BUG-由浏览器缩放引起PC端显示手机端视图
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/323080.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
宝宝洗衣机哪个牌子质量好?好用的小型洗衣机推荐
当婴儿的到来,确实会给家庭带来许多变化,就好比如对于宝宝相关衣物的清洗需求。对于新生儿及婴幼儿的衣服,一般都要给予特殊的照顾与清洗,以保证不含细菌及过敏原。尤其是刚刚出生的婴儿,这时候宝宝们的皮肤很是幼嫩。…
法二(命令行):YOLOv5打包.exe
0 准备工作
yolov5环境配置完毕安装pyinstaller,命令为 pip install pyinstallerps: 为了避免可能的错误,所有操作请在英文路径下进行。 1 修改detect_qt5.py或者相关文件 如果是使用我的检测界面的,应该是修改detect_qt5.py这个文件&#x…
全网最低价——组合预测模型全家桶
往期精彩内容:
时序预测:LSTM、ARIMA、Holt-Winters、SARIMA模型的分析与比较-CSDN博客
风速预测(一)数据集介绍和预处理-CSDN博客
风速预测(二)基于Pytorch的EMD-LSTM模型-CSDN博客
风速预测ÿ…
wblogic中间件配置数据源
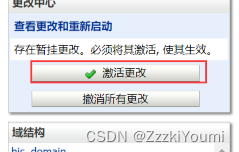
配置数据源 1.服务-数据源-配置-新建 2.单机选一般数据源 3.选择源名称、jndi名称、数据库类型 4.选择驱动 5.下一步 6.输入连接串信息 参考: 格式二:jdbc:oracle:thin:<host>:<port>:<SID> 数据库名称配置的sid 7.测试配置ÿ…
【AIGC科技展望】预测AIGC2025年的机会与挑战
2025年,AIGC的机会与挑战
在未来的五年里,AIGC(AI Generated Content)将会成为一个越来越重要的领域。但是,伴随着机会而来的是挑战。在这篇文章中,我们将一起探讨AIGC的机会与挑战,并预测2025…
AI绘图模型不会写字的难题解决了
介绍
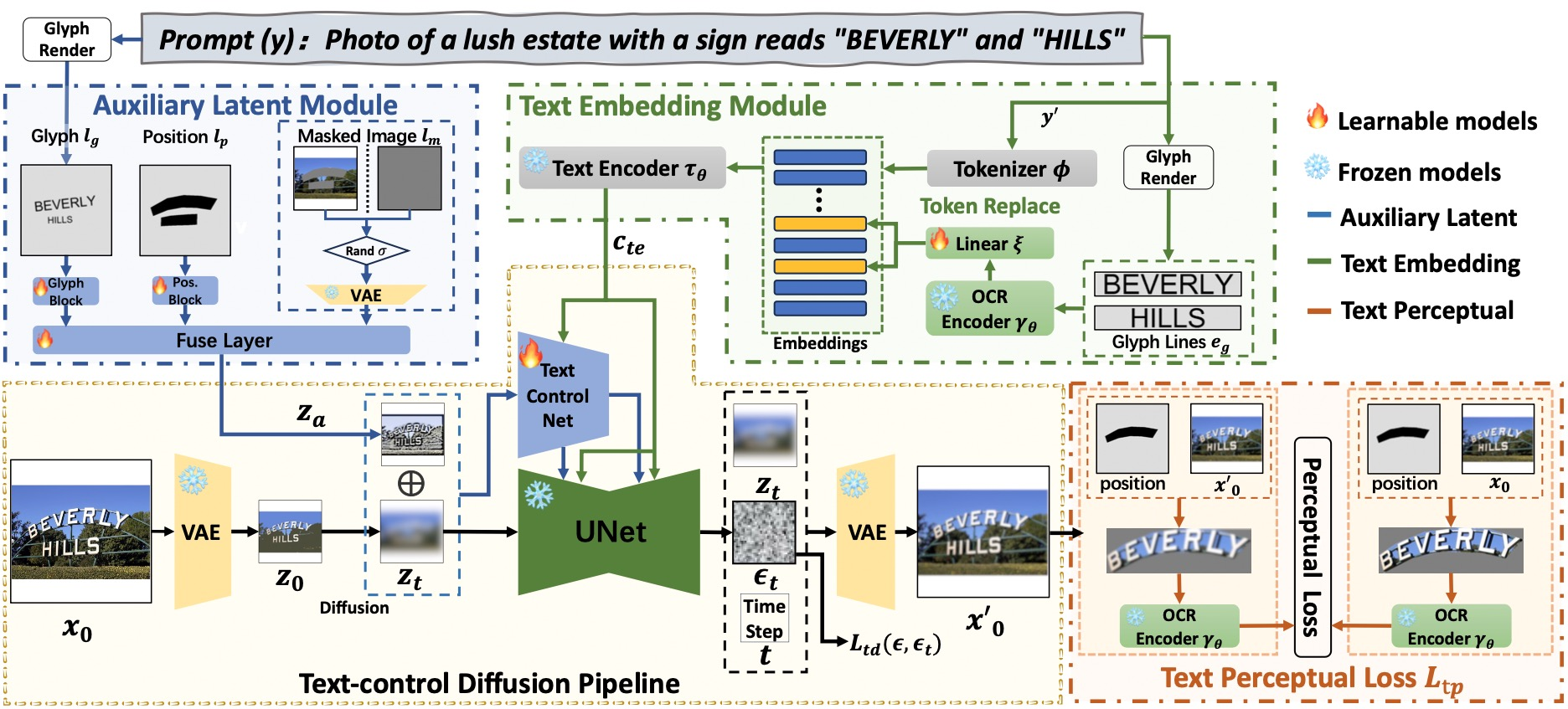
大家好,最近有个开源项目比较有意思,解决了图像中不支持带有中文的问题。 https://github.com/tyxsspa/AnyText。
为什么不能带有中文? 数据集局限 Stable Diffusion的训练数据集以英文数据为主,没有大量包含其他语言文本的…
书生·浦语大模型实战1
书生浦语大模型全链路开源体系
视频链接:书生浦语大模型全链路开源体系_哔哩哔哩_bilibili 大模型之所以能收到这么高的关注度,一个重要原因是大模型是发展通用人工智能的重要途径 深度信念网络: (1)又被称为贝叶斯网…
消费盲返:重塑消费力量
在数字化时代的浪潮下,商业模式正在经历前所未有的变革。其中,消费盲返作为一种创新的消费模式,正逐渐成为重塑商业生态的新力量。本文将深入探讨消费盲返的核心理念、运作机制及其对商业生态的影响。 一、消费盲返的核心理念
消费盲返模式的…
OpenAI ChatGPT-4开发笔记2024-05:windows下anaconda中设置visual studio code workspace
这里写自定义目录标题 1 安装anaconda和vscode2 Create an Anaconda Environment3 select Python Interpreter4 Workspace5 Open Workspace With File6 开发文件夹加入workspace7 美化 1 安装anaconda和vscode
标配。
2 Create an Anaconda Environment
conda create --name…
React组件之间的8种通讯方式
在 React 社区,遇到最多的其中一个问题是“不同组件之间如何相互通讯”。
在网上搜索了一些答案之后,早晚会有人提到 Flux,随后问题来了:“怎么用Flux解决通讯问题?Flux是必须的吗?”。
有时候 Flux 能解…
【React系列】React中的CSS
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. React中的css方案
1.1. react 中的 css
事实上,css 一直是 React 的痛点,也是被很多开发…