✨前言✨
本篇文章主要在于了解JavaScript中BOM(即浏览器对象模型),以及对它的简单使用
🍒欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍒博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
📍文章目录📍
- 一,BOM简介
- 二,BOM是什么
- 三,BOM核心有哪些
- 三,可以实现哪些功能
- 1,window 对象
- 2, location 对象
- 3,history 对象
- 4, navigator
- 5,screen
一,BOM简介
BOM(Browser Object Model),全称浏览器对象模型。 BOM 是使用 JavaScript 开发 Web 应用程序的核心。BOM 提供了与网页无关的浏览器功能对象,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象(例如screen对象、history对象等)都是该对象的子对象。
BOM 是在缺乏规范的背景下发展起来的,因此既充满乐趣又问题多多。毕竟,浏览器开发商都按照自己的意愿来为它添砖加瓦。最终,浏览器实现之间共通的部分成为了事实标准,为 Web 开发提供了浏览器间互操作的基础。HTML5 规范中有一部分涵盖了 BOM 的主要内容,因为 W3C 希望将JavaScript 在浏览器中最基础的部分标准化。
主要作用:
- 弹出新浏览器窗口的能力;
- 移动、关闭和更改浏览器窗口大小的能力;
- 可提供WEB浏览器详细信息的导航对象;
- 可提供浏览器载入页面详细信息的本地对象;
- 可提供用户屏幕分辨率详细信息的屏幕对象;
- 支持Cookies;
二,BOM是什么
首先,什么是BOM?BOM的解释是:
- BOM即浏览器对象模型。
- BOM提供了独立于内容 而与浏览器窗口进行交互的对象;
- 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
- BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;
- BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
使用BOM,开发者可以操控浏览器显示页面之外的部分。而它最独特的地方,就是问题最多的地方,激素它唯一一个没有相关标注的javascript实现。总体来说,BOM主要针对的是浏览器窗口和子窗口,但是通常会把任何特定于浏览器的扩展都归于在BOM的范畴内。下面是一些拓展:
1, 弹出新浏览器窗口的能力。
2, 移动、缩放和关闭浏览器窗口的详近信息。
3, navigator对象,提供关于浏览器的详尽信息。
4, location对象,提供浏览器加载页面的详尽信息。
5, screen对象,提供关于用户屏幕分辨率的详尽信息。
6, performance对象,提供浏览器内存占用、导航行为和时间统计的详尽信息。
7, 对cookie的支持。
三,BOM核心有哪些

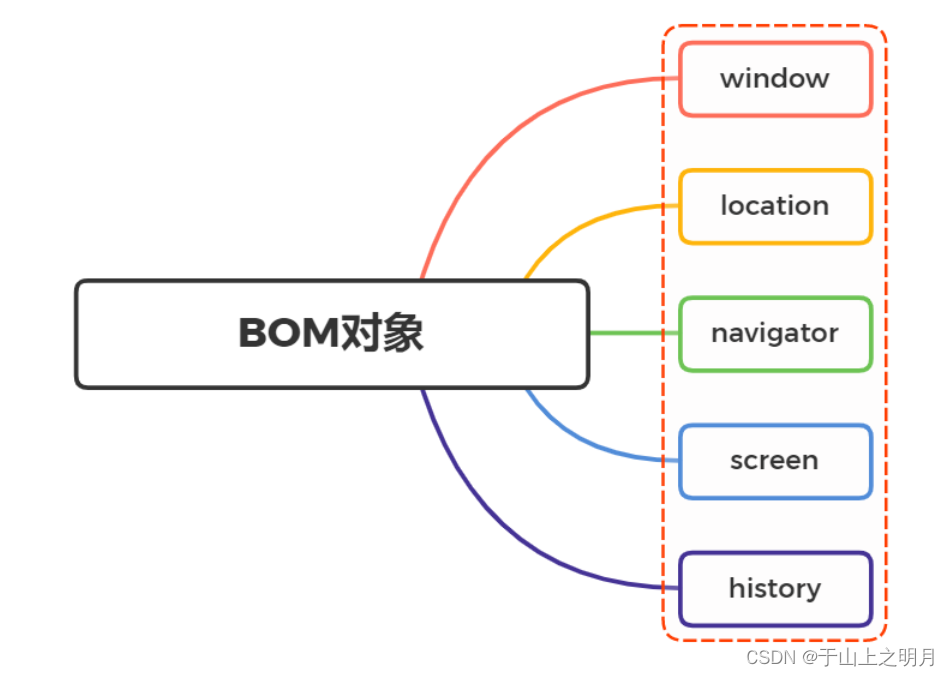
BOM的组成,BOM中共有五大对象
- Window:窗口对象
- Navigator:浏览器对象
- Screen:显示器屏幕对象
- Histroy:历史记录对象
- Location:地址栏对象
三,可以实现哪些功能
1,window 对象
BOM 的核心对象是 window,它表示浏览器的一个实例。
在浏览器中,window 对象有双重角色,它既是通过 JavaScript 访问浏览器窗口的一个接口,又是 ECMAScript 规定的 Global 对象。
所有在全局作用域中声明的变量、函数都会变成 window 对象的属性和方法。
其他的 4 个 BOM 对象也都是 window 的属性。
注意:
使用 window 对象的属性或方法的时候,通常可以省略 window。
属性
| 属性名 | 属性含义 |
|---|---|
| name | 获取/设置窗口的名称。 |
| innerWidth | 获得浏览器窗口的内容区域的宽度。(只读) |
| innerHeight | 获得浏览器窗口的内容区域的高度。(只读) |
| document | 对当前窗口所包含文档对象的引用。(只读) |
| location | 获取、设置 location 对象, 或者当前的 URL。 |
| history | 对 history 对象的引用。(只读) |
| navigator | 对 navigator 对象的引用。(只读) |
| screen | 对 screen 对象的引用。(只读) |
方法
| 方法名 | 方法含义 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| prompt() | 显示可提示用户输入的对话框。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。window.open(strUrl, strWindowName, [strWindowFeatures]); |
| close() | 关闭浏览器窗口。只有open() 方法打开的窗口才可以用 close() 关闭。 |
| print() | 打印当前窗口的内容。 |
| scrollTo() | 滚动到文档中的某个坐标。 |
| scrollBy() | 在窗口中按指定的偏移量滚动文档。 |
| setTimeout() | 单次定时 |
| clearTimeout() | 取消单次定时 |
| setInterval() | 多次定时 |
| clearInterval() | 取消多次定时 |
打开窗口
//新窗口打开页面
window.open('test.html'); //从指定名字的窗口打开页面
window.open('http://www.atguigu.com', 'myWindowName');// 指定打开的窗口大小
window.open('http://www.atguigu.com', '', 'width=400,height=300');
页面滚动
滚动到文档中的某个坐标:
window.scrollTo( 0, 1000 );// 设置滚动行为改为平滑的滚动
window.scrollTo({ top: 1000, behavior: "smooth"
});
在窗口中按指定的偏移量滚动文档:
// 向下滚动一页:
window.scrollBy(0, window.innerHeight);// 向上滚动一页:
window.scrollBy(0, window.innerHeight);// 平滑滚动
window.scrollBy({ top: 100,left: 100, behavior: "smooth"
});
定时器
① 单次定时器
设置定时:
// 第一个参数可以传递一个字符串,第二个参数是延迟时间
setTimeout("alert('Hello world!') ", 1000); // 第一个参数也可以传递一个回调函数,这是推荐的用法
setTimeout(function() { alert("Hello world!");
}, 1000);// 还可传递更多的参数作为回调函数的参数
setTimeout(myCallback, 500, 'Parameter 1', 'Parameter 2');
取消定时:
//设置超时调用
var timeoutId = setTimeout(function() { alert("Hello world!");
}, 1000);
//注意:把它取消
clearTimeout(timeoutId);
② 多次定时器
设置定时:
// 第一个参数可以传递一个字符串,第二个参数是延迟时间
setInterval ("alert('Hello world!') ", 10000); // 第一个参数也可以传递一个回调函数,这是推荐的用法
setInterval (function() { alert("Hello world!");
}, 10000);
IntervalExample01.htm// 还可传递更多的参数作为回调函数的参数
setInterval(myCallback, 500, 'Parameter 1', 'Parameter 2');
取消定时:
//设置定时
var invalId = setInterval(function() { alert("Hello world!");
}, 1000);
//注意:把它取消
clearInterval(timeoutId);
2, location 对象
location 是最有用的 BOM 对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将 URL 解析为独立的片段,让开发人员可以通过不同的属性访问这些片段。
属性:
| 属性名 | 属性含义 |
|---|---|
| href | 返回当前加载页面的完整URL。直接输出 location 也会返回这个值。 |
| protocol | 设置或返回页面使用的协议。通常是 http: 或 https: |
| host | 返回服务器名称和端口号(如果有)。 |
| hostname | 返回不带端口号的服务器名称。 |
| port | 返回URL中指定的端口号。 |
| pathname | 返回URL中的目录和(或)文件名。 |
| search | 返回URL的查询字符串。这个字符串以问号开头。 |
| hash | 返回URL中的hash(#号后跟零或多个字符)。 |
方法:
| 方法名 | 方法含义 |
|---|---|
| reload() | 重新加载如果设置参数 true,表示强制从浏览器加载。 |
| assign() | 打开新的页面。 |
| replace() | 打开新的页面替换旧业面,不会产生历史记录。 |
3,history 对象
history 对象提供了操作浏览器会话历史(浏览器地址栏中访问的页面,以及当前页面中通过框架加载的页面)的接口。
属性:
| 属性名 | 属性含义 |
|---|---|
| length | 历史记录的数量 |
方法:
| 方法名 | 方法含义 |
|---|---|
| back() | 后退一步 |
| forward() | 前进一步 |
| go(n) | 前进或后台 n 步 |
//后退一步
history.go(-1);
//前进一步
history.go(1);
//前进两步
history.go(2);
4, navigator
最早由 Netscape Navigator 2.0 引入的 navigator 对象,现在已经成为识别客户端浏览器的事实标准。
| 属性名 | 属性含义 |
|---|---|
| userAgent | 用户代理信息,改属性可以用来检测用户所使用的浏览器。 |
5,screen
screen 对象返回当前渲染窗口中和屏幕有关的属性。
| 属性名 | 属性含义 |
|---|---|
| width | 返回屏幕宽度 |
| height | 返回屏幕高度 |
✨最后✨
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!
如有问题,欢迎评论区批评指正😁