注:此为笔者学习狂神说SpringBoot的笔记,其中包含个人的笔记和理解,仅做学习笔记之用,更多详细资讯请出门左拐B站:狂神说!!!
本文是基于狂神老师SpringBoot教程中的员工管理系统从0到1的实践和理解。该系统应用SpringBoot、SpringMVC、Mybatis、thymeleaf模板引擎的等框架,方便读者理解网站搭建流程和注意点。本文重在理解,建议和代码结合理解,并实践。
员工管理系统
1、准备工作
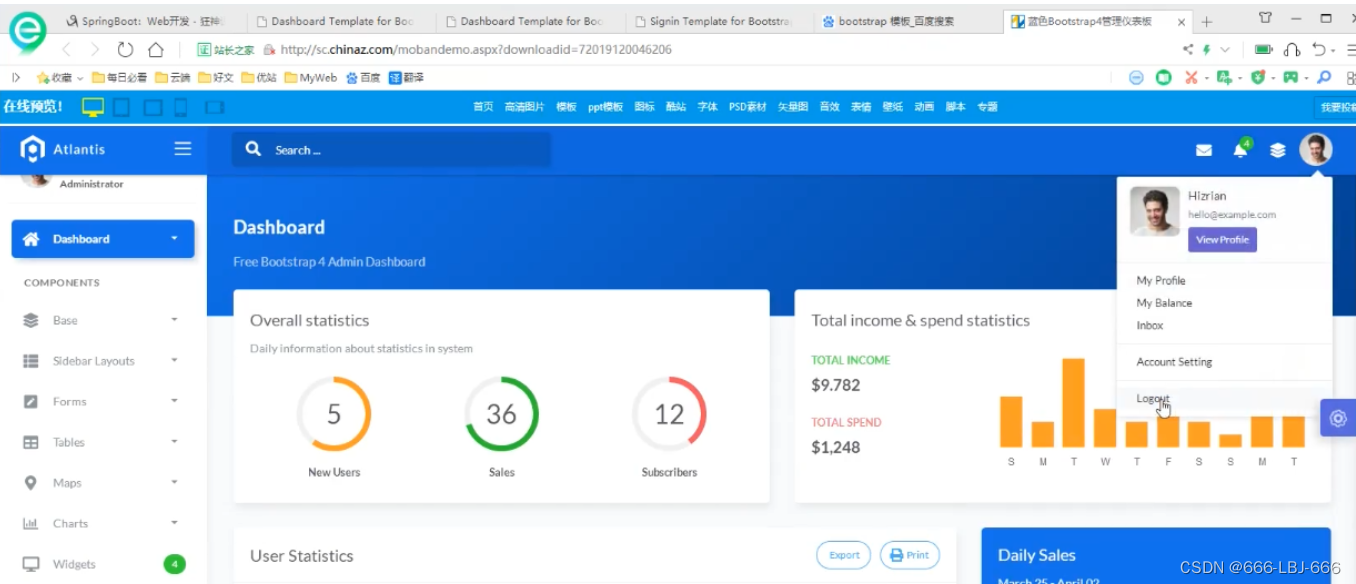
- 去bookstarap 模板中下载






- 导入页面

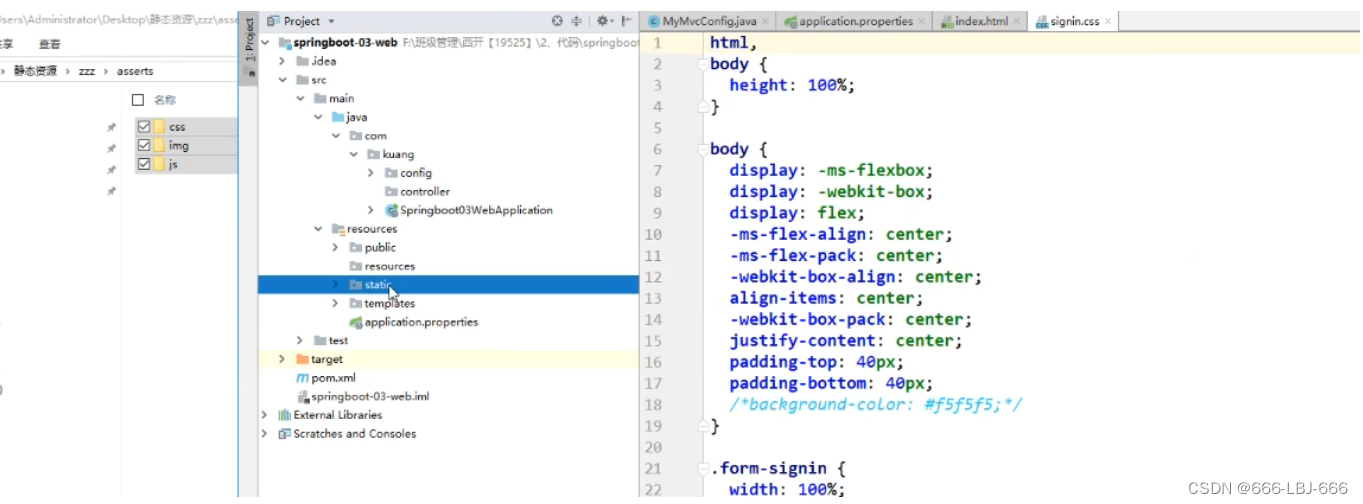
- 资源放在static上面

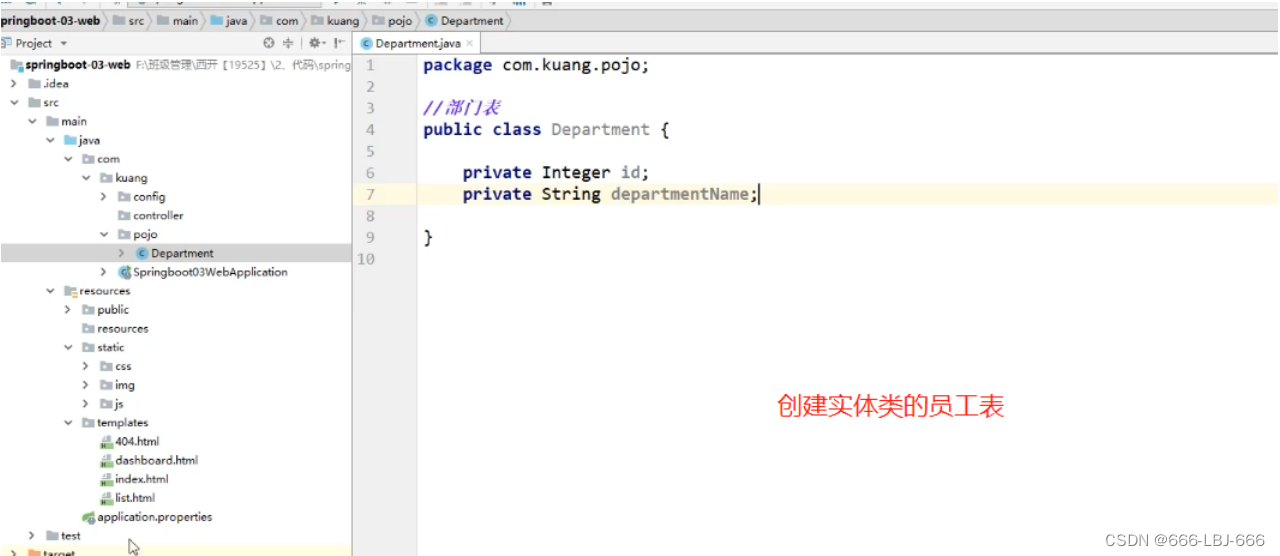
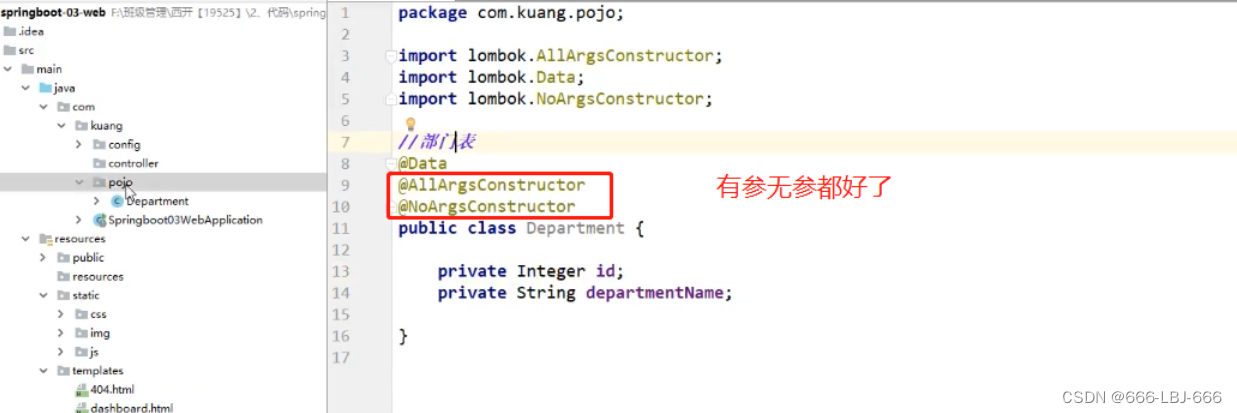
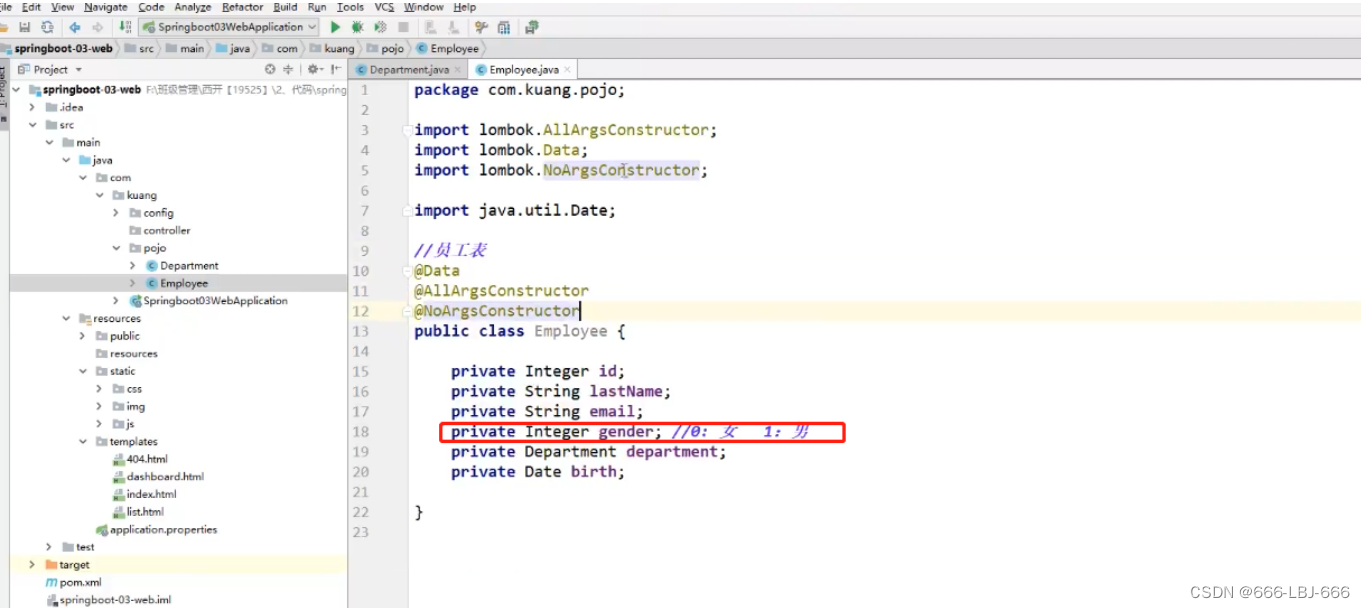
- 创建实体类

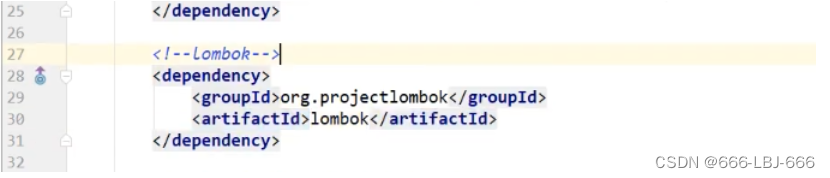
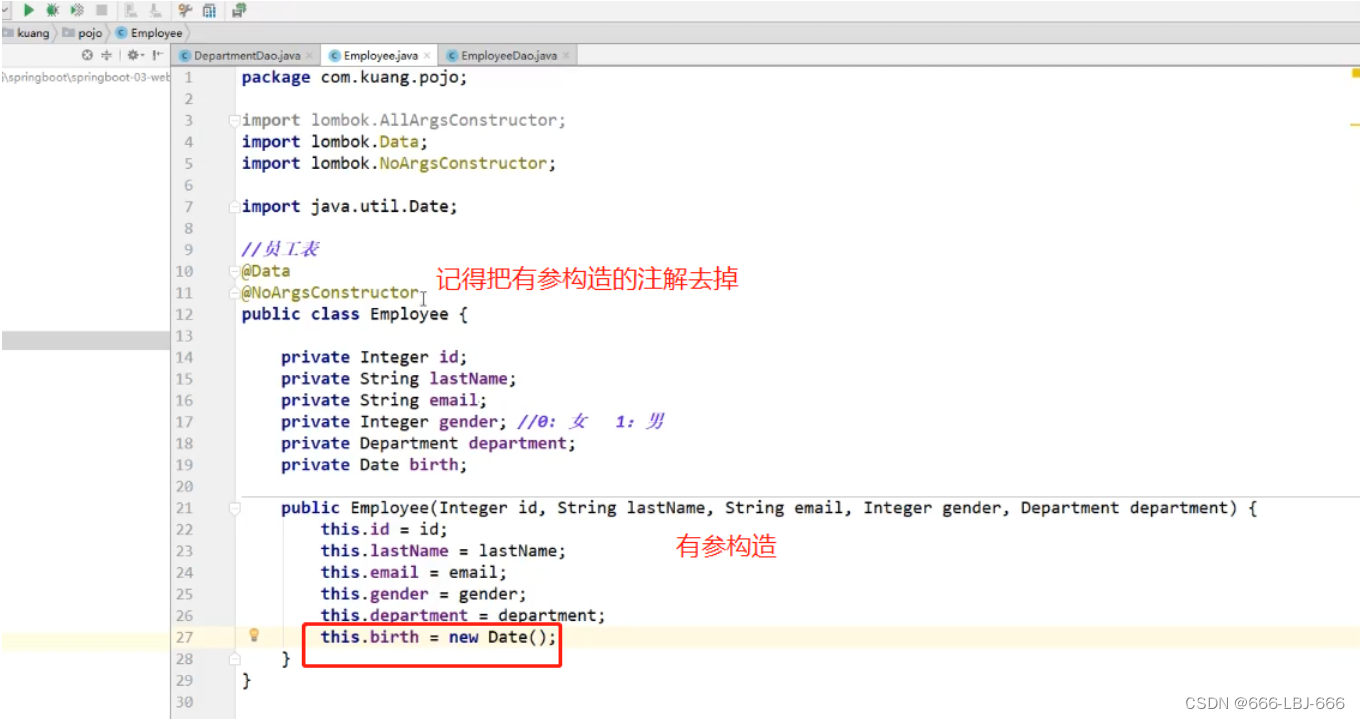
- 导入依赖 lombok 会使@data:会将属性用到的方法:set、get、tostring,有参和无参构造方法自动装配



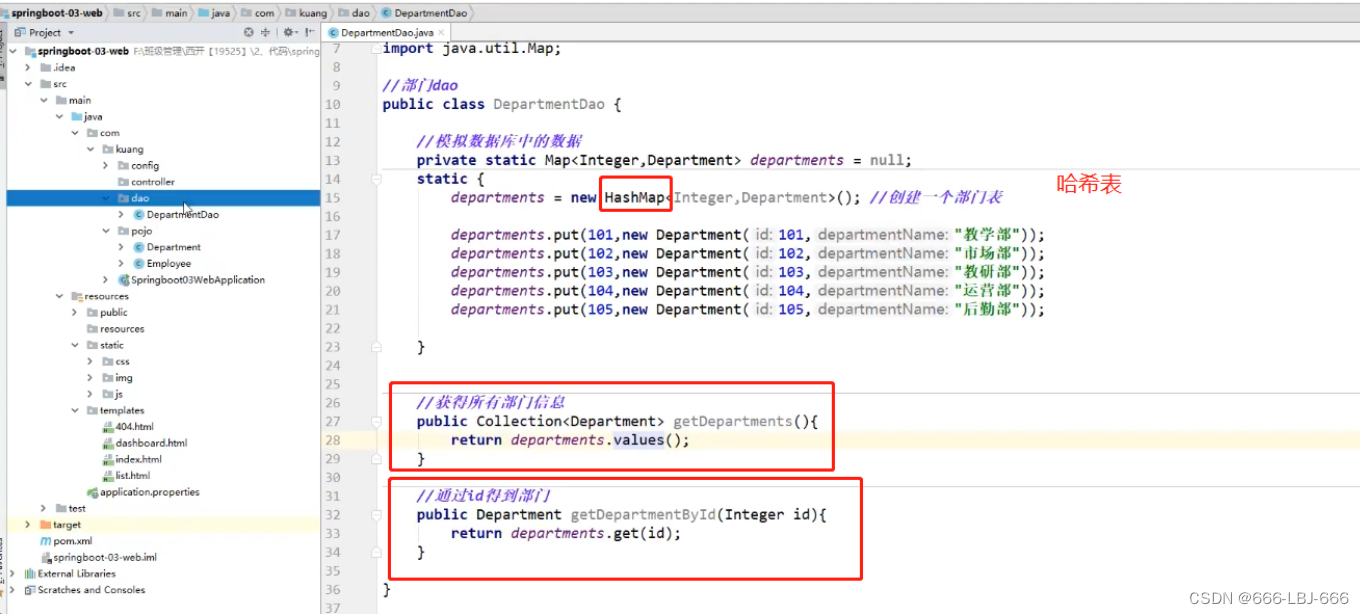
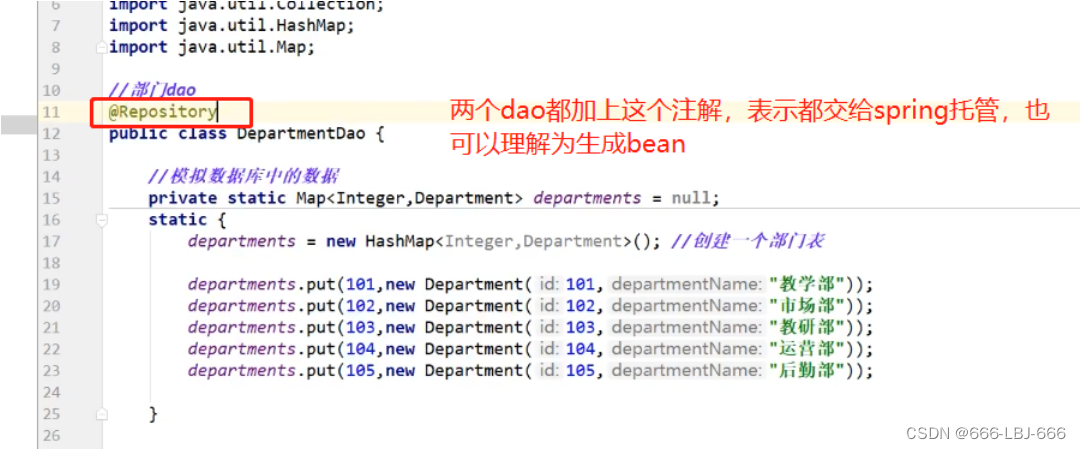
- 创建模拟数据库

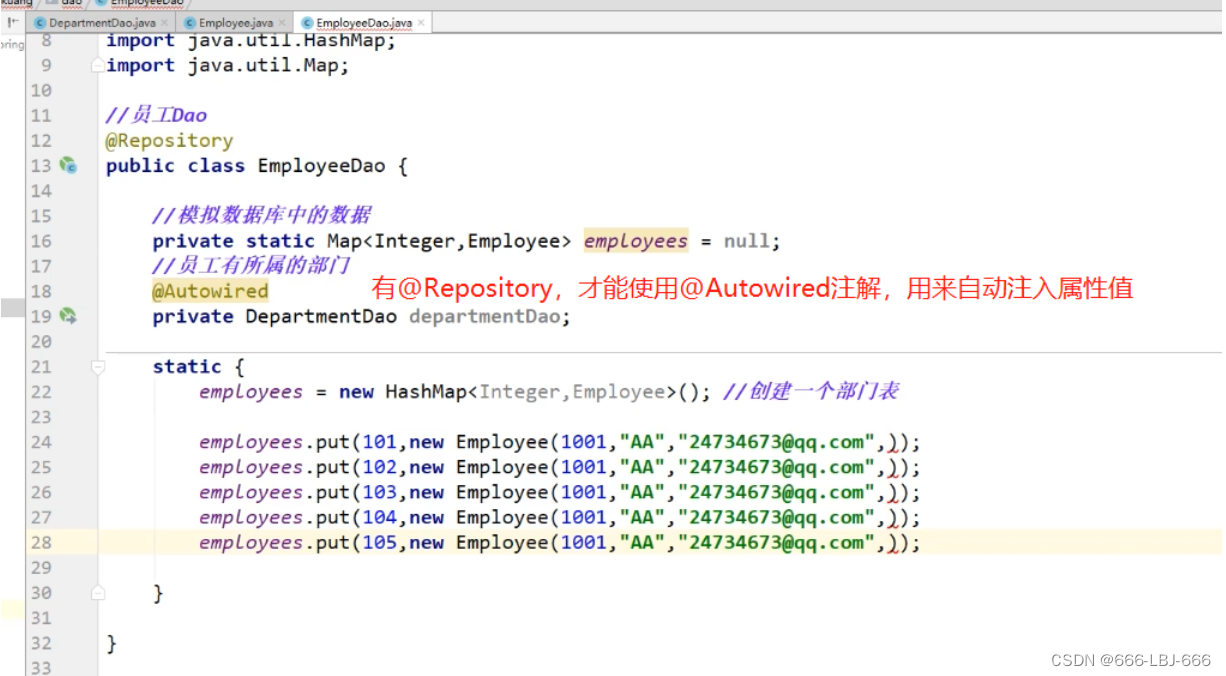
加上注解@Repository


将有参构造的注解@删除,由于 时间 一般情况下,都是默认配置的,所以自己配的话,可以通过有参函数中,new Date()赋给 时间属性,否则,不删掉有参构造(有Date属性)的注解,将会导致赋值时,难办。

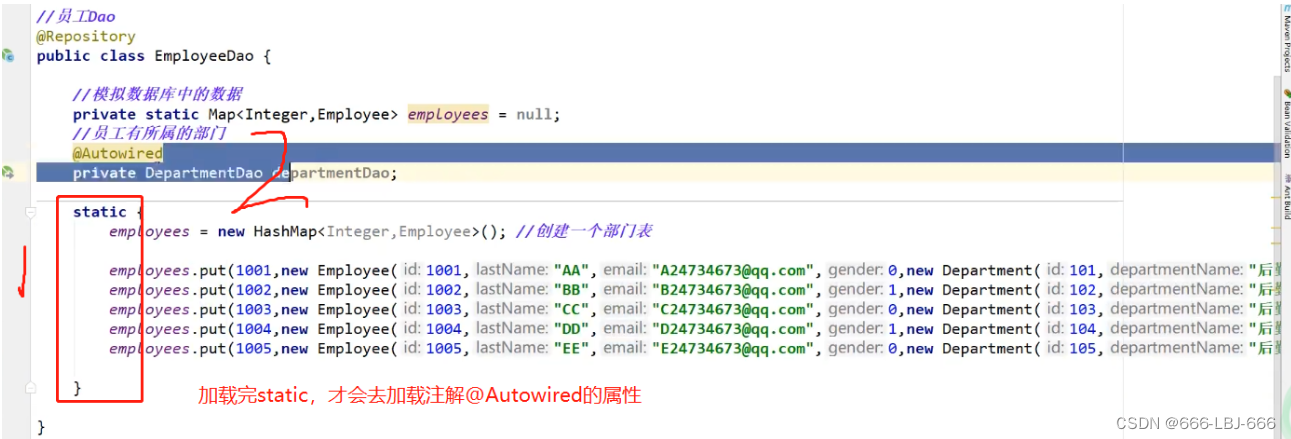
引用类型Department要加上 new ,因为加载资源的方式,是先静态static,再到@Autowired的资源的

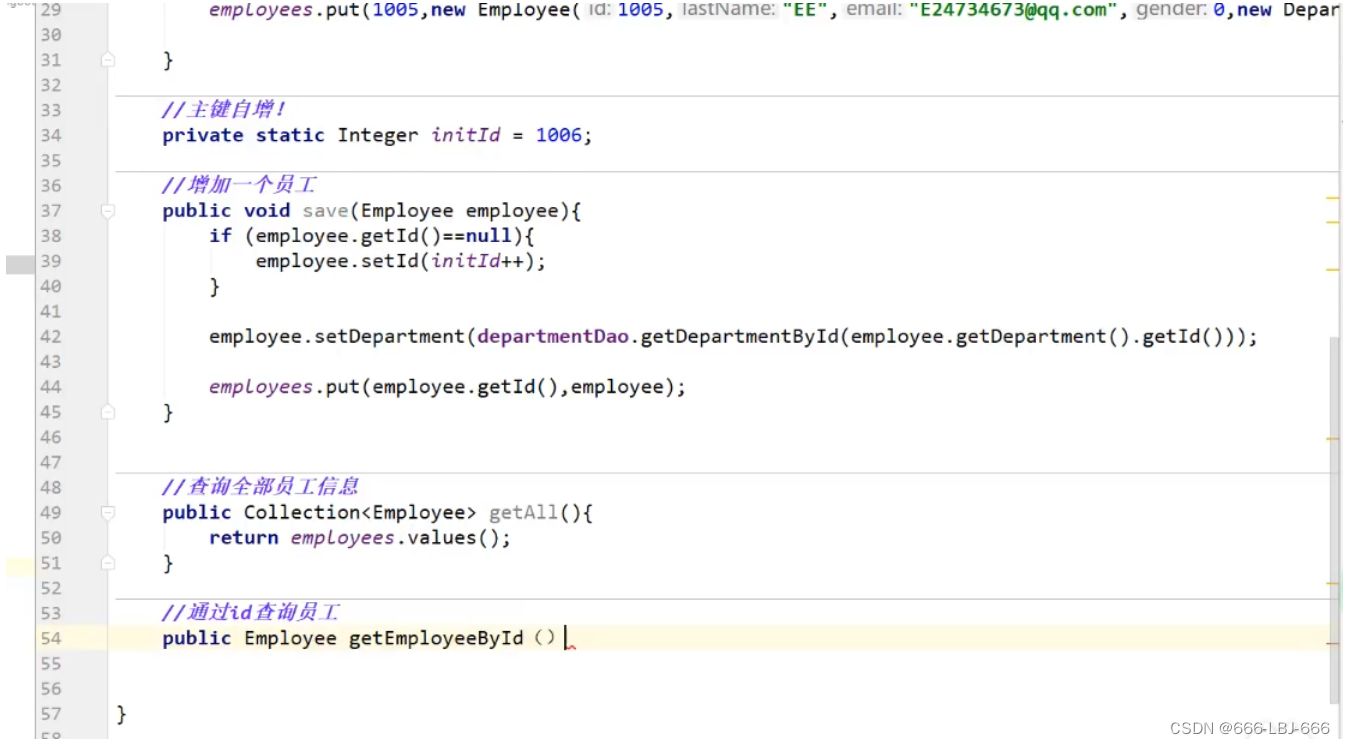
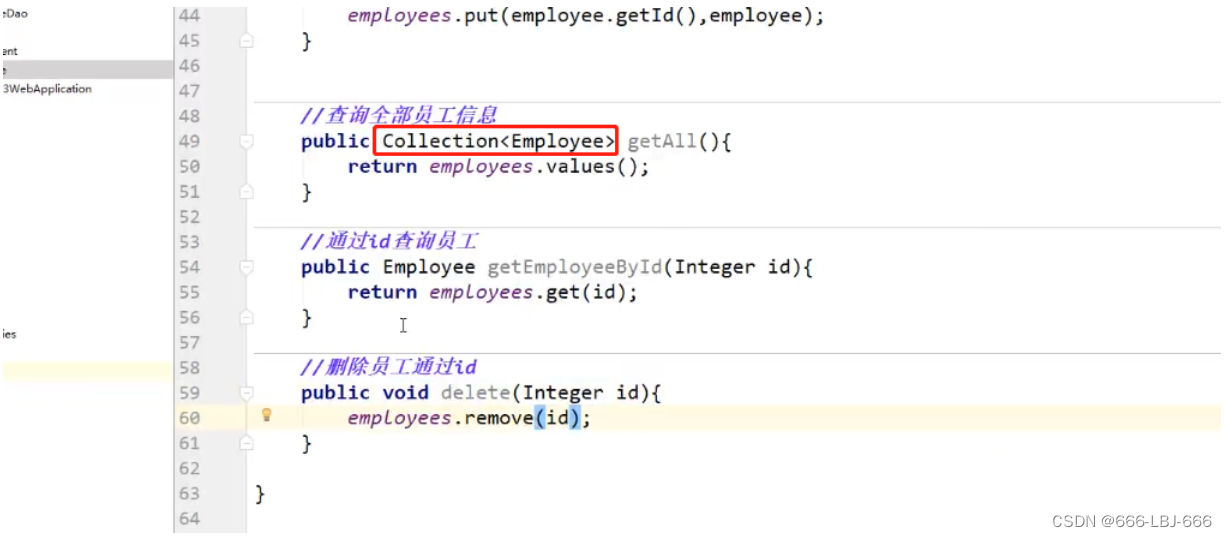
添加数据库的基本操作


2、首页实现
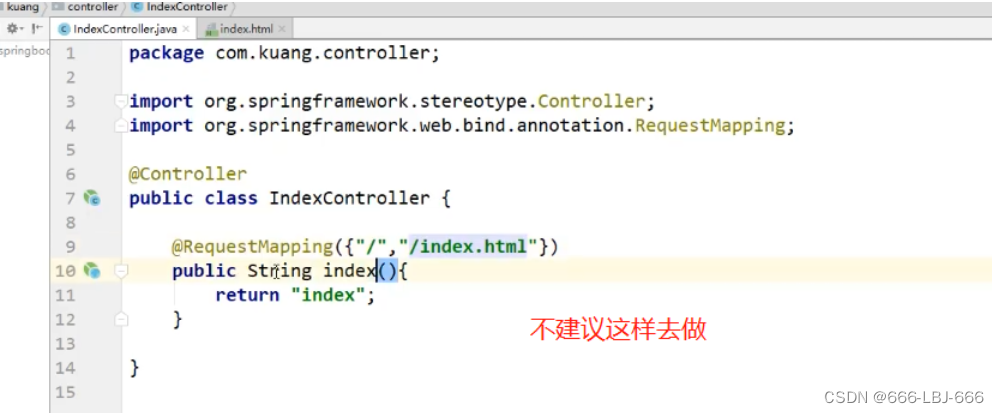
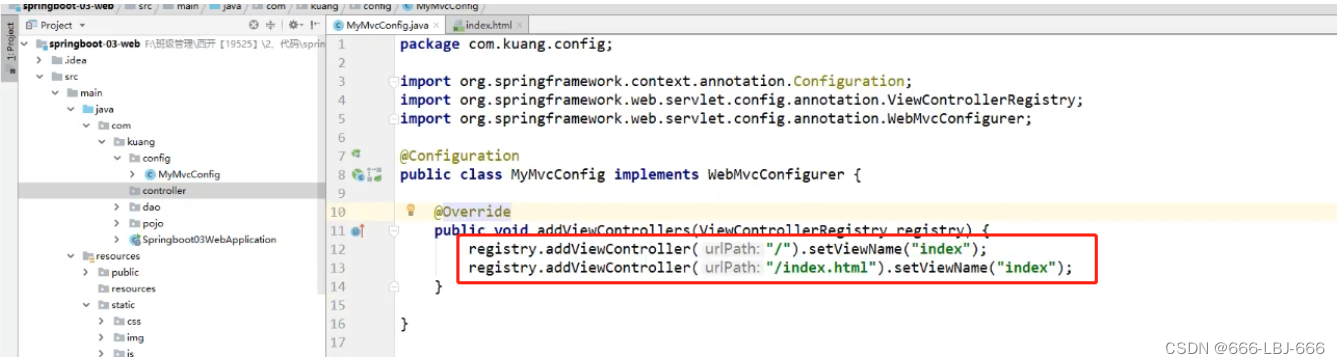
- 不建议在 controller 这里配置,最好去 config 中的springmvc扩展配置中配置,但是css静态资源加载不进来。

- 注:如果有几个项目有网站的,若没关,都会占用8080端口的,导致项目的网站运行不出来,可以改一下端口;或移除其他项目。
- 如下,效果一样,但是css静态资源加载不进来。

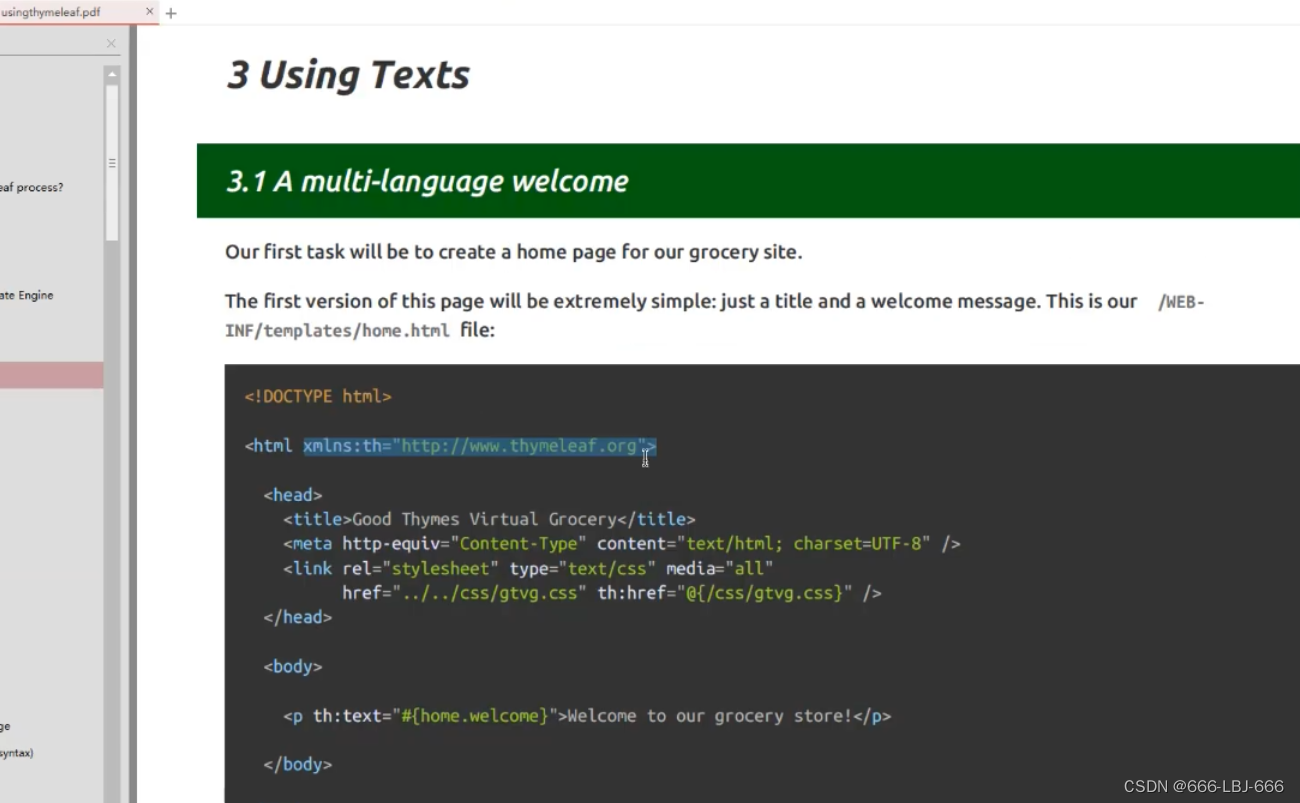
- 所以需要把下载过来的模板修改为 Thymeleaf模板引擎所支持的 格式结构,对照Thymeleaf的支持文档(去官网下载)

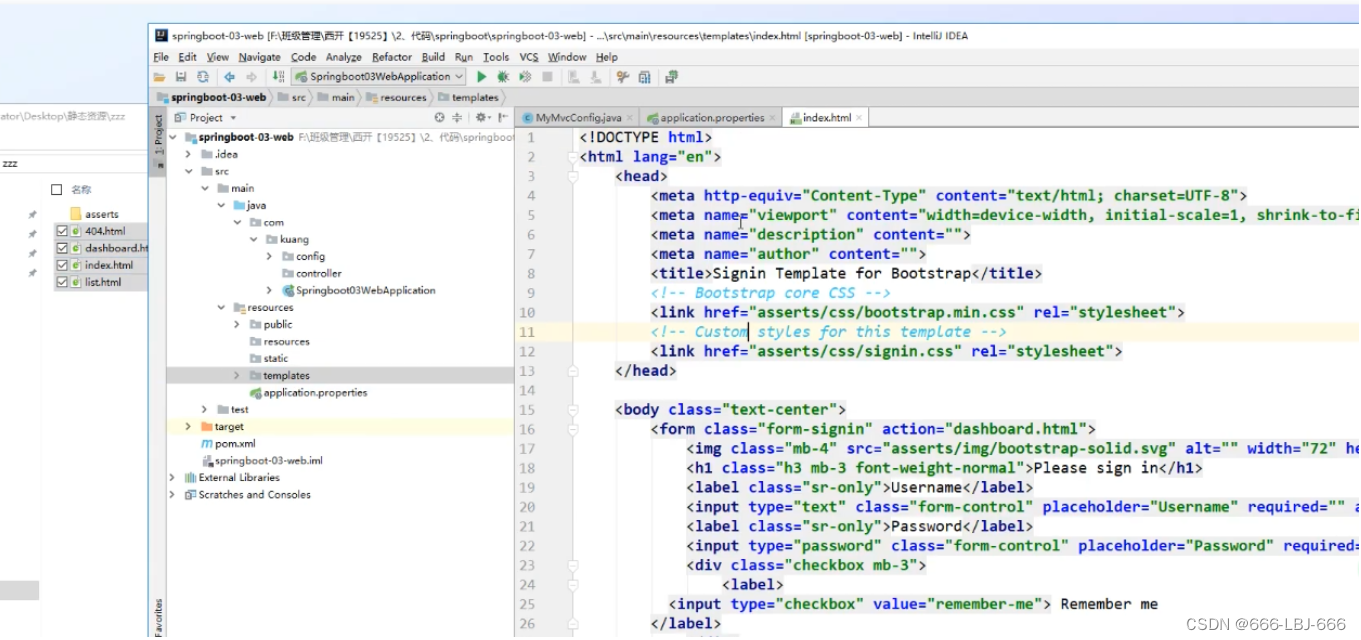
1)修改登录界面
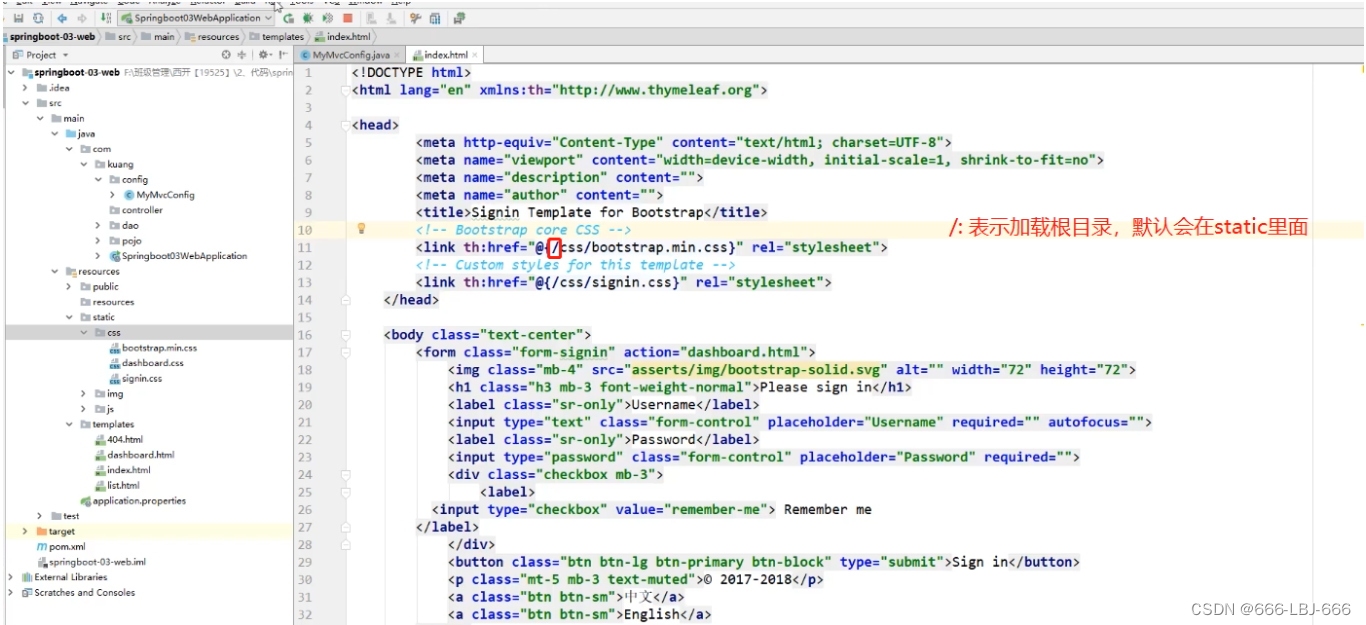
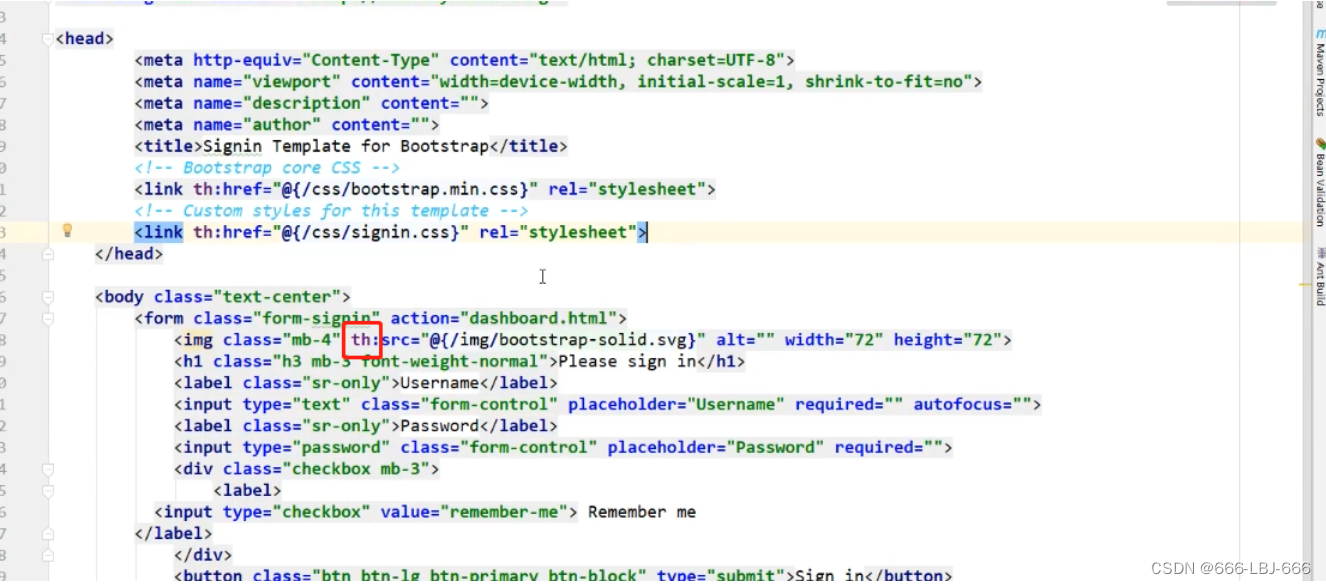
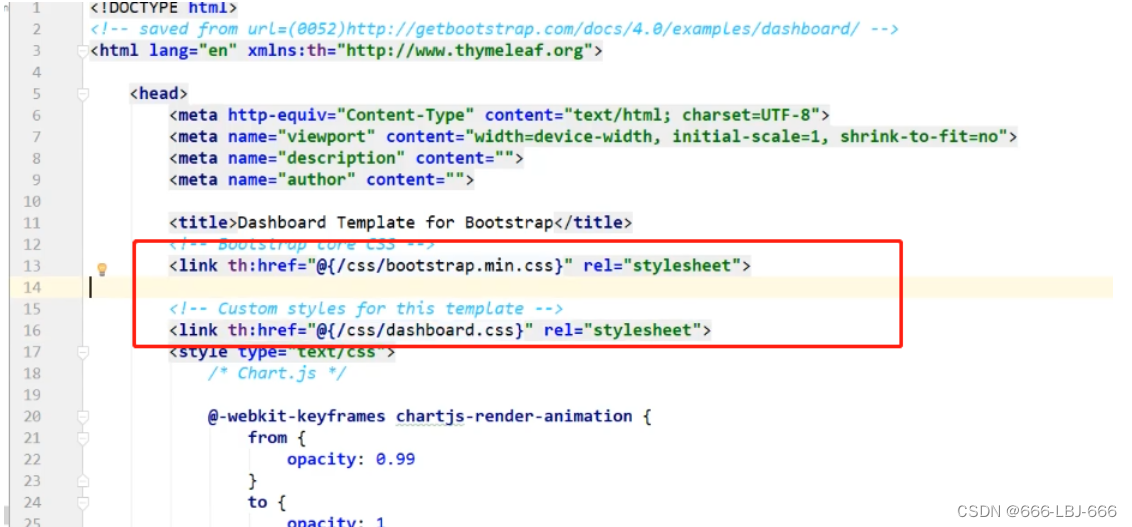
- 修改加载的格式,让静态资源css可以被加载进来

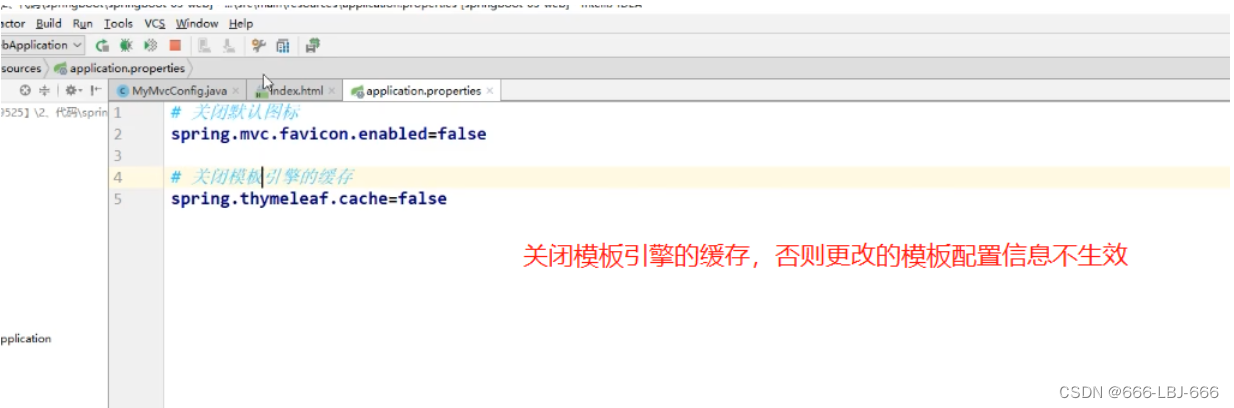
- 更改测试的时候,可以关闭Thymeleaf的模板缓存
- 修改完,记得开启模板引擎的缓存,不然跑不起来

- 清理浏览器的缓存

- 主要是修改静态资源的链接,在前面加 th: 然后会发现资源的图标恢复

2)修改404页面

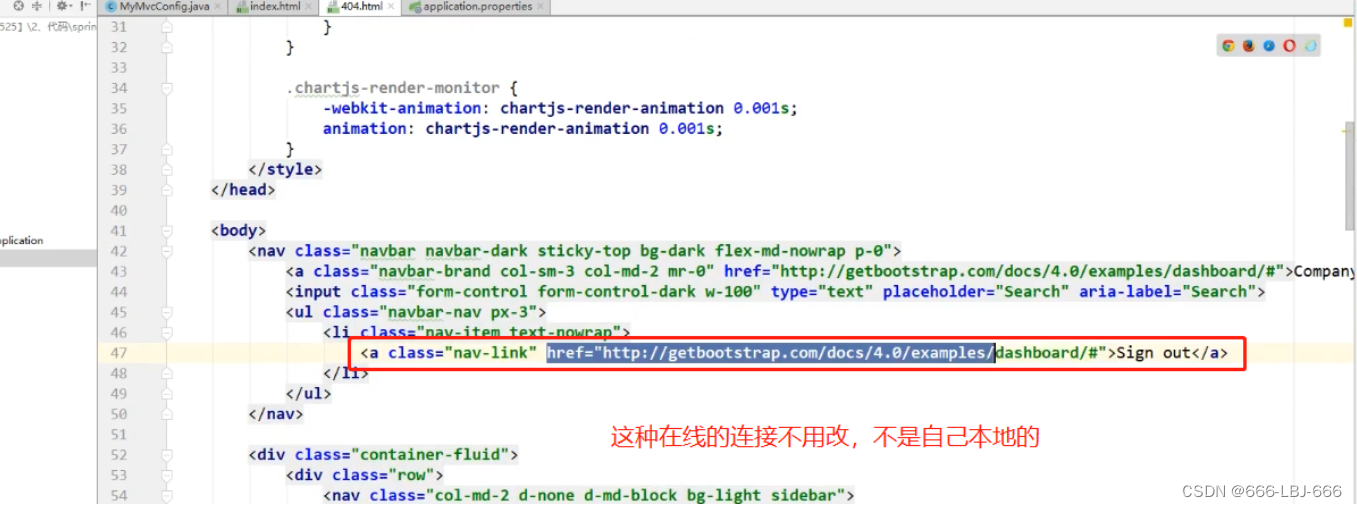
- 不用改在线链接,只改本地的

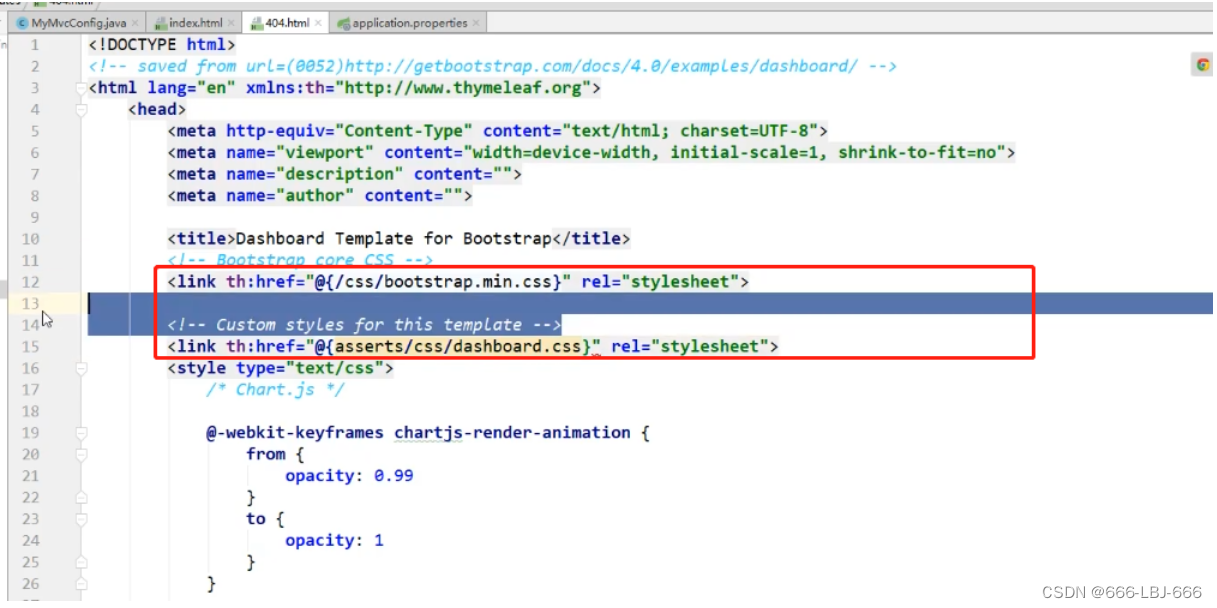
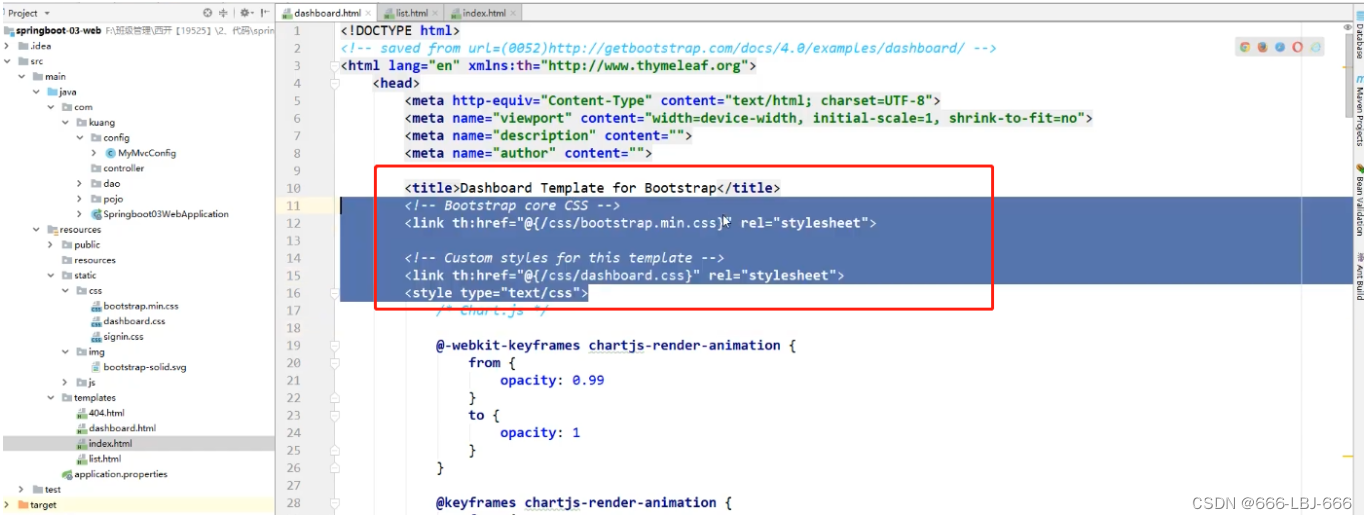
3)修改dashboard页面

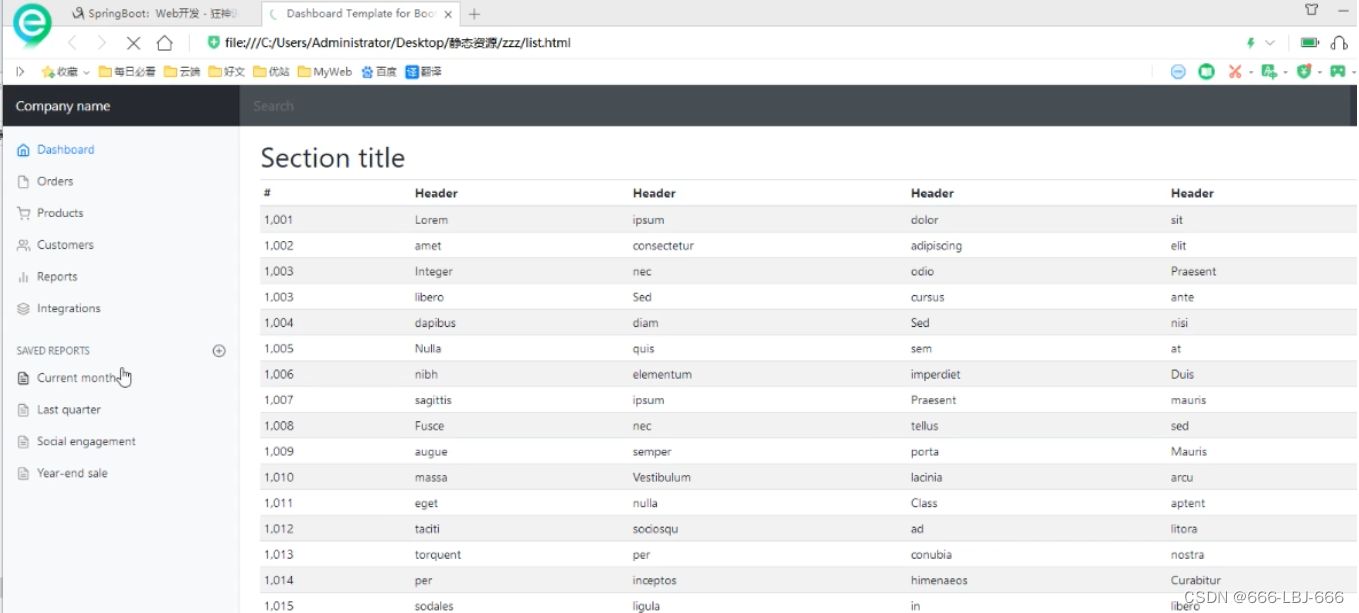
4)修改list页面

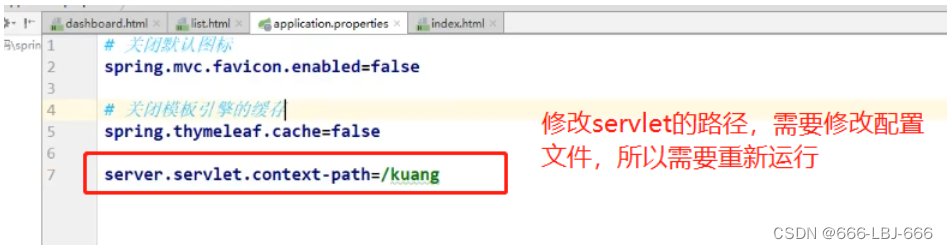
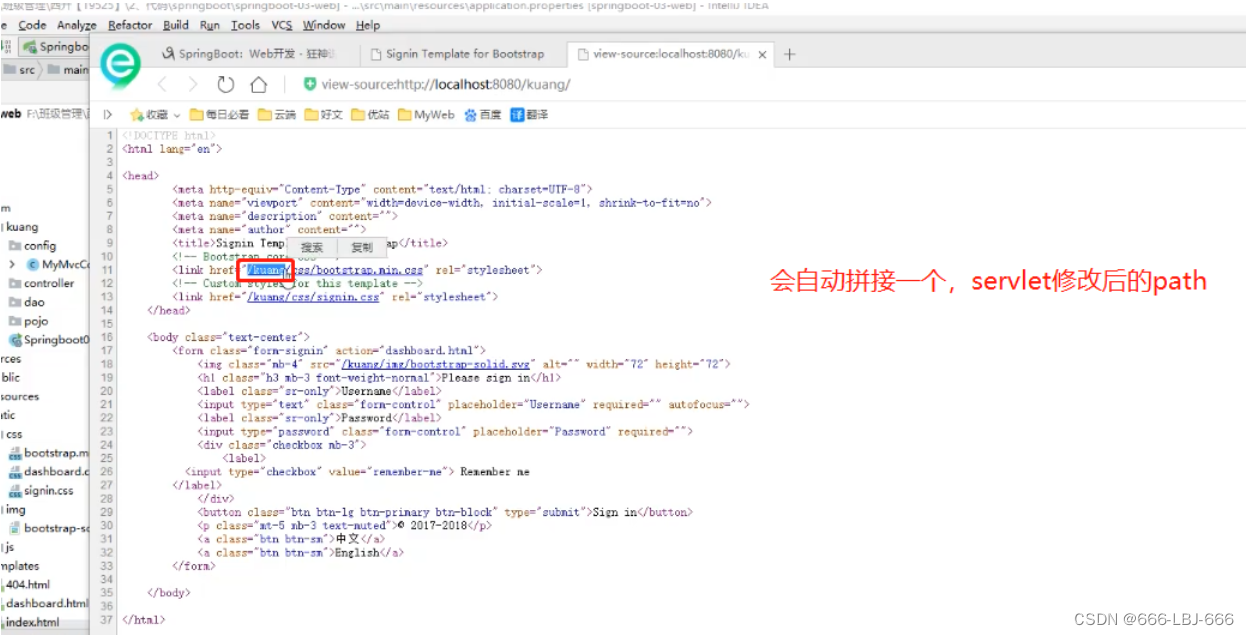
- 用了 @ 符号的的好处: @ 之后的 (/)相当于万能目录classpath,可以万能匹配 不管项目的http链接怎么变,都能加载到静态资源
- 配置了sever.servlet.context-path= 后, 8080会失效的


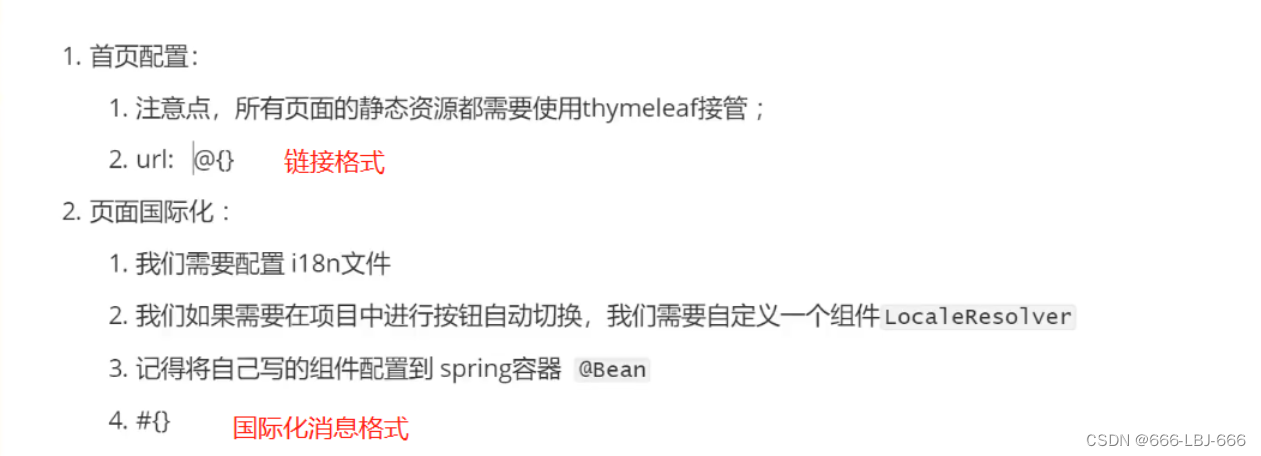
- 结论:
1.首页配置:注意点,所有页面的静态资源都需要使用thymeleaf接管;
3、页面国际化
1)准备国际化的东西
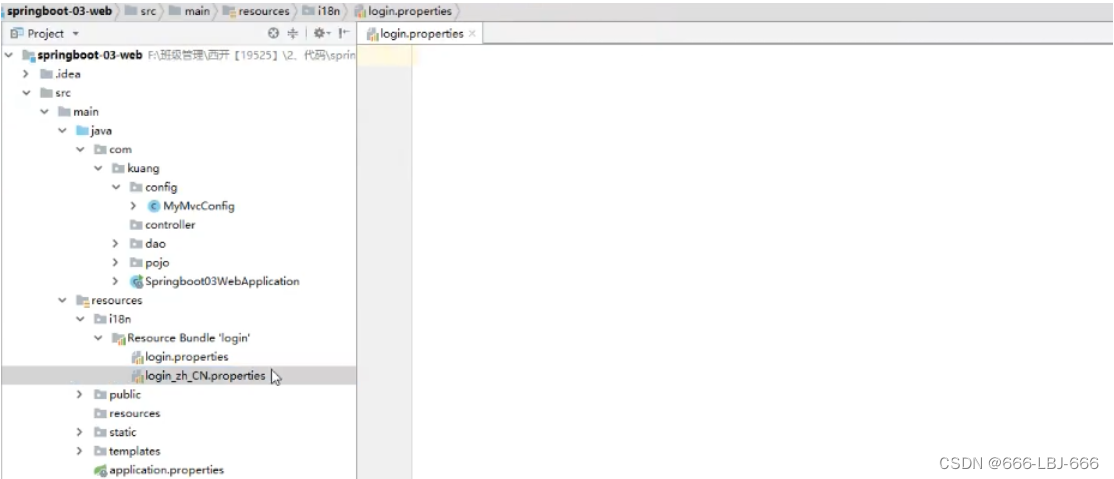
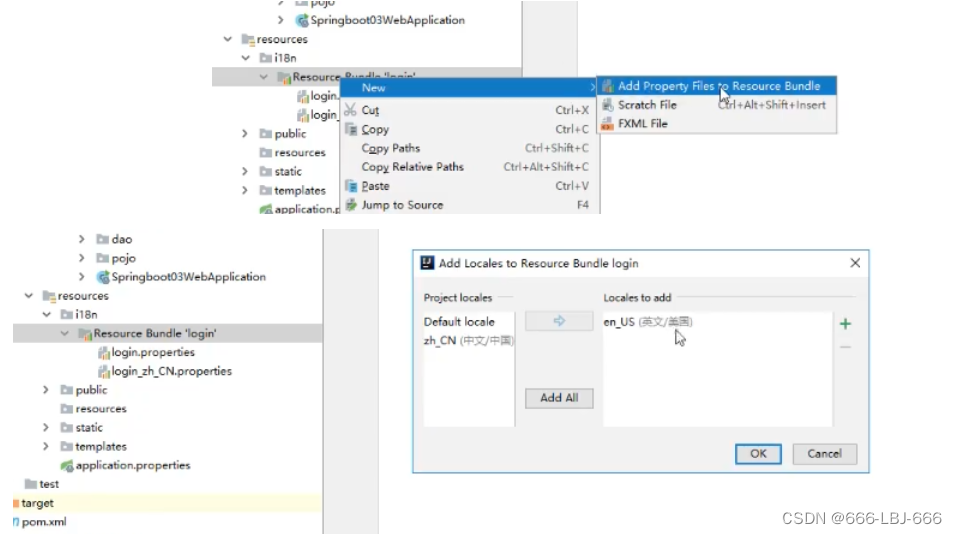
- 创建 i18n 文件夹(国际化的缩写)

- 手动添加配置文件

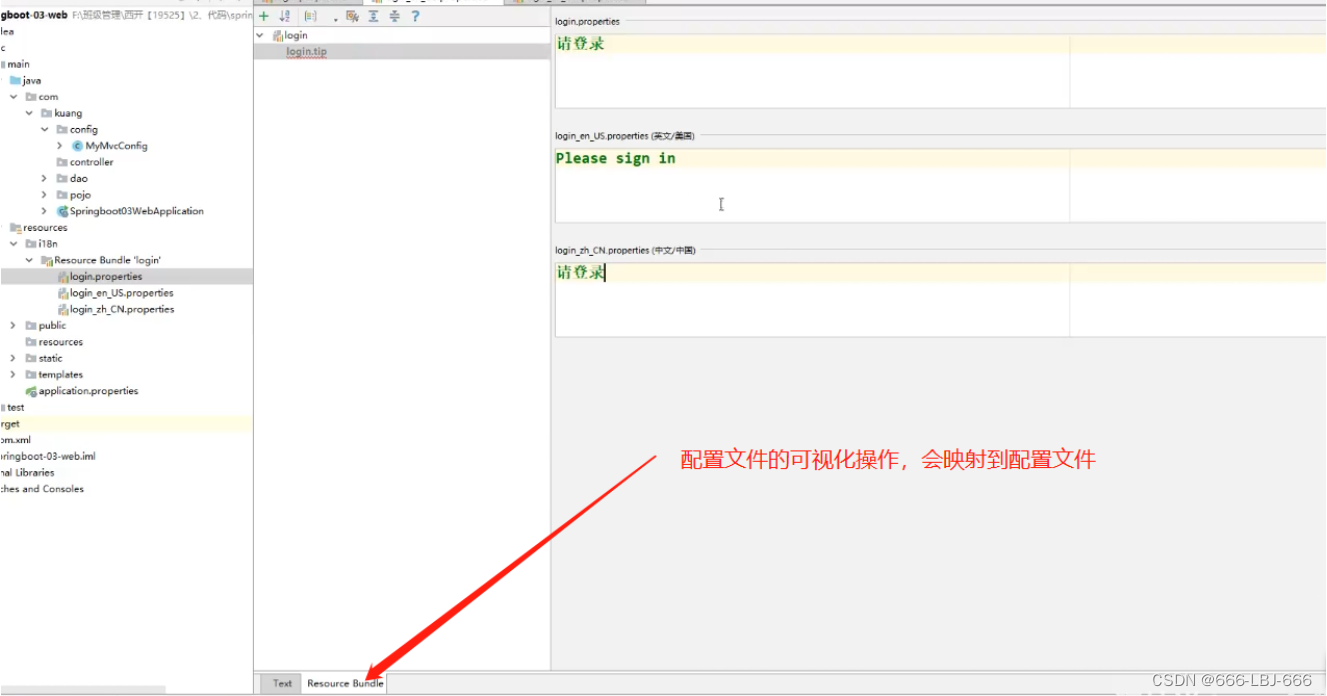
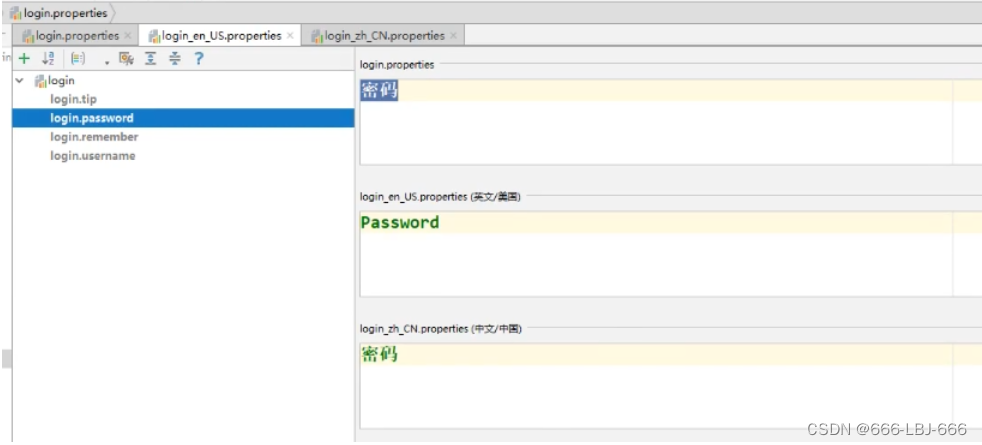
- idea的可视化视图:可以映射到配置文件


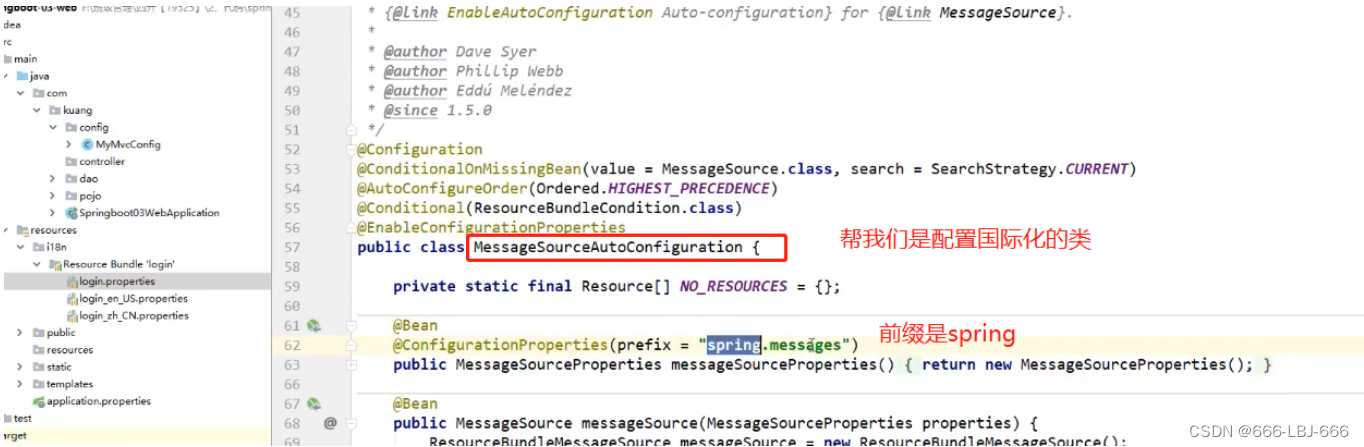
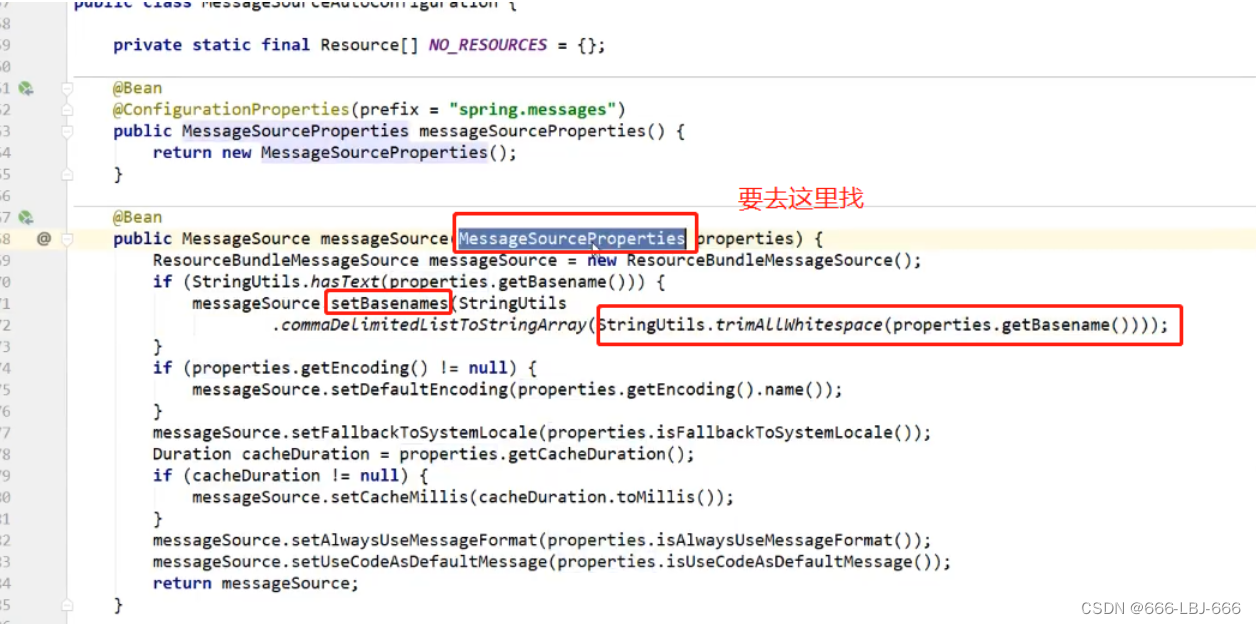
- 要去看源码,我们自己正常配置的,理解SpringBoot怎么识别国际化的

赋值的

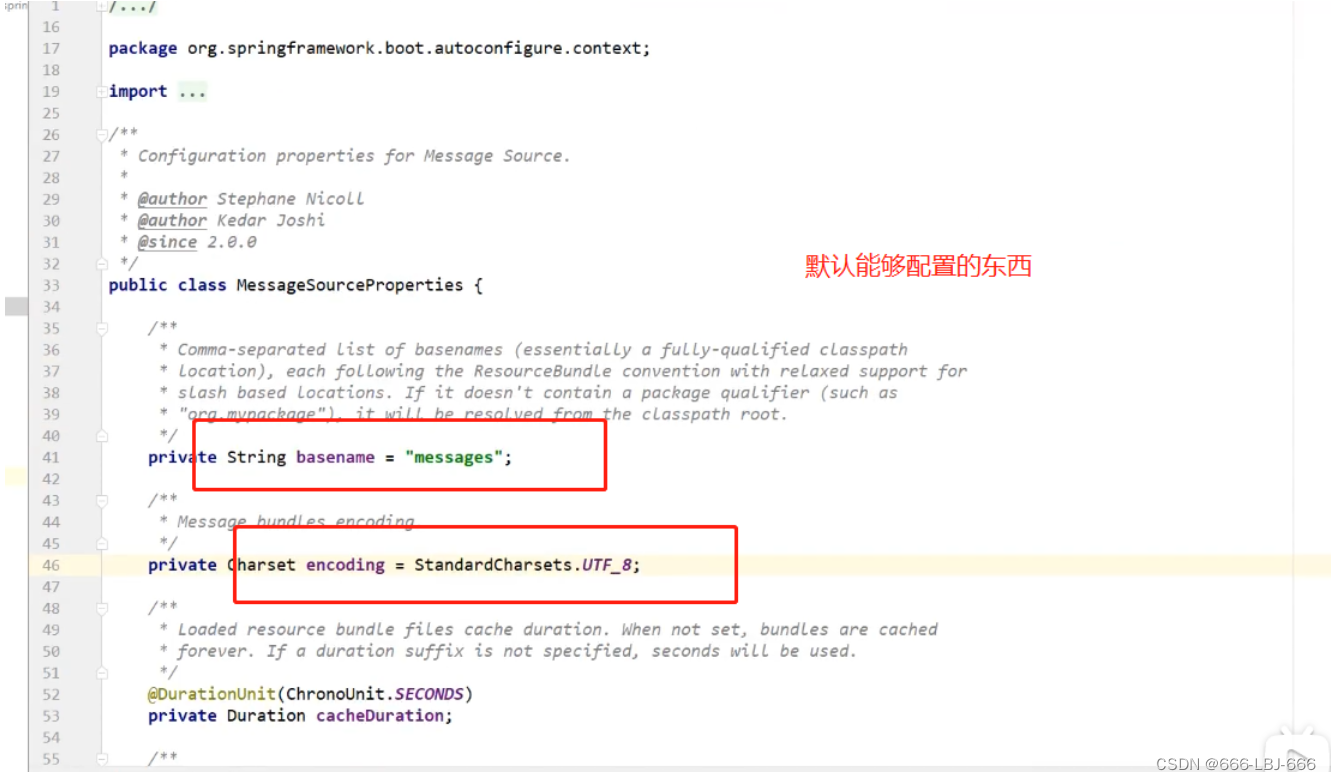
- 通过源码找到SpringBoot自动装配的默认配置信息,这样自己才知道,自己要配多少,才有用

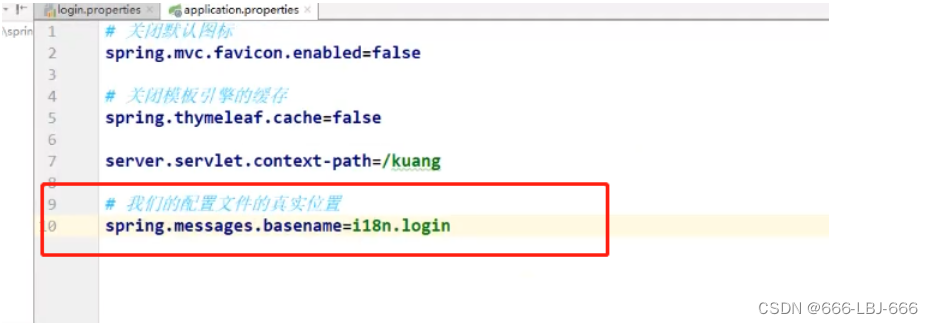
2)修改全局配置文件
- 在配置文件中配置国际化,让国际化生效

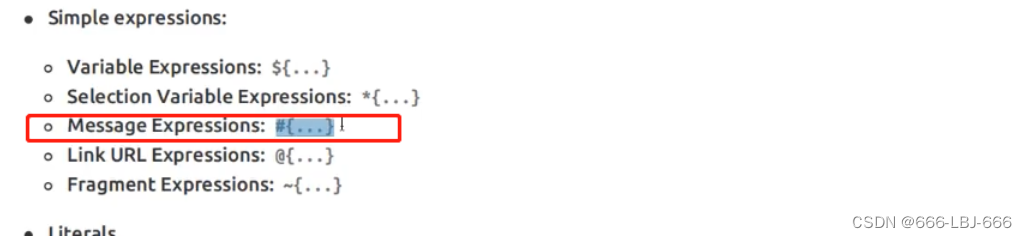
- 国际化消息的 格式标签:去查Thymeleaf文档

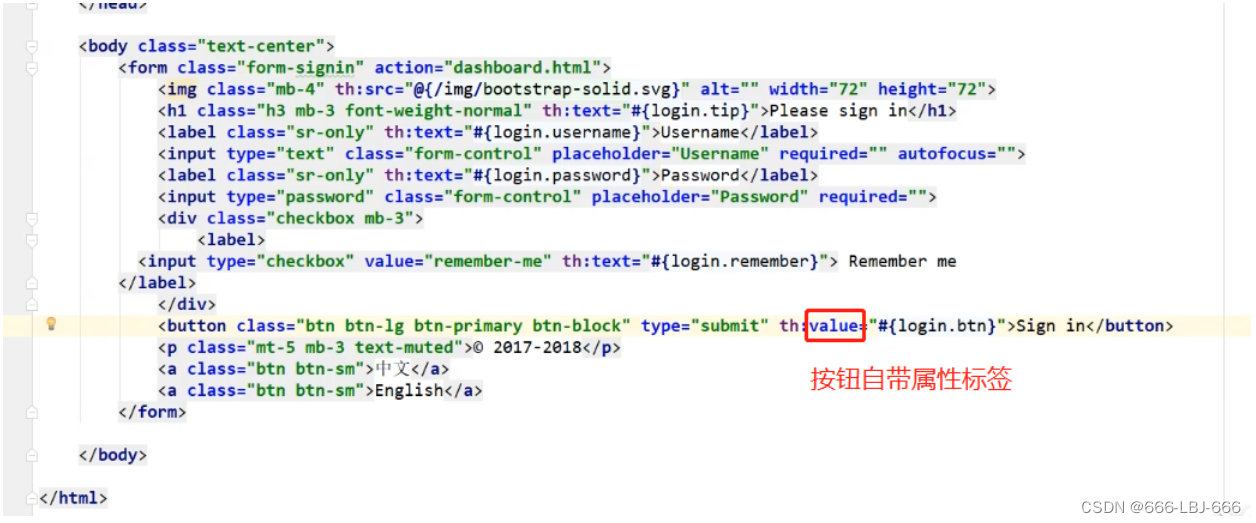
- 先修改一个,看#{}格式是否生效,别一下子全部改完

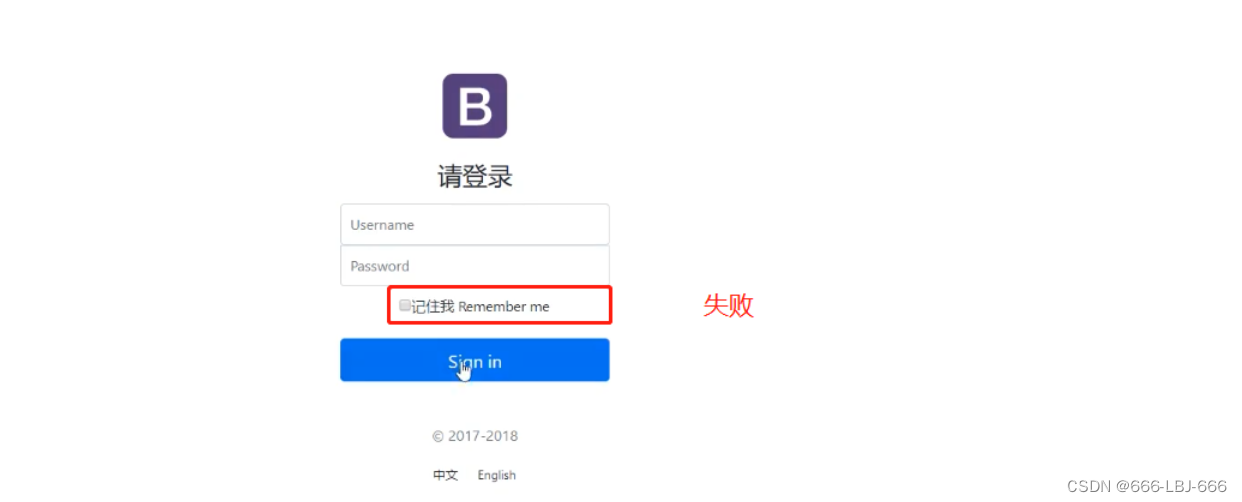
修改不成功

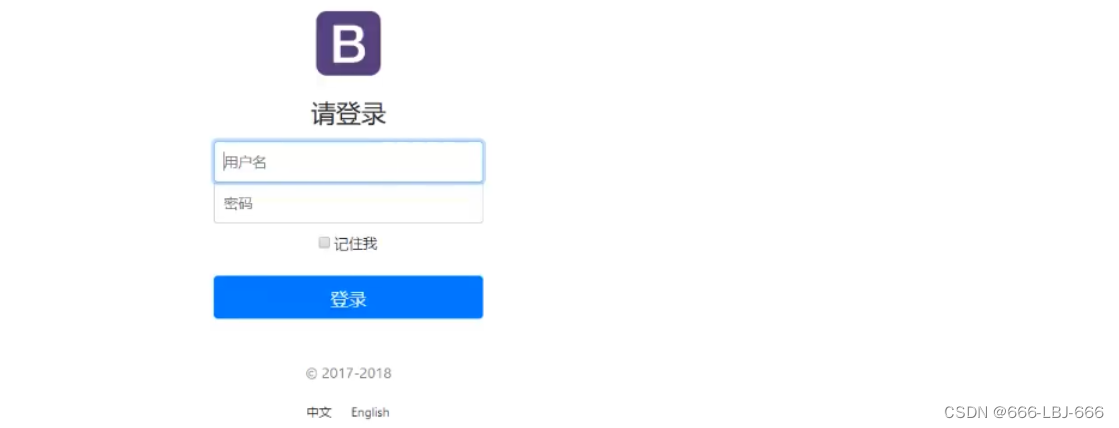
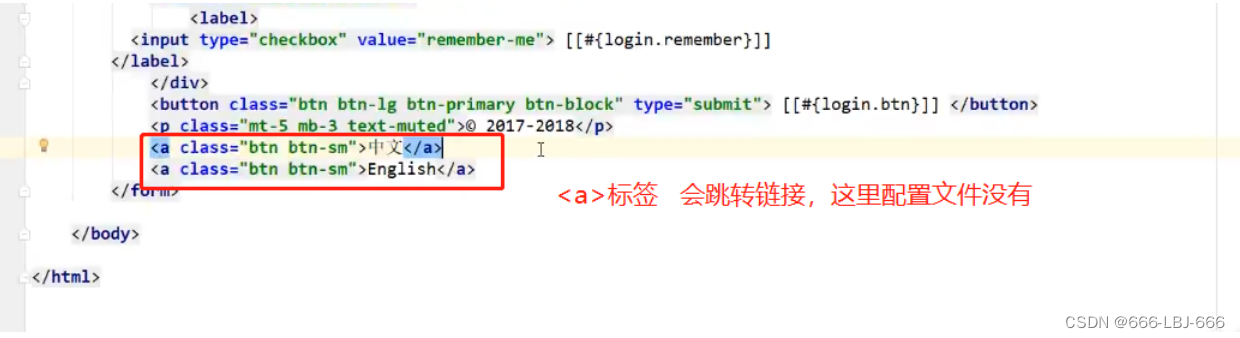
修改一下:

-
理解赋的值放里面和外面的区别:一般像按钮、选择框等控件放外面才生效,一般的基本信息赋值放里面就可以了,基本用 th:text ,其余看语境。

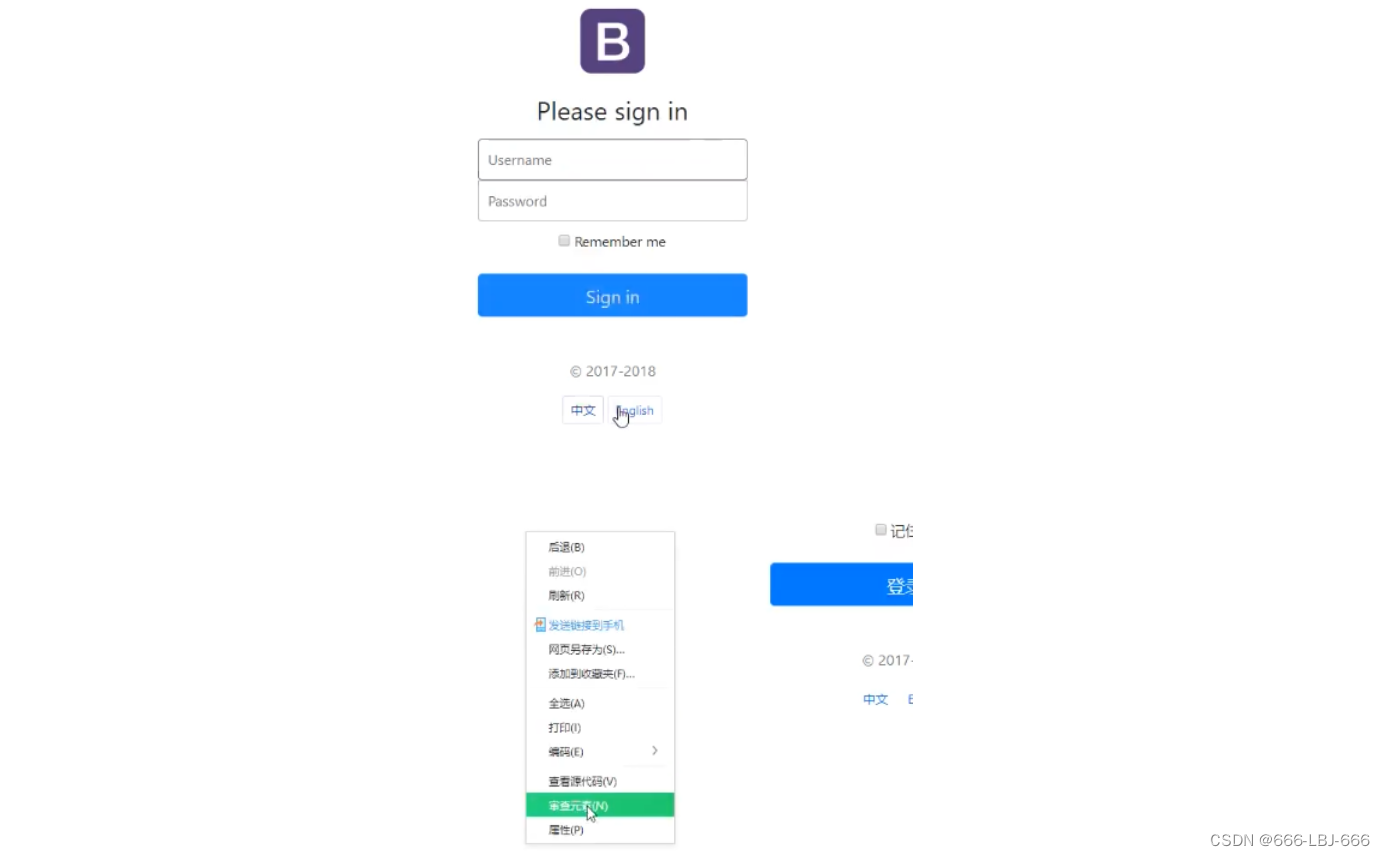
3)实现点击 按钮 *改变国际化的信息

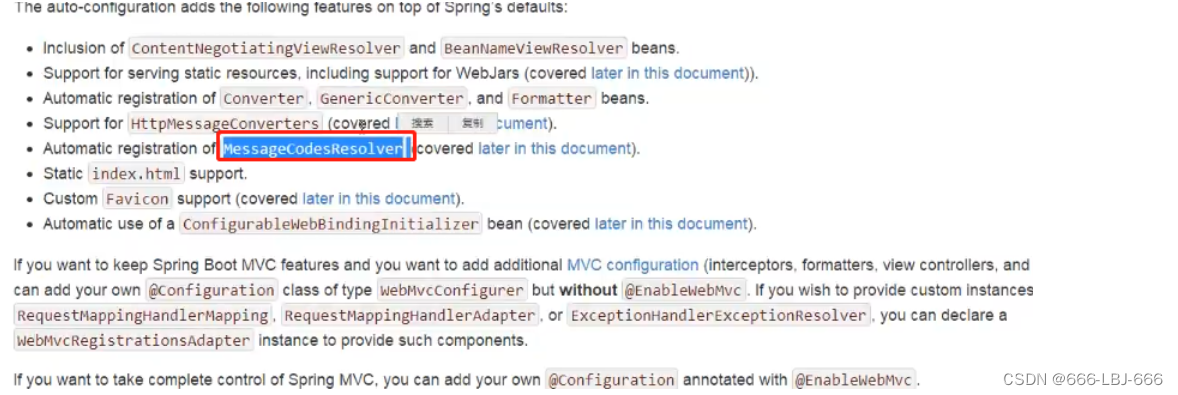
- 去看官方文档,知道自己该配置什么东西

找到MessageCodeResolver

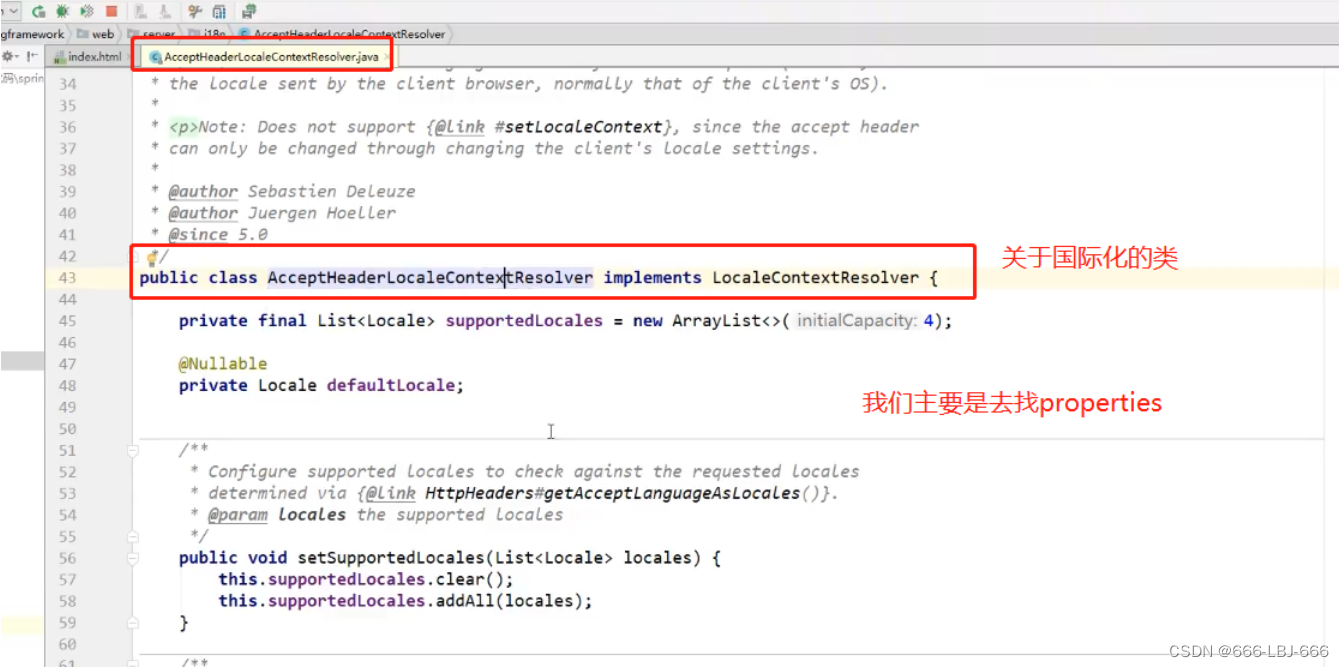
查找AcceptHeaderLocalContextResolver类

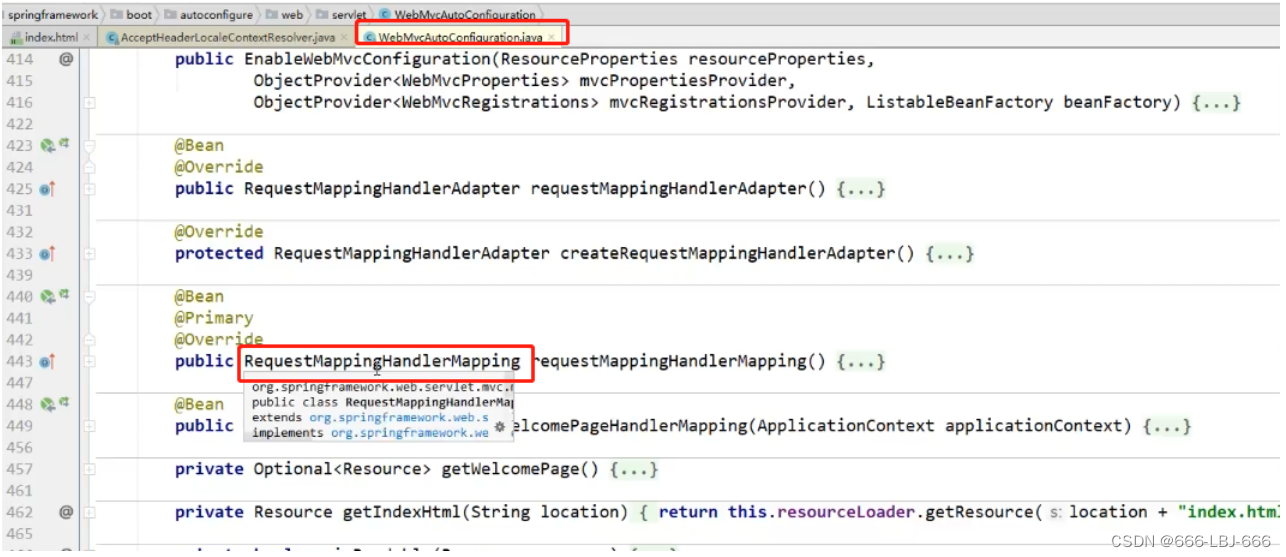
又去找一下RequestMappingHandlerMapping类

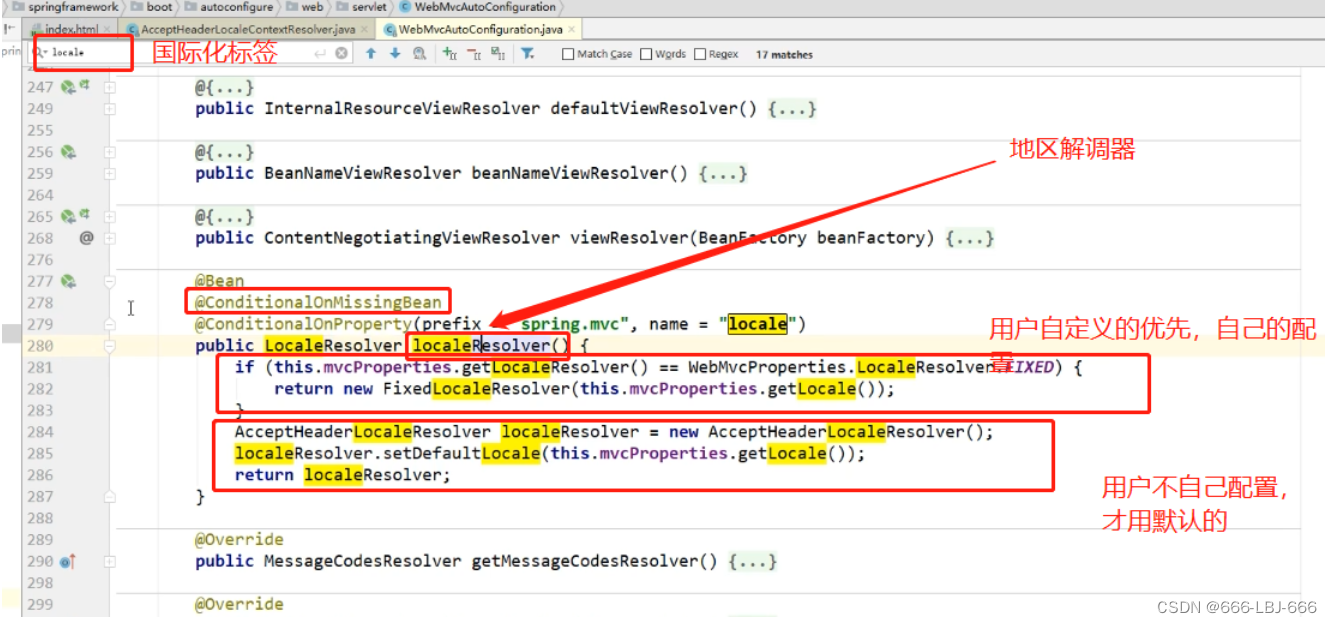
找到了localeResolver类,理解里面的要求 ,为我们用户自配找到依据
什么什么default就是默认的!!!!!!!

- @ConditionalOnMissingBean:生效的话,会让bean失效,按照这里的意思,就是说,如果有用户自定义配置,就会让SpringBoot自动装配的bean失效。
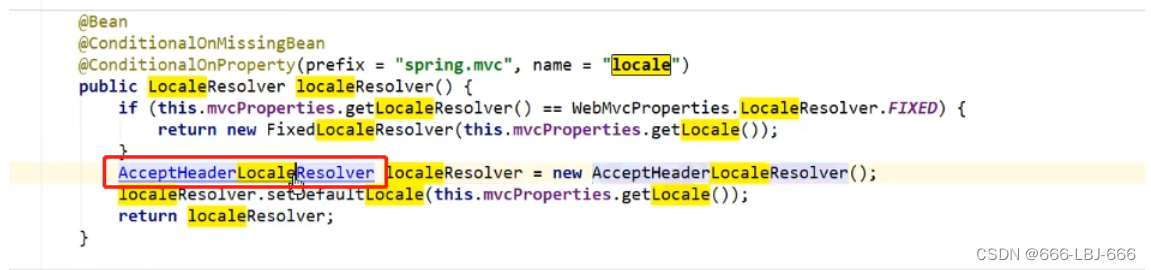
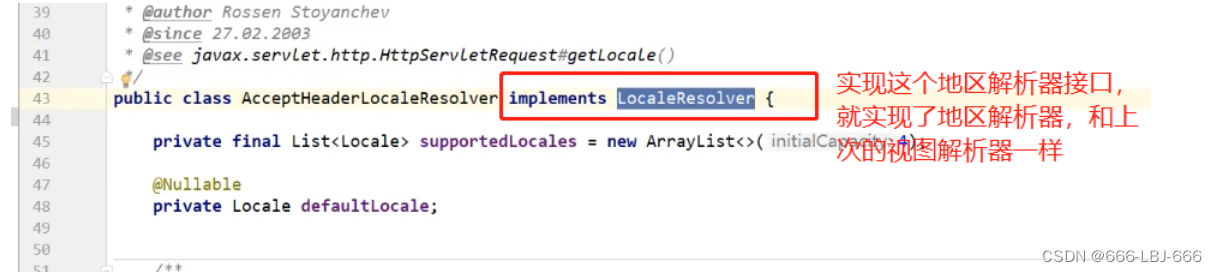
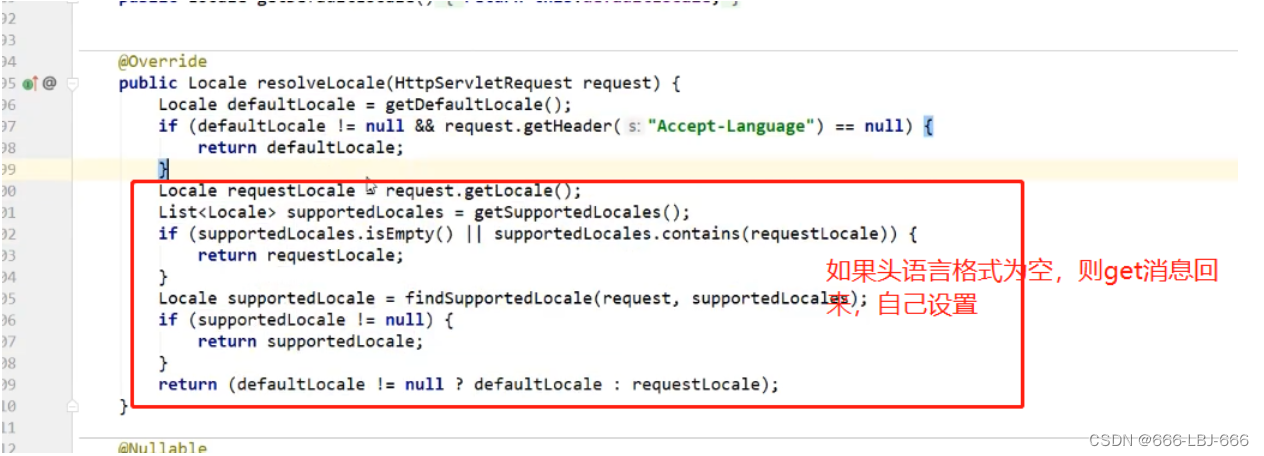
找到AcceptHeaderLocaleResolver类去看看

- 得知这个类继承了LocaleResolver地区解调器接口,

-
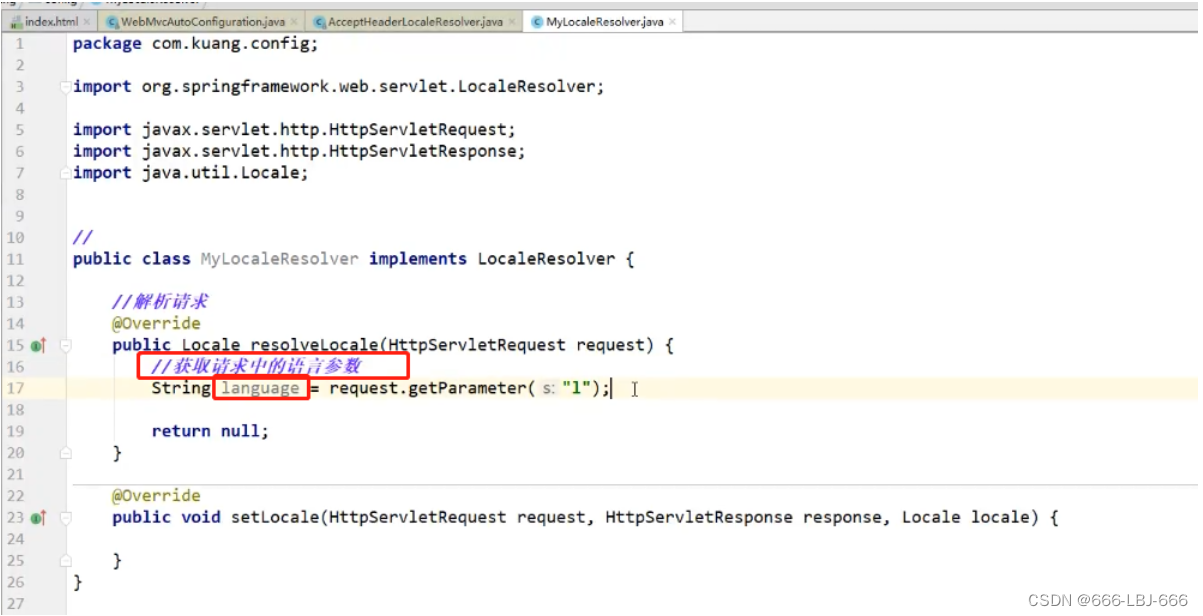
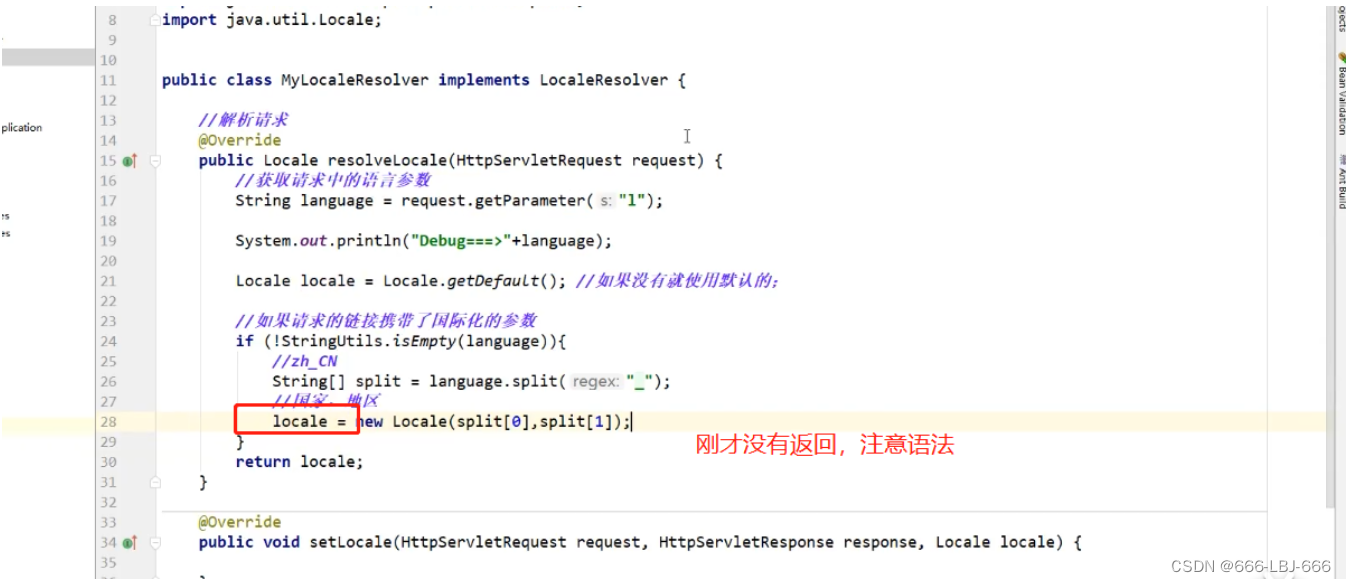
实现自己的LocaleResolver国际化解析器==实现地区解调器接口
依据:


-
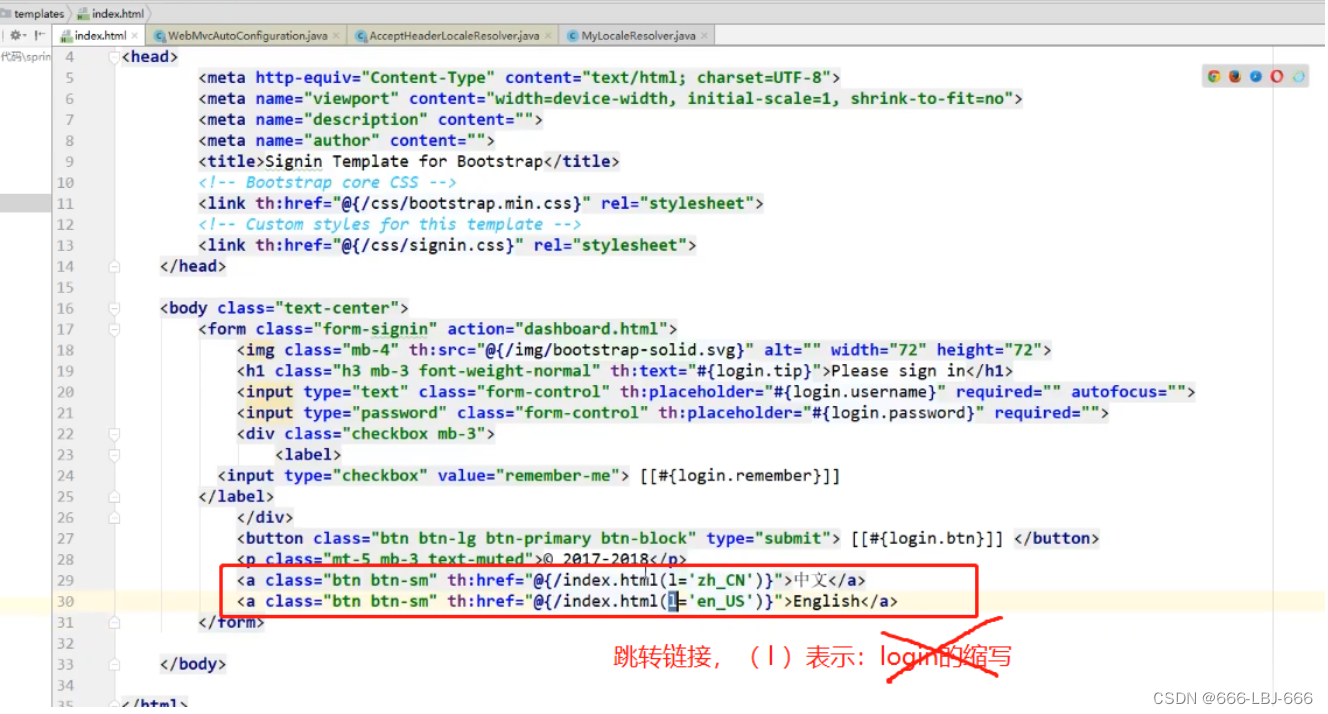
具体操作:

-
一点击按钮, l 就会把消息传到后端

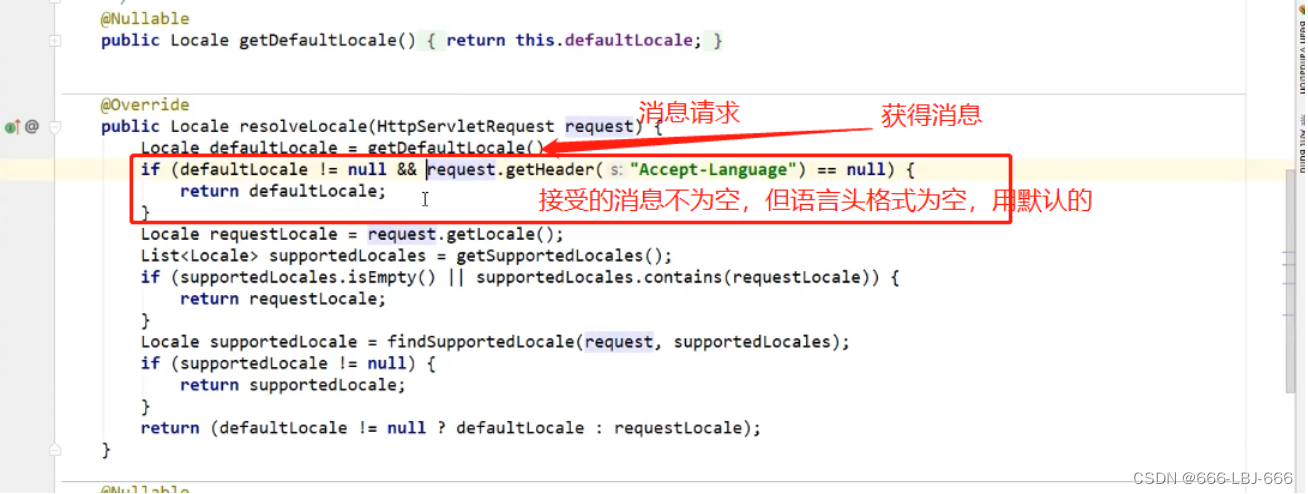
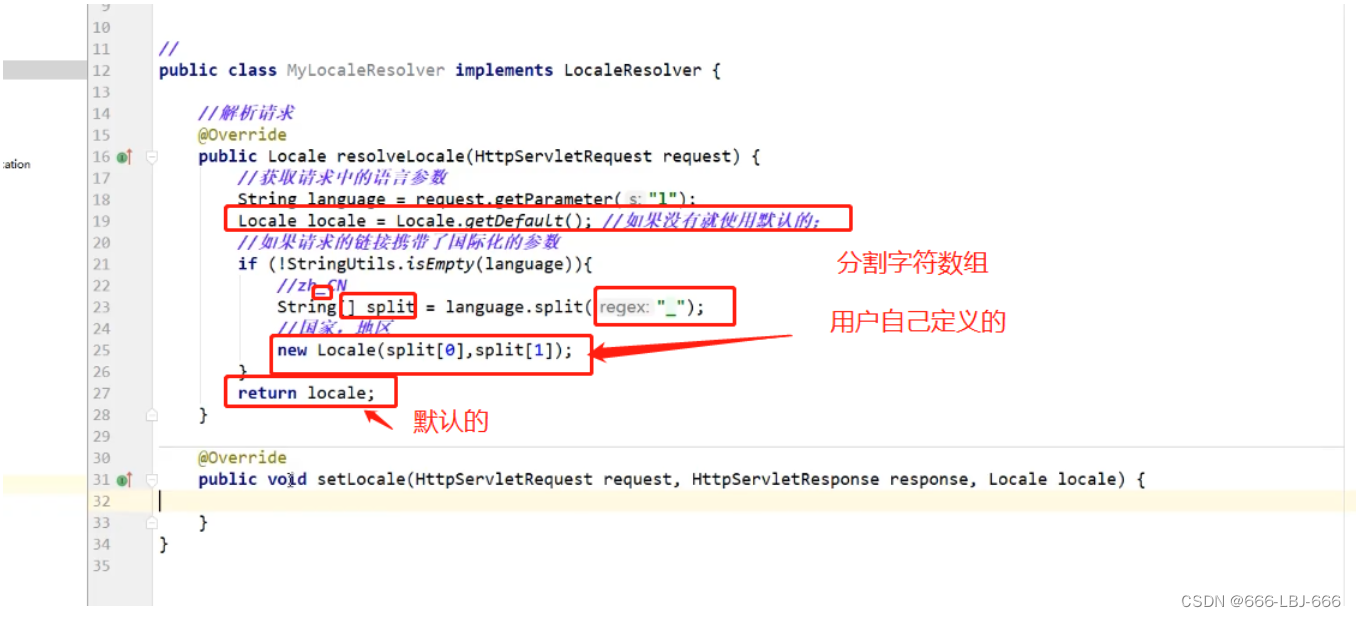
- 解析请求

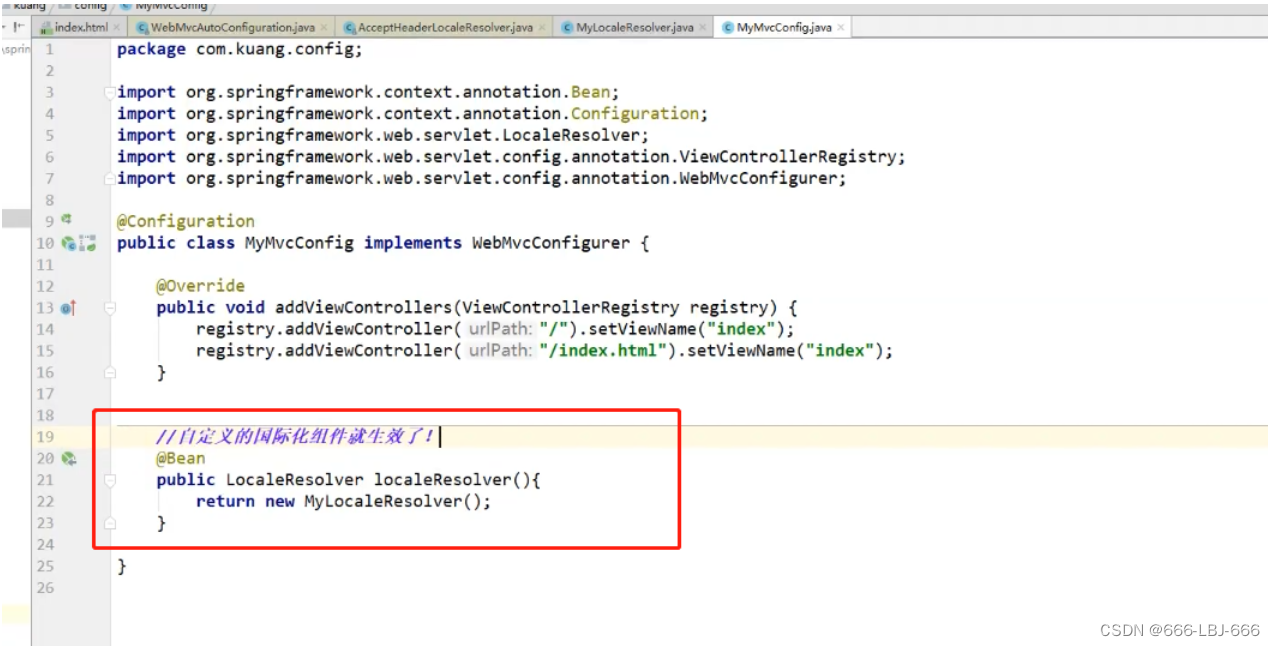
在配置类中,注册国际化组件的@bean到SpringBoot中

修改:

- default打开页面默认的语言界面,由于浏览器默认一开始就是中文的,所以语法出错,也会返回中文
结果:

- 结论:

4、登录功能实现
1)测试跳转功能
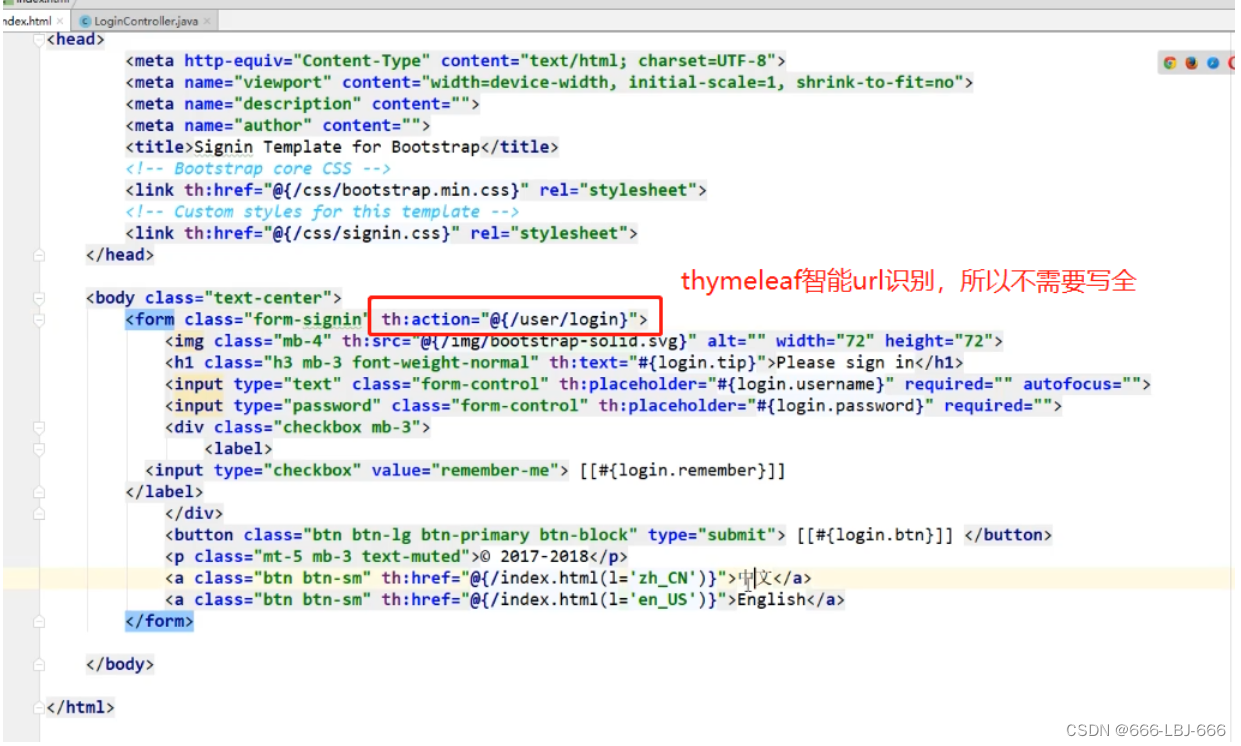
- 修改index.html页面

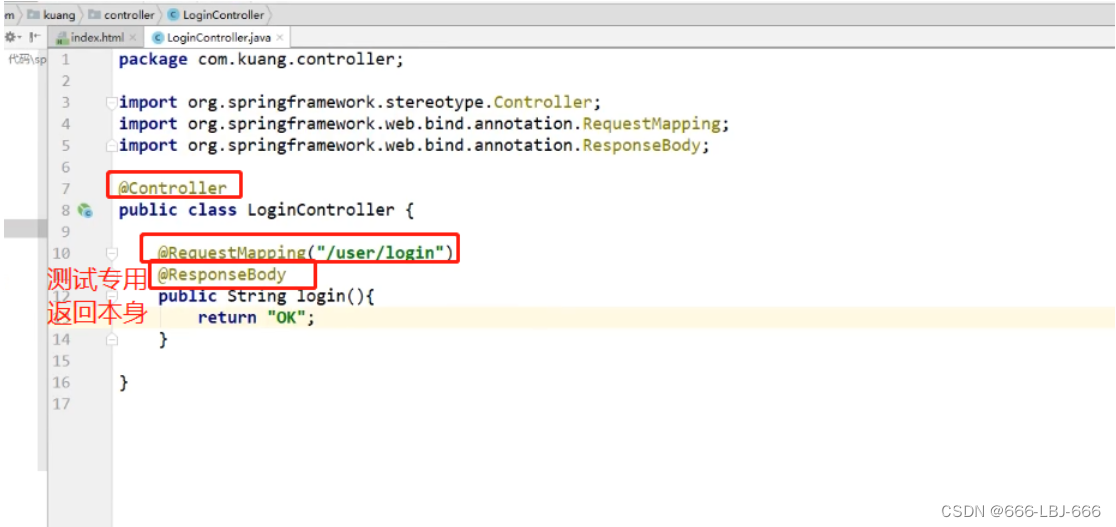
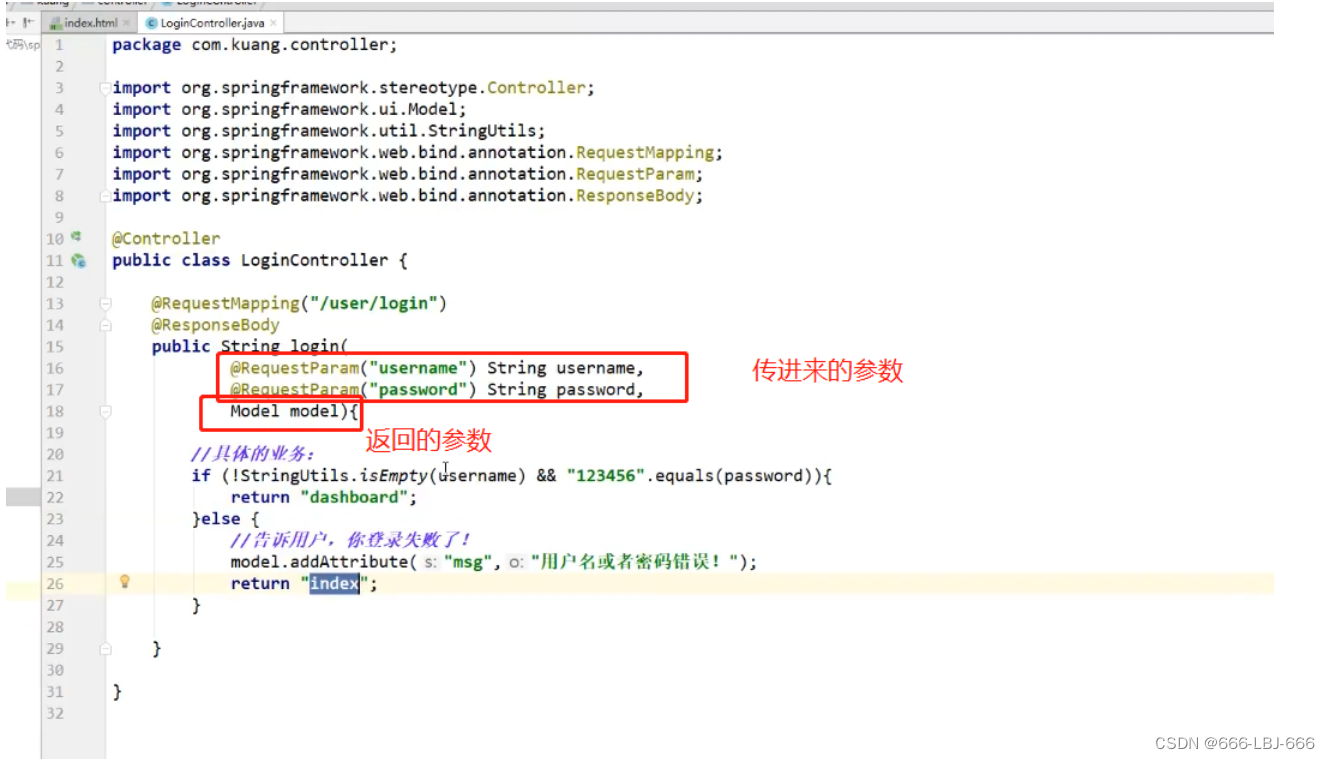
- 创建Logincontroller类,注:先测试一下能否正常跳转页面,写一步,测一步


2)前端传输数据到后端,并验证登录
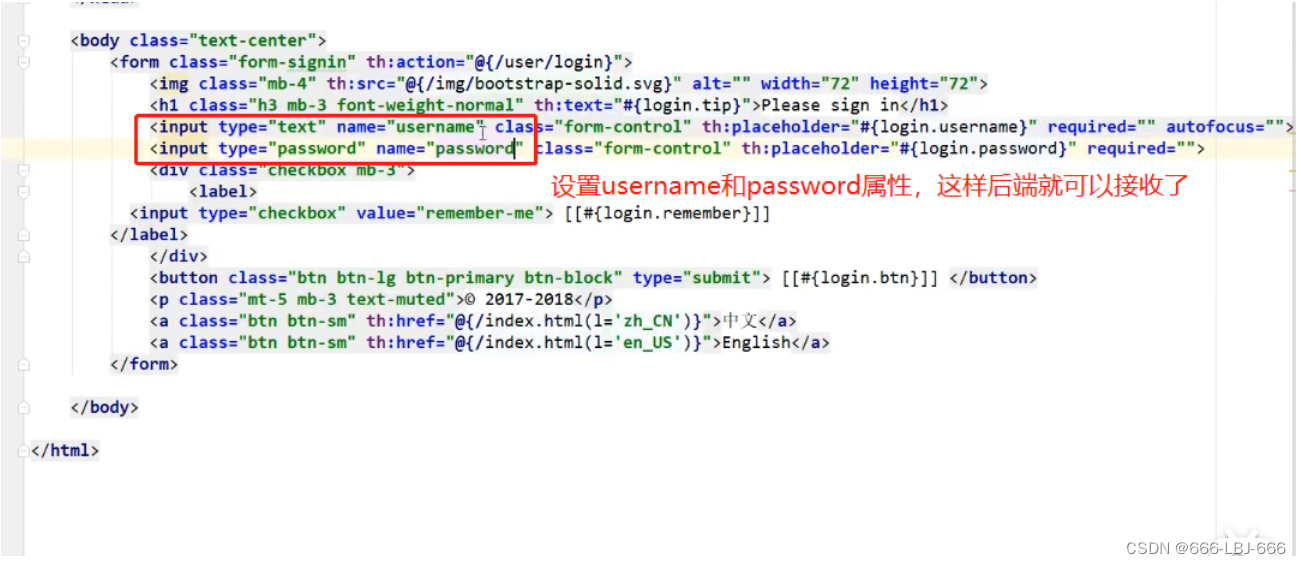
- 修改index.html页面

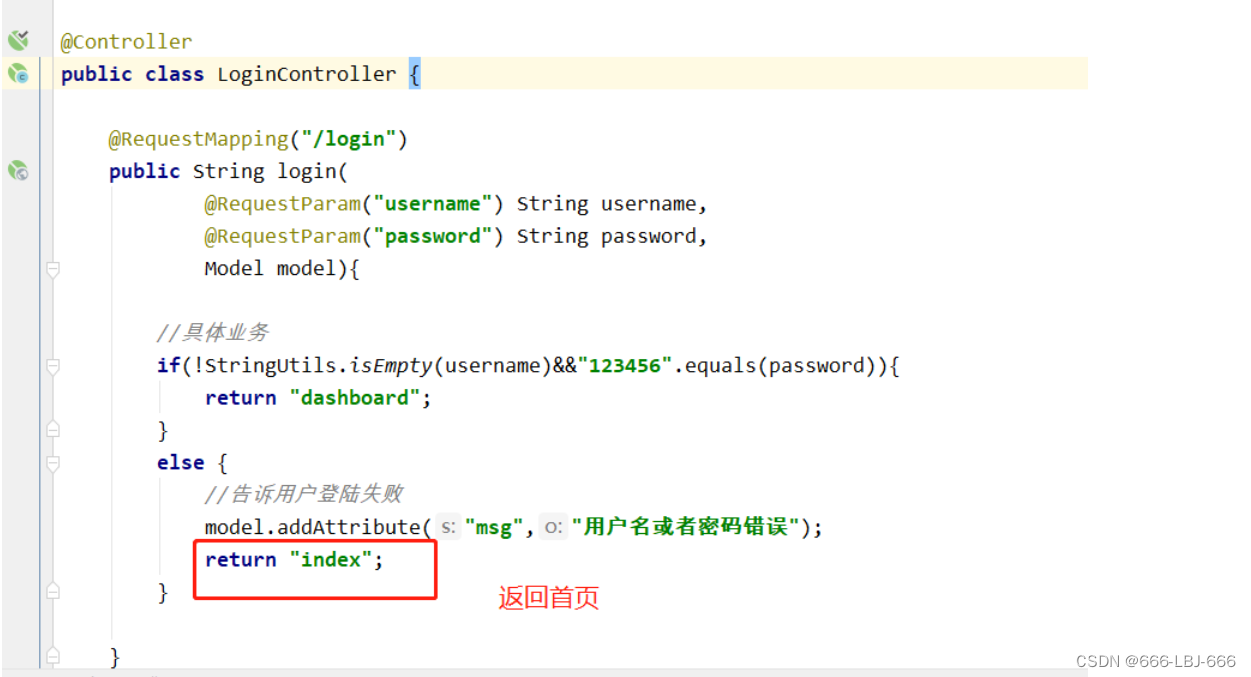
- 后端获取数据。注:有@ResponseBody就跳不了视图,想要跳视图,把它去掉


- 修改后,登录成功,但是登陆失败后,没有提示

3)登陆失败信息回传
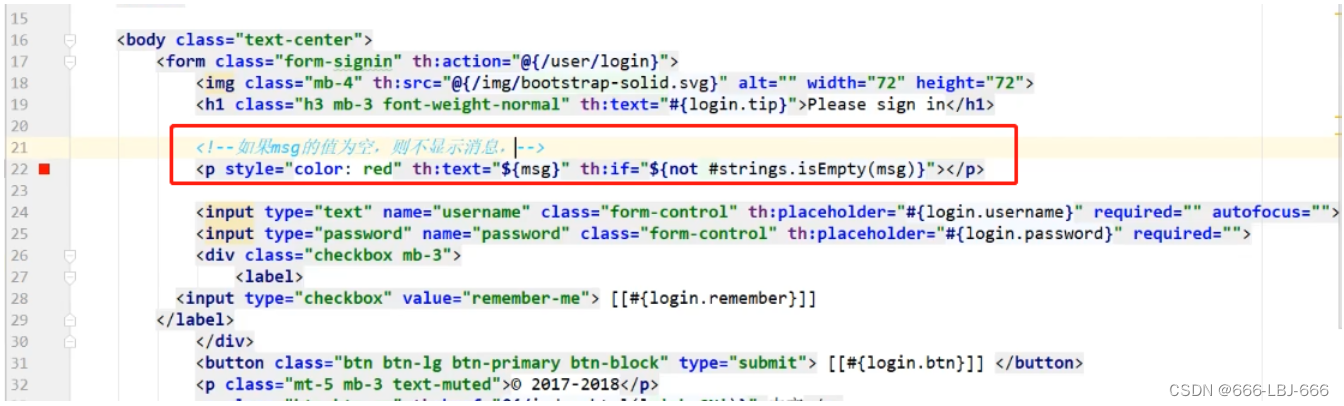
- 修改index页面,让回传信息msg,有地方放和显示
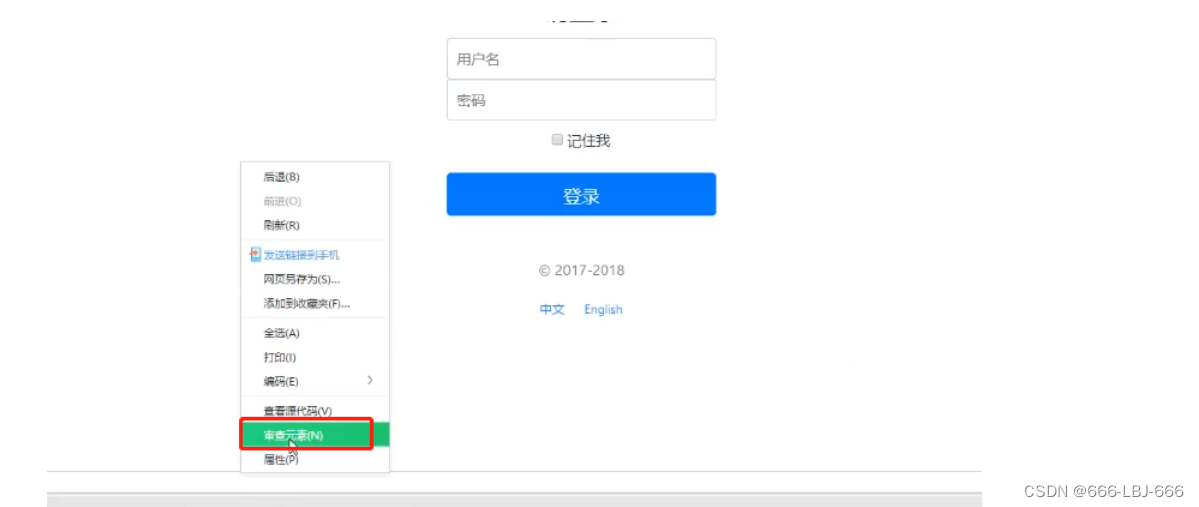
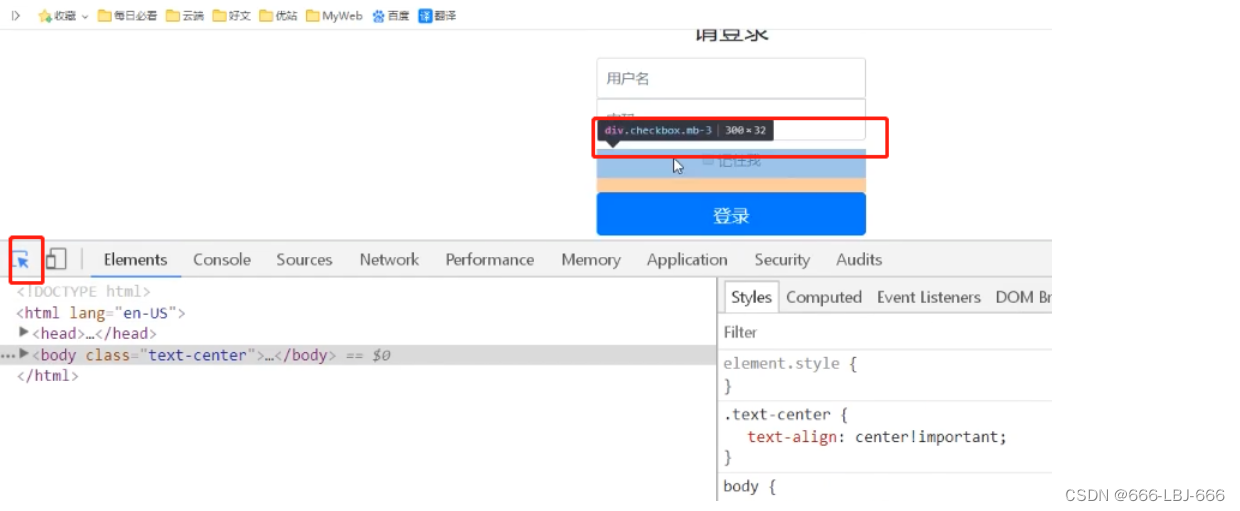
- 去网页审查元素,定位一下,可以在那放回传的提示信息

-
定位标签

-
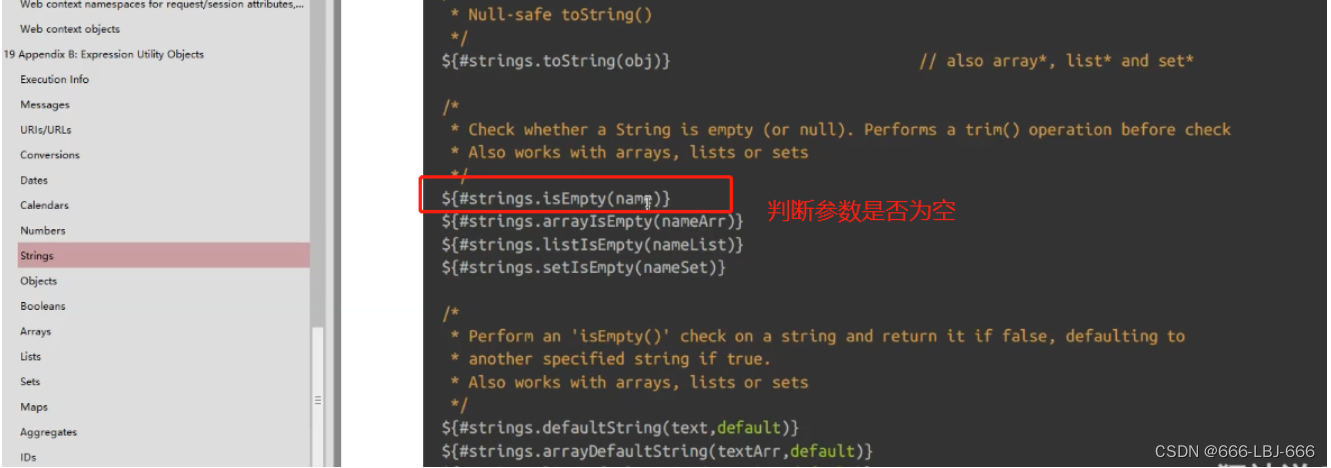
去Thymeleaf.pdf里,找判断参数是否为空的方法

-
修改一下index页面,isEmpty(msg):msg是否为空,不为空,返回 false,not+false=true,显示文本。


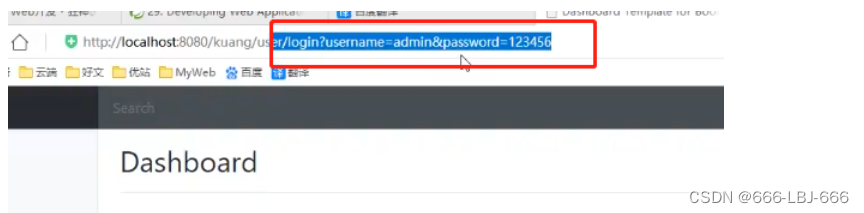
4)登陆成功之后,URL有问题
- 思路
访问那个页面,能映射过来就好了

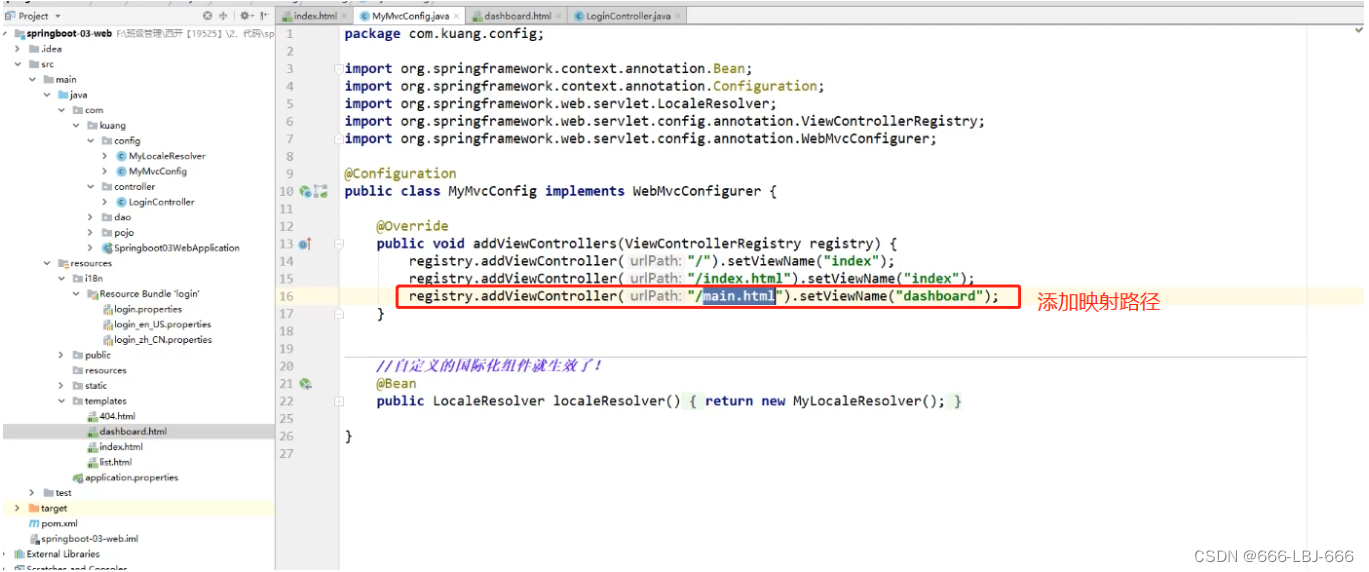
- 在管理映射路径的类里修改,此程序在 MyMvcConfig 中

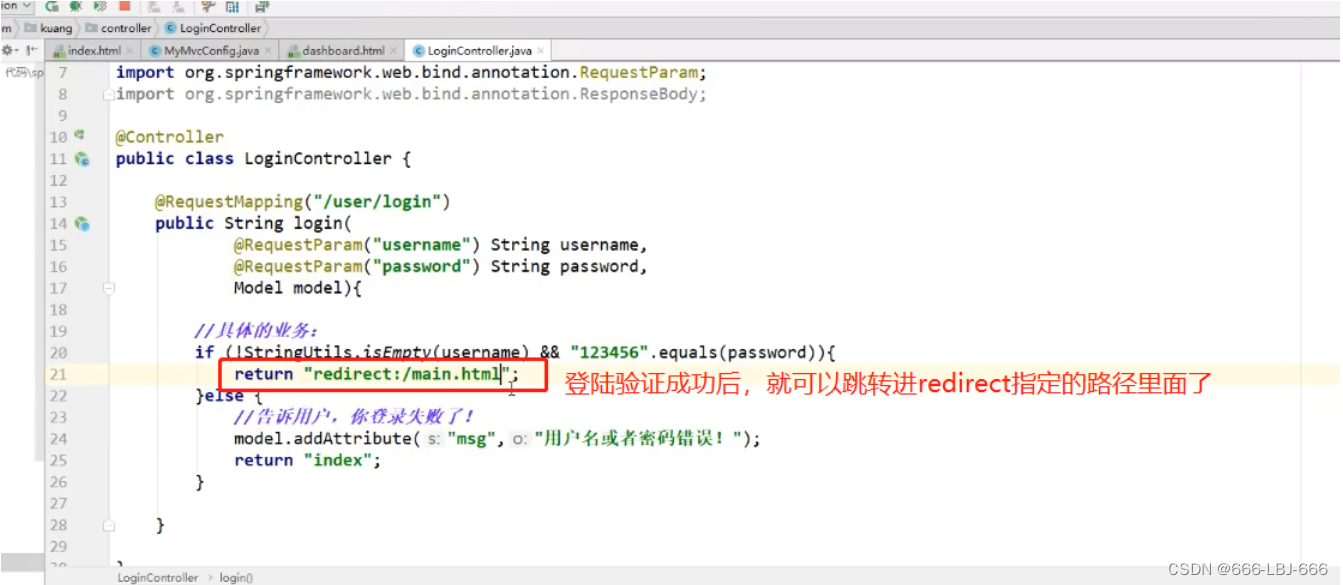
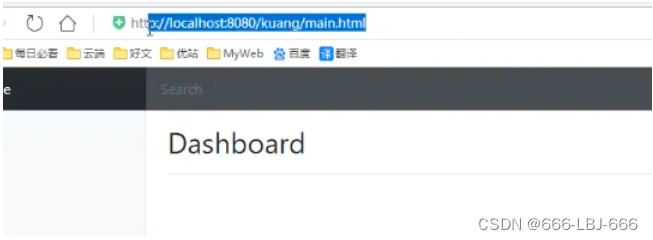
- 修改LoginController,登录验证成功后,添加:redirct:/ 让页面跳转,更像网页跳转的情况,一个接一个。

-
问题:无论登不登录,都能进后台页面,所以要配置 拦截器 !!!!!!!!!!

5)登录拦截器
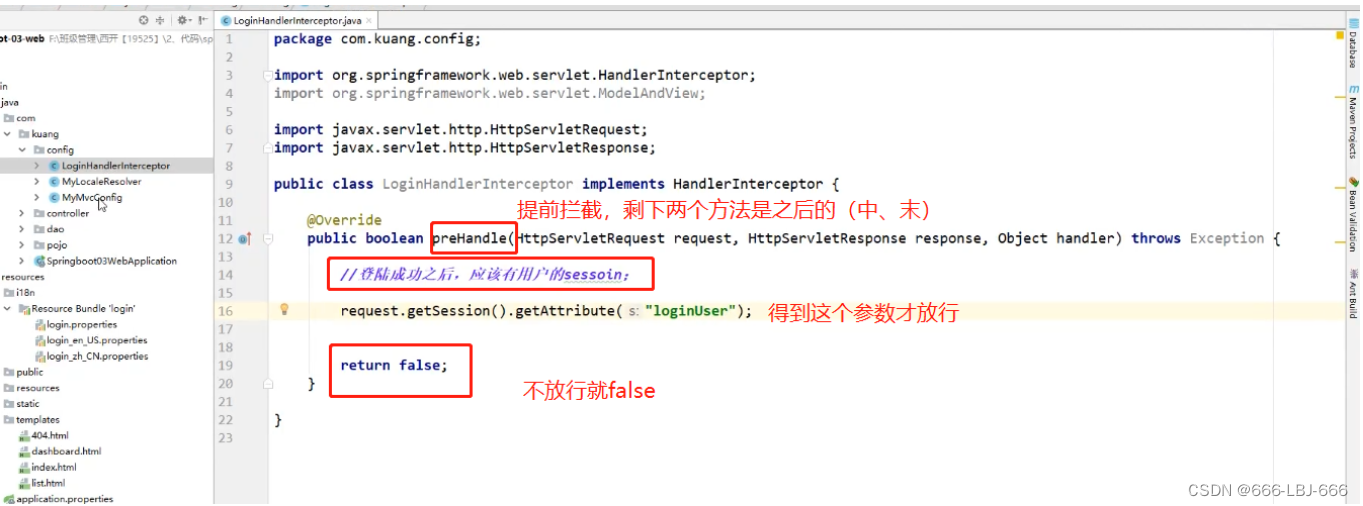
- 创建 自定义拦截器LoginHandlerInterceptor 继承 HandlerInterceptor拦截器接口

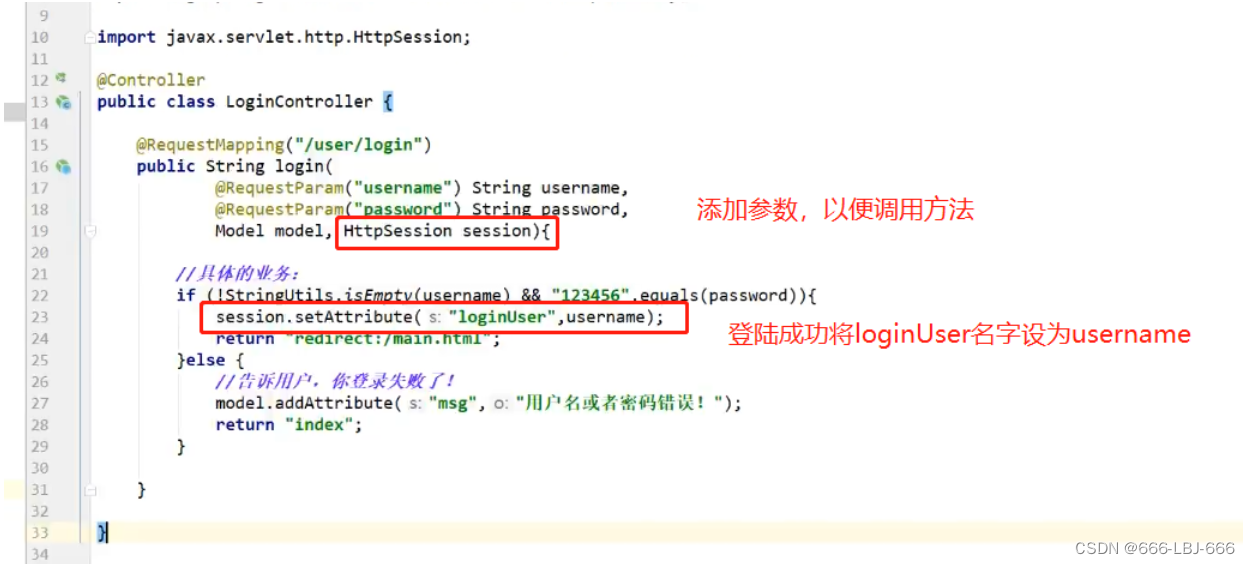
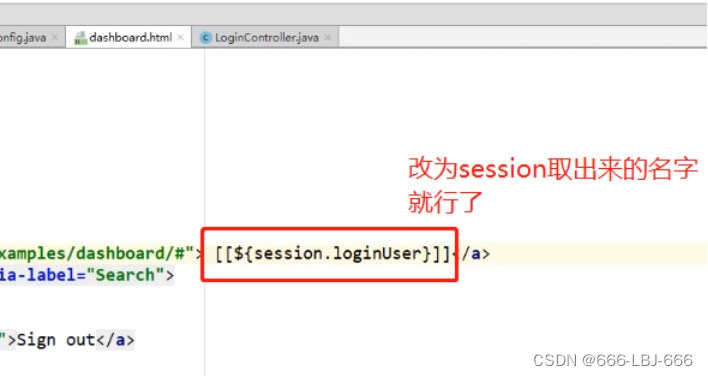
- 登录成功后,用户名自定义设置显示

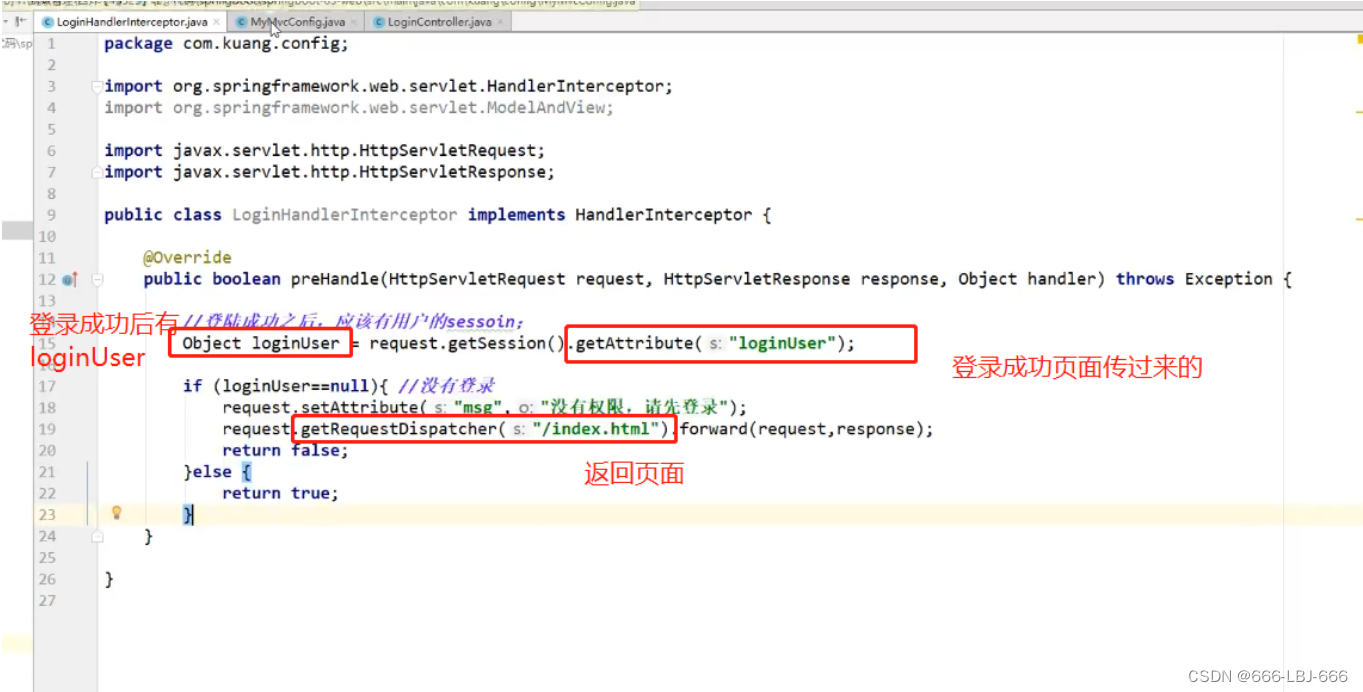
- 登录成功后,获得了参数 loginUser ,返回true,随便切换都行

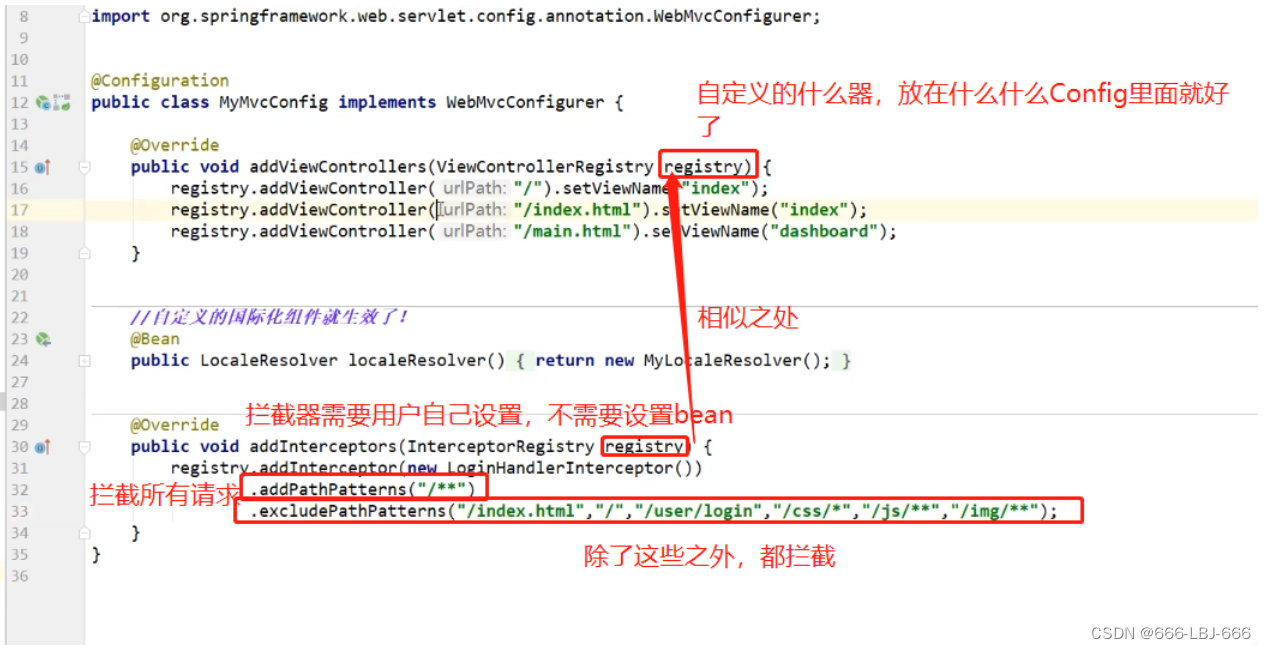
- 在用户 自定义配置的类MyMvcConfig里面,声明这个拦截器方法(并不需要注册成一个bean,声明就好)

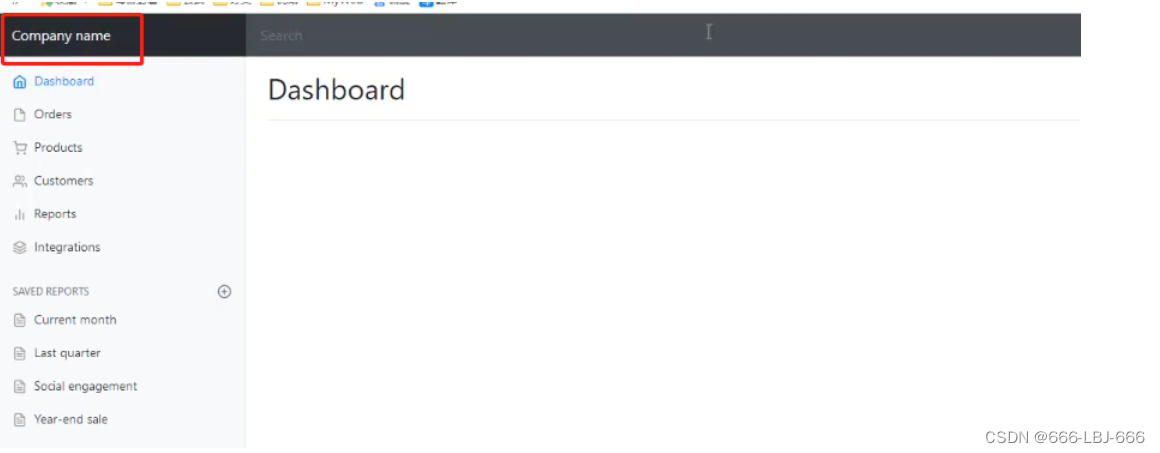
- 修改Dashboard的元素Company name

- 修改dashboard页面

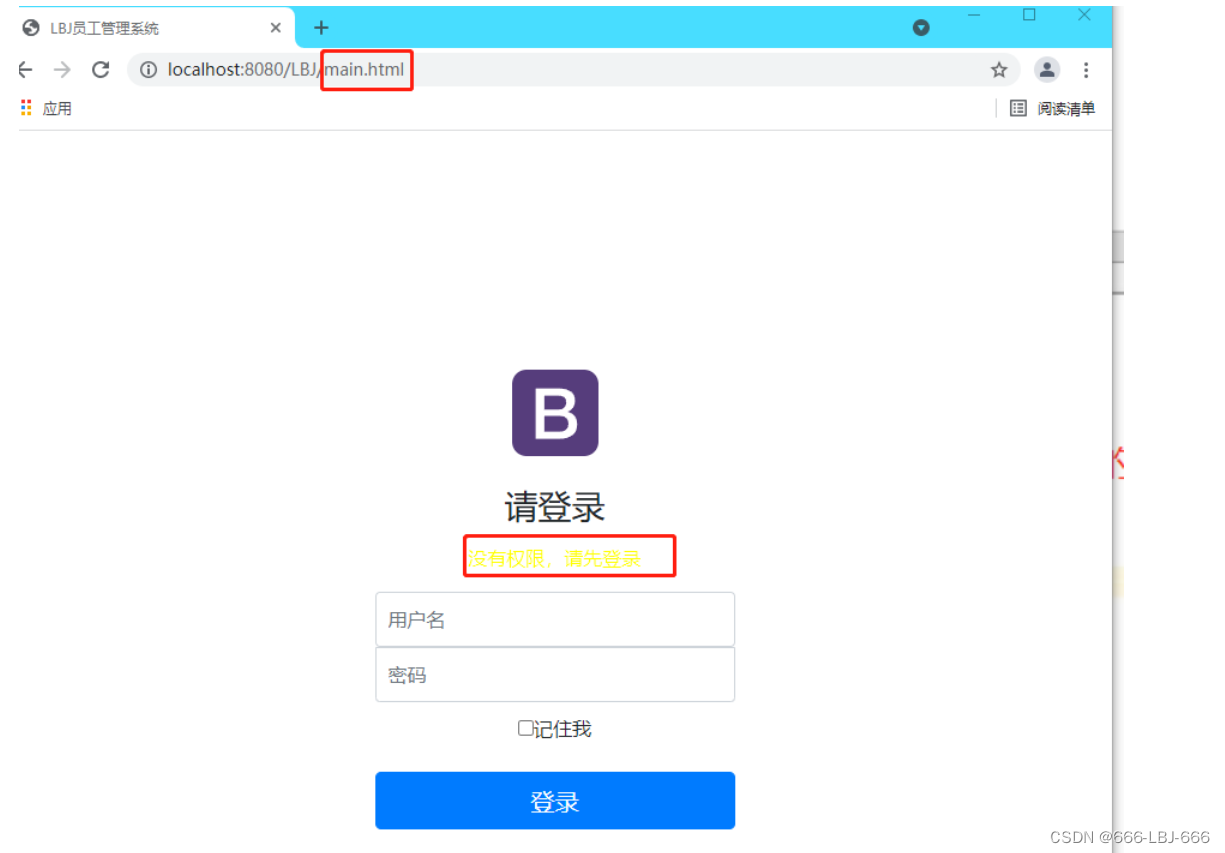
- 效果:用同一个浏览器会有缓存,也可以直接访问的,所以 清理浏览器缓存 或者 关掉浏览器 ,或者 换一个浏览器。

-
过程:
继承接口→添加参数并设置username→拦截器条件构造→声明拦截器与拦截链接
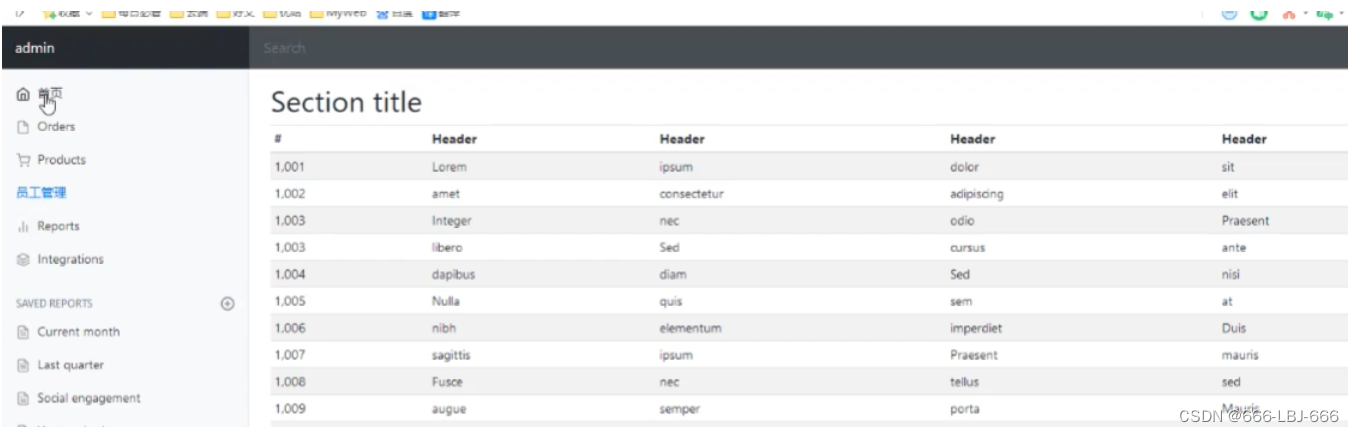
5、展示员工列表
1)自己的员工查询页面
- 登录功能已经实现,接下来修改前端员工的的列表展示,点员工管理,然后跳到 自己的员工查询页面
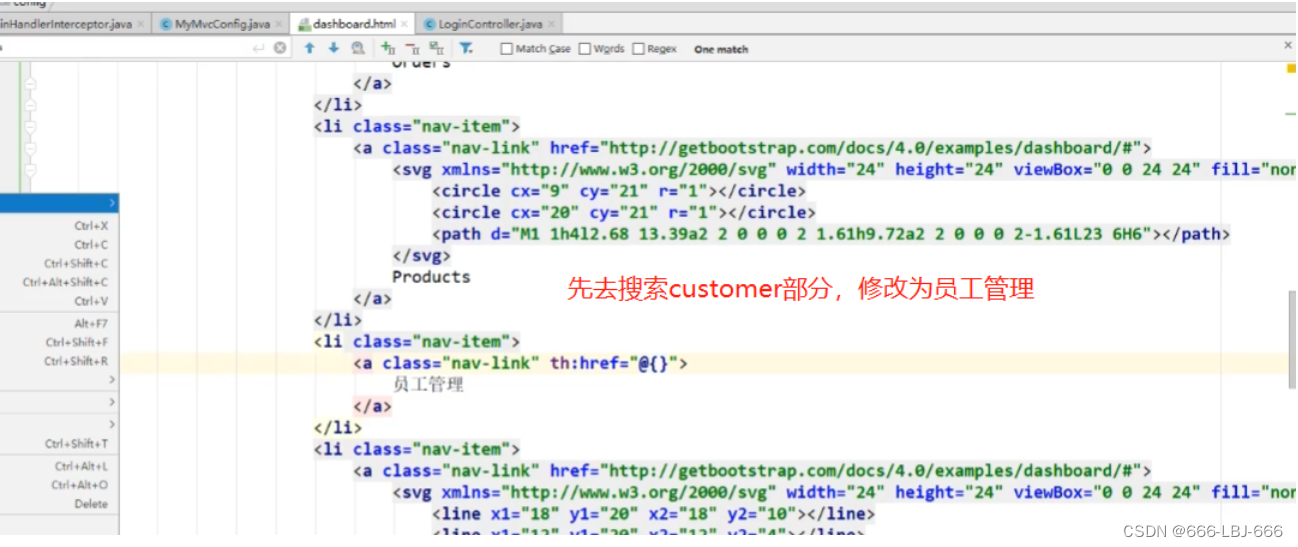
修改dashboard页面,去掉多余的效果标签(CSS)

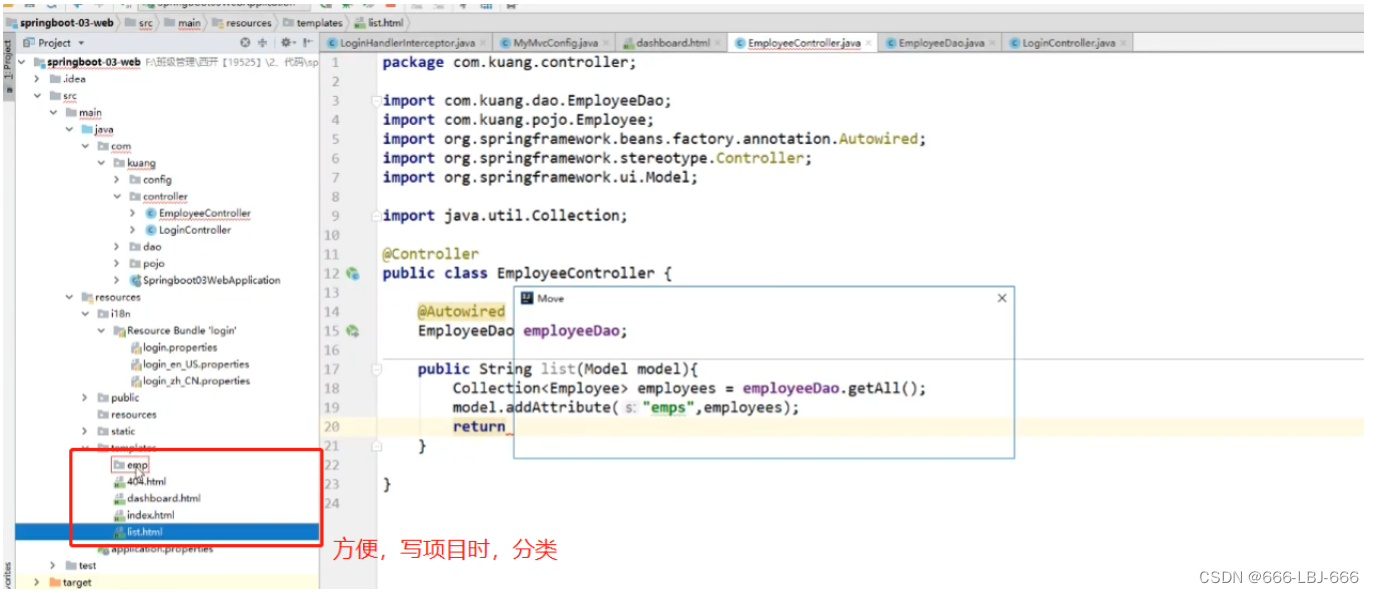
复制一份list.html到emp中,以便区分

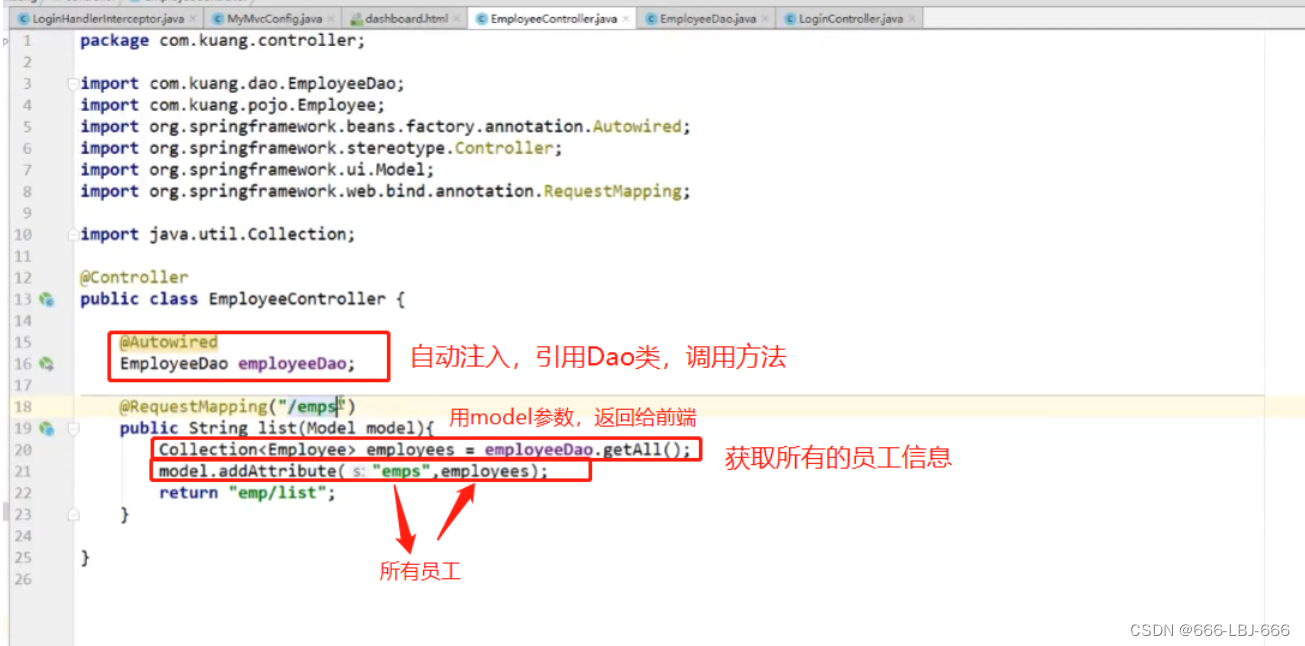
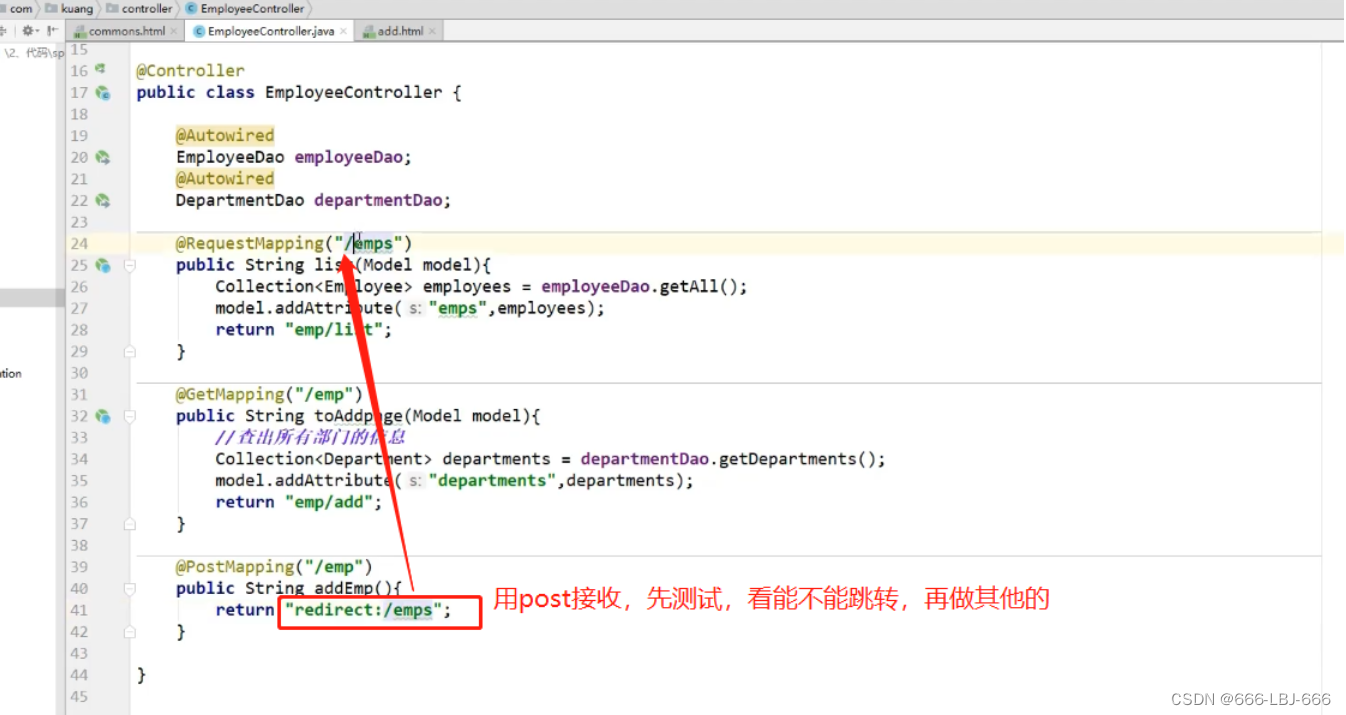
新建EmployController类,用来跳转页面,并设置数据

实现页面的一连串跳转

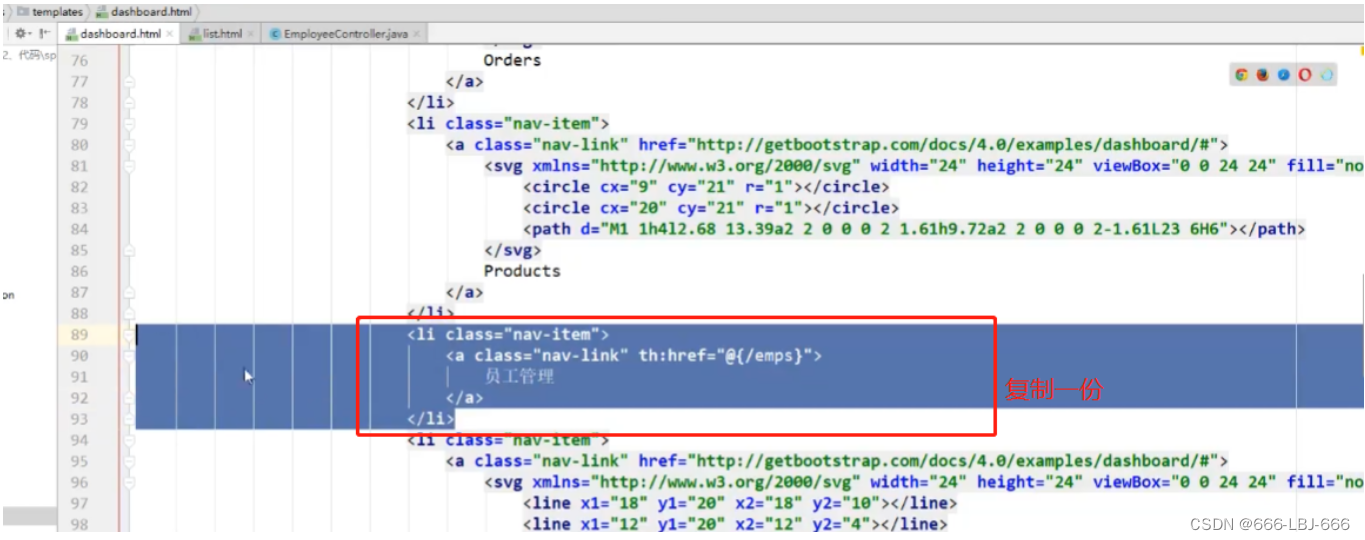
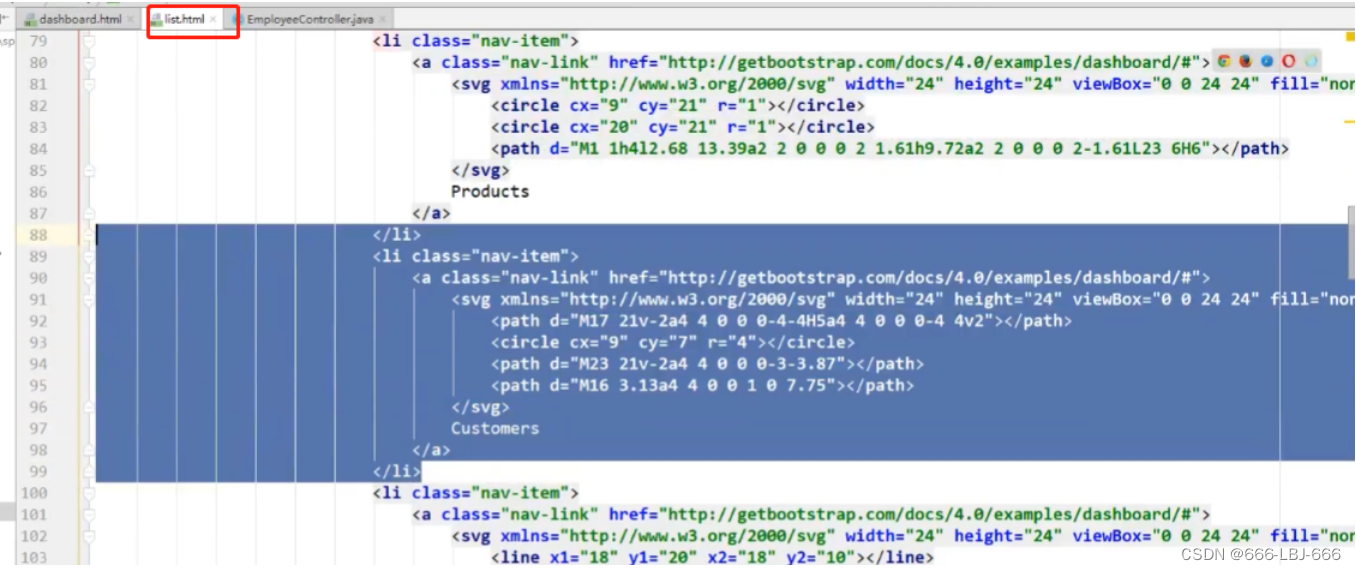
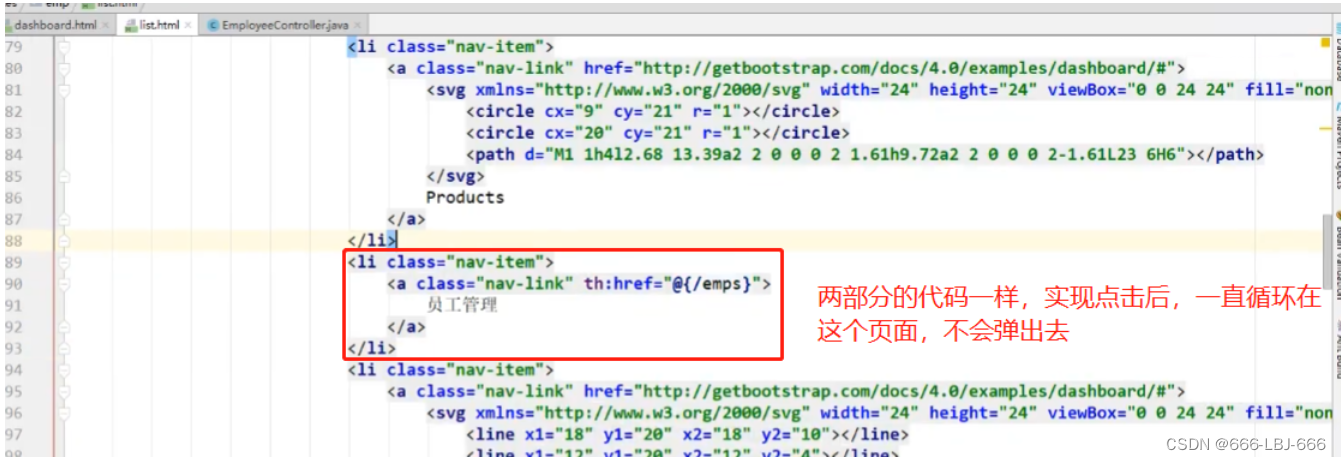
修改list.html页面,让点击了 员工管理 跳转到list页面


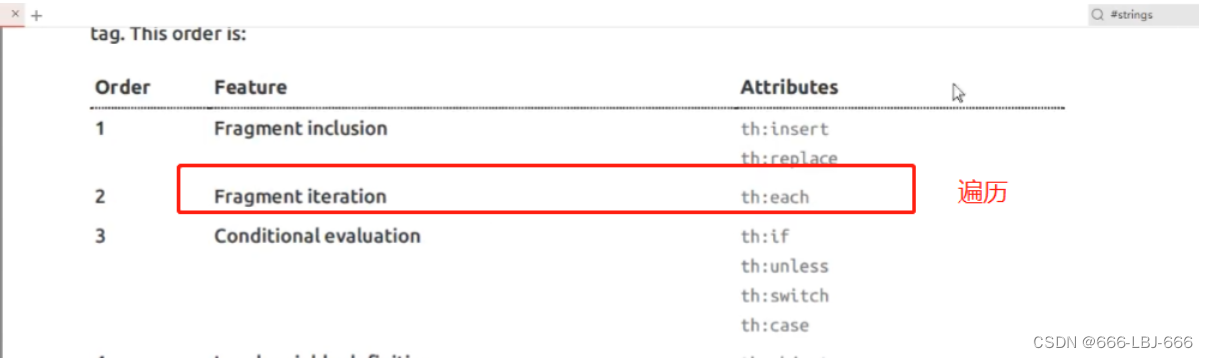
实现点击 list页面 的跳转循环

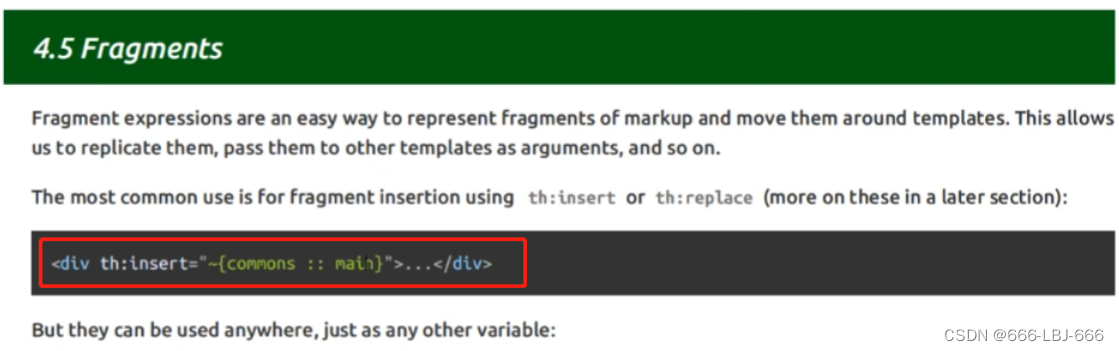
2)抽取界面元素Fragments的 insert标签
主界面和从界面的界面元素相同的话,抽取相同的界面元素

commons页面路径,main页面路径下的哪一个位置

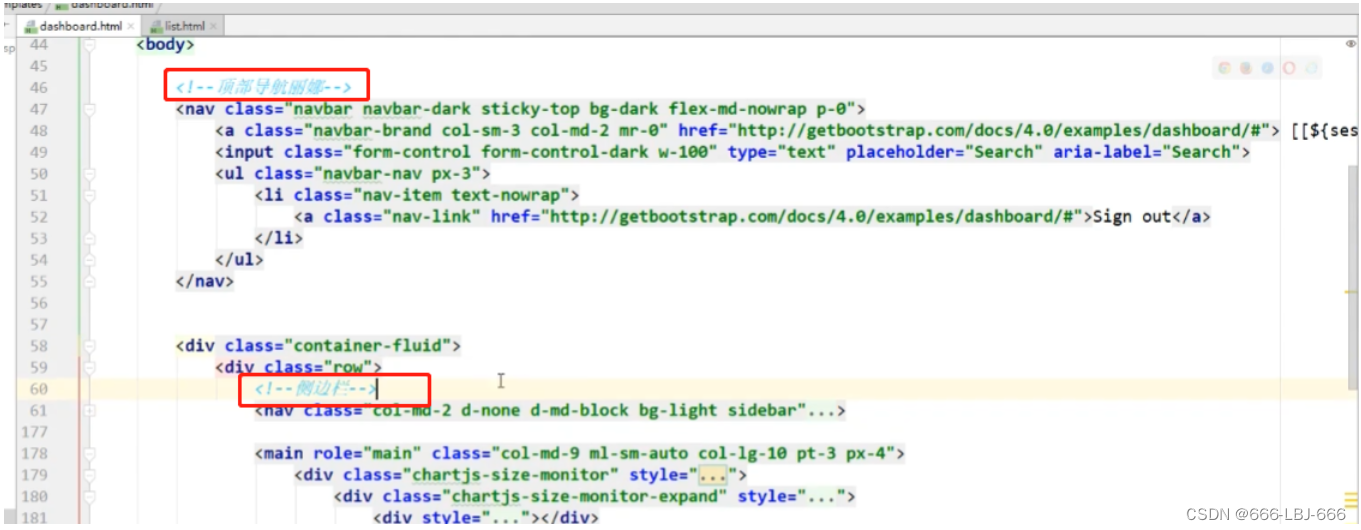
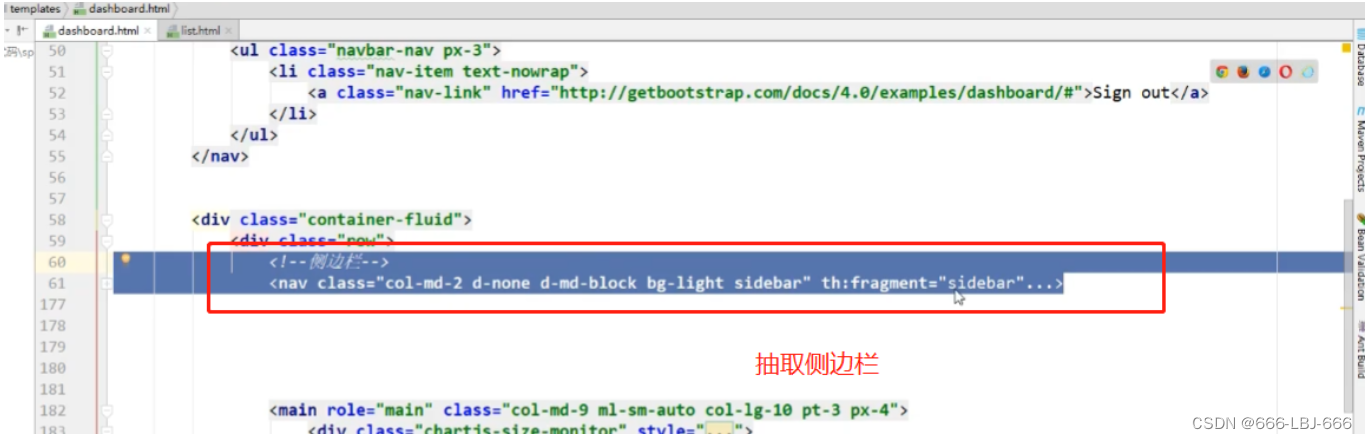
抽取侧边栏,它可以作为一个组件,插入到其他页面

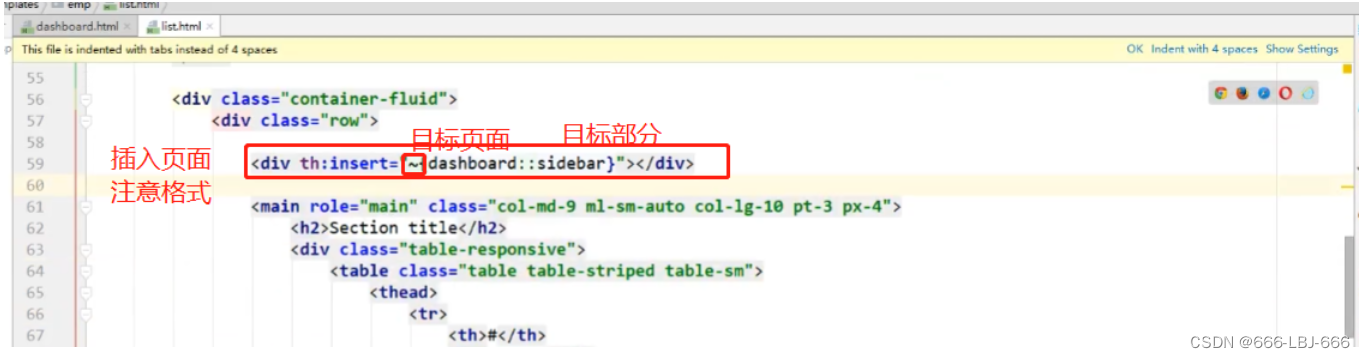
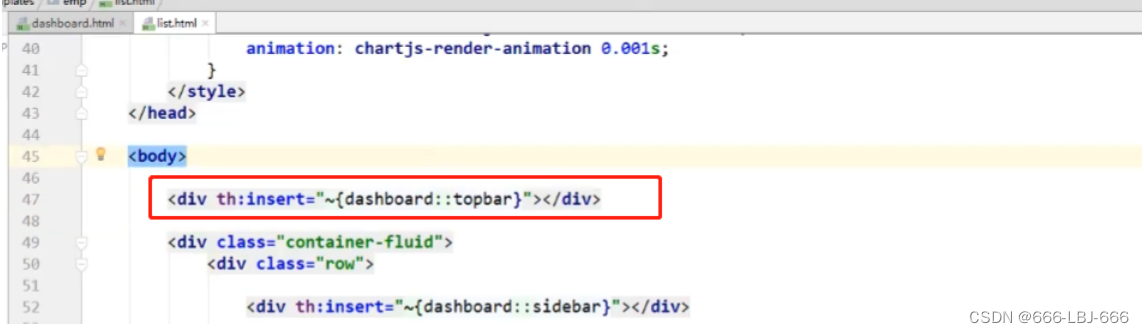
插入 list页面 中,注意格式

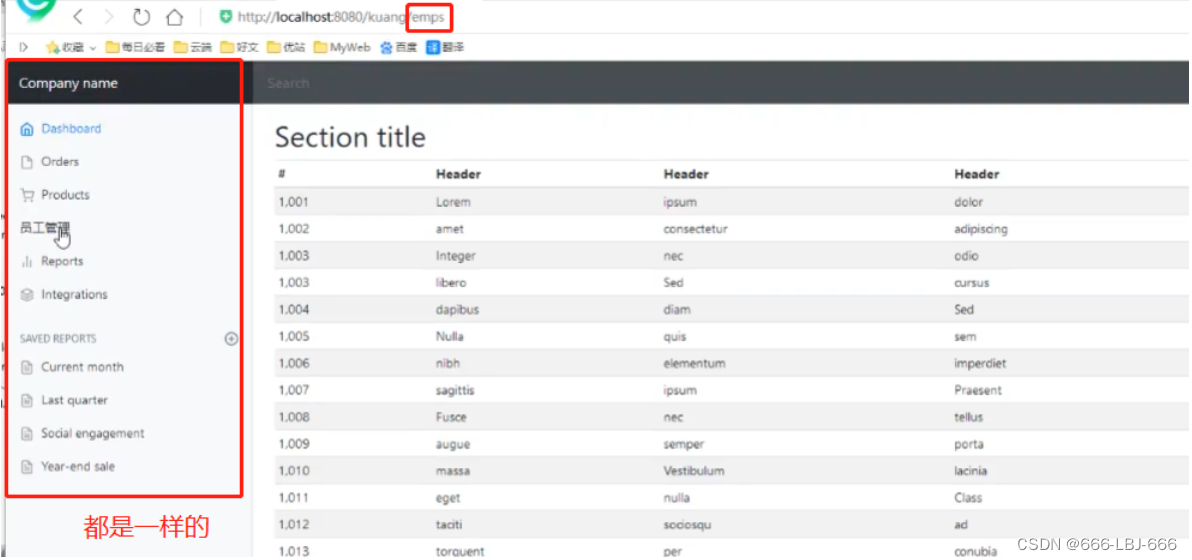
插入后效果是一样的

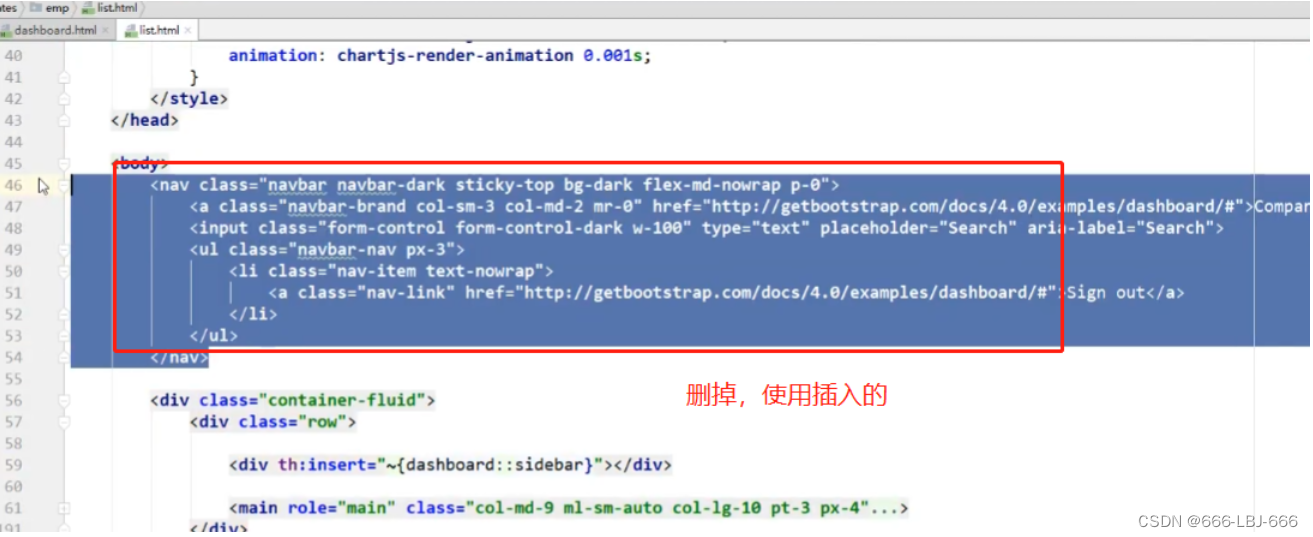
删掉list的顶部栏,也使用插入的

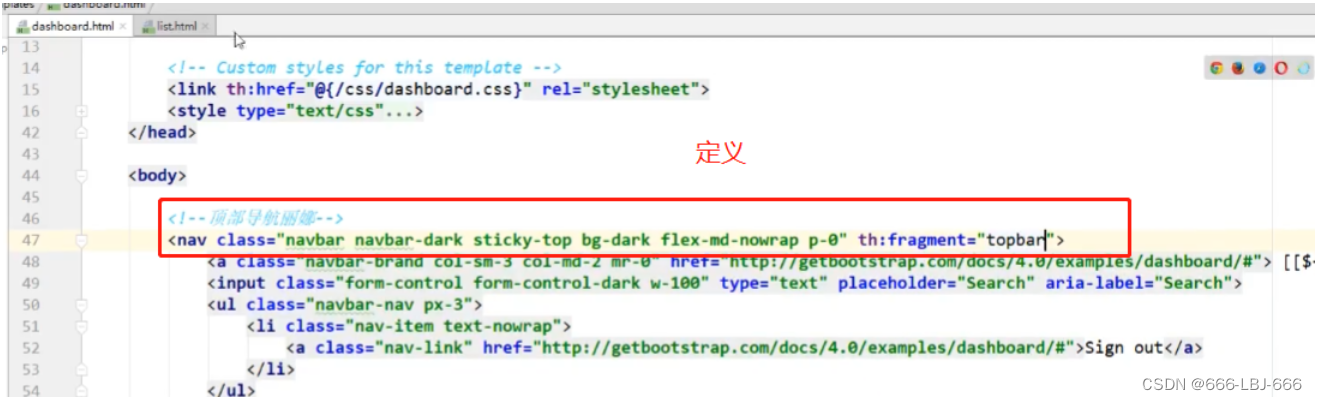
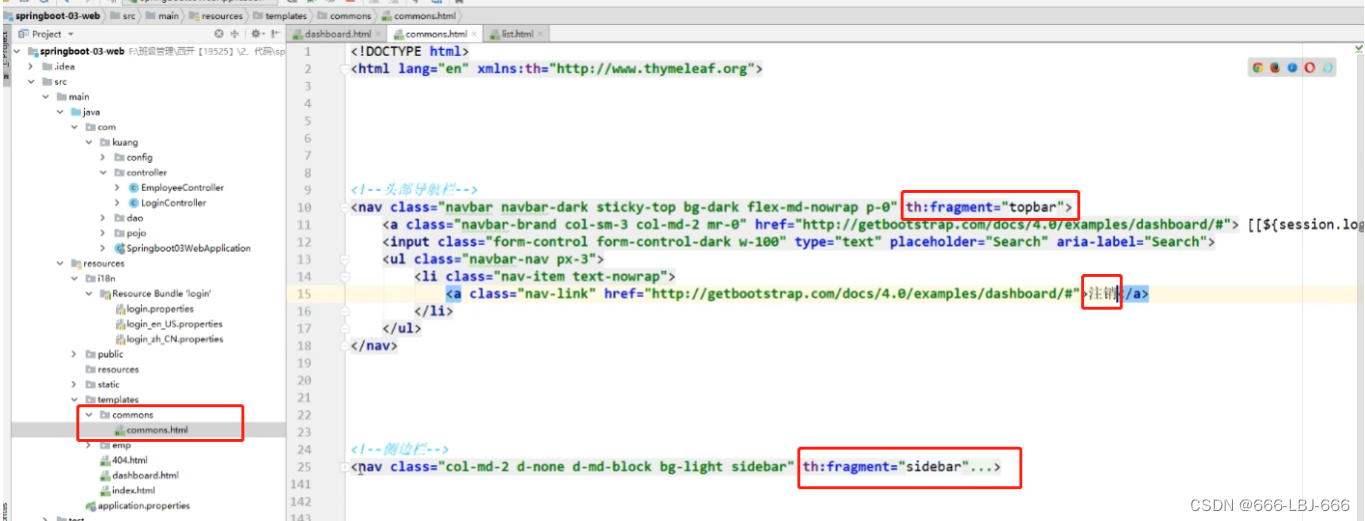
修改dashboard页面的顶部导航栏,使用 th:fragment=""定义可引用的部分

将dashboard页面的顶部导航栏作为控件,插入到list页面,效果和自定义的一样

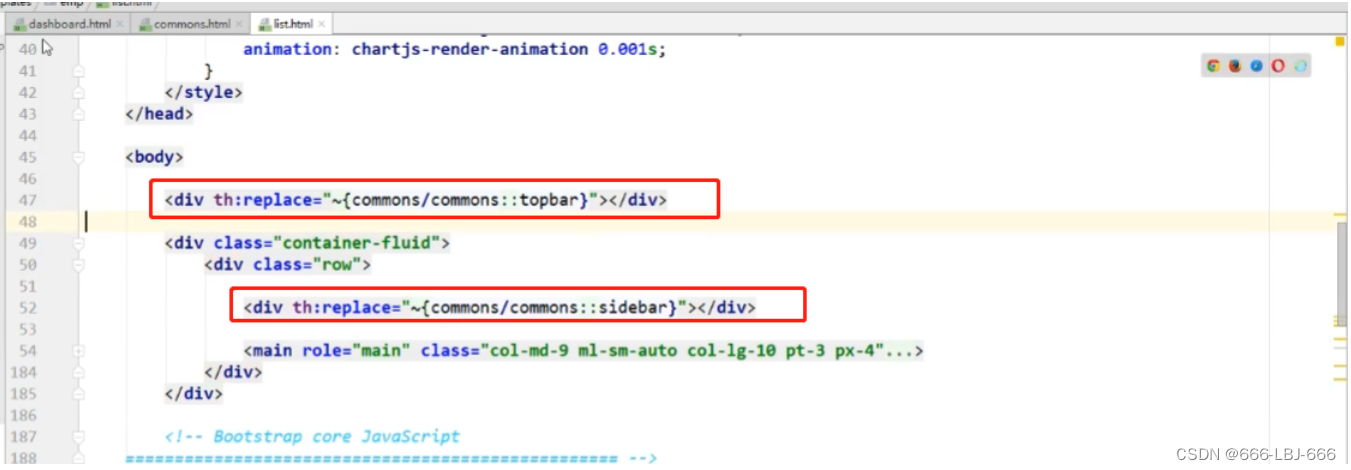
3)替换界面元素的Fragment的 replace标签,可以理解为引用
- 引用的话,就可以,传递参数
新建一个 commons界面 (不显示,作为工具页面),作为公共界面,用来replace,并实现 改一个地方,其它地方同时生效

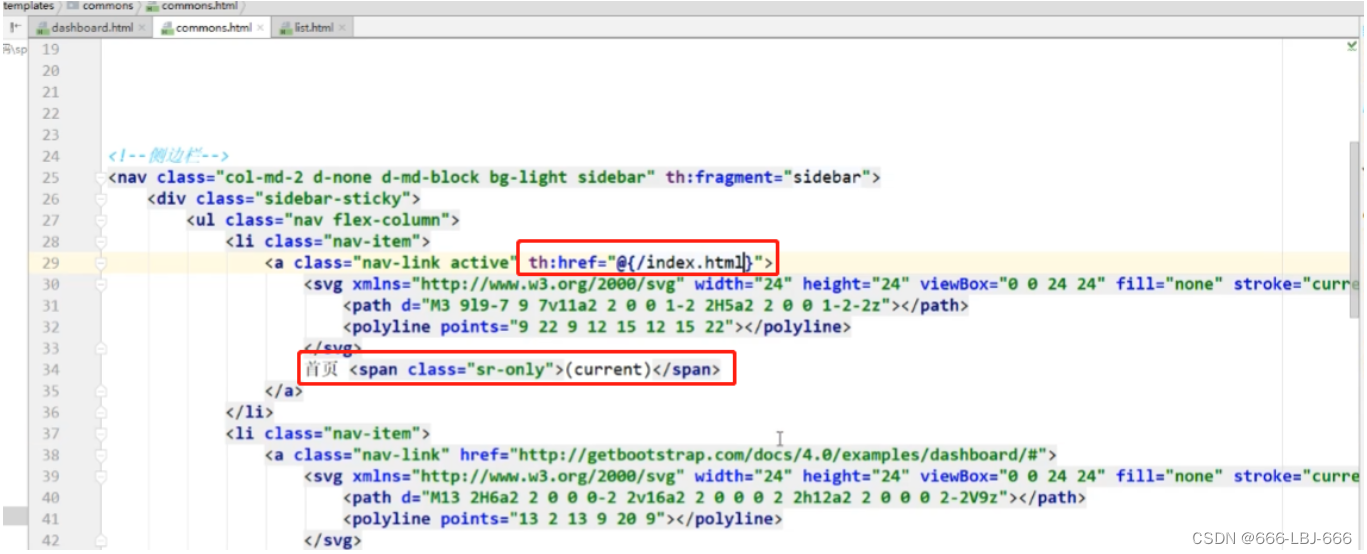
修改公共页面commons,将 首页 点击设为 main.html ,跳转到登陆成功后的第一个页面


修改dashboard和list页面,实现代码的复用,都


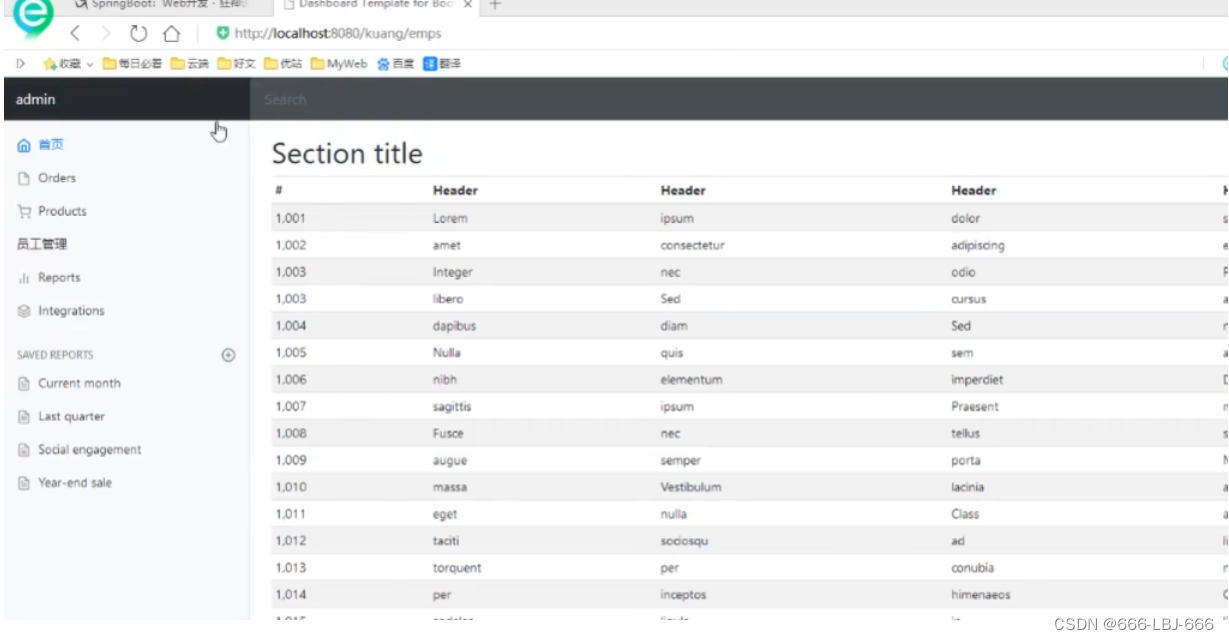
效果:

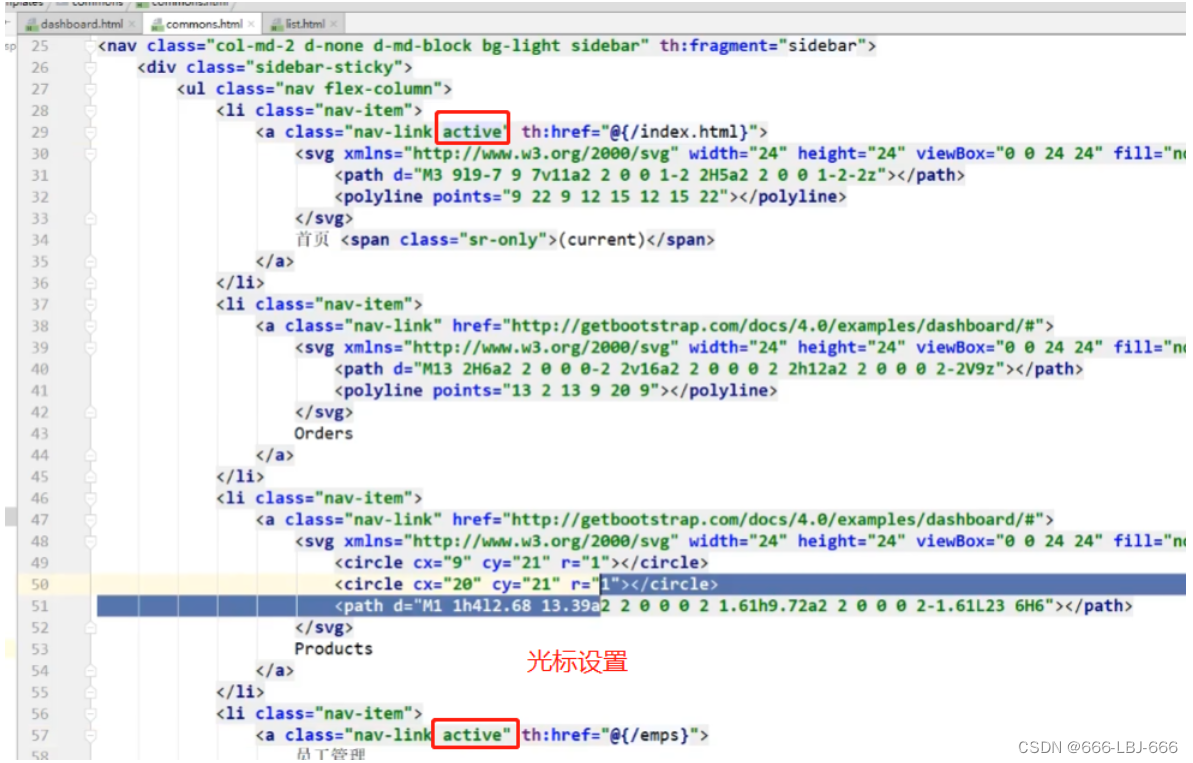
4)设置点击的光标


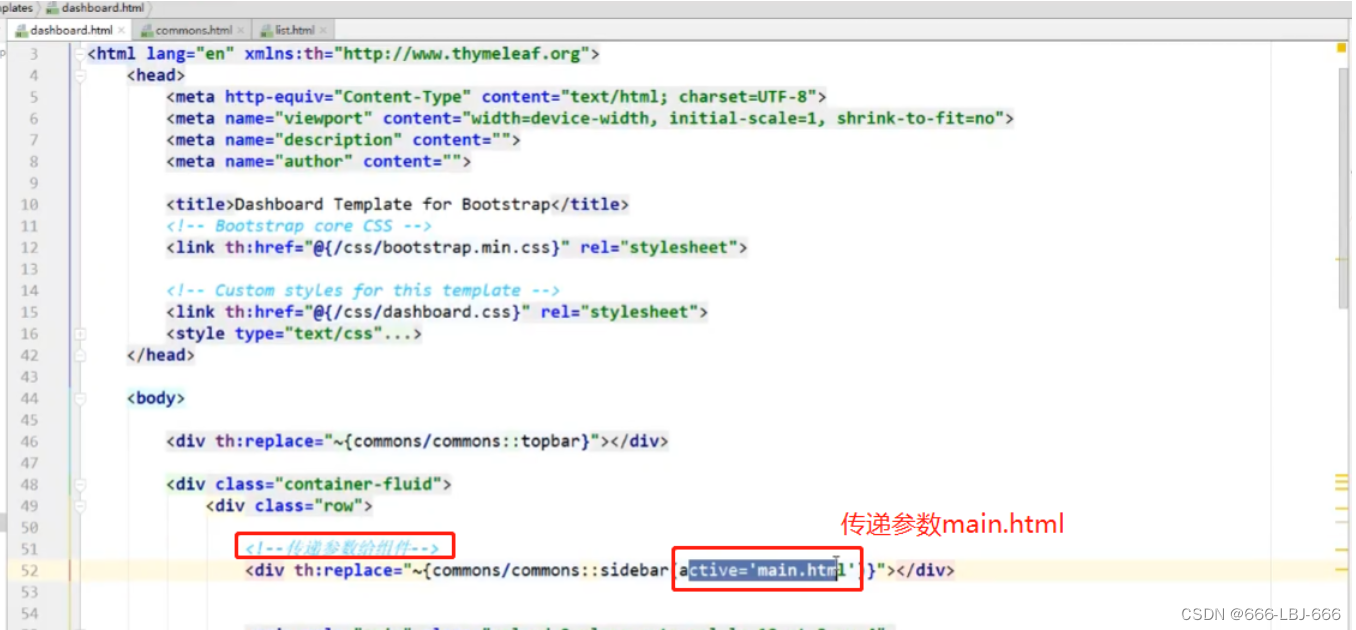
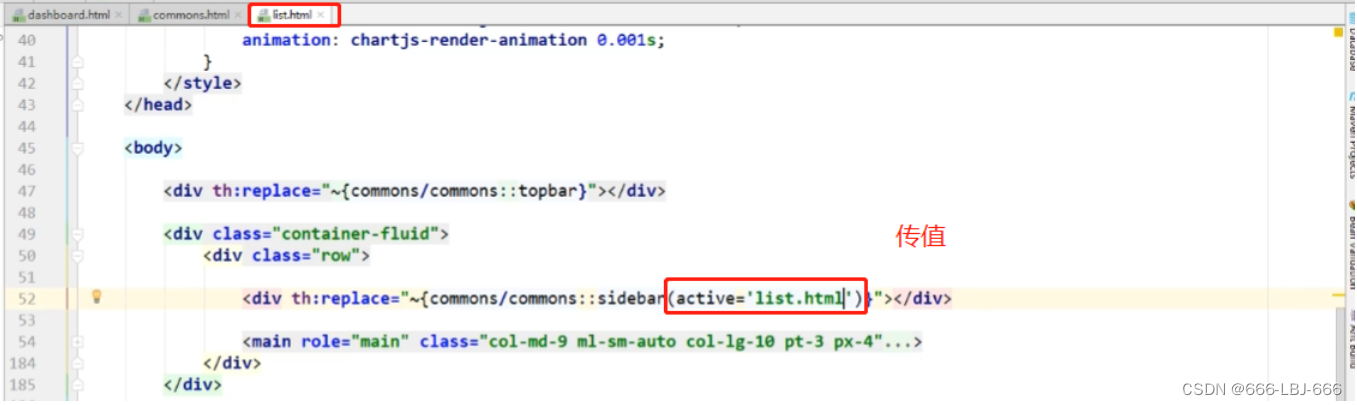
在dashboard和list页面发送光标参数main.html


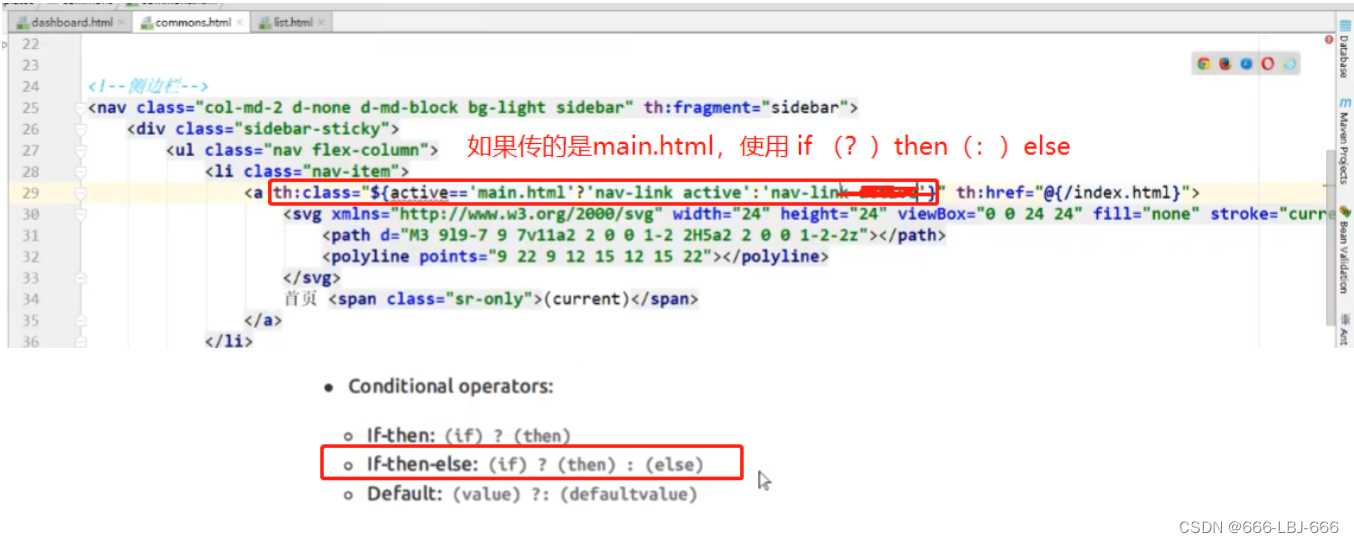
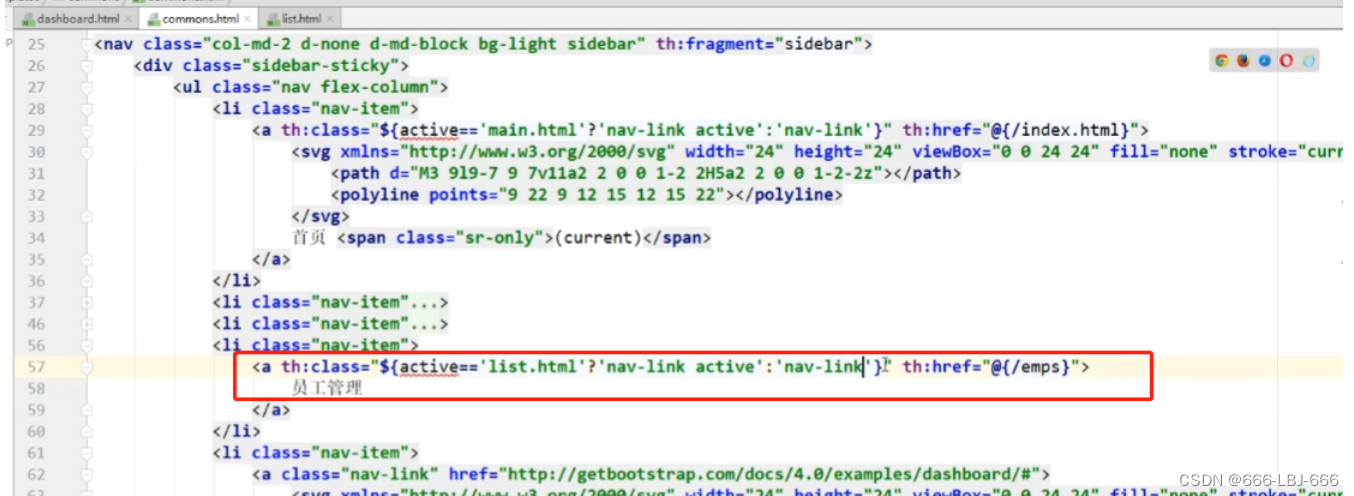
在commons中接收光标参数main.html,并设置条件语句判断,有接收到,则亮,没有接收到,则不亮


效果:

- 可以理解为 引用,然后传参数

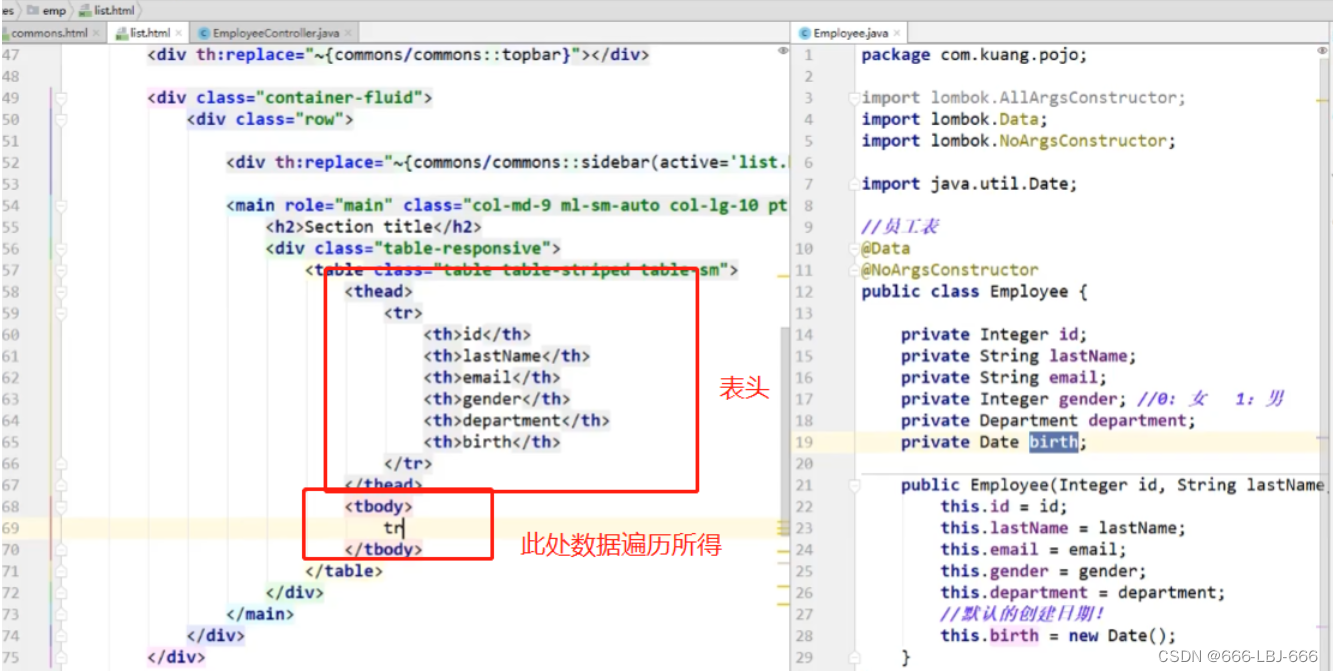
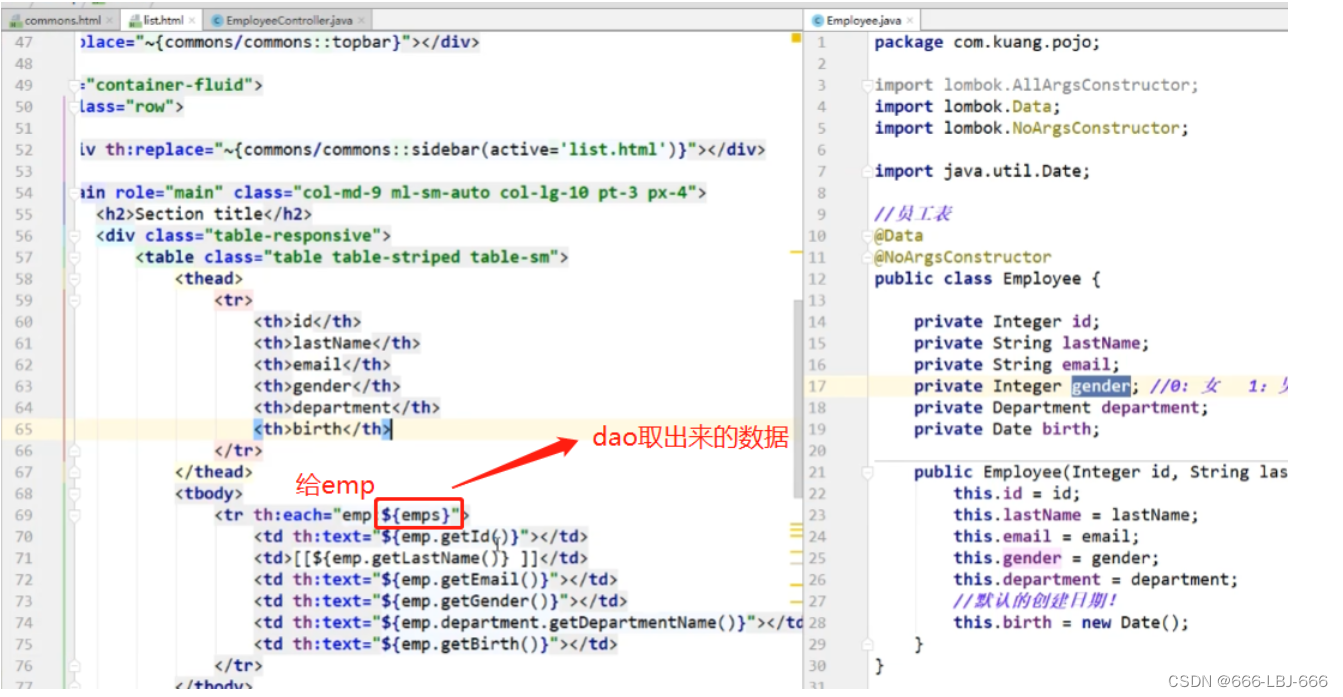
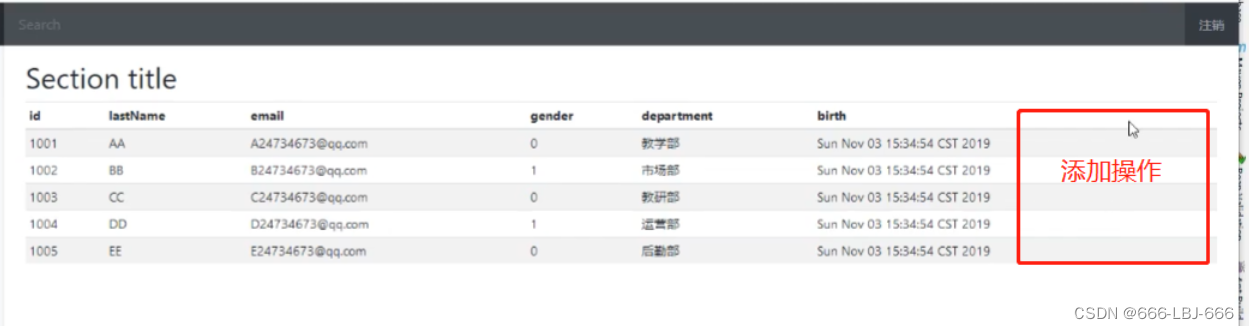
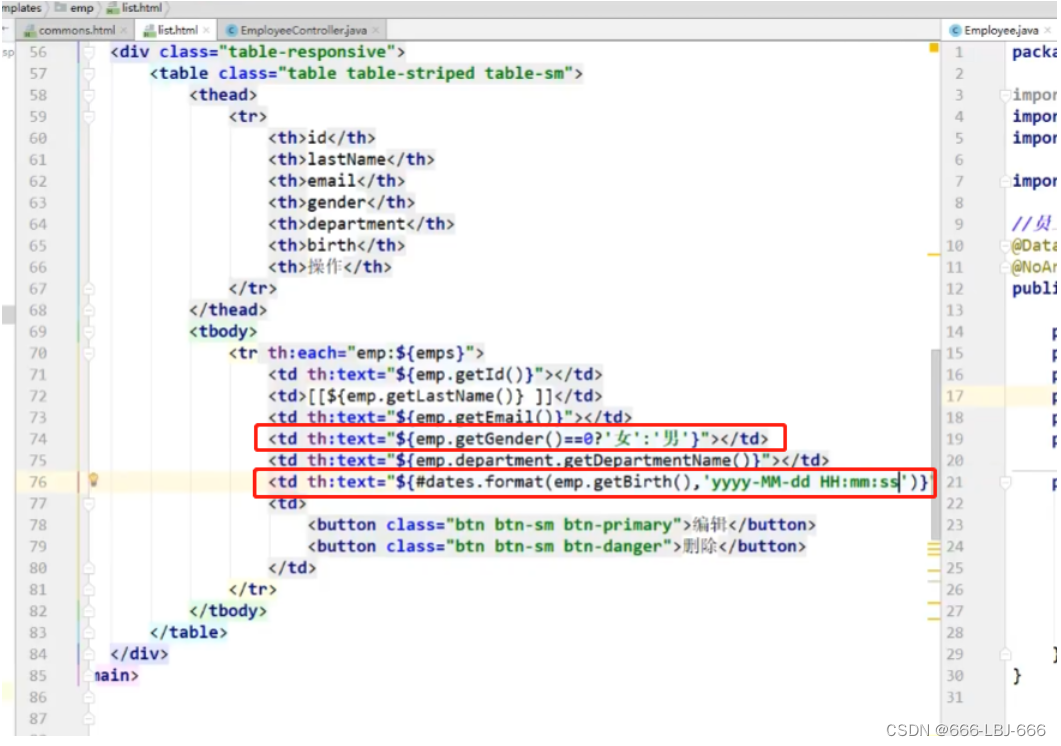
5)list显示员工的信息



td:加粗、居中
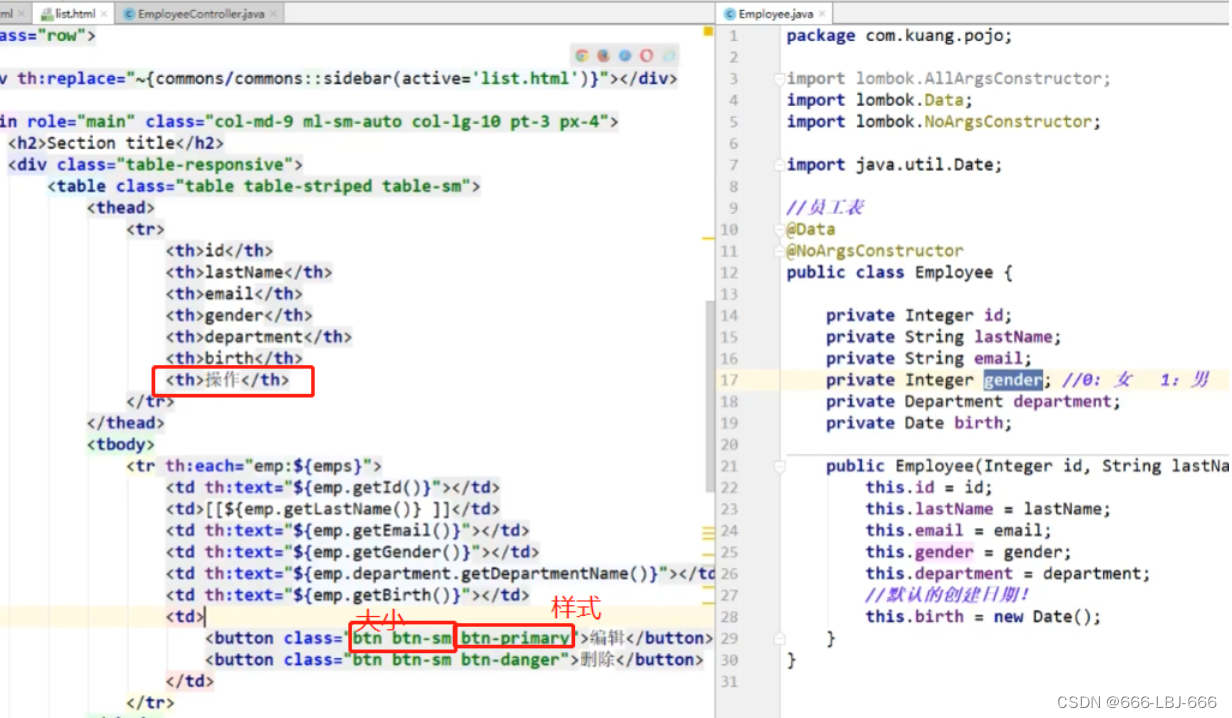
添加操作


springboot内部嵌入了一些CSS样式,所有只要指定类,就可以自动使用 类选择器,来修饰按钮
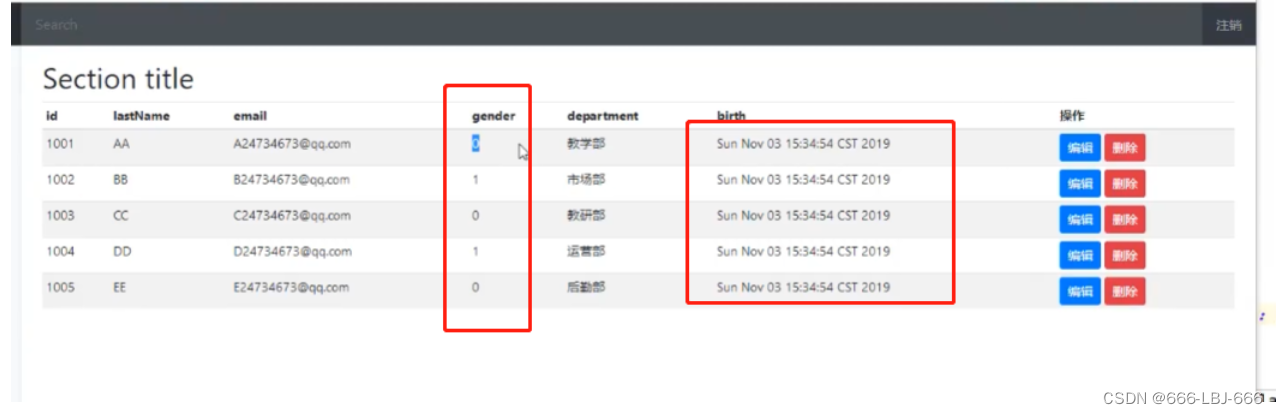
显示出现问题,修改就好




- 显示信息过程:
添加表格表项→添加dao取出的数据(注意中间参数)→添加管理操作(注意CSS样式)→修改信息的格式(查表)
6、添加员工实现
1)按钮提交
- 步骤如下:

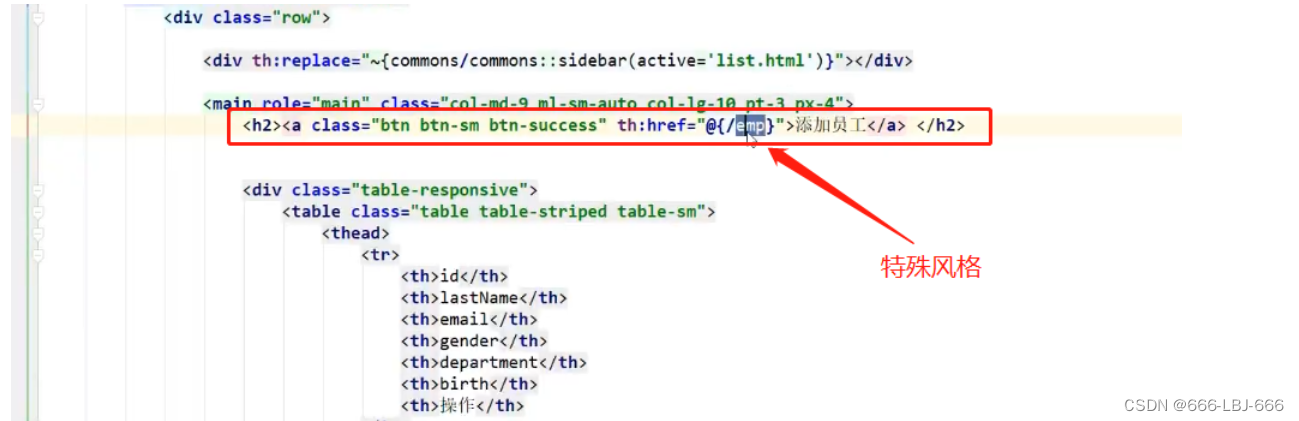
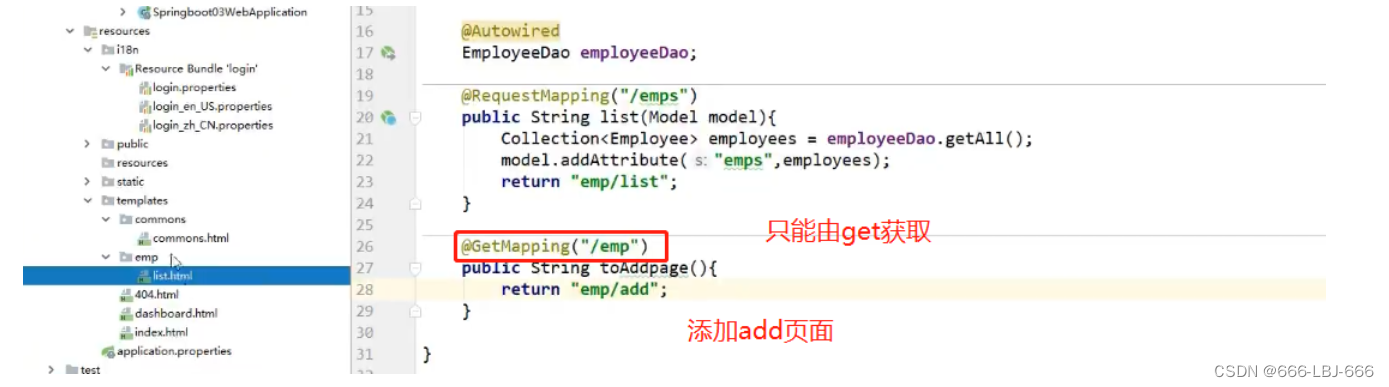
- 添加添加按钮,添加超链接

点击后的请求是get请求
2)设置链接的跳转
- 添加add页面
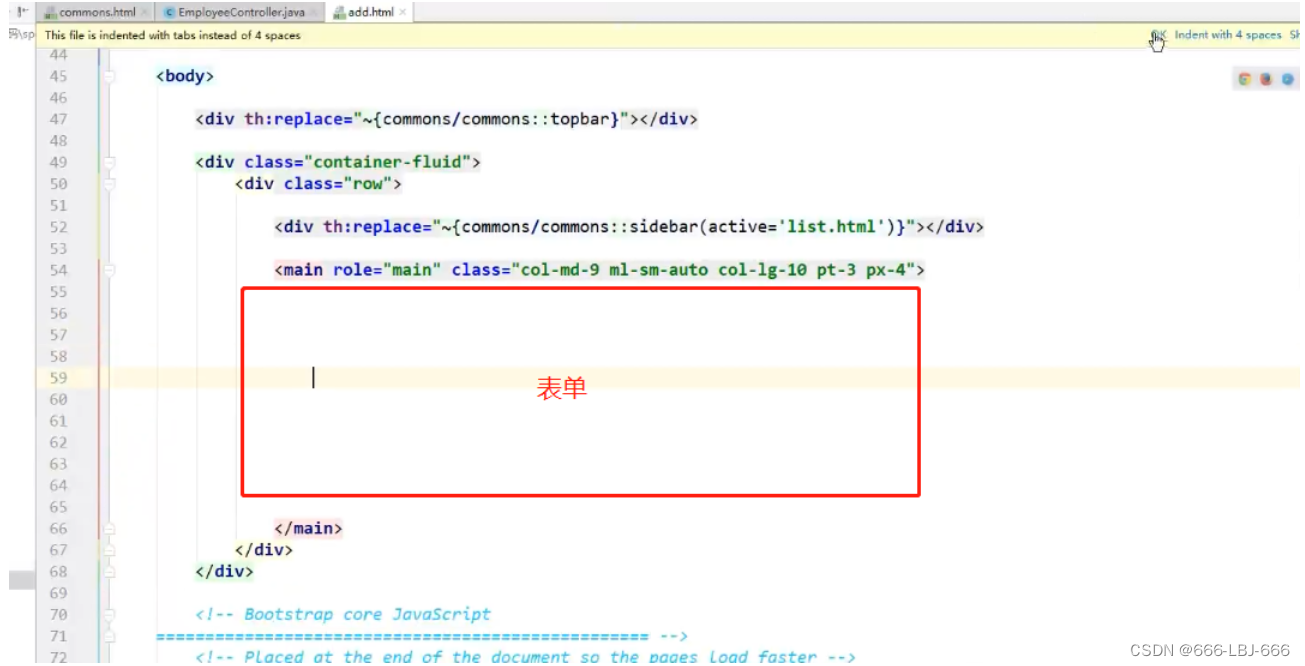
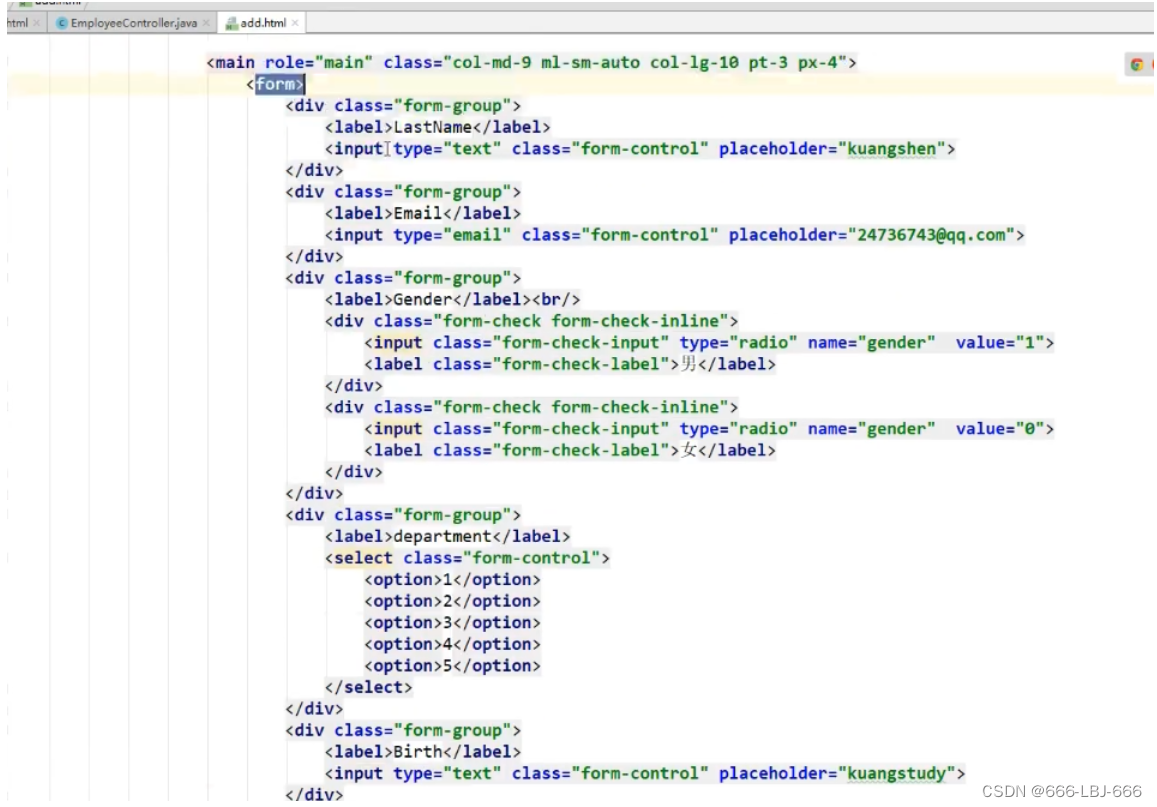
复制一份list.html,命名为add.html,只需修改表单部分即可

- 表单添加的位置

3)找表单样式
- 找表单样式,去bookstrap找

- 找自己喜欢的表单,改就好了

- 表单形式

4)修改表单的内容
-
先复制一份 list.html 到 add.html 中
-
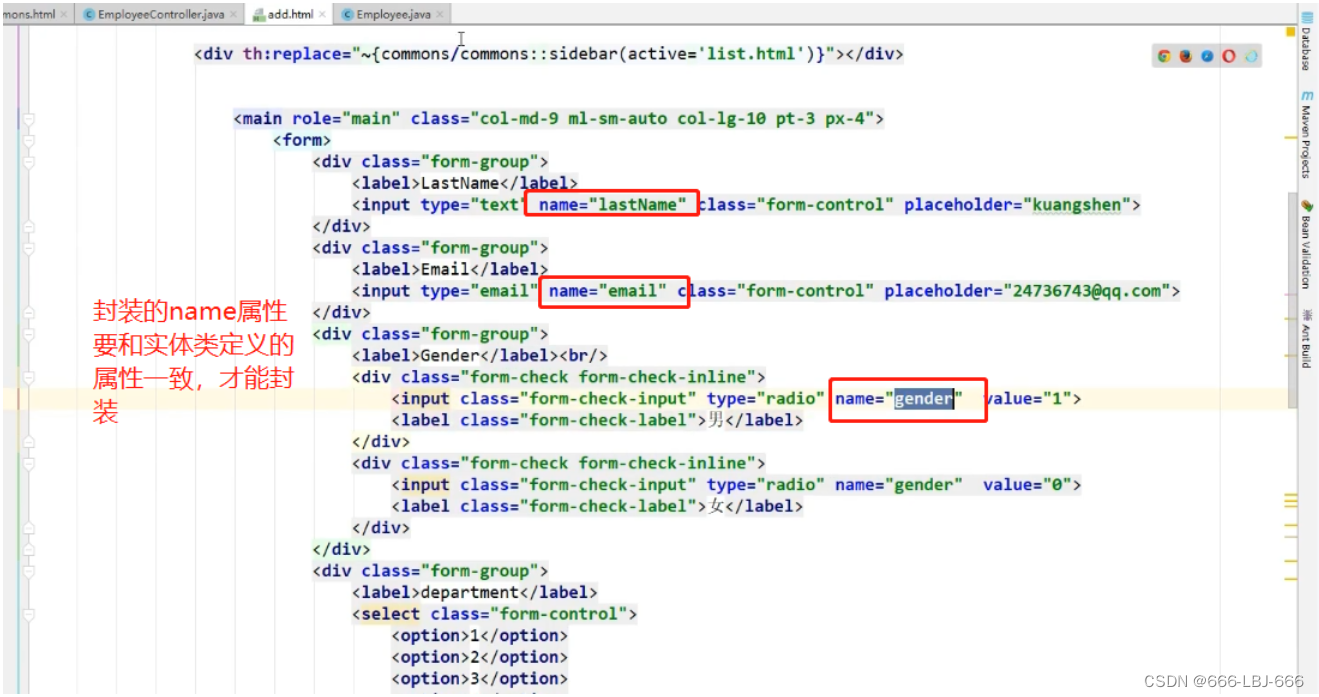
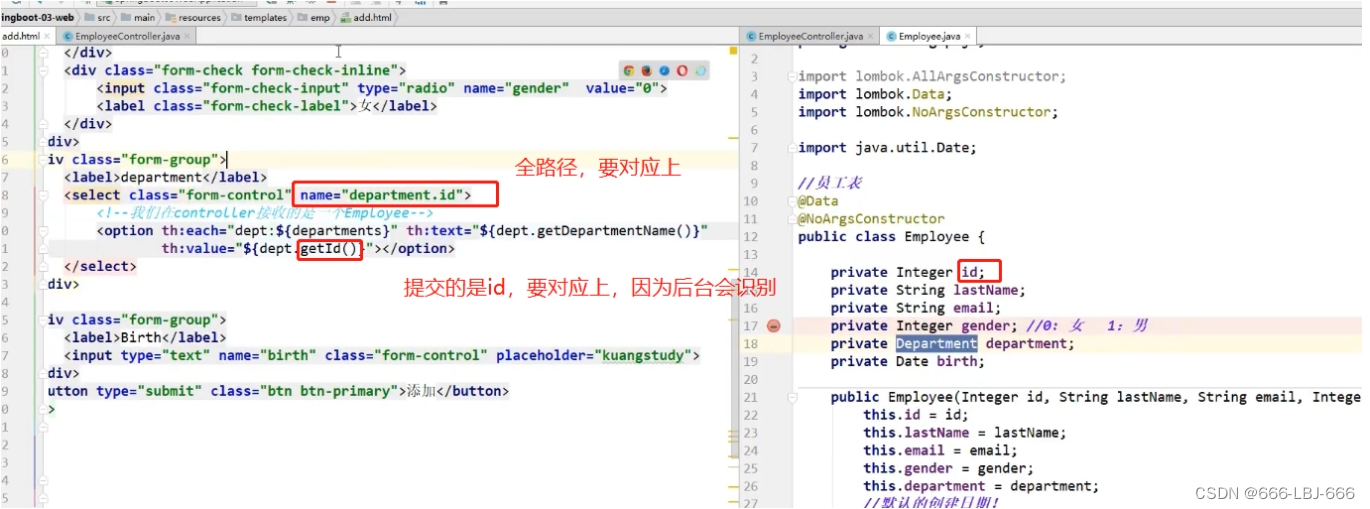
添加各自的name属性(没有name,无法提交),并对应实体类的属性

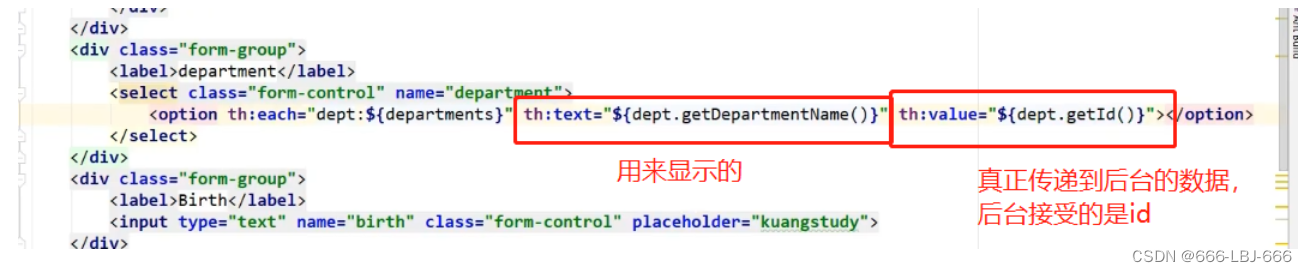
- name和value:name一定要对应实体类的信息,否则后续操作,会报错,数据传输错误
5)获取数据
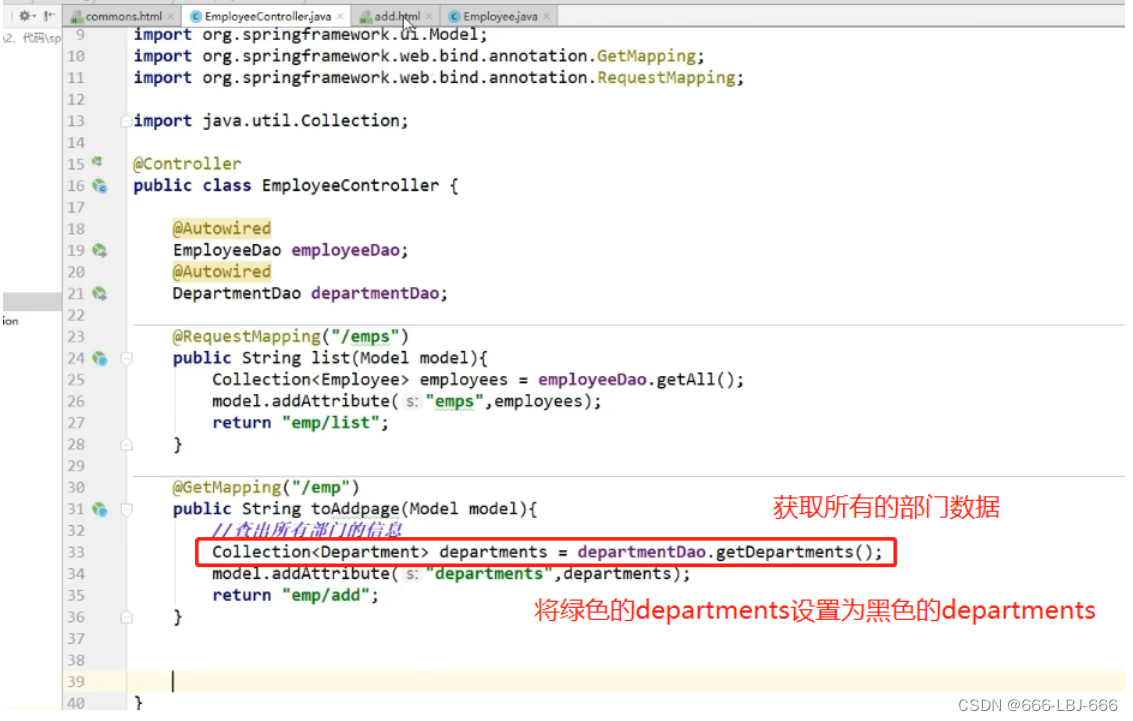
- 利用dao,获取departments的所有部门数据

model传递参数,内容就是:所有部门的数据,传入页面当中去
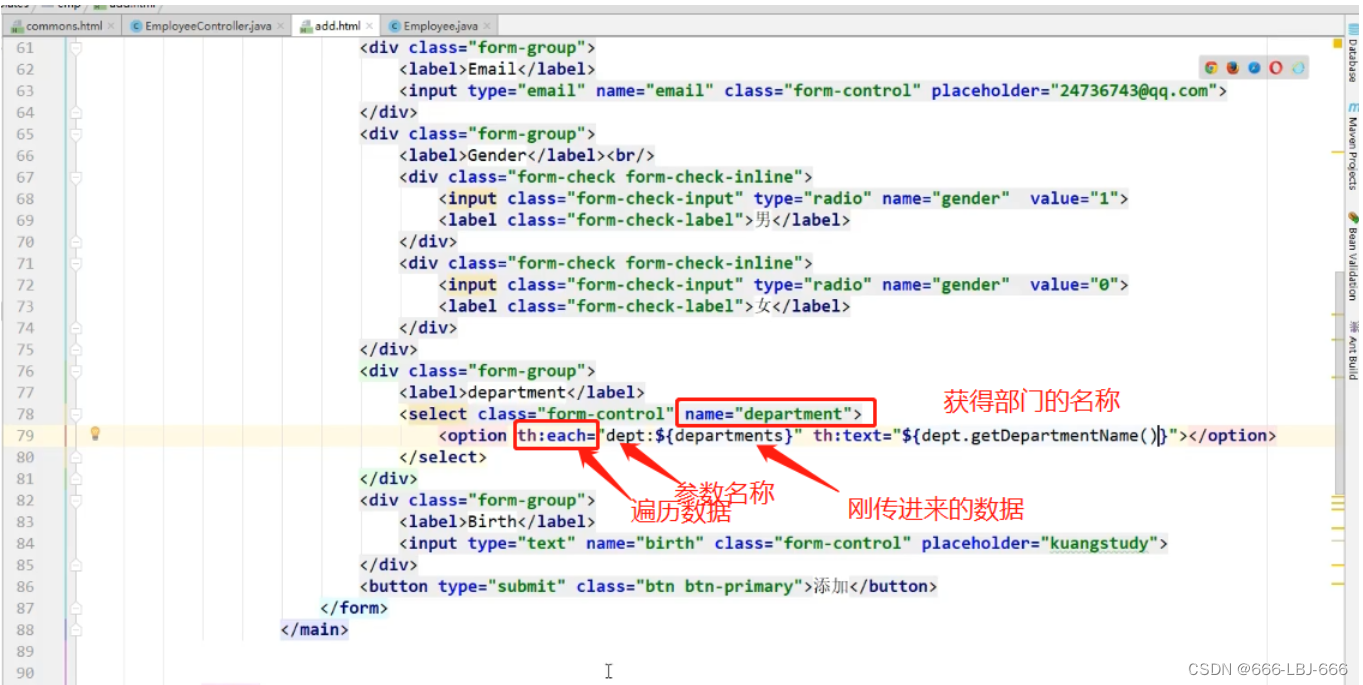
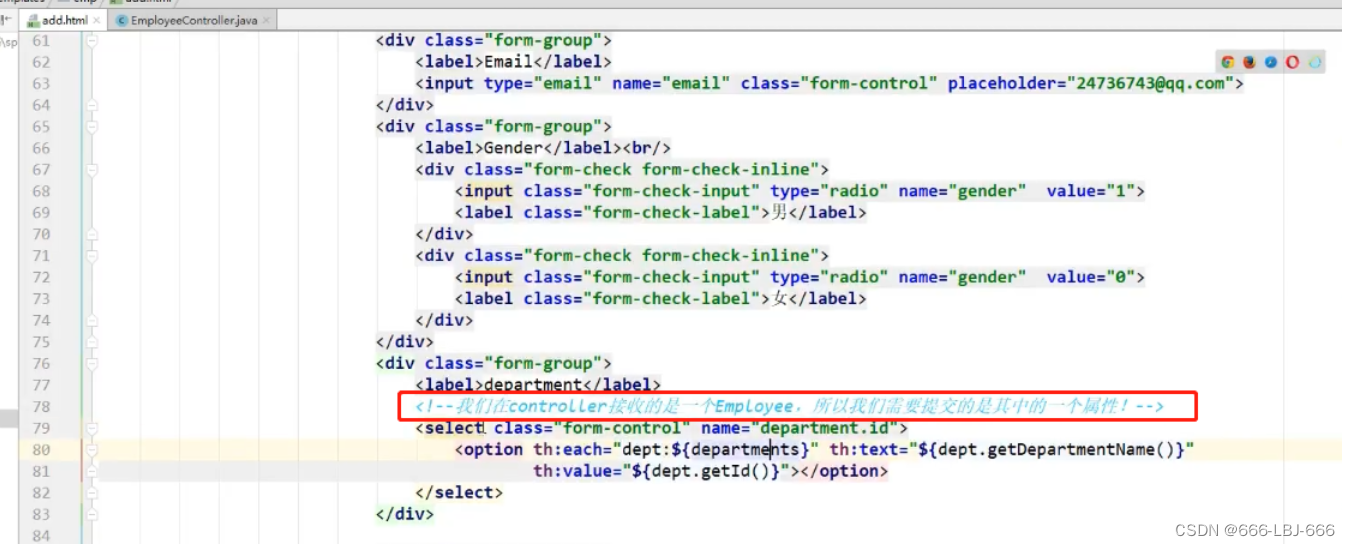
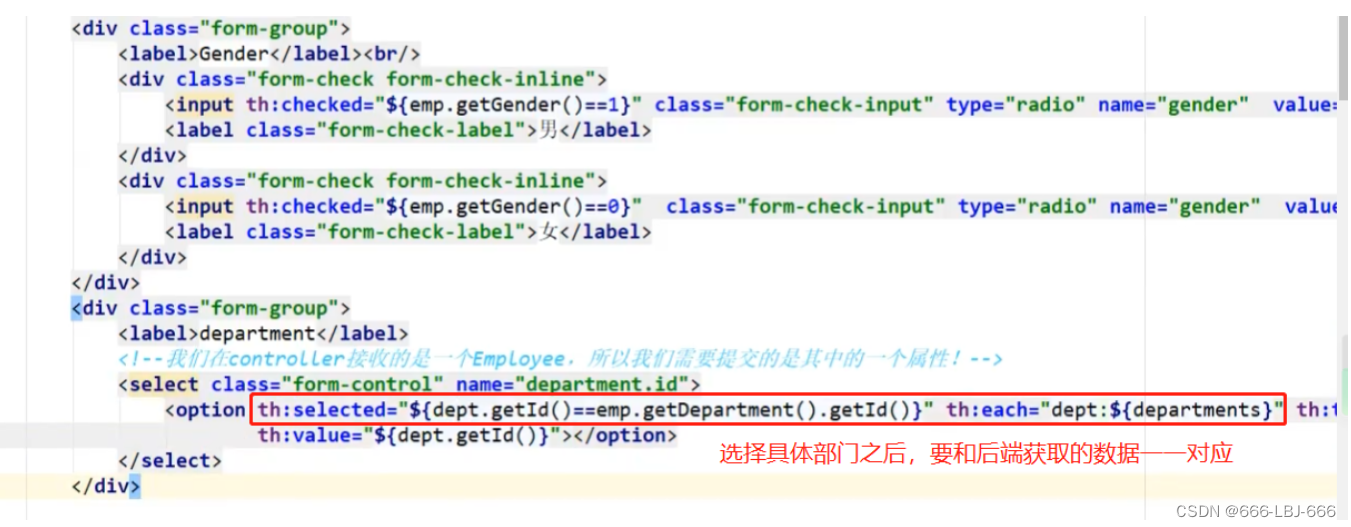
- 修改下拉列表的部门数据


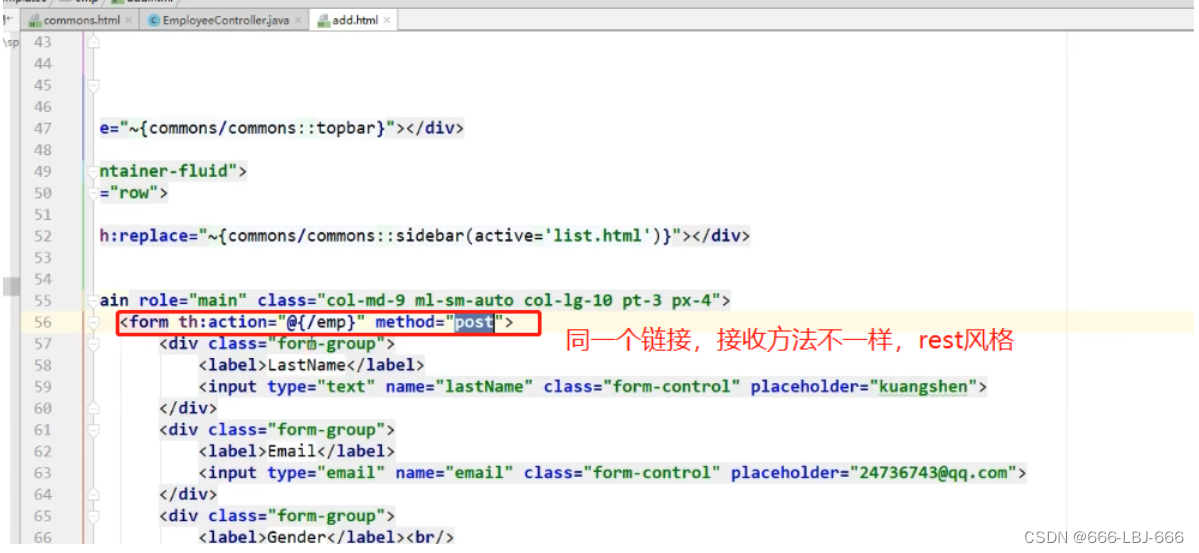
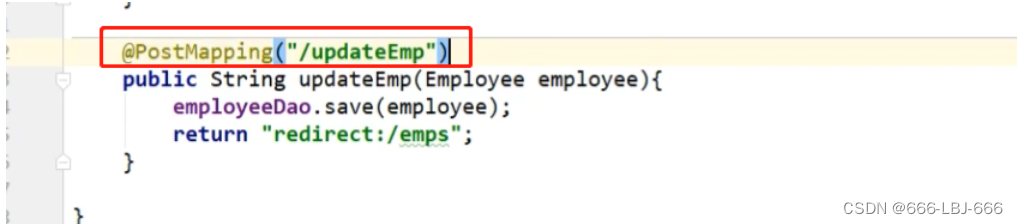
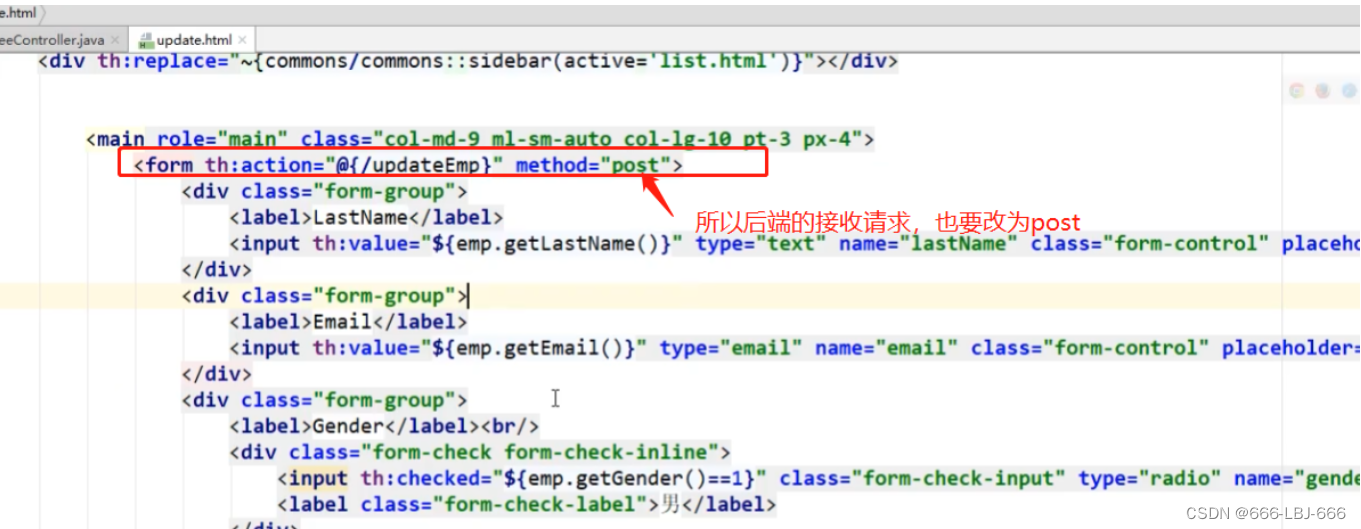
6)表单链接的特殊用法post
-
同一个链接的不同的用法,区分开来,方便接收后,功能的实现

-
Post接收,专门用于接收表单的链接

- 先保证逻辑是对的,然后再往下,写代码,逻辑不能错
- 注意:redirect的使用格式: redirect:/emps,别用中文输入法输入。
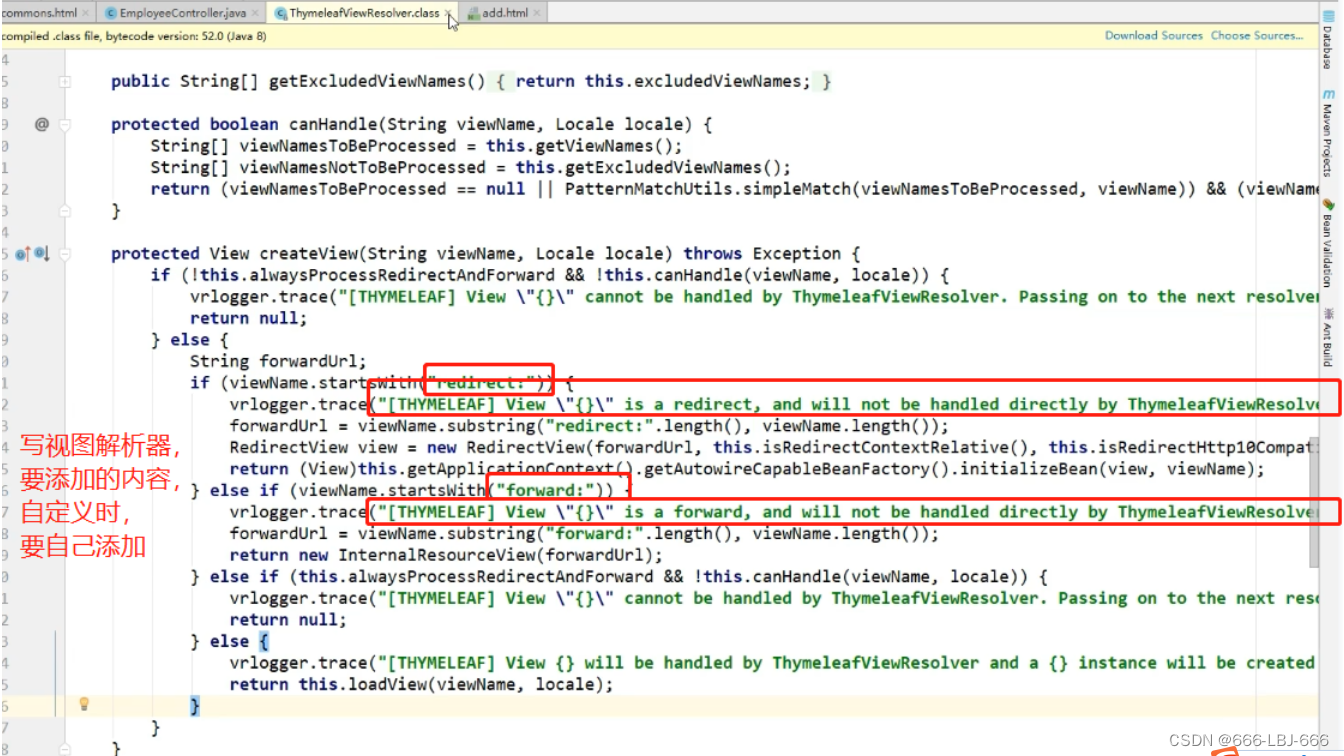
- 区分forward和redirect:去找thymeleaf的源码中的视图解析器

- 理解视图解析器里面的内容

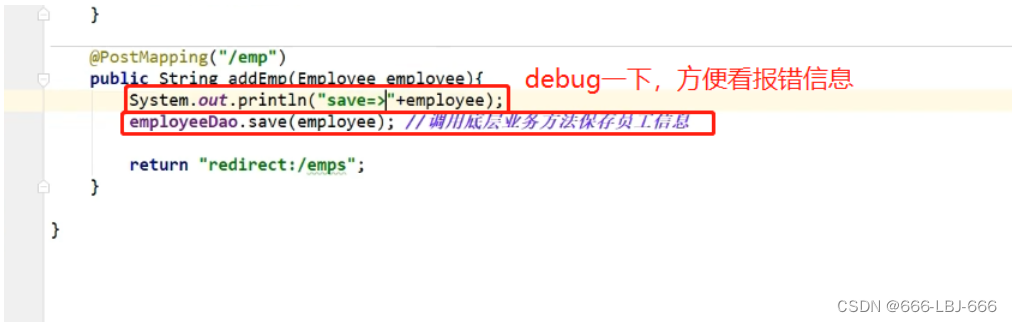
7)保存员工信息
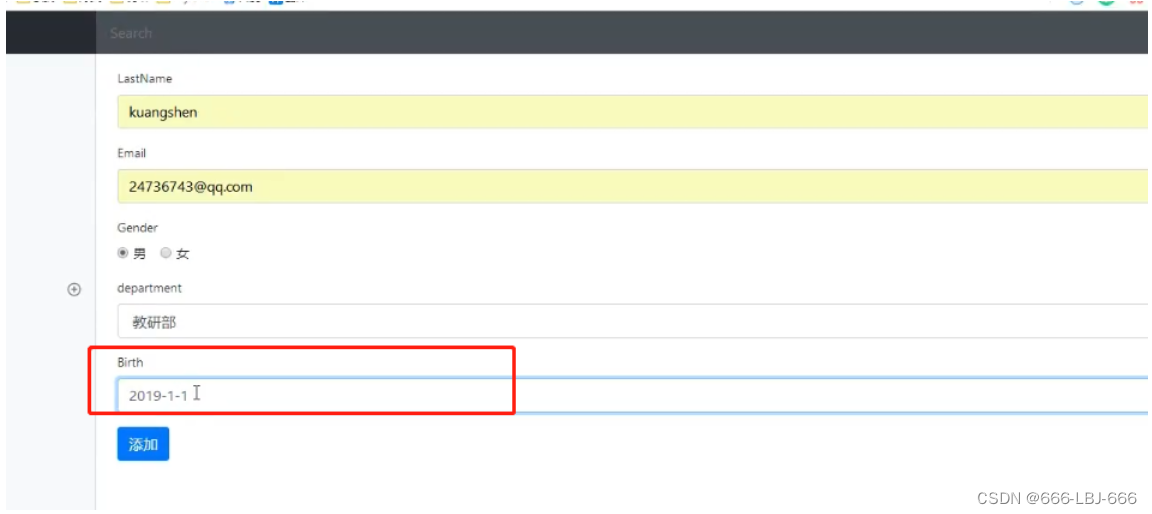
- 保存员工信息,并显示在页面上

- 处理错误

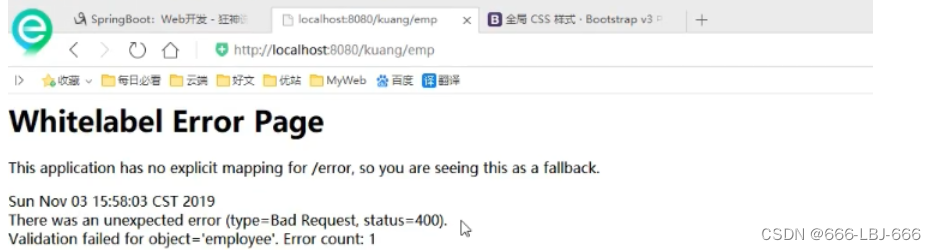
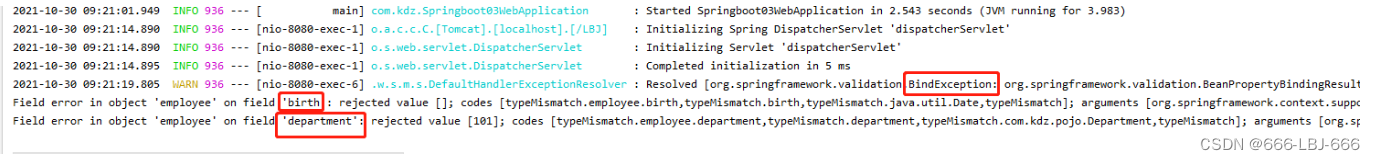
8)遇到问题

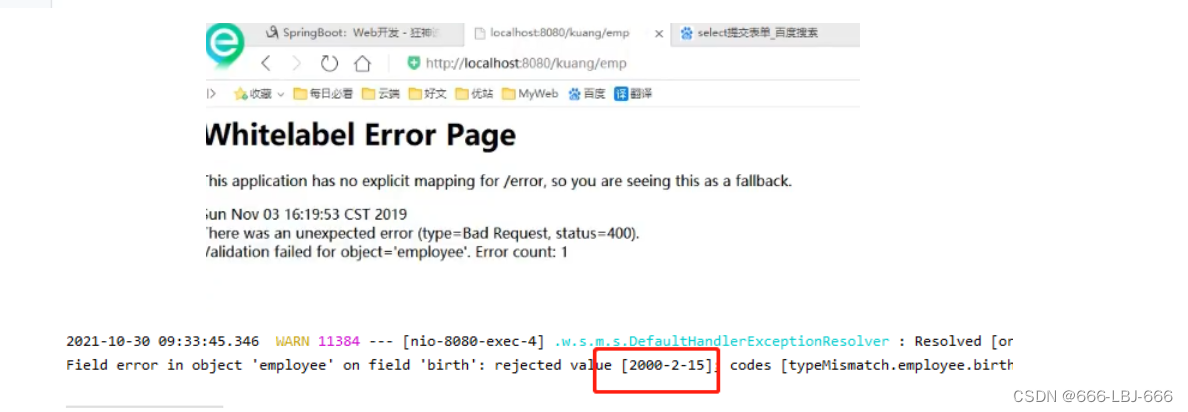
绑定数据失败,验证employee失败了

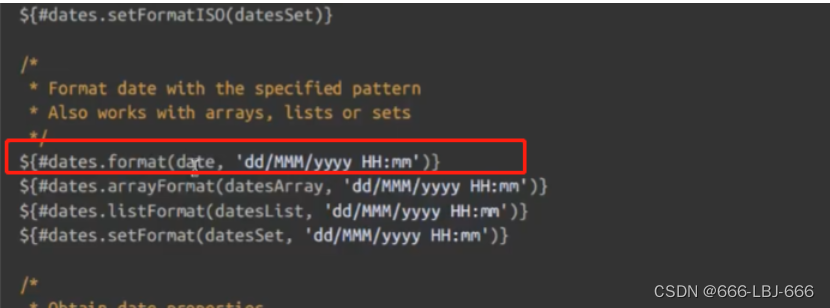
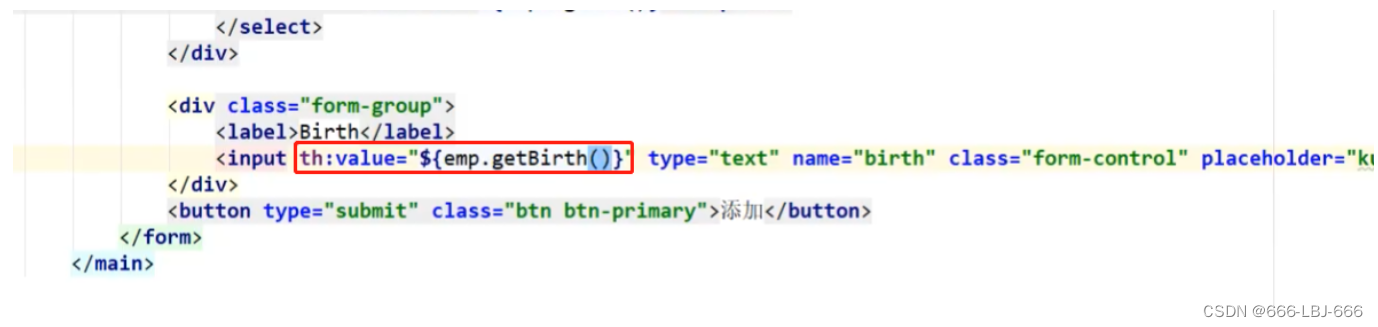
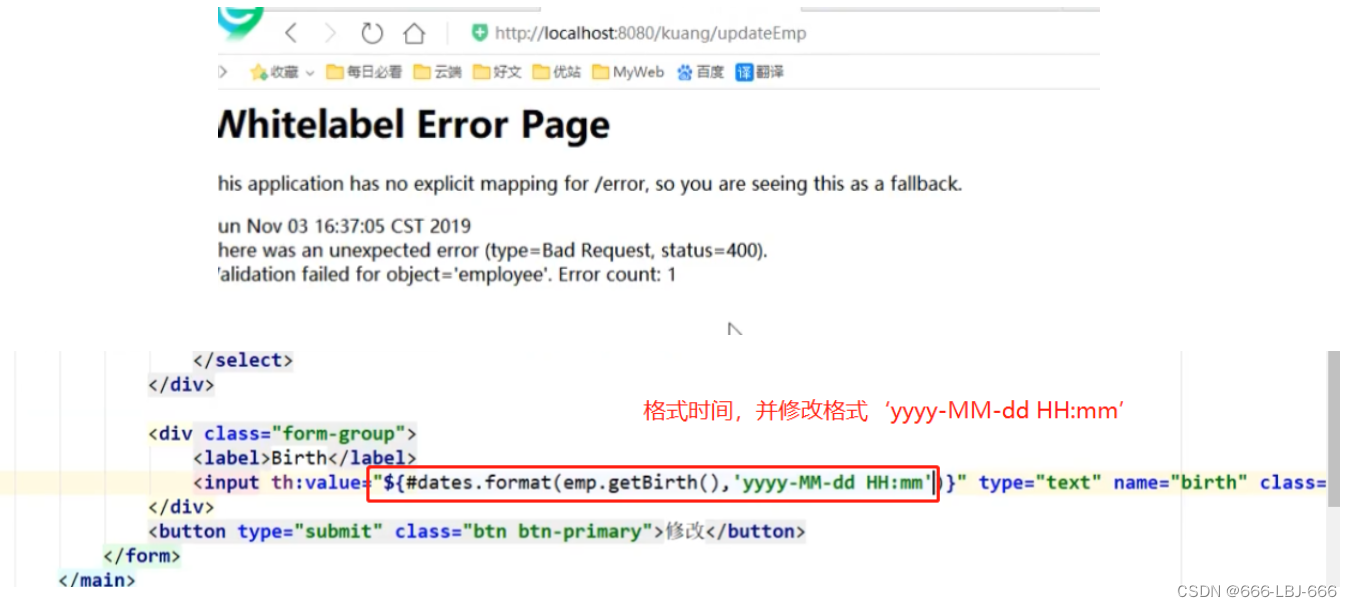
9)格式问题
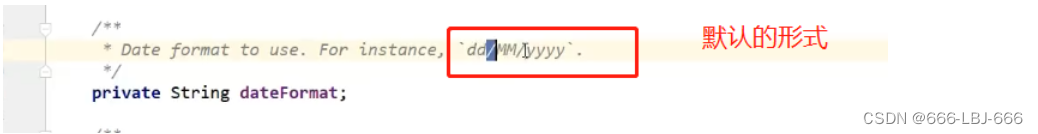
springboot自动配置了 dd/mm/yyyy


- 格式错了!!!
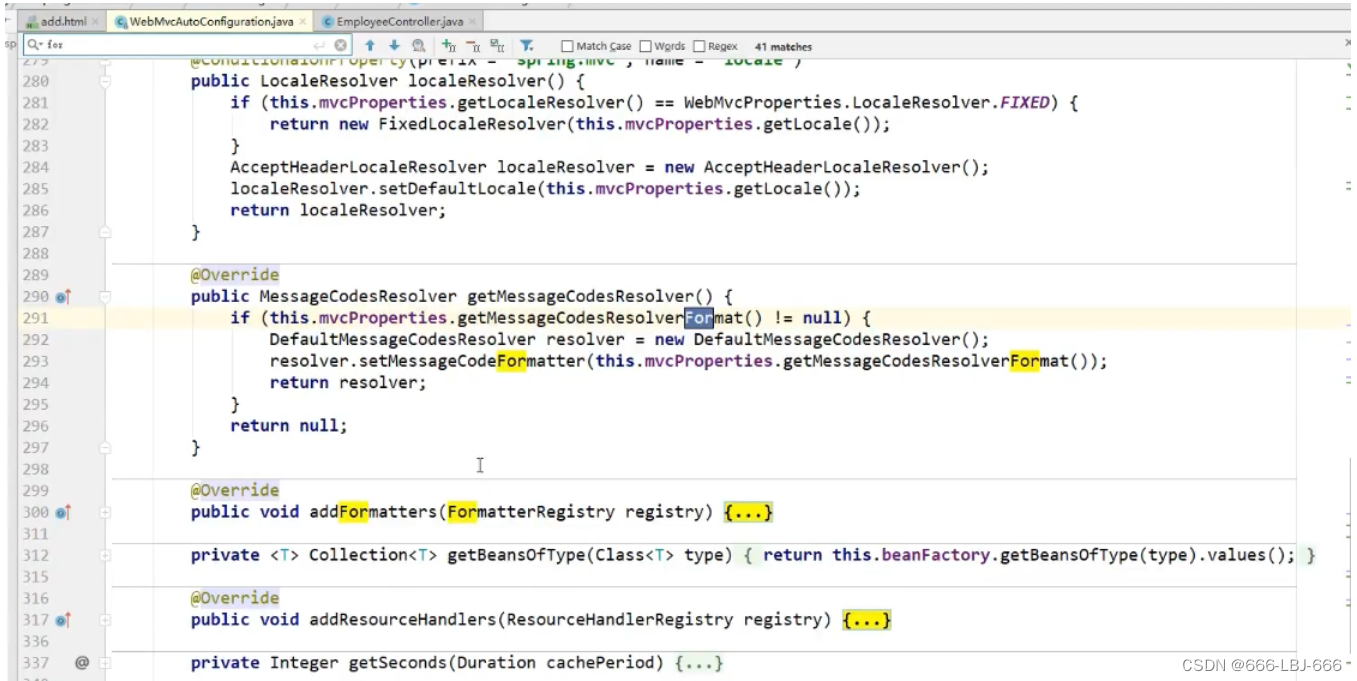
找源码,看底层,默认的

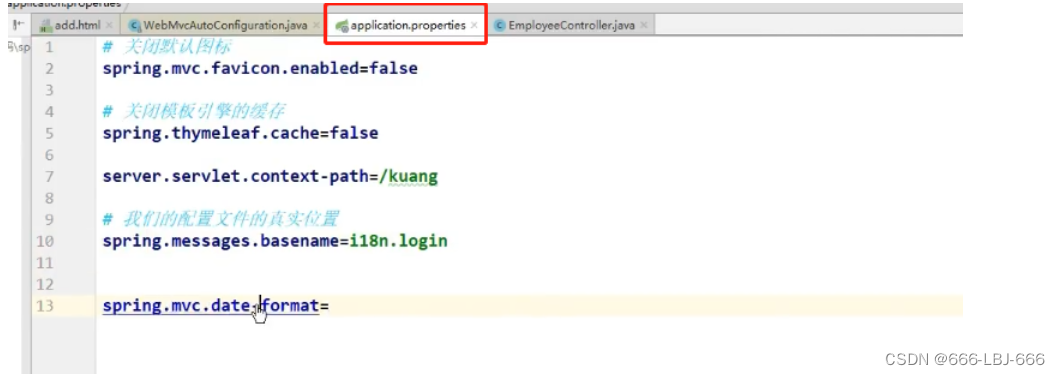
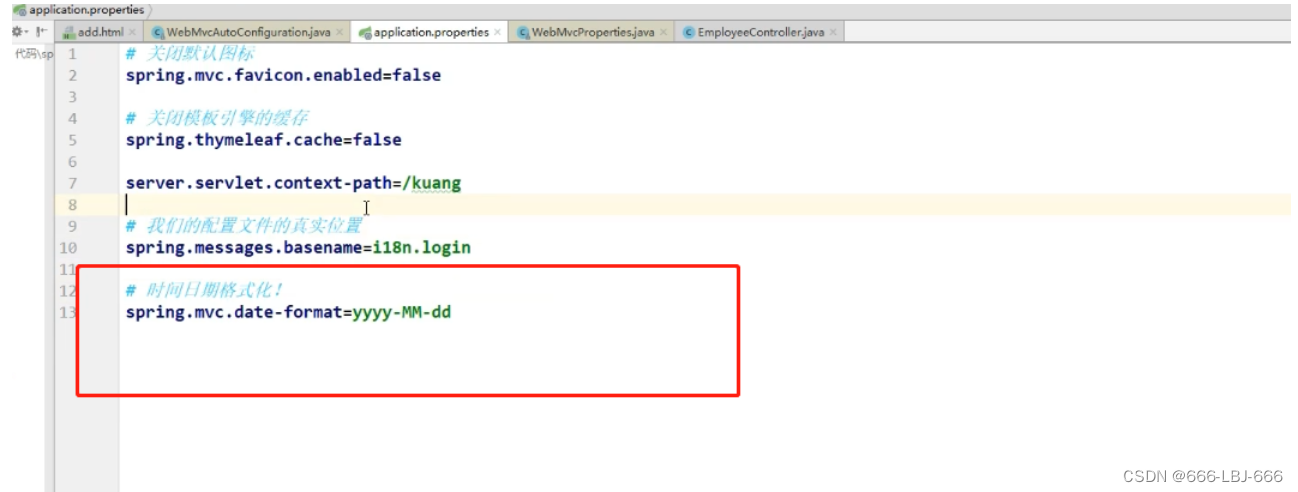
找默认配置信息的另一种方法:从application.properties中找




所以,自定义的格式会报错,因为程序采取默认的格式,这是springboot自动装配的原因
- 自定义的时间格式:需要在application.properties配置

- 注意点

-
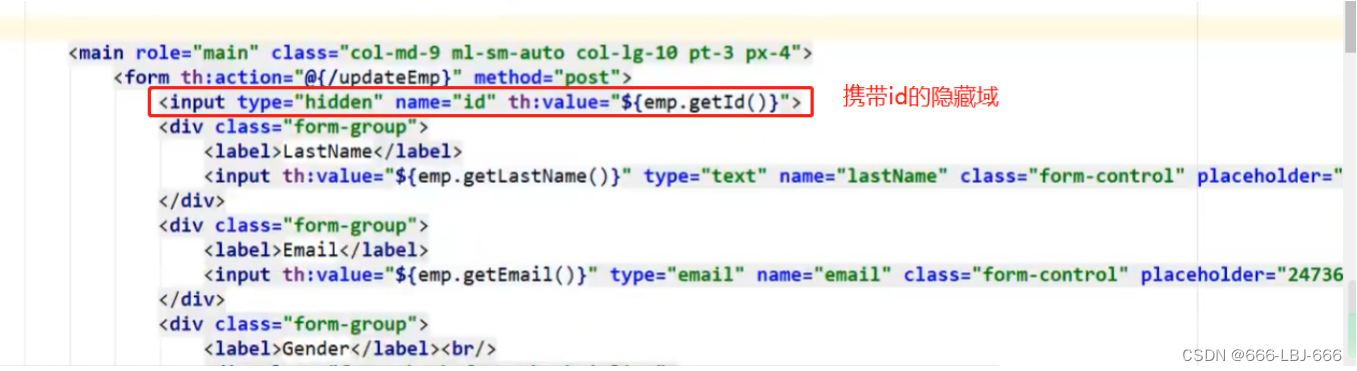
我们接收的是一个对象:employee,只需要提交一个属性:id
-
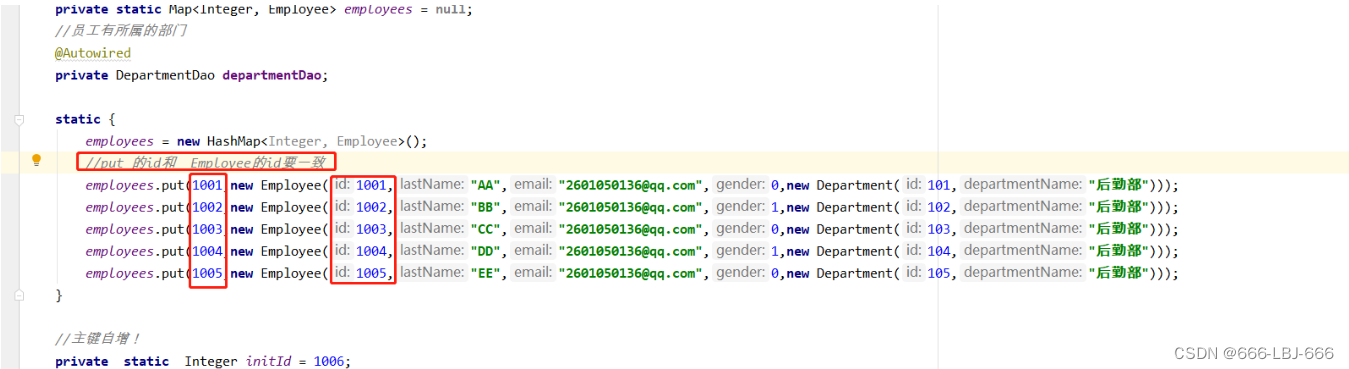
save()方法保存一个指定id的employee
-
总结:设置按钮,添加超链接→在controller中设置链接跳转链接→修改表单内容th→在controller中利用引用类型dao,来获取数据,设置传输参数→设置表单跳转链接→保存信息→处理格式问题
7、修改员工信息
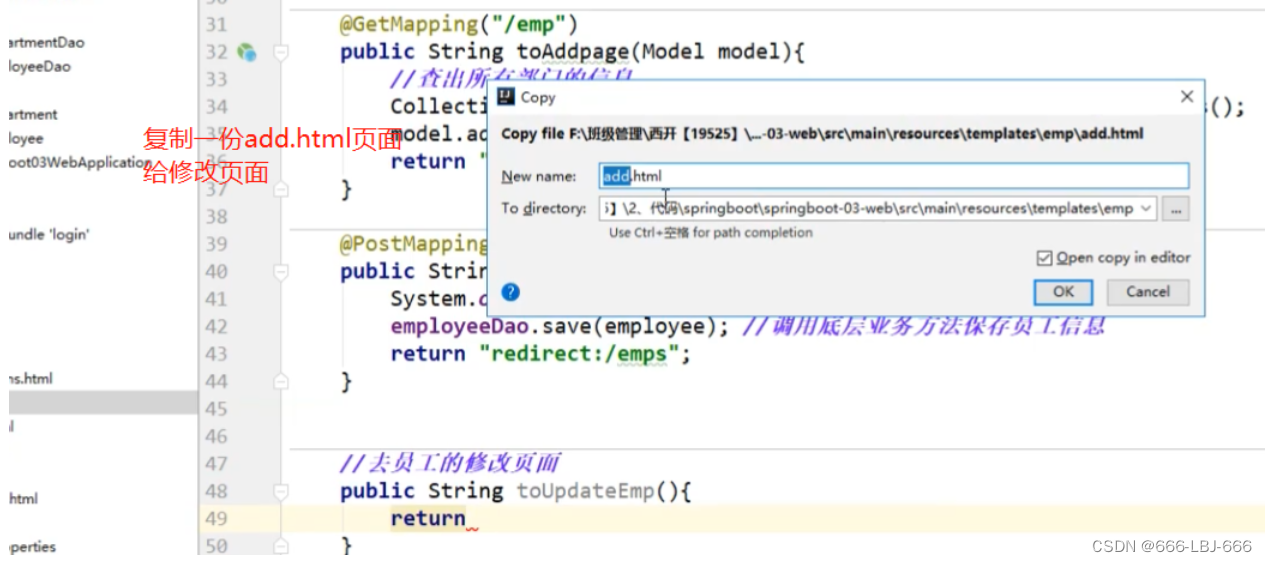
1)创建update页面

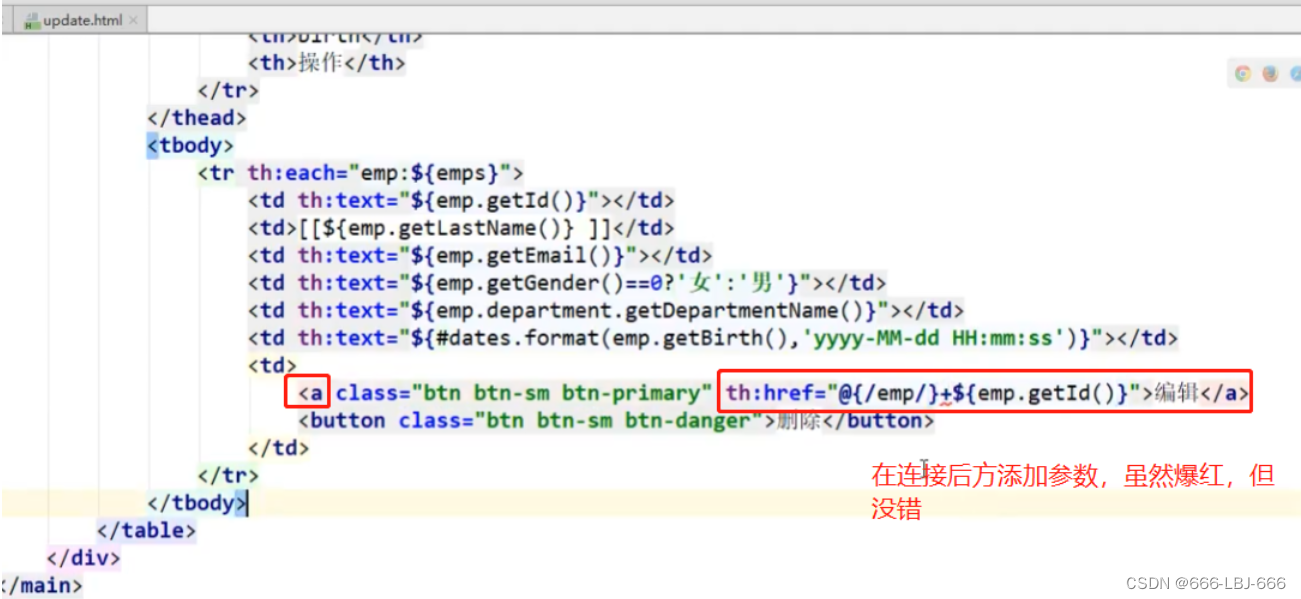
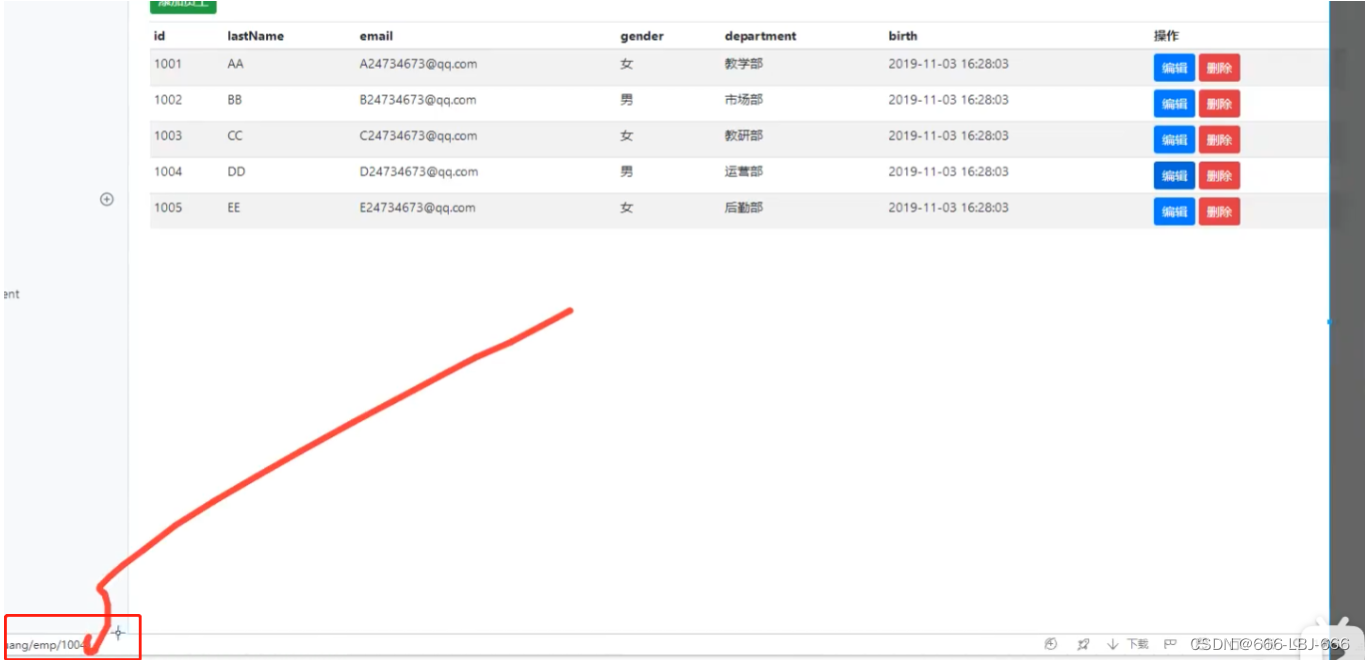
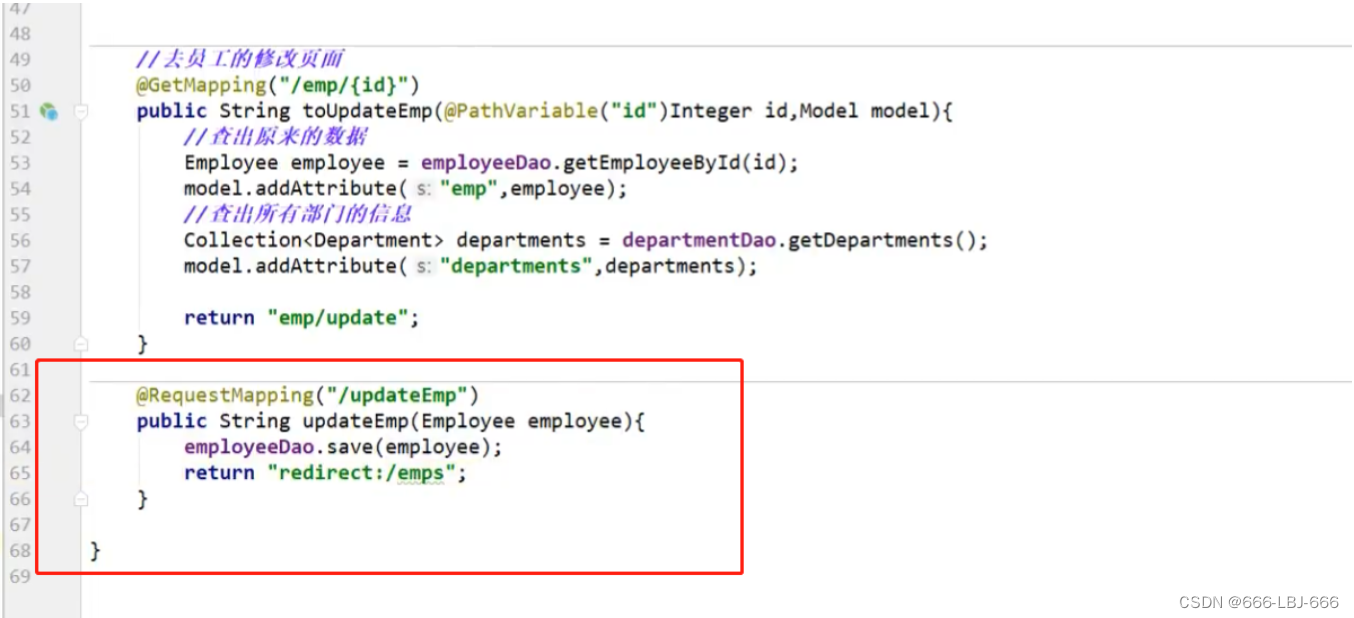
2)将属性id作为链接参数


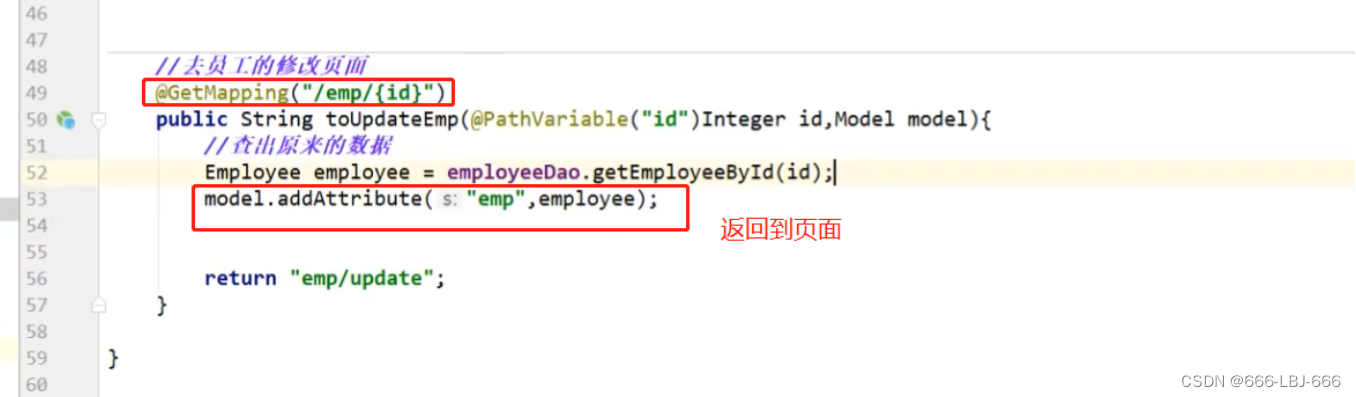
3)设置跳转的的链接
获取id数据

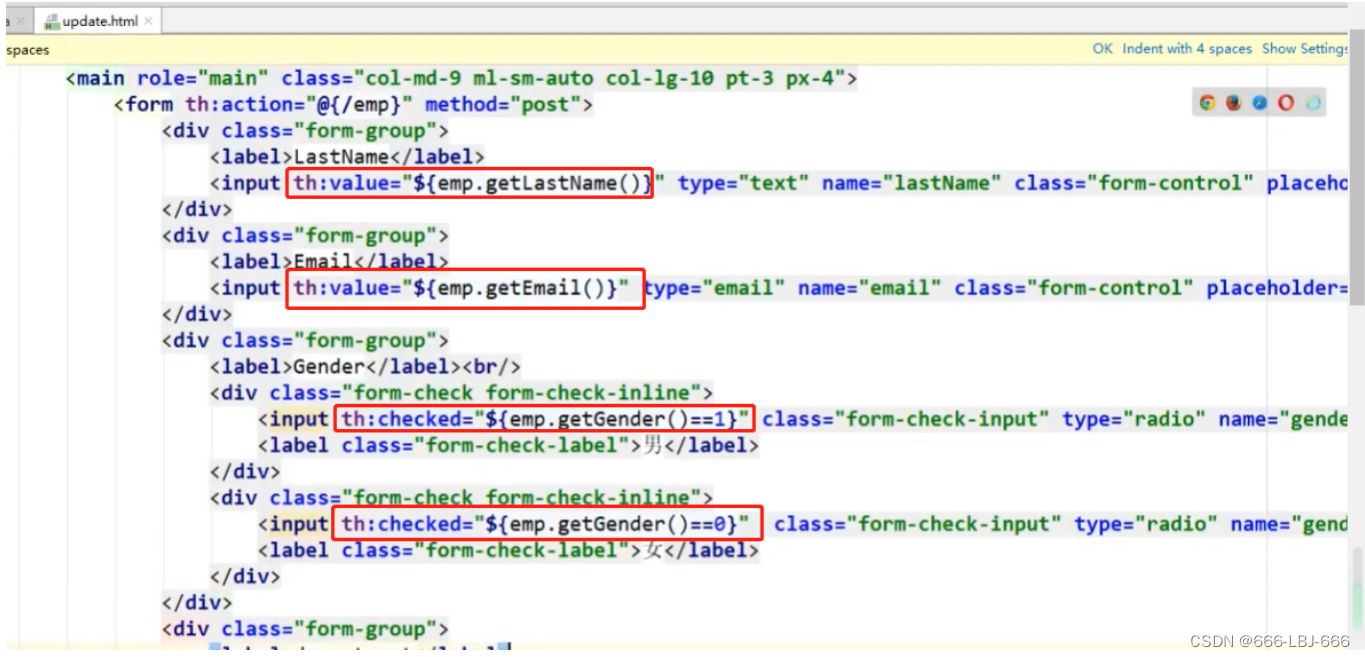
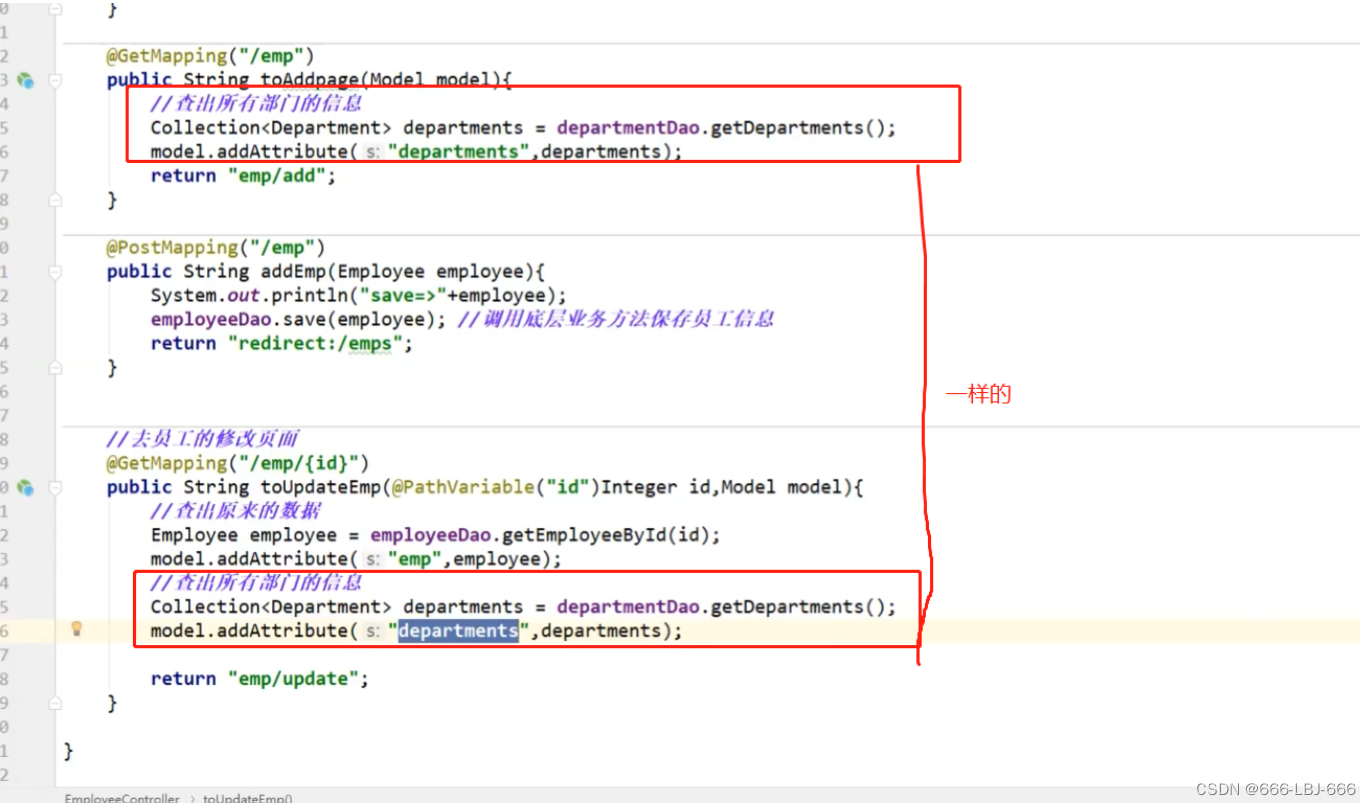
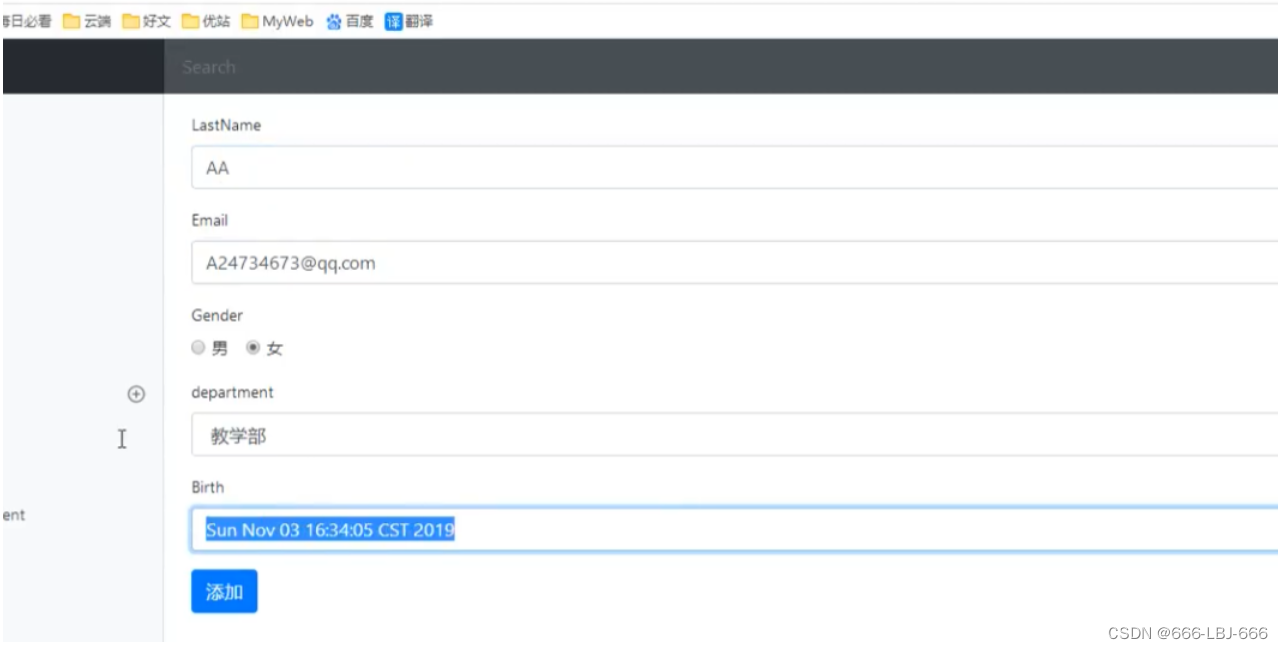
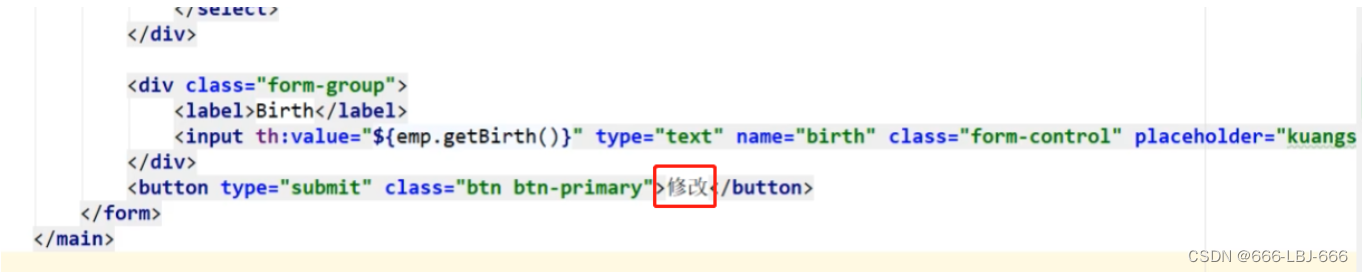
4)修改映射update对应的员工属性信息
- 如果页面加载不出来,可以重新加载一下,或者重启idea

- 查出部门信息,方便页面的修改



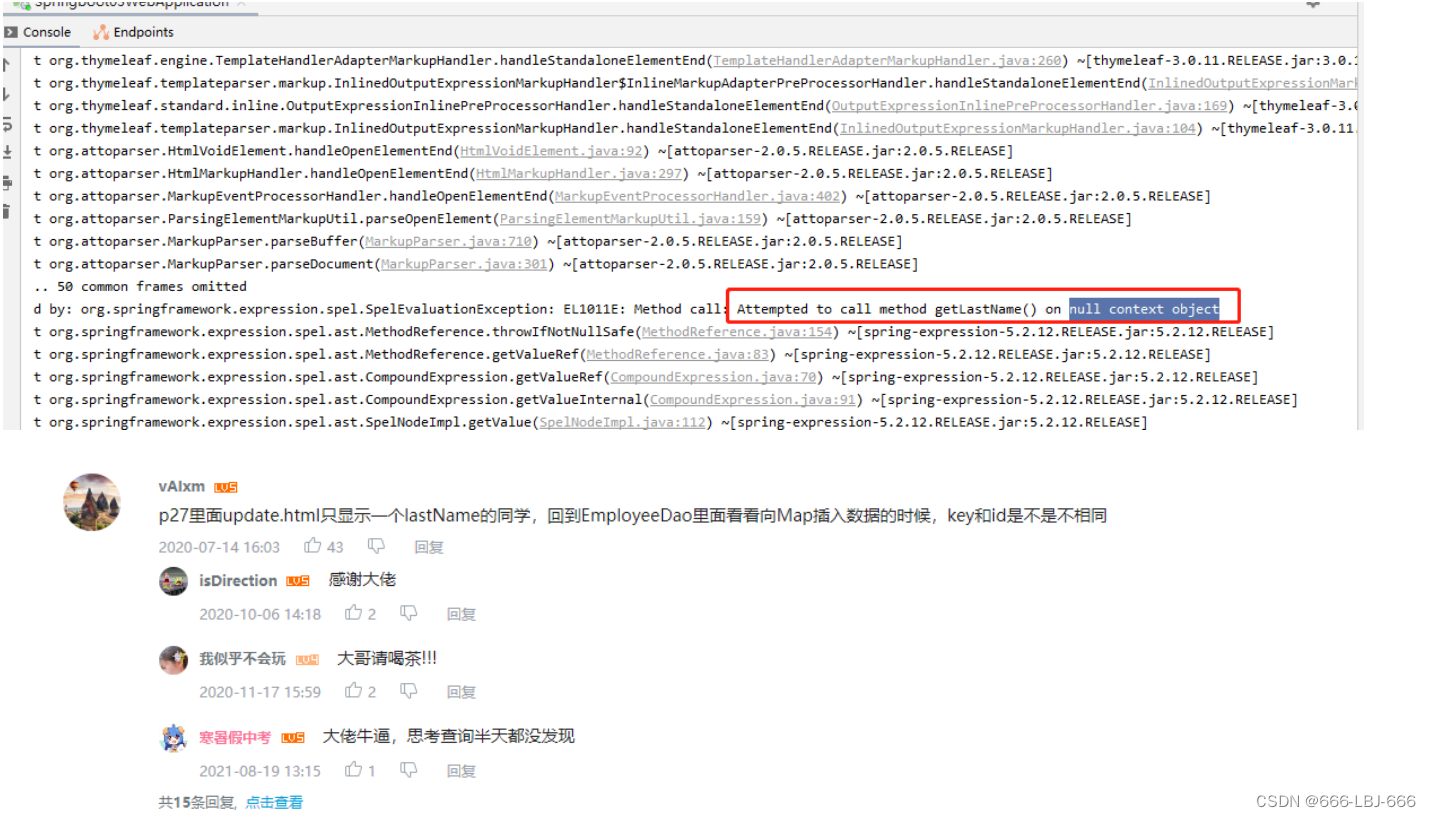
报错:

解决:

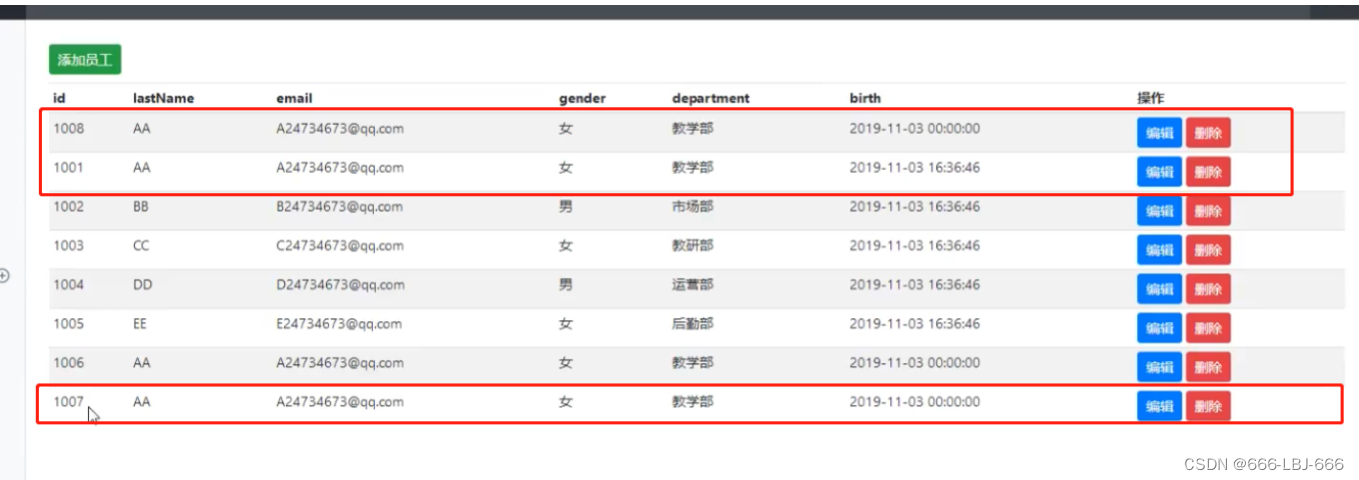
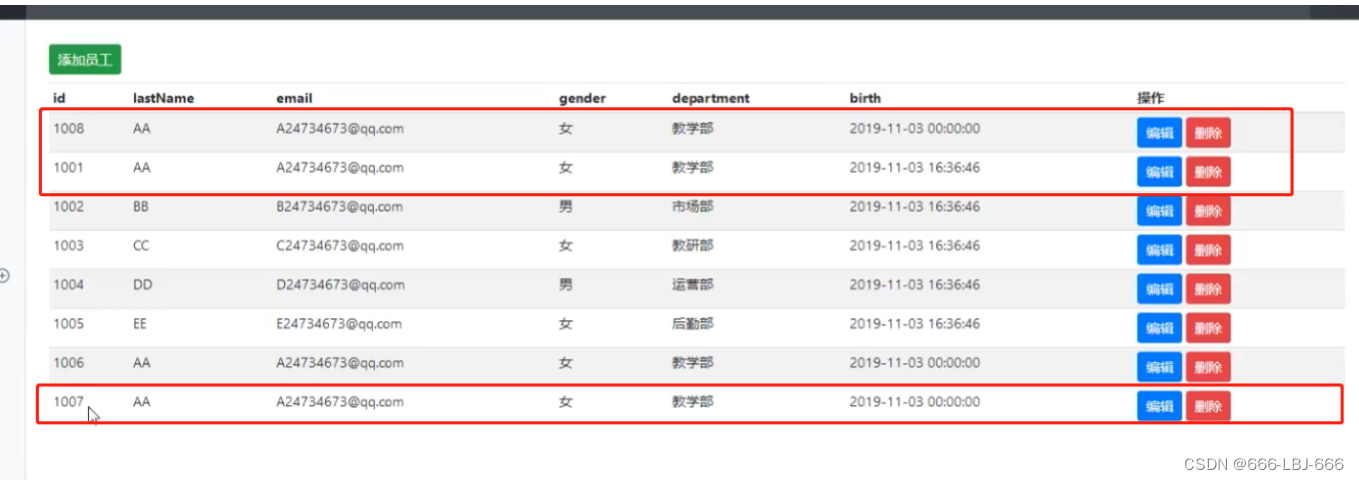
点击编辑效果:

5)员工修改保存操作


- 和增加员工的操作没有本质的区别


6)报错解决
①时间格式报错

②修改后员工id自增


- 携带id的隐藏域,将id隐藏起来,这样主键自增会识别是不是新的id,不是,就可以实现修改对应员工信息了,而不至于增加新的员工信息

- 总结:创建update页面→将属性id作为链接参数→设置跳转链接(并获取id数据)→修改映射update对应的员工属性信息→员工修改保存操作,设置表单跳转链接→格式报错问题
8、删除员工及404处理
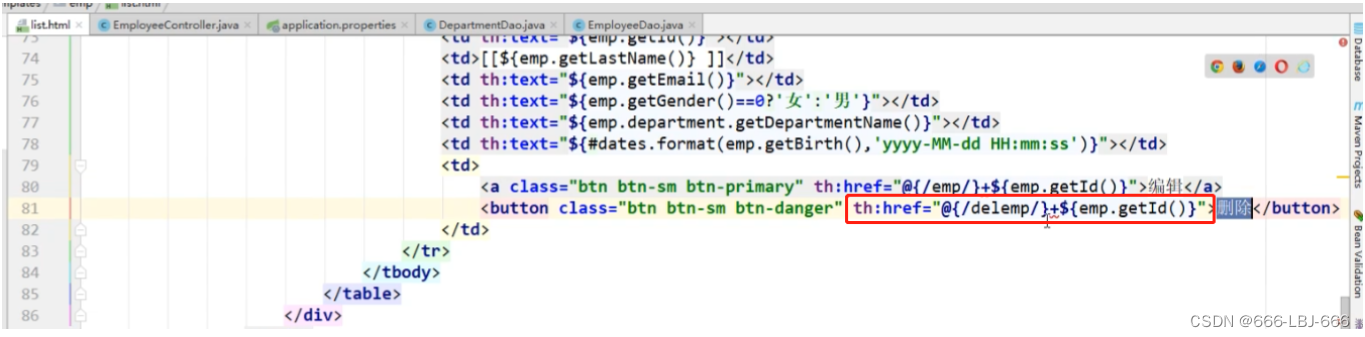
1)修改 list.html 页面

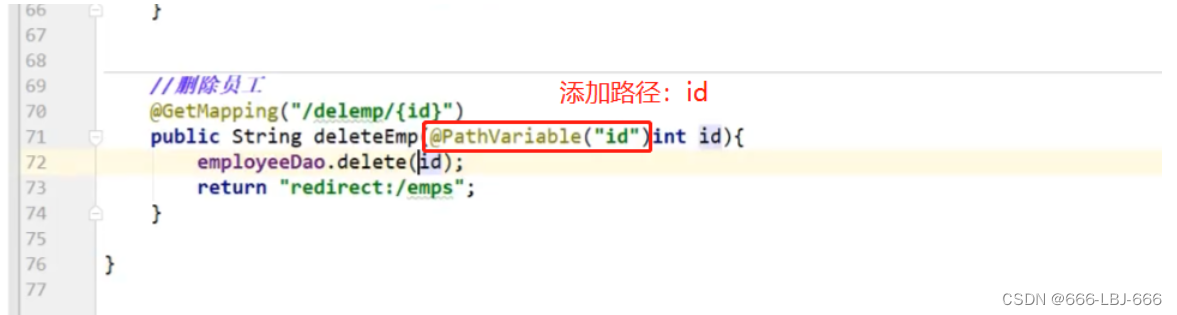
2)添加跳转链接和删除操作
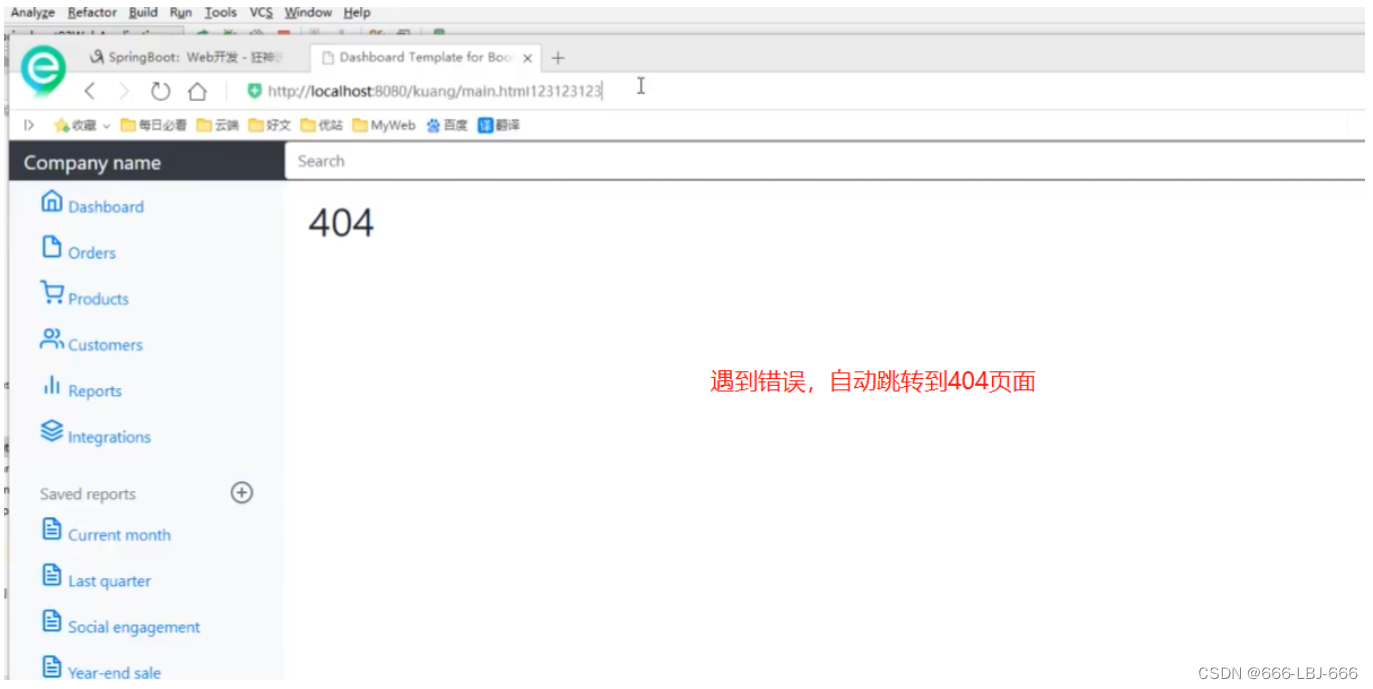
404不需要设置跳转,遇到报错,它会自动跳转
所以"redirect:/emps"返回正常list列表即可

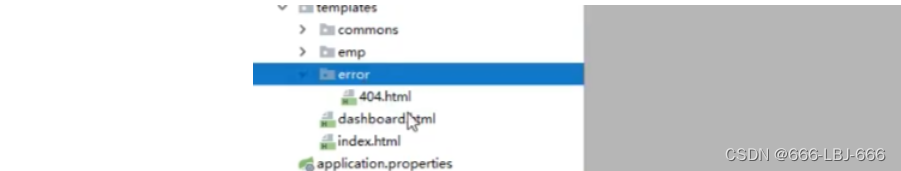
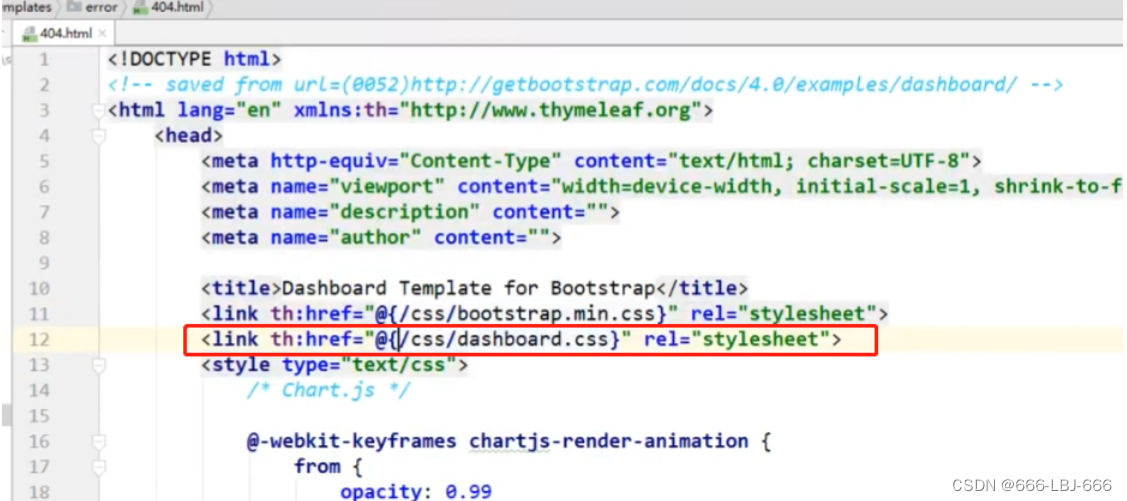
3)添加404

- 404这个数字可以自己设定,就是html的名字


- 总结:修改list页面→添加跳转链接和删除操作→添加404
9、注销功能


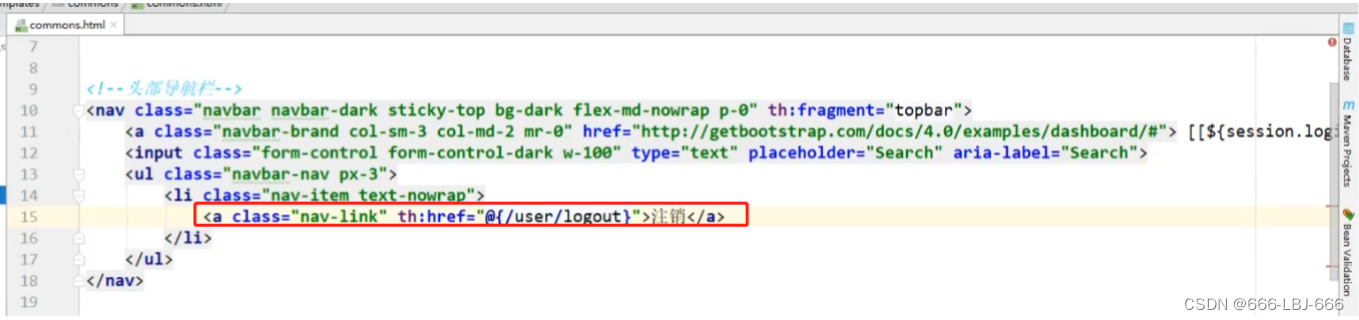
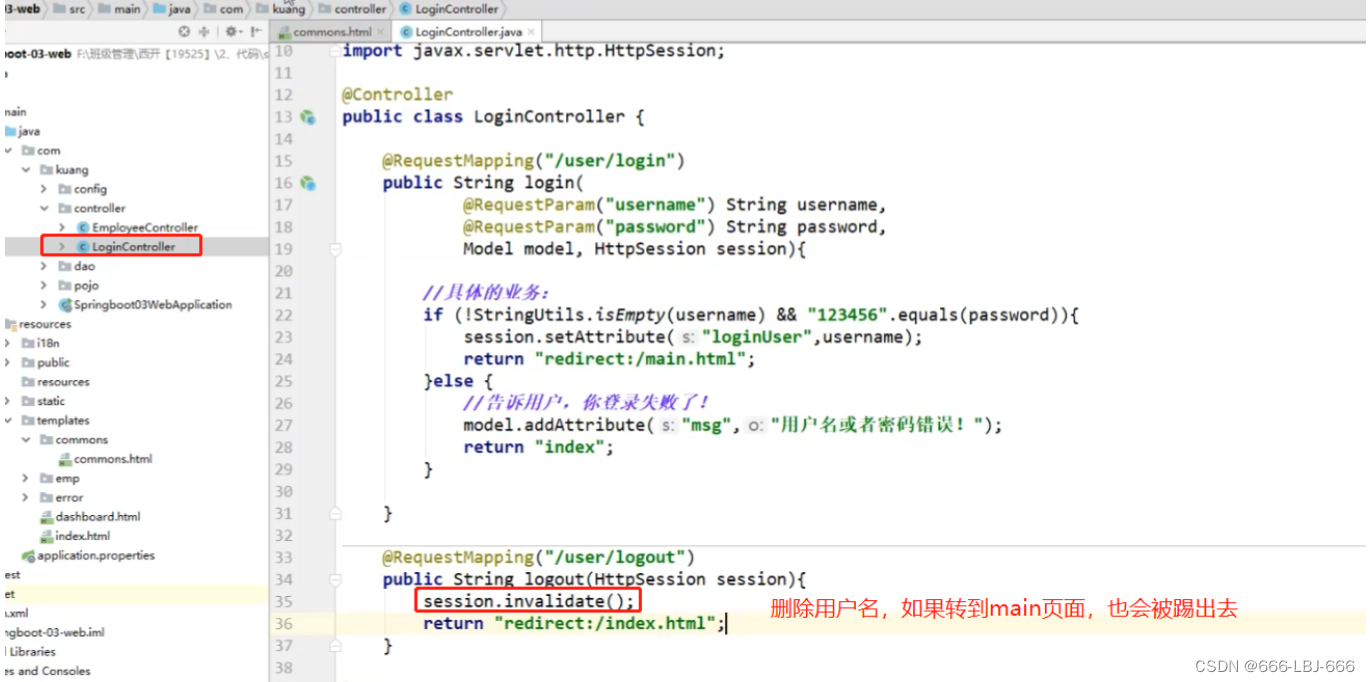
- 重点:href链接+Cotroller的链接跳转设置
- 总结:修改common页面的注册链接 → 设置跳转链接操作 → 并删除用户名,让登录名失效,踢出
笔者已经实践过上述提到的功能,方案确实可行。阅读和理解本笔记可以对读者如何使用SpringBoot简单搭建web应用起引导作用,若读者需要实践,可以去狂神老师的公众号或视频下载基础代码加深理解。
SpringBoot学习(三)-员工管理系统开发理解的学习笔记到此完结,笔者归纳、创作不易,大佬们给个3连再起飞吧