList // 指定路由的配置列表
})// 导出路由的对象
export default routerConfigObj;
》组件内容
<template><div class="divb">这是组件C : {{ cname }}<br></div>
</template><script setup lang="ts">// 引入路由相关的 APIimport { useRoute} from 'vue-router';// 声明 当前路由对象const currentRoute = useRoute()// 打印一下路由实例对象 和 当前路由对象console.log('C 组件 中 当前路由对象 :',currentRoute)// 获取参数对象const props = defineProps(['cname'])console.log('通过路由获取到的参数 :',props.cname)</script><style scoped>.divb{width: 200px;height: 100px;background: rgb(23, 177, 182);}
</style>
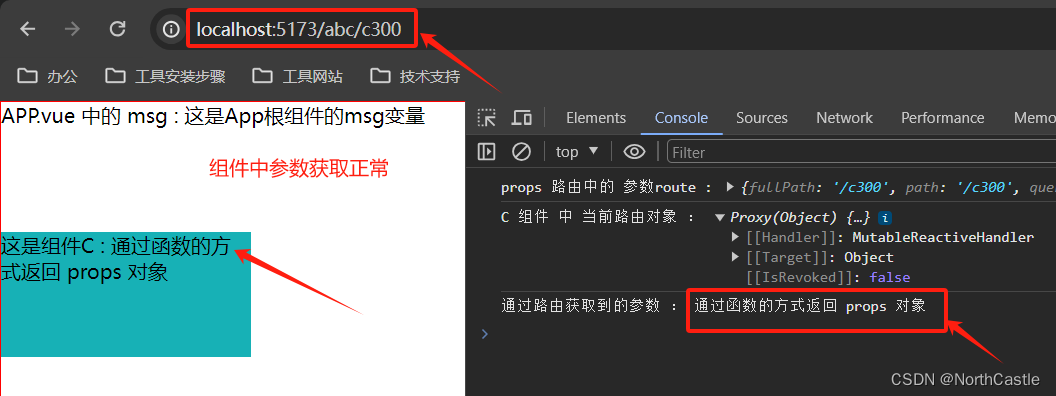
》运行效果