什么是参数关联?
参数关联,也叫接口关联,即接口之间存在参数的联系或依赖。在完成某一功能业务时,有时需要按顺序请求多个接口,此时在某些接口之间可能会存在关联关系。
比如:B接口的某个或某些请求参数是通过调用A接口获取的,即需要先请求A接口,从A接口的返回数据中拿到需要的字段值,在请求B接口时作为请求参数传入。
有哪些场景?
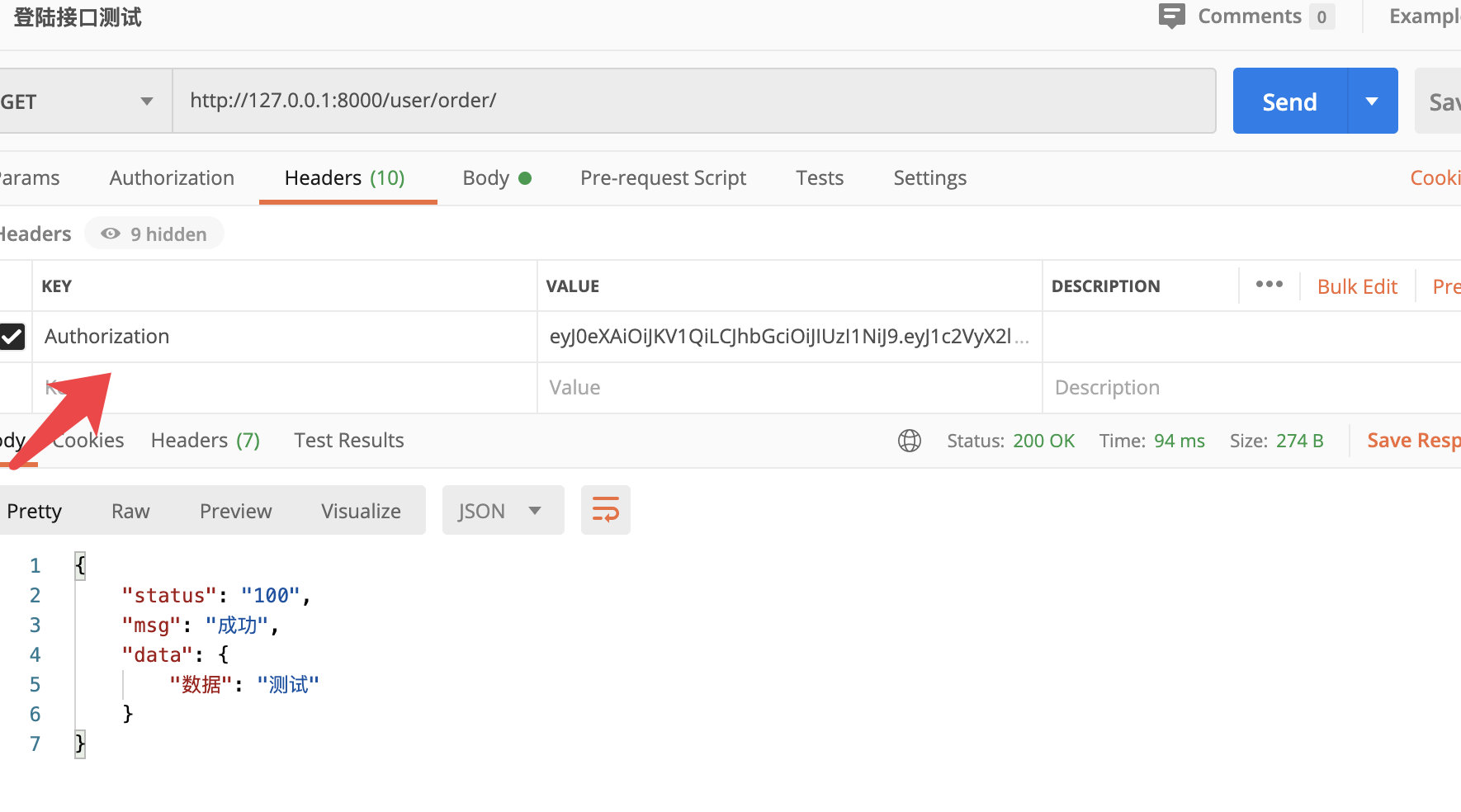
最常见的场景之一便是:请求登录接口后获取到token值,后续其他接口请求时需要将token作为请求参数传入。
再比如下单-->支付场景,调用下单接口生成订单后会返回订单号,订单号传给支付接口进行支付。
参数关联场景示例
以最常见的网上购物为例,对应的场景及请求我们可以大致简化如下(可联想某宝购物流程):
- 用户在购物车选择商品点击【去结算】进入订单确认页,订单确认页点击【提交订单】这时会先请求
下单接口创建订单 - 紧接着会拿创建的订单去请求
获取支付凭证接口,这个接口会调起支付页面,也就是输入密码的支付界面 - 输入支付密码后会请求支付服务的支付接口进行实际支付,支付的结果会返回给请求方,告知是否支付成功
这个流程中涉及到的接口其实都是有关联的,我们要对整个流程进行测试那么就需要按顺序调用所有这些涉及到的接口。
但这里我们只需要弄明白参数关联,那么以下单接口和获取支付凭证接口为例,举例说明就够了,即先请求下单接口生成订单号,再拿这个订单号去请求获取支付凭证接口,才能调起支付界面并进行支付。
下单接口如下:
• 接口地址:<服务器>/trade/order/purchase• 请求类型:post• 请求参数:{"goodsId": 10, //商品id"goodsSkuId": 33, //sku id"num": 2, //购买数量"tradePromotion": { //选择的优惠项"type": 1, //类型<1:优惠券>"promotionId": 1 //优惠id}}• 返回值 data:{"code": 0,"msg": "成功","data": {"tradeNo": "0020220116204344962706666" //交易订单号},"t": 1639658625474}获取支付凭证接口如下:• 接口地址:<服务器>/pay/pre/consum• 请求类型:post• 请求参数:{"orderNo":"0020220116204344962706666", //交易订单号"product":"alipayWapClient" //支付渠道<alipayWapClient:支付宝手机网页支付>}• 返回值 data:{"code": 0,"msg": "成功","data": {"payNo":"123213213219379213","certificate": "<form name=\"punchout_form\" method=\"post\" action=\"https://openapi.alipay.com/gateway.do?charset=UTF-8&method=alipay.trade.wap.pay&sign=aTKlfEnYgR7x9xs1Eyjipo0S%2BFtQ6AKu9d%2Brb7iieMThz2Dq7zp4h8QH4lelTKovOloT%2FPiNXR5miwKgOWW3K6pl0TFO5XX5NSZNBmU%2BPd5ogeo0YT0vCqWUM60rqbYLNtZmvyx%2BAR4Z2SOnqs0CYqVIbZAhpn1Bd5HsdcCCYVgsgOdbEE60Cfu3LG3Z%2FQ0GQIdW24uTyr%2BojRc25ipOC9NIYwtba8UjRw18Z3e7sj75qoIg%2FipICH7FCJBJEdlgBGlNxIjKzhYj4OBg93D&return_url=https%3A%2F%2Fblog.csdn.net%2Fa032788aotify_url=http%3A%2F%2F82.157.145.132%3A8089%2Ftest%2Fnotify%2Fgateway&version=1.0&app_id=2021001105644746&sign_type=RSA2×tamp=2021-150&alipay_sdk=alipay-sdk-java-4.9.5.ALL&format=json\">\n<input type=\"hidden\" name=\"biz_content\" value=\"{"time_expire":"2022-12-31 22:00:00","out_trade_no":"123213213219379213","total_amount":0.01,"subject":"测试商品","product_code":"QUICK_WAP_WAY"}\">\n<input type=\"submit\" value=\"立即支付\" style=\"display:none\" >\n</form>\n<script>document.forms[0].submit();</script>"},"t": 1639659171031}其中orderNo字段使这两个接口关联了起来。因为每次生成的订单号都不一样,所以在测试这个场景的时候,就需要使这两个接口的参数进行关联,才能走通。
同时,在这我为大家准备了一份软件测试视频教程(含面试、接口、自动化、性能测试等),就在下方,需要的可以直接去观看,也可以直接【点击文末小卡片免费领取资料文档】
软件测试视频教程观看处:
2024年Python自动化测试全套保姆级教程,70个项目实战,3天练完,永久白嫖...
脚本编写
那么在pytest框架的自动化测试中,参数关联可以怎样处理呢?这里提供两种思路,如下:
- 根据业务场景的调用时序,在用例中按顺序调用接口
- 将依赖的接口编写成
fixture函数,并使用yield返回下个接口需要的参数
1. 在用例中按顺序调用
代码示例如下:
import requests
import json
import pytestdef test_order_pay():'''创建订单->获取支付凭证,调起支付界面:return:'''# 先调用下单接口生成订单url_order = "https://gouwu.com/trade/order/purchase"data_order = {"goodsId": 10,"goodsSkuId": 33,"num": 2,"tradePromotion": {"type": 1,"promotionId": 1},"tradeDirectionArticle": {"articleId": 1}}res_order = requests.post(url=url_order, json=data_order).texttradeNo = json.loads(res_order)["tradeNo"]# 再请求获取支付凭证接口url_pay = "https://gouwu.com/pay/pre/consum"data_pay = {"orderNo": tradeNo, # tradeNo通过下单接口获取"product": "alipayWapClient"}res_pay = requests.post(url=url_pay, json=data_pay).textres_pay = json.loads(res_pay)# 断言assert res_pay["code"]==0assert res_pay["data"]["payNo"]assert res_pay["data"]["certificate"]if __name__ == '__main__':pytest.main()上面的代码只是流水式的进行调用,我们还可以先将每个接口请求封装成单独的函数,在测试用例中只需按照顺序调用这些函数即可,这个我们会在后续的文章中进行说明。
2. 使用Fixture函数
定义Fixture函数,代码示例如下:@pytest.fixture()
def get_order():'''请求下单接口,创建订单:return:'''url_order = "https://gouwu.com/trade/order/purchase"data_order = {"goodsId": 10,"goodsSkuId": 33,"num": 2,"tradePromotion": {"type": 1,"promotionId": 1},"tradeDirectionArticle": {"articleId": 1}}res_order = requests.post(url=url_order, json=data_order).texttradeNo = json.loads(res_order)["tradeNo"]yield tradeNo
在测试函数中调用上面定义的fixture函数,代码示例如下:def test_pay(get_order):'''下单->支付场景校验:param get_order: 调用上面的Fixture函数,函数名get_order即返回的tradeNo:return:'''url_pay = "https://gouwu.com/pay/pre/consum"data_pay = {"orderNo": get_order, # get_order即为上面定义的fixture函数返回值"product": "alipayWapClient"}res_pay = requests.post(url=url_pay, json=data_pay).textres_pay = json.loads(res_pay)# 断言assert res_pay["code"] == 0assert res_pay["data"]["payNo"]assert res_pay["data"]["certificate"]总结
参数关联在接口自动化测试中是必然会遇到的场景,设计关联参数的用例会直接影响到用例的维护,当然这也是在接口自动化项目的架构设计时就需要考虑的问题。
对于刚入门的同学而言,我们需要明白的是,什么是参数关联,以及可以怎样去处理它。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。