1. 前言
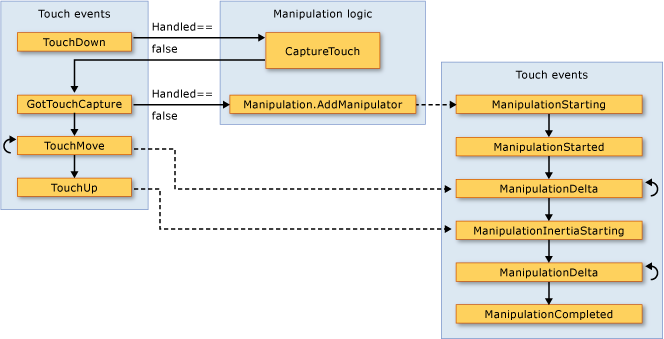
本篇梳理和总结一下React的生命周期函数,方便使用class组件的同学查阅,先上生命周期图谱。

2. 生命周期函数
| 生命周期函数 | 说明 |
| constructor(props) | 功能:如果不需要初始化state或不进行方法绑定,class组件可以不用实现构造函数constructor。 输入:props - 设置组件当前状态props |
| static getDerivedStateFromProps( nextProps, state ) | 功能:静态方法,在调用render方法之前调用,挂载或更新时都会调用,返回一个新对象来更新state。 注:即用新props来更新state 输入: nextProps - 还未更新的接下来props state - 组件当前状态 输出:state -组件新的状态 |
| shouldComponentUpdate( nextProps, nextState ) | 功能:根据该函数返回时,判断React组件输出是否受当前state或props更改的影响,默认行为是state每次发生变化组件都会重新渲染 注:首次渲染或forceUpdate时不用调用该方法 输入: nextProps - 还未更新的接下来props nextState - 还未更新的接下来state 输出:boolean(返回false,则跳过更新) |
| render() | 功能:检查this.props和this.state变化,是纯函数。 注:shouldComponentUpdate返回false,则不调用render 输入:无 输出:ReactElement | 数组或Fragments | Portals | string | number | boolean | null | undefined |
| getSnapshotBeforeUpdate( prevProps, prevState ) | 功能:最近一次渲染输出(提交到DOM节点)之前调用,返回值传递给componentDidUpdate第3个参数,此处适合的操作: 1. 在发生更改前从DOM中捕获一些信息(滚动位置) 输入: prevProps - 在更新之前的props prevState - 在更新之前的state 输出:snapShot |
| componentDidUpdate( prevProps, prevState, snapShot ) | 功能:组件更新后立即调用,首次渲染不执行,适合在此处的操作: 1. 比较前后props发起网络请求 2. DOM操作 注:可以在此处调用setState,但需要包裹在条件语句中,防止死循环 输入: prevProps - 在更新之前的props prevState - 在更新之前的state snapShot -getSnapshotBeforeUpdate返回的快照 |
| componentDidMount() | 功能:组件挂载(插入DOM树)后立即调用,适合在此处的操作: 1. 设置定时器timer 2. 发起网络请求 3. 添加订阅 4. DOM操作 注:可以在此处调用setState,但会导致性能问题 输入:无 |
| componentWillUnmount() | 功能:class组件卸载及销毁之前直接调用,执行必要清理工作: 1. 清除tImer 2. 取消网络请求 3. 清除订阅 注:不能在此处调用setState 输入:无 |
| 异常出错时的生命周期函数 | |
| static getDerivedStateFromError(error) | 功能:当后代组件抛出错误后被调用 注:该函数在渲染阶段调用,不允许出现副作用。 输入:error - 抛出的错误 输出:state -组件新的状态 |
| componentDidCatch(error, info) | 功能:当后代组件抛出错误后被调用 注:该函数在提交阶段调用,允许执行副作用。开发模式错误会冒泡到window,生产模式不会冒泡。 输入: error - 抛出的错误 info - 带有componentStack key的对象,包含组件引发错误的栈信息 |
2.1 挂载
当组件实例被创建并插件DOM时,其生命周期函数调用顺序如下:
- constructor(props)
- static getDerivedStateFromProps()
- render()
- componentDidMount()
2.2 更新
当组件更新时,其生命周期函数调用顺序如下:
- new props、setState和forceUpdate触发更新
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpate()
2.3 卸载
- componentWillUnmount()
3. 总结
学习或复习时,注意各生命周期方法的参数,部分带参数的方法,props在前,state在后,render之前的是nextProps nextState(渲染阶段),render之后的是prevProps, prevState(提交阶段)。
React新的官方文档已再不提生命周期函数,将PureComponent和Component标记为过时的API,笔者猜想React后续不再推荐使用class组件,而是转入函数组件FC,欢迎大家进入Hook的世界。
注:以上,如有不合理之处,还请帮忙指出,大家一起交流学习~