var cars = ["Saab", "Volvo", "BMW"];
属性length - length获取到的是数组的最大索引+1
向数组的最后一个位置添加元素
//语法:数组[数组.length] = 值;
arr[arr.length] = 70;
cars.length //3
- 数组的方法
- push()
- 用来向数组的末尾添加一个或多个元素,并返回数组新的长度
- 语法:数组.push(元素1,元素2,元素N)

- pop()
- 用来删除数组的最后一个元素,并返回被删除的元素
- unshift()
- 向数组的前边添加一个或多个元素,并返回数组的新的长度

- shift()
- 删除数组的前边的一个元素,并返回被删除的元素

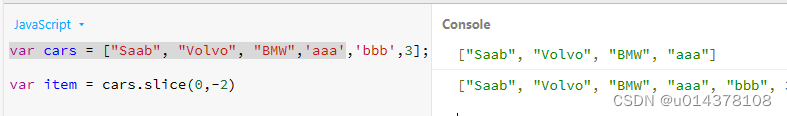
- slice()
- 可以从一个数组中截取指定的元素 前闭后开
- 该方法不会影响原数组,而是将截取到的内容封装为一个新的数组并返回
- 参数:
1.截取开始位置的索引(包括开始位置)
2.截取结束位置的索引(不包括结束位置)
- 第二个参数可以省略不写,如果不写则一直截取到最后
- 参数可以传递一个负值,如果是负值,则从后往前数

- splice()
- 可以用来删除数组中指定元素,并使用新的元素替换
该方法会将删除的元素封装到新数组中返回
- 参数:
1.删除开始位置的索引
2.删除的个数
3.三个以后,都是替换的元素,这些元素将会插入到开始位置索引的前边

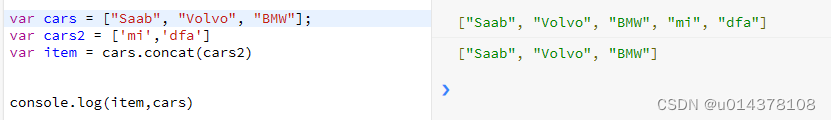
| concat() | 连接两个或更多的数组,并返回结果。 |

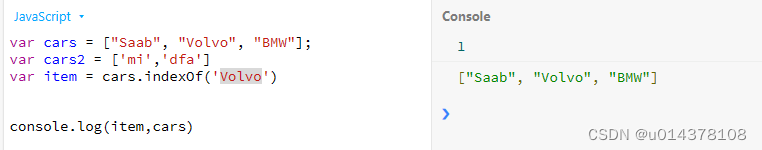
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |

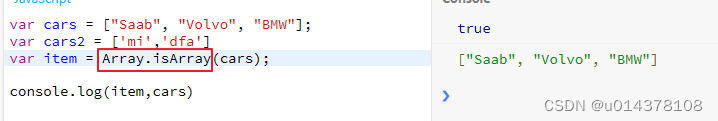
| isArray() | 判断对象是否为数组。 |

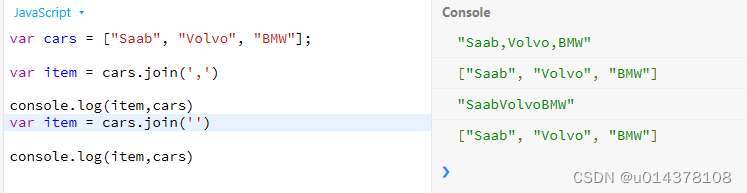
| join() | 把数组的所有元素放入一个字符串。 |

| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
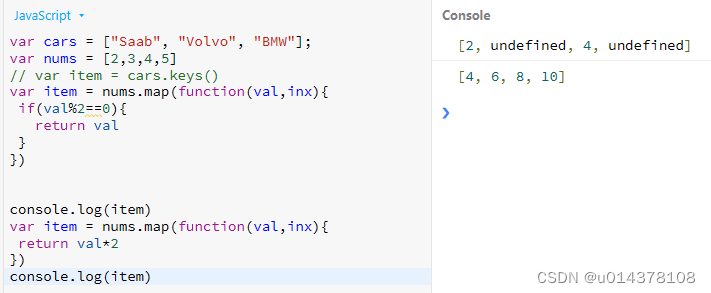
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |

| sort() | 对数组的元素进行排序。 |
/*
* 即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,
* 所以对数字进排序时,可能会得到错误的结果。
*
* 我们可以自己来指定排序的规则
* 我们可以在sort()添加一个回调函数,来指定排序规则,
* 回调函数中需要定义两个形参,
* 浏览器将会分别使用数组中的元素作为实参去调用回调函数
* 使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前边
* - 浏览器会根据回调函数的返回值来决定元素的顺序,
* 如果返回一个大于0的值,则元素会交换位置
* 如果返回一个小于0的值,则元素位置不变
* 如果返回一个0,则认为两个元素相等,也不交换位置
*
* - 如果需要升序排列,则返回 a-b
* 如果需要降序排列,则返回b-a
*/
arr = [5,4,2,1,3,6,8,7];
arr.sort(function(a,b){
//前边的大
/*if(a > b){
return -1;
}else if(a < b){
return 1;
}else{
return 0;
}*/
//升序排列
//return a - b;
//降序排列
return b - a;
});
console.log(arr);
arr.forEach(function(value , index , obj){
console.log(value);
});
//创建一个数组
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
/*
* forEach()方法需要一个函数作为参数
* - 像这种函数,由我们创建但是不由我们调用的,我们称为回调函数
* - 数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素
* 以实参的形式传递进来,我们可以来定义形参,来读取这些内容
* - 浏览器会在回调函数中传递三个参数:
* 第一个参数,就是当前正在遍历的元素
* 第二个参数,就是当前正在遍历的元素的索引
* 第三个参数,就是正在遍历的数组
*
*/
arr.forEach(function(value , index , obj){
console.log(value);
});