1、安装vue-pdf:npm install --save vue-pdf
2、使用
具体实现代码:pdfPreview.vue
<template><div class="container"><pdfref="pdf":src="pdfUrl":page="currentPage":rotate="pageRotate"class="pdf-box"@num-pages="pageCount = $event"@page-loaded="currentPage = $event"@loaded="loadPdfHandler"/><div class="tool-box"><el-buttontype="primary"circleicon="el-icon-caret-left"@click="changePdfPage(0)"/><span style="margin: 0 20px;">{{ currentPage }} / {{ pageCount }}</span><el-buttontype="primary"circleicon="el-icon-caret-right"@click="changePdfPage(1)"/><el-buttontype="primary"circleicon="el-icon-zoom-in"@click="scaleD()"/><el-buttontype="primary"circleicon="el-icon-zoom-out"@click="scaleX()"/><el-buttontype="primary"circleicon="el-icon-refresh-left"@click="counterClock()"/><el-buttontype="primary"circleicon="el-icon-refresh-right"@click="clock()"/></div></div>
</template><script>
import pdf from 'vue-pdf'
export default {name: 'PdfPreview',components: {pdf},props: {pdfUrl: {type: String,default: () => ''},sentData: {type: Object,default: () => {}}},data() {return {currentPage: 0, // pdf文件页码pageCount: 0, // pdf文件总页数scale: 100,pageRotate: 0,tempFileName: '',pdfContent: ''}},mounted() { },methods: {// pdf加载时loadPdfHandler(e) {ethis.currentPage = 1 // 加载的时候先加载第一页},// 改变PDF页码,val传过来区分上一页下一页的值,0上一页,1下一页changePdfPage(val) {if (val === 0 && this.currentPage > 1) {this.currentPage--}if (val === 1 && this.currentPage < this.pageCount) {this.currentPage++}},// 放大scaleD() {this.scale += 5this.$refs.pdf.$el.style.width = parseInt(this.scale) + '%'},// 缩小scaleX() {if (this.scale === 100) {return}this.scale += -5this.$refs.pdf.$el.style.width = parseInt(this.scale) + '%'},// 顺时针clock() {this.pageRotate += 90},// 逆时针counterClock() {this.pageRotate -= 90}}
}
</script><style lang="scss" scoped>
.container {position: relative;width: 100%;height: 100%;overflow: auto;img {position: absolute;right: 20px;bottom: 10px;width: 40px;cursor: pointer;}
}.pdf-box {width: 100%;height: calc(100% - 56px);overflow: scroll;
}.tool-box {position: absolute;bottom: 15px;left: 50%;margin-left: -164px;
}
</style>
调用:

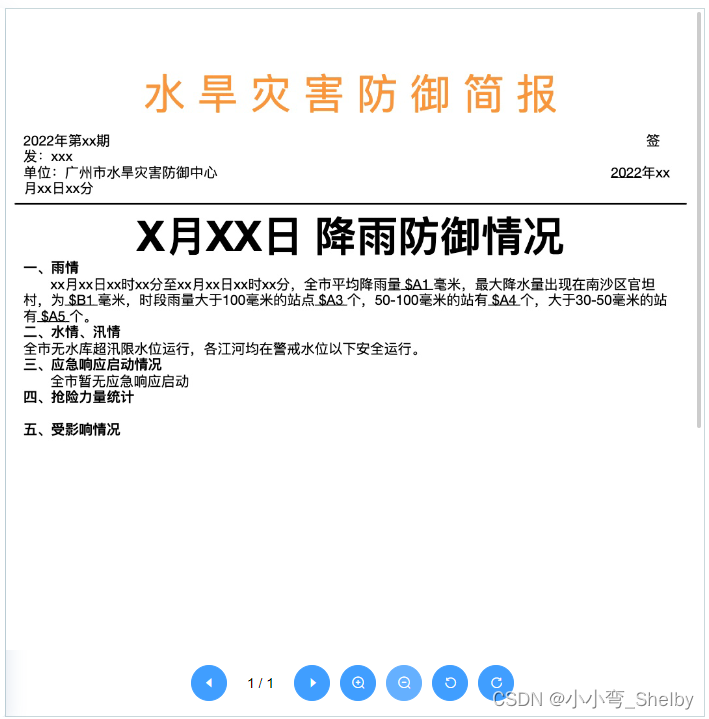
效果图: