阅读本文你的收获:
- 学会在WebApi项目中访问静态图片
- 了解静态文件中间件UseStaticFiles的用法
系统中免不了要去处理图片文件,比如上传商品的图片、显示商品的图片,访问系统中的图片等等,根据微软官网描述:
静态文件(如 HTML、CSS、图像和 JavaScript)是 ASP.NET Core 应用直接提供给客户端的资产。
那么怎么才能访问系统中的静态文件呢?本次,通过以下案例来演示在ASP.NET Core WebApi中如何访问静态图片。
开发环境:
操作系统: Windows 10 专业版
平台版本是:.NET 6
开发框架:ASP.NET Core WebApi
开发工具:Visual Studio 2022
一、显示wwwroot下的静态图片文件
静态文件存储在项目的 Web 根目录中。 默认的Web根目录路径为 "内容根目录/wwwroot",其中的"内容根目录"需要知道一下—— 在开发中,内容根目录默认为项目的根目录,它是应用内容文件(如生成的exe、dll文件,json配置文件等)和 Web 根目录的基路径。按照以下步骤:
-
项目中创建wwwroot文件夹
ASP.NET Core WebApi项目中默认没有wwwroot文件夹,项目上右键菜单依次单击“添加”-“新建文件夹”来创建一个wwwroot文件夹,接着在此文件夹下面创建images文件夹,并添加 wwwroot/images/eagle.jpg 文件

-
在Program.cs中配置 静态文件中间件
UseStaticFiles
//服务注册代码略...// 配置HTTP请求管道 (Middleware 中间件:处理请求和响应的一些组件)
var app = builder.Build();// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{app.UseSwagger();app.UseSwaggerUI();
}//配置静态文件中间件
app.UseStaticFiles();app.UseHttpsRedirection();
app.UseCors();
app.UseAuthorization();
app.MapControllers();
app.Run();- 可以通过浏览器访问里面的静态图片文件
用于访问 images 文件夹中的文件的 URI 地址格式为 https:///images/<image_file_name>。 本例为https://localhost:7186/images/eagle.jpg

二、显示任意位置的静态图片
- 项目中创建自定义文件夹,如“Files”文件夹

- 在Program.cs中配置静态文件中间件
采用自定义配置StaticFileOptions,文件可以随意放到想放的路径
//引用命名空间
using Microsoft.Extensions.FileProviders;app.UseStaticFiles(new StaticFileOptions{//例如保存到网站根目录 {content root}/Files下面,可以用Path.Combine方法拼接路径FileProvider = new PhysicalFileProvider(Path.Combine(app.Environment.ContentRootPath, "Files")),RequestPath = "/StaticFiles" //配置请求路径});
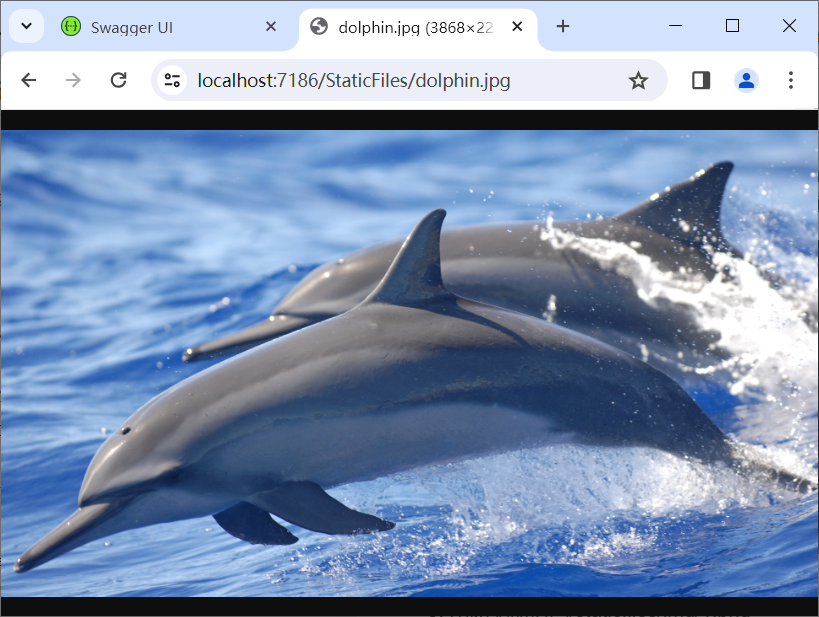
- 用浏览器访问Files文件夹下面的图片
因为配置了请求路径为“/StaticFiles”,所以本例的访问路径为:https://localhost:7186/StaticFiles/dolphin.jpg

总结:
本文演示了在WebApi项目中如何访问静态图片,可以把图片放在默认的Web根目录wwwroot中,也可以自定义文件夹。用到了UseStaticFiles中间件,并对其配置进行了了解。以上例子中的图片文件都是能被公开访问的,如果想要控制文件的权限,需要再做额外的处理,请自行查看微软官网。
那今天就分享到这里,如果本文对你有帮助的话,请点赞+评论+关注,或者转发给需要的朋友。