加key是提升vue渲染效率,减少DOM操作。
vue列表元素的更新机制:
当列表元素没有设置key的时候,vue判断是否操作这个DOM元素,是根据新旧两次数据的元素顺序进行对比,看一下元素内容是否发生变化。发生变化vue就操作这个DOM元素,没有变就不操作这个DOM元素。
当列表元素设置了key的时候,vue判断新旧dom内容是否发生变化的时候,不再按照顺序对比了,而是找相同key值得元素进行对比,不受顺序得影响了。能始终保证只操作变化了得DOM元素。
问题:遍历数据得索引能否作为key值?
不能,因为索引是按元素顺序生成的。且始终从0开始,因此和不设置key效果一样了。
案例:
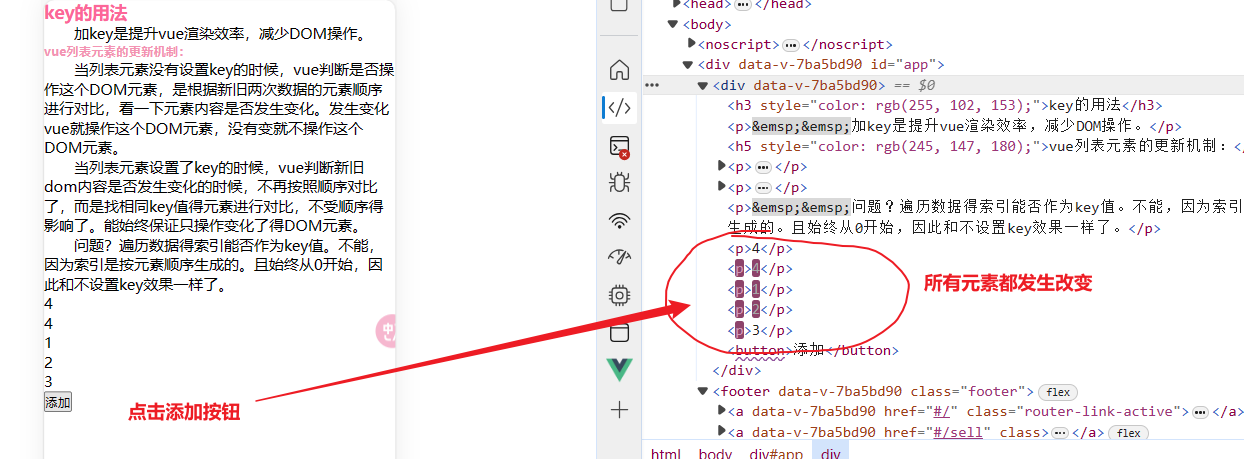
不加:key="item":
<template><div><h3 style="color: #f69">key的用法</h3><p v-for="item in arr">{{ item }}</p><!-- <button @click="arr.push(4)">添加</button> --><button @click="arr.unshift(4)">添加</button><!-- 用:key 元素单个添加,不改变原有元素,不用:key 元素都变动,改变原有元素 --></div>
</template>
<script>
export default {data() {return {arr: [1, 2, 3],};},methods: {},created: {},
};
</script>
运行:

加key="item":
<template><div><h3 style="color: #f69">key的用法</h3><p v-for="item in arr" :key="item">{{ item }}</p><!-- <button @click="arr.push(4)">添加</button> --><button @click="arr.unshift(4)">添加</button><!-- 用:key 元素单个添加,不改变原有元素,不用:key 元素都变动,改变原有元素 --></div>
</template>
<script>
export default {data() {return {arr: [1, 2, 3],};},methods: {},created: {},
};
</script>
运行: