一、设置图形在容器的空间占比
通过设置option.grid属性
grid: {left: 0,right: 0,bottom: 0,top: 0,containLabel: true
}
为了方便理解把值都设置成0,我们把图表当成一个子组件,上面的left,right,bottom,top的设置可以理解成父元素设置padding,containLabel:true为设置成自适应。
二、设置图形的标题
title: {text:'这是标题',top: 0,left: 0,textStyle: {color: '#31456A',fontSize: 20,fontWeight: 500}
} 这里可以理解成标题组件设置 position: absolute,top和left为在最外层父元素的位置,其他颜色和字体设置见上图
这里可以理解成标题组件设置 position: absolute,top和left为在最外层父元素的位置,其他颜色和字体设置见上图
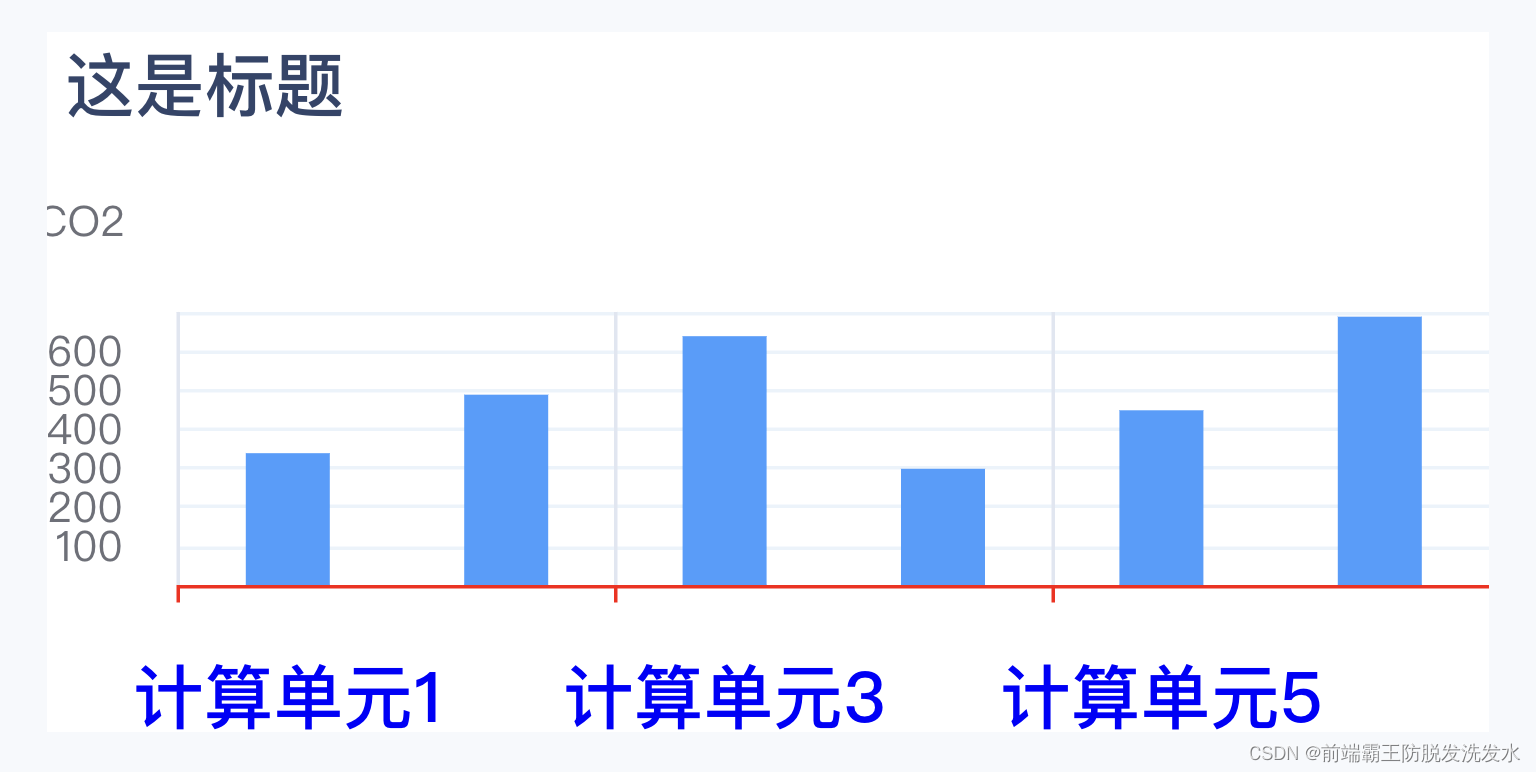
三、设置X轴

为了方便大家理解X轴和Y轴上的组成,见上图
xAxis: {data: ['组织1', '组织2', '组织3', '组织4', '组织5'],axisTick: {show: true // 是否显示刻度},splitLine: {show: true // 是否显示分割线},axisLine: {lineStyle: {color: 'red' // x轴的颜色}},axisLabel: {margin: 22, // x轴刻度标签距离x轴的位置textStyle: {color: 'blue', // x轴刻度标签的颜色fontSize: 20,fontWeight: 500}}
}
axisTick:刻度属性;splitLine为分割线属性;axisLine为X轴线属性;axisLabel为X轴刻度标签属性;data为X轴刻度标签合集;
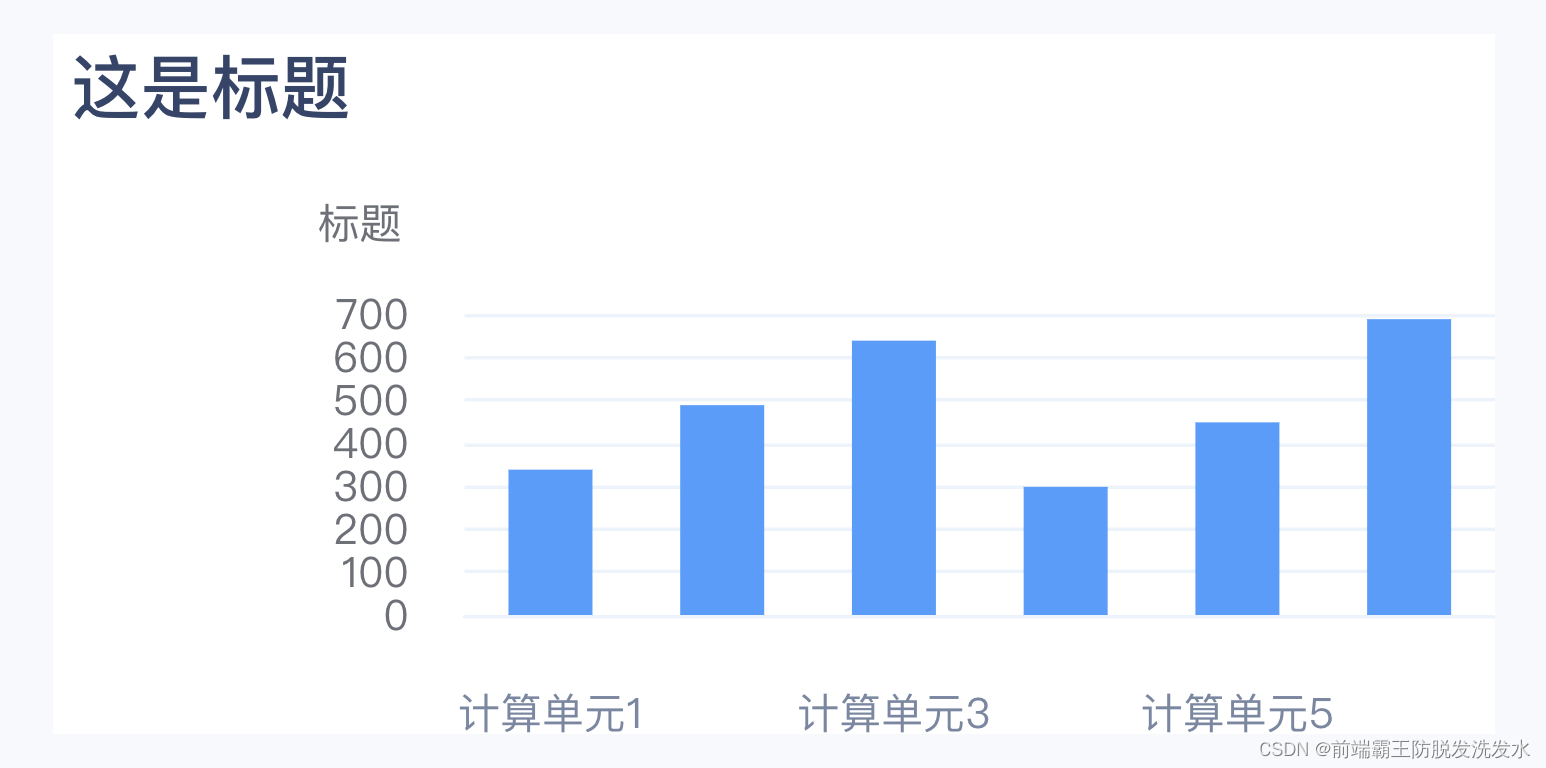
四、设置Y轴
yAxis: {name: '标题', // 标题名称nameGap: 20, // 标题距离Y轴最高刻度的距离nameTextStyle: {padding: [0, 60, 0, 0] // 标题上右下左与原位置距离},splitLine: {show: true, // 是否显示分割线lineStyle: {color: ['#EBF3FB']}},axisLabel: {margin: 16 // Y轴刻度标签距离Y轴的位置}
}
axisTick:刻度属性;splitLine为分割线属性;axisLine为Y轴线属性;axisLabel为Y轴刻度标签属性;

![[Kubernetes]4. 借助腾讯云TKE快速创建Pod、Deployment、Service部署k8s项目](https://img-blog.csdnimg.cn/direct/3c5d7a8c5604478ba11195a9353fd8d4.png)