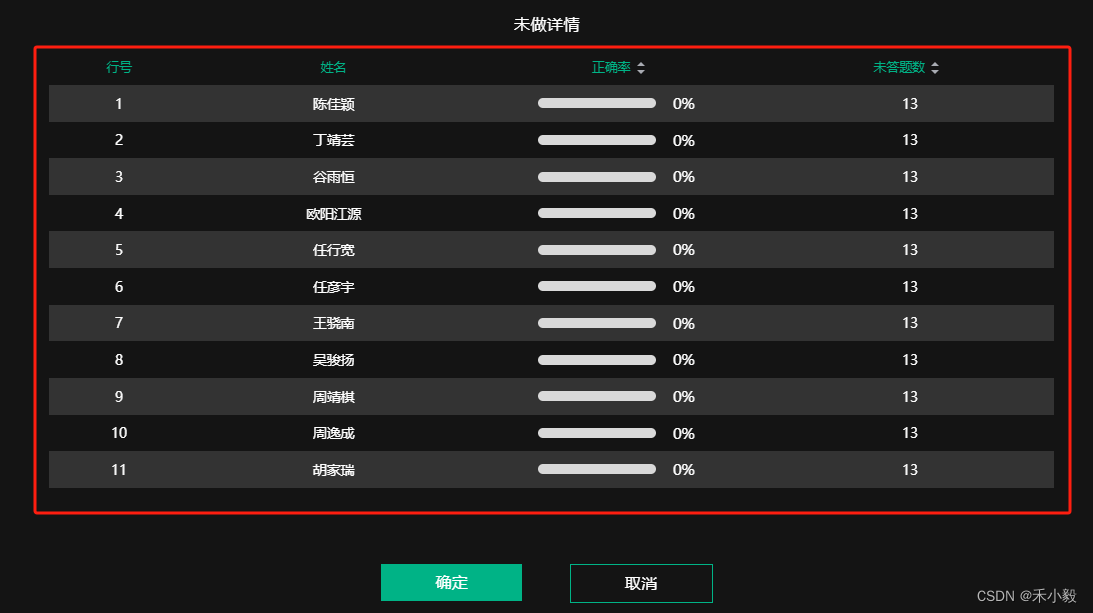
一、示例图:

二、组件
<template><div class="sn-table" :class="props.colorType === 1 ? '' : 'bg-scroll'"><el-table :data="tableData" :row-class-name="tableRowClassName" height="500" style="width: 100%;":default-sort="[{ prop: '正确率', order: 'descending' },{ prop: '未答题数', order: 'descending' }]":class="props.colorType === 1 ? '' : 'bg-scroll'"><el-table-column align="center" :prop="item.keyName":sortable="item.keyName==='正确率'&&props.isExistSelect||item.keyName==='未答题数'&&props.isExistSelect?true:false":label="item.keyName" v-for="item in columns":width="item.width ? item.width + 'px' : ''"><template #default="scope"><div v-if="item.keyName==='正确率'&&props.isExistSelect" class="tag-list"><el-progress :percentage="scope.row[item.keyName]" color="#00B386" :stroke-width="10" :text-inside="false"/></div></template></el-table-column></el-table></div>
</template>
<script lang='ts' setup>
type TProps = {tableData: any[]columns: any[],colorType: number, // 颜色类型isExistSelect: boolean // 是否存在筛选项
}
const props = withDefaults(defineProps<TProps>(), {})const tableRowClassName = ({ rowIndex }: { rowIndex: number }) => {if (rowIndex % 2 === 1) {return props.colorType === 1 ? 'odd-row' : 'class-odd-row'} else {return props.colorType === 1 ? 'even-row' : 'class-even-row'}
}
</script>
<style lang='scss' scoped>
.bg-scroll {border-radius: 10px;height: 96%;overflow-y: scroll;&::-webkit-scrollbar {width: 5px;height: 0 !important;}&::-webkit-scrollbar-thumb {border-radius: 10px;background: #eeeeee;}
}.sn-table {padding: 0 10px 0 20px;:deep(.el-table) {color: #ffffff !important;tr {td {border: none;padding: 16px 0;font-size: 15px;}}th.el-table__cell {background: #141414 !important;border: none;color: #00B386;font-size: 14px;font-weight: 400;}.even-row {background-color: #333 !important;}.odd-row {background-color: #141414 !important;}.class-even-row {background-color: #333 !important;}.class-odd-row {background-color: #00B386 !important;}}:deep(.el-scrollbar__wrap--hidden-default) {background: #141414 !important;}:deep(.el-table--enable-row-hover) {.el-table__body {tr:hover>td.el-table__cell {color: #8C8C8C;background: #333 !important;}}}:deep(.el-table__inner-wrapper) {&::before {background-color: transparent;}}:deep(.el-table .ascending .sort-caret.ascending){border-bottom-color:#00B386 !important;}:deep(.el-table .descending .sort-caret.descending){border-top-color:#00B386 !important;}.ok-text{font-size: 35px;font-weight: 300;}.tag-list{width: 100%;padding: 2px 0;.tag-btn{border-radius: 5px;border: 1px solid #EF8714;color: #EF8714;padding: 1px 10px;margin-right: 15px;&:last-child{margin-right: 0;}}}
}
:deep(.el-progress){width: 185px;margin: 0 auto;
}
:deep(.el-progress__text){span{font-size: 16px;}
}
:deep(.el-progress-bar__outer){background: #D9D9D9;
}
</style>
三、页面调用
<details-table :tableData="knowInfo" :columns="knowColumns" :isExistSelect="false" :colorType="1"/><script setup lang="ts">
import { onMounted, ref } from 'vue'
import CanvasVideo from "@/components/CanvasVideo.vue"const knowInfo = ref<any[]>([])
const knowColumns = ref<any[]>([])onMounted(()=>{init()
})//数据处理
const init = () => {const datas = ref([{studentName:'陈佳颖',correctRate:0,noAnswerCount:13},{studentName:'丁靖芸',correctRate:0,noAnswerCount:13},{studentName:'谷雨恒',correctRate:0,noAnswerCount:13},{studentName:'欧阳江源',correctRate:0,noAnswerCount:13},{studentName:'任行宽',correctRate:0,noAnswerCount:13},{studentName:'任彦宇',correctRate:0,noAnswerCount:13},{studentName:'王骁南',correctRate:0,noAnswerCount:13},{studentName:'吴骏扬',correctRate:0,noAnswerCount:13}])if (datas && datas.length > 0) {datas.forEach((it: any, index:number) => {knowInfo.value.push({'行号': index+1,'姓名': it.studentName,'正确率': it.correctRate,'未答题数': it.noAnswerCount})})for (const key in knowInfo.value[0]) {knowColumns.value.push({keyName: key,width: key === '行号' ? 140 : null})}}
}</script>四、其他
(1)自定义标题
<el-table :data="datas" style="width: 100%;"><el-table-column label="" prop="name" align="center"><template #header>姓名</template></el-table-column>
</el-table>(2)自定义下标
<el-table :data="datas" style="width: 100%;"><el-table-column label="行号" align="center"><template #default="{$index}">{{$index+1}}</template></el-table-column>
</el-table>(3)自定义内容
<el-table :data="datas" style="width: 100%;"><el-table-column label="姓名" prop="name" align="center"><template #default="scope"><div>{{scope.row.name}}s</div></template></el-table-column>
</el-table>(4)添加排序(升序、降序)
<el-table :data="datas" style="width: 100%;":default-sort="[{ prop: 'rank', order: 'descending' },{ prop: 'time', order: 'descending' }]"><el-table-column label="排名" prop="rank" sortable align="center"/><el-table-column label="时长" prop="time" sortable align="center"/>
</el-table>希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~